補足:ホームを固定ページで作った場合のall in one SEO ディスクリプション設定ついて
WordPressの国産テーマLightning G3(※Lightningバージョン14以降を、バージョン13以前と区別してG3と呼ぶらしい)を使って、トップページを作ってみたの解説します。
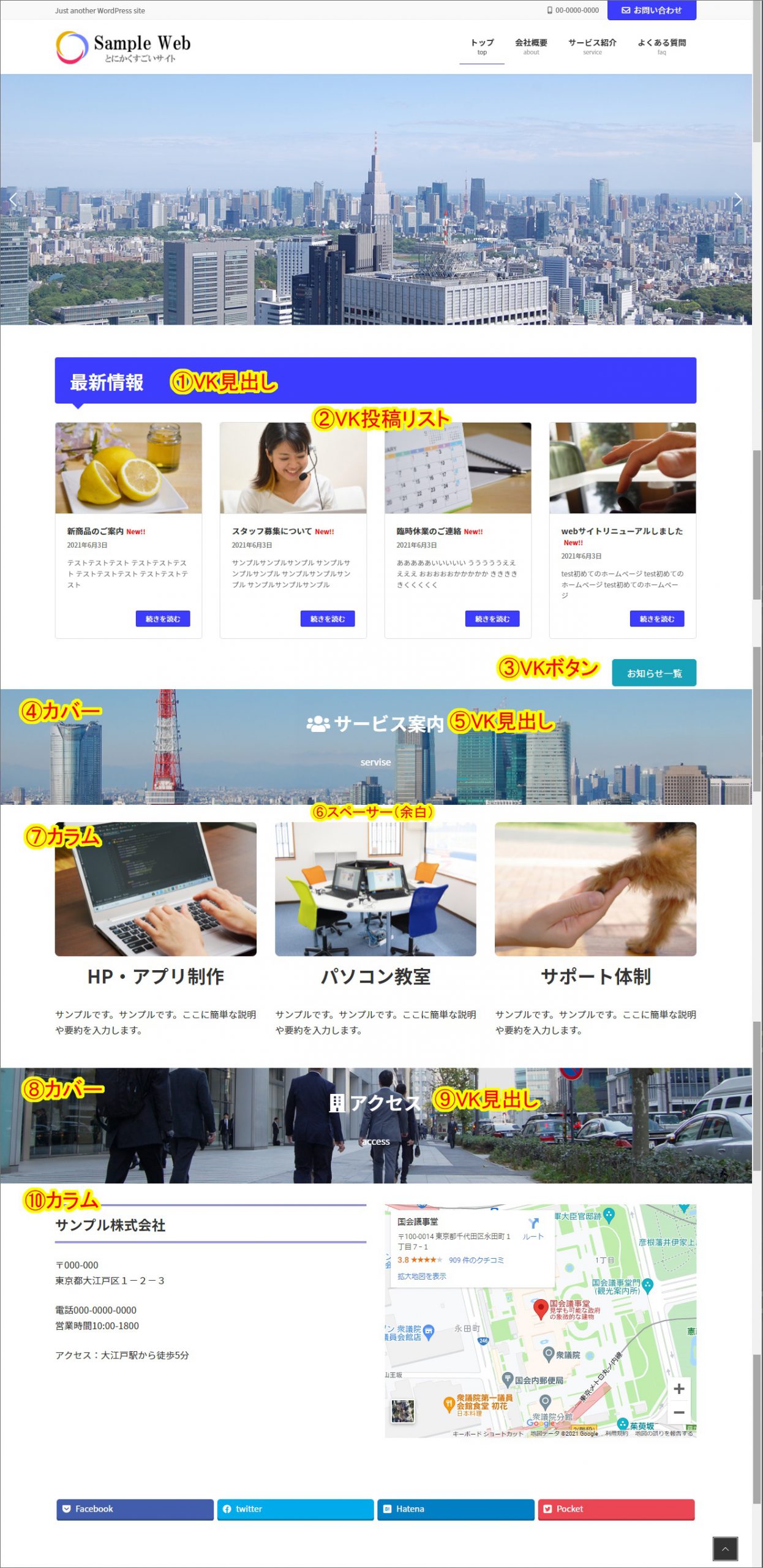
完成見本がこちらです。
▼デモサイト
サンプルDEMO画面
閲覧パスワード:sampleg3
▼使用画像 (※画像は全て、フリー素材ドットコム)
※DEMOサイトは、比較的ビジネスサイト・コーポレートサイトを意識していますが、写真さえ変えれば、ペットショップや動物病院、クリニック、学習塾など応用は効くと思います
※DEMOサイトは数か月(~1年程度)は掲載しておくつもりですが、ある程度日が経って古くなったら削除するかもしれません。
動画
動画で紹介中の有料版(ベクトルパスポート)はこちら
テキスト
Lightningさんですが、最近大きく仕様の変更があったようなのですが
一言でいうと「グーテンベルク(新しいエディタ)でブロックを追加して作りこむ」方向に舵を切ったようなんですね。
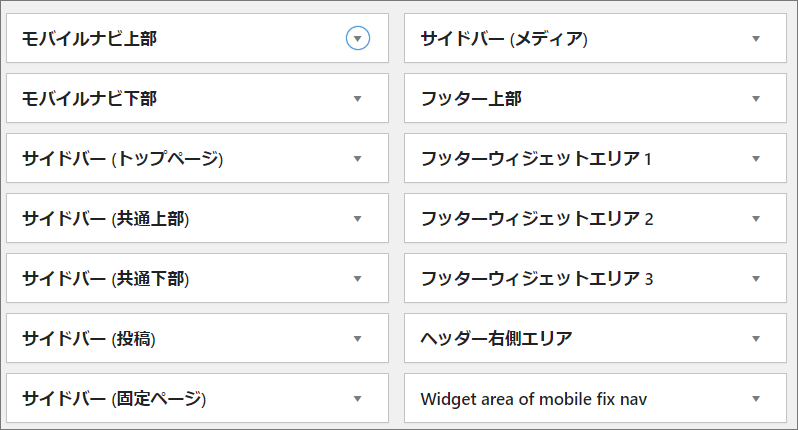
それを証拠に、従来まであった、ウィジェットの「トップページコンテンツエリア」が廃止されました。
↓↓↓ウィジェットから「トップページコンテンツエリア」がなくなった↓↓↓

