過去記事のリライトです
ワードプレスで、無料会員、有料会員など、会員サイトが作れるプラグイン「Simple Membership」の使い方、動作確認、それから様々な拡張機能について解説したいと思います。
自分のサイトのページや記事を一部会員限定にしたり、特定の記事を有料にして、有料会員にしか閲覧できない、というようなサイトを実際作っていきましょう。
動画
| タイトル | 開始時間 |
| 1.プラグインインストールと会員レベルの設定 | 2:30~ |
| 2.一般設定 | 9:55~ |
| 3.ログインフォームの表示 | 11:30~ |
| 4.「会員について」のリンク先を変更 | 14:55~ |
| 5.登録フォームの姓名欄を消す | 20:20~ |
| 6.メール設定 | 26:10~ |
| 7.ページに会員制限をかける | 36:15~ |
| 8.期限が切れた会員のダウングレード設定 | 45:20~ |
| 9.クレジット決済の設定(別ウィンドウ⇒単発決済はこちら) | 50:15~ |
| 10.無料会員登録 | 56:35~ |
| 11.有料会員登録 | 1:01:05~ |
| おまけ1.ログイン直前のページへリダイレクト | 1:05:40~ |
| おまけ2.「続きを読む」ボタン | 1:13:15~ |
| おまけ3.期限切れ会員(ダウングレード)の確認 | 1:16:15~ |
| おまけ4.退会(別ウィンドウ) | 1:18:00~ |
テキスト
今回は、「無料会員登録」⇒「有料会員」へのアップグレード⇒期限切れで「無料会員」へダウングレード
という流れを一気に紹介していきます。
それからクレジット決済は、paypalもしくはstripeが使用できますが、この動画ではpaypalアカウントを使用していきますので、同じようにしたい方は、paypalのビジネスアカウントに登録してから進めてください。
paypalは個人とビジネスとがありますが、個人の方が支払うだけ。相手から金額を受け取る場合にはビジネスに登録が必要になります。ちなみに無料で使えますのでご安心ください。入金があって、自分の口座に送金するときに手数料が引かれる、とこういう仕組みです。
それでは、ワードプレスがインストールできて、paypalもしくはstripeのアカウントがご用意できたら、早速はじめていきましょう。
1.プラグインインストールと会員レベルの設定
動画再生時間 2:30~
それでは、ページとかについては追って説明するとして、まずはプラグインをインストールしていきましょう。管理画面⇒プラグイン⇒新規追加⇒Simple Membership

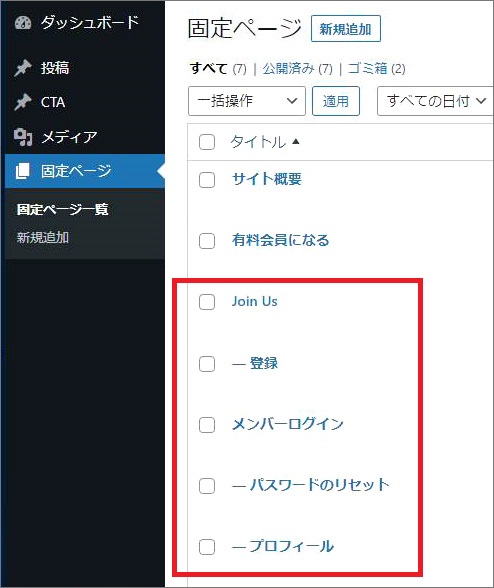
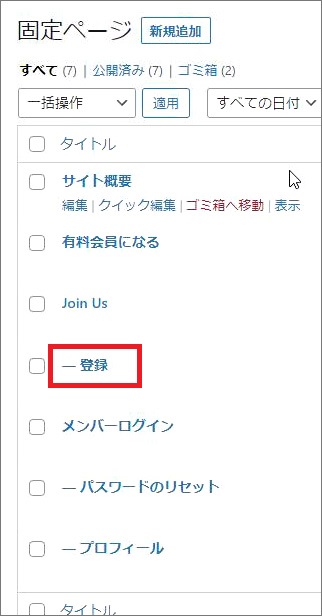
▼そうするとですね、固定ページにいくつか専用ページが用意されています。

