
JavaScriptのDOM(document object model)では文書に含まれる
●属性(id)や、
●要素(<body>、<p>、<strong>など)や
●テキスト
といった、文書を構成するオブジェクトをひっくるめて「ノード」と呼びます。
文書を構成する要素ってなんだって話ですが。
例えばhtmlで文書を作るとしましょう。
--------------------
ただいま文書を入力中
--------------------
ソースはこんな感じですよね。
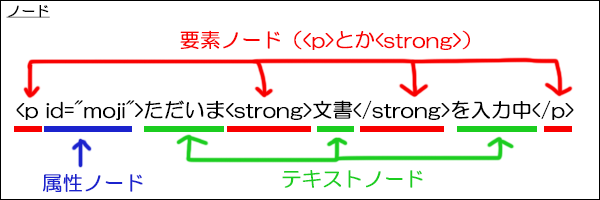
<p id="moji">ただいま<strong>文書</strong>を入力中</p>
これを少し解説するこうです↓

これでなんとなくお分かりでしょうか?
文章を構成するそれぞれを「ノード」と呼び、
idを特別に「属性ノード」
テキストを「テキストノード」
<p>とかの要素を「要素ノード」と呼ぶのです。
※例:テキストを取得する時に「 textNode」なんていう記述が出てきたりします。この場合<p>とか<strong>とか、タグは含まず、純粋に文字情報だけ取得するのです。
この概念は、「文書ツリー」などで検索すると、より詳しく解説されたサイトが出てくるかと思いますが、
とっかかりとしては、正直これくらいの理解でもいいと思います。