つまり、固定ページでトップ用のページをつくって、そこにブロックを追加していけば、やってることはウィジェットと一緒なんです。
なので確かに不要っちゃ、不要。

グーテンベルクからとにかく避けてきた自分としては、これを機に、ちゃんと使い慣れるようにせんとな、と思いまして、多分、同じような境遇の人は結構いるんじゃないかなということで、勉強がてら色々使ってみたので、解説しようと思いました。
なので、初めてLightning(というかWordPress)を使い始めたかたはもちろんですが今までLightningを使ってたけども、グーテンベルクから避けてきた人も参考にしていただければと思います。
で、解説の前に、少しだけ、Lightningについて説明しておきます。
-----------------------------------------
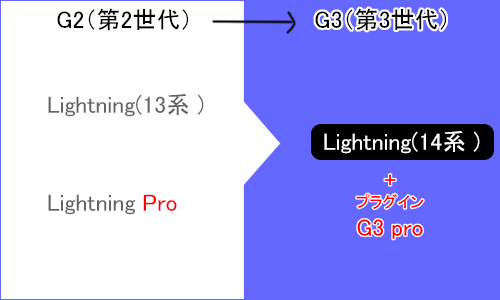
「テーマとしてのLightning」は今まで、無料版と有料版の2種類がありました。
無料版はバージョンが13系だったんですが最近、14系が出ました。
で、この14系以降を従来と区別してG3(第3世代)と呼ぶそうです。(これにより「テーマとしてのpro版」は廃止。⇒プラグインへ移行)