次に会員レベルを設定していきます。
それでは会員レベルを設定していきましょう。無料会員と有料会員ですね。
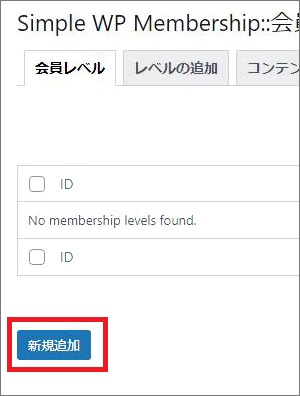
サイドバー「WP Membership」⇒会員レベル、と進んでください

▼新規追加。

****************************************
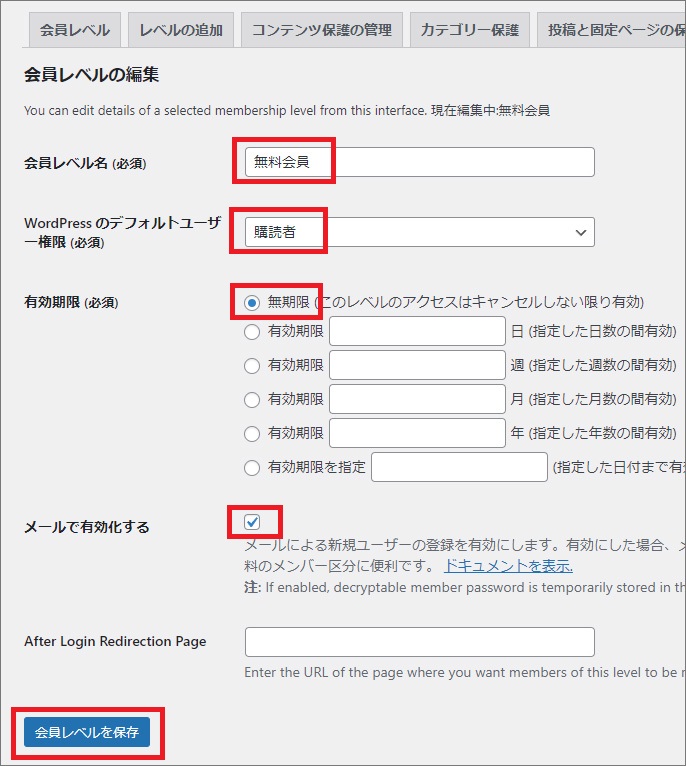
▼まずは無料会員

会員レベル名 を「無料会員」
権限は購読者でOK
期限は無期限、メールで有効化するにチェックをいれて、
新規メンバーシップレベルの追加。
これで1つできました。
****************************************
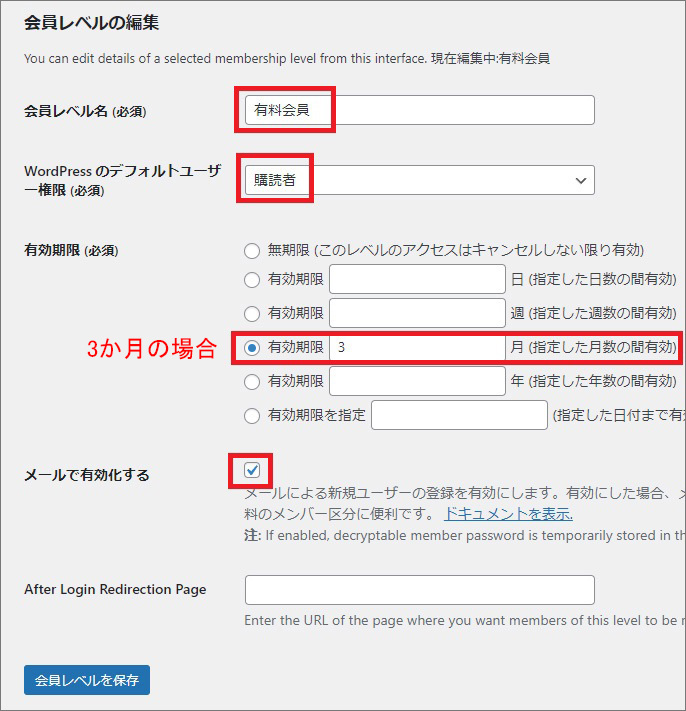
▼同じく有料会員を作りたいので、新規追加⇒有料会員