これに、有料のプラグインproを購入すると、追加機能も利用できるということのようです。
なので今まで有料のテーマLightningProというのは今後、新規での販売は廃止されて
無料のテーマLightning+有料のプラグイン、という組み合わせになる、ということですね。
既に有料のテーマLightningProをご利用の方は
(従来型のものを)今後も引き続きご利用いただける、ということのようです。
少しいじってみたところ、
LightningProから
Lightning14系(いわゆるG3)に変更すると、まあまあレイアウトが変わってしまうので
Proテーマをご利用の方は、引き続きproテーマを利用した方がよさそうです。
新規で作る場合には今後は
Lightning14系(いわゆるG3)、+必要に応じて有料のプラグインproを購入する、ということのようです。
-----------------------------------------
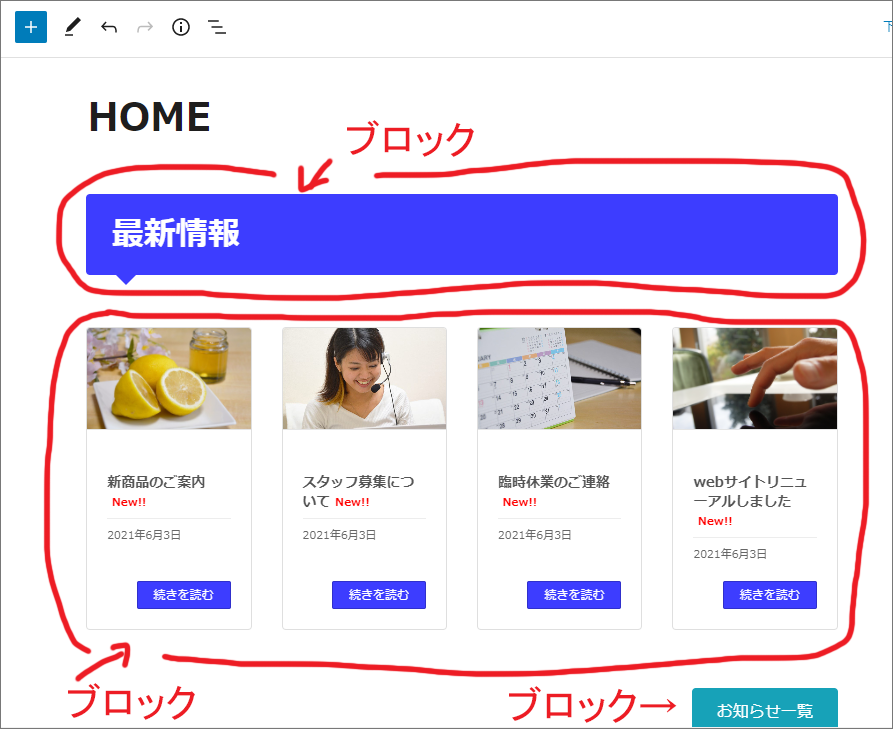
今回使ったブロックは下記のようになっています。位置とブロック名をご参考ください
①VK見出し
②VK投稿リスト(Pro)
③VKボタン
④カバー(全幅・固定背景)
⑤VK見出し
⑥スペーサー
⑦カラム(3カラム)
⑧カバー(全幅・固定背景)
⑨VK見出し
⑩カラム(2カラム)

※固定ページをトップページに表示させる方法
そもそも論ですが、固定ページをTOPページに表示させる方法について、ざっくり解説します。
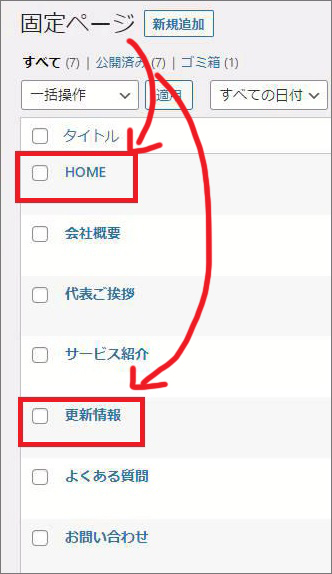
1.固定ページに「トップページ用のページ」と「投稿ページ用」、ひとまず2つ作っておく

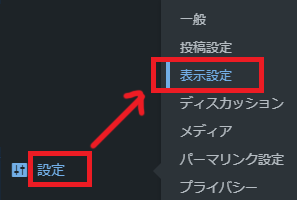
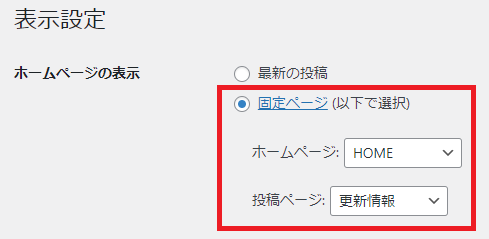
2.設定⇒表示設定⇒ホームページの表示


これで、先ほど設定した「HOME」っていう固定ページが、トップに表示されるようになりました。