権限は購読者のままでOK。
期限ですがここはみなさんご自由に設定してください。
例えば3か月としたい場合には、上から4つめにチェックをいれて、3か月なので「3」
とかになります。
が、今回、この動画では期限切れの解説もしたいので、「3日間」ということで上から2つ目にチェックを入れていきます。これで有料会員になって3日後には期限切れになります。
メールで有効化にチェックを入れて、メンバーシップレベルの追加。
これで会員レベルが2つ追加できました。
会員IDは後で使うので、チラっと見るだけ見ておいてください。
****************************************
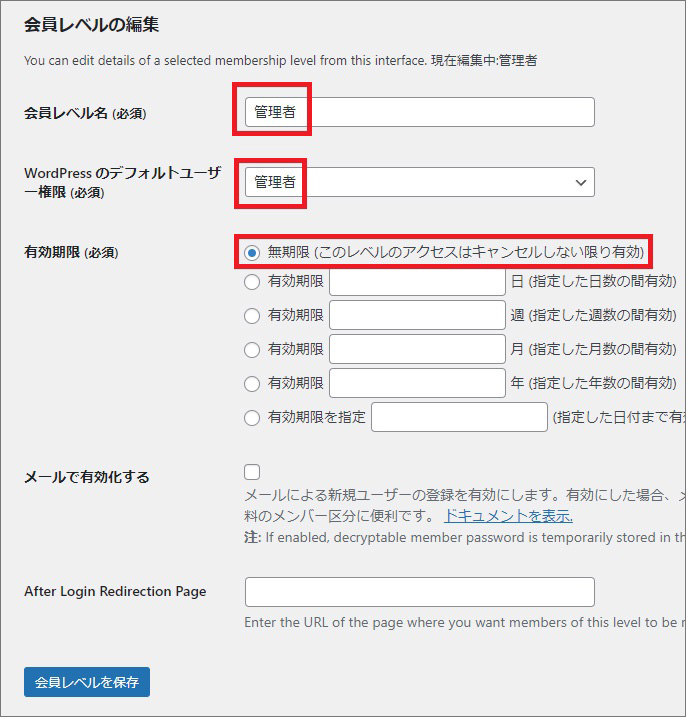
▼会員レベルで「管理者」というのも1つ作っておいてください。

SimpleMembershipプラグインのページ閲覧制限は、このWP Membershipの中で管理されたメンバー、ということになるので
ユーザの管理者とは区別されます。なので管理者という会員も作っておかないと、限定公開の時に、管理人も見れないページが出来てしまいますので注意が必要です。
てことで、新規追加⇒管理者⇒権限はもちろん「管理者」
期限は無制限で、
ここは別にメールで有効化しなくても管理者だけのものなので何もしなくて
そのままレベルの追加でOKです。
これで、無料会員、有料会員、管理者、3つの会員レベルができました。
2.一般設定
動画再生時間 9:55~
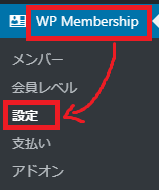
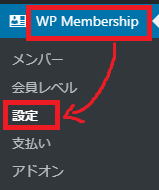
それではまず、簡単な一般設定をやっておきましょう。WP Membership ⇒設定と進んでください。


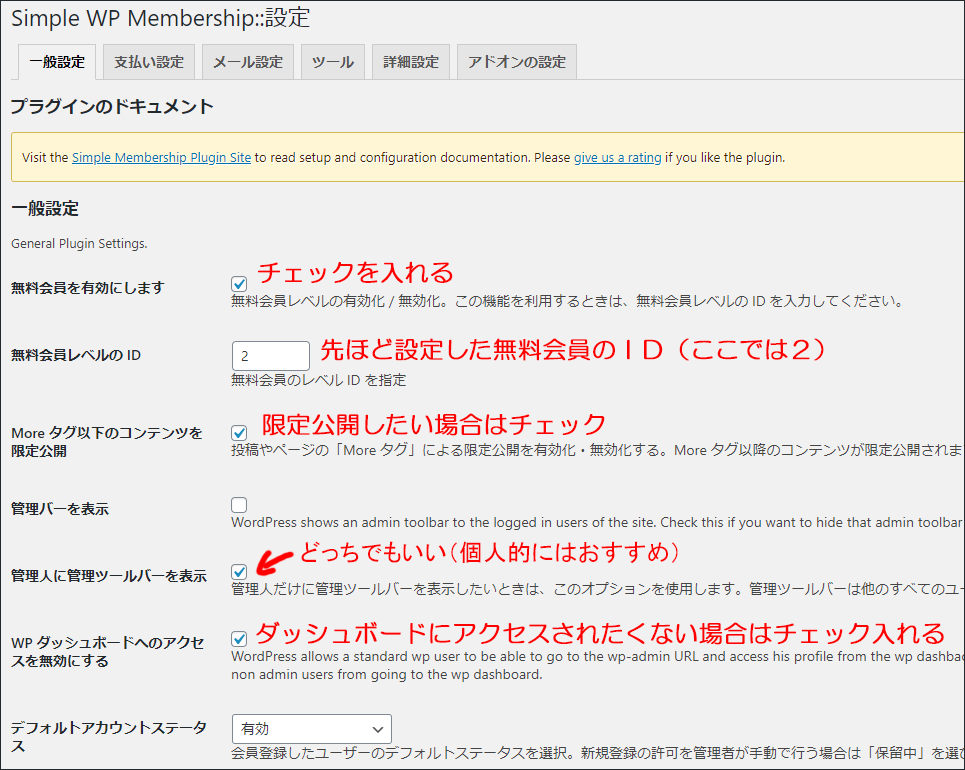
一般設定タブの中の
[無料会員を有効にします] にチェック
[無料会員レベルの ID]は先ほどの会員レベルのID、ここでは「2」と入力します。
2っていうのは、会員レベルのIDの、ここのことです。
それから「More タグ」、つまり「続きを読むボタン」で制限をかけたい場合はチェックを入れてください
[管理バーを表示]これは正直どっちでもいいです。
ユーザにこの上の黒いバーを表示させますかどうしますか、ってことなので。
とりあえずここではシンプルに「なし」にしておきます。
一方でその下の「管理人に管理ツールバーを表示」にはチェックを入れておいてイイと思います。
[WP ダッシュボードへのアクセスを無効にする]
これも正直どっちでもいいです。
ダッシュボードにアクセスされたくない場合はチェックを入れてください。
その下の方も、いくつかありますが
ひとまずチェック項目だけ設定できたら[変更を保存]しておきましょう。
はい、これで、ひとまず最低限の設定は完了なので、
次に、表画面に、ログインボタンを表示してみましょう。
3.ログインフォームの表示
動画再生時間 9:55~
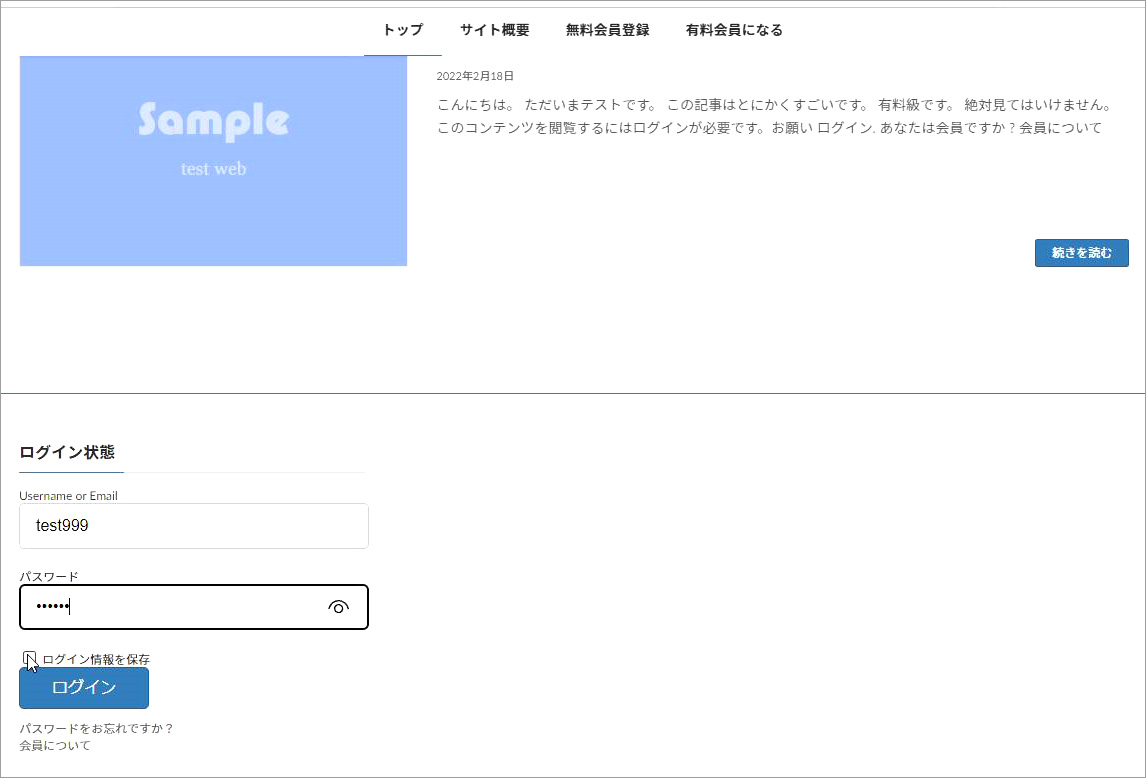
それでは、とにもかくにも、表画面にログインフォームを表示してみましょう。おもて画面で見える形でわかってくるとちょっと「現実味」がわいてきます。(←重要)
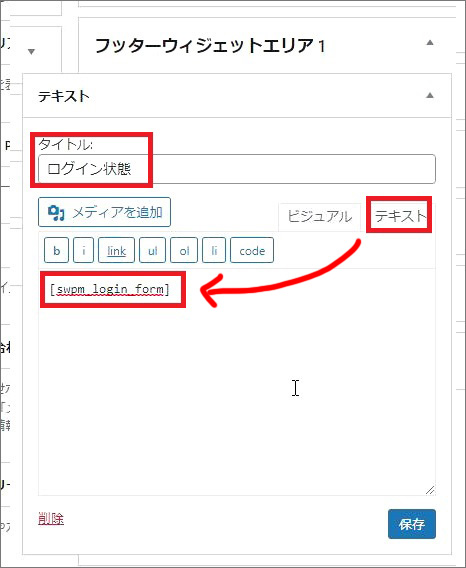
で、どこに表示させるかなんですが、別にどこでもいいんですが、ひとまずフッターに表示させてみようと思います。てことで「ウィジェット」を利用します。(動画ではClassic Widgets使用)
ショートコードは、あらかじめ用意されている
[swpm_login_form]
を使用します。

それ以外にも、↓このようなショートコードが用意されています
▼会員登録フォーム [swpm_registration_form] ※会員レベルを指定する場合はlevel=に続けて会員レベルIDを記入 [swpm_registration_form level=2] [swpm_registration_form level=3] ▼ログインフォーム [swpm_login_form] ▼パスワードリセット [swpm_reset_form] ▼プロフィール編集 [swpm_profile_form] |
4.「会員について」のリンク先を変更
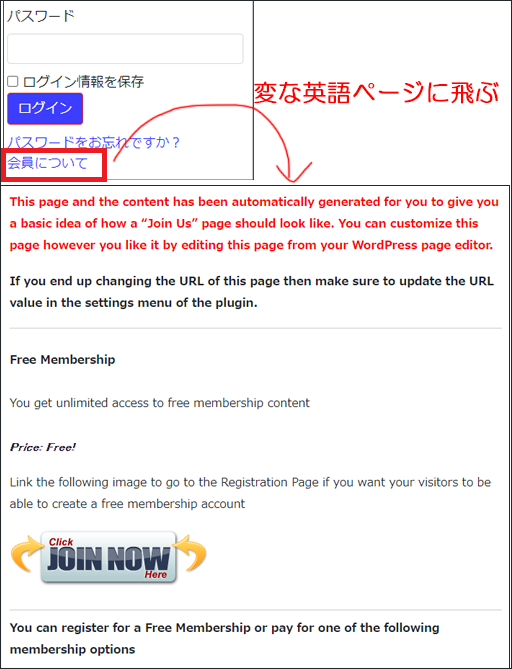
それでは、「会員について」のリンク先がJoin Usっていう意味不明な英語ページになっているので
リンク先を変更して、「登録フォーム」ページに変更してみましょう。

で、登録フォームのページって何やって言うと、管理画面⇒固定ページ一覧の、「登録」っていうページがあります。
先ほど説明した、自動で作られるページのやつですね。

ここに飛ばしてあげましょう。
場所は、管理画面のWP Membership⇒設定とすすんでください。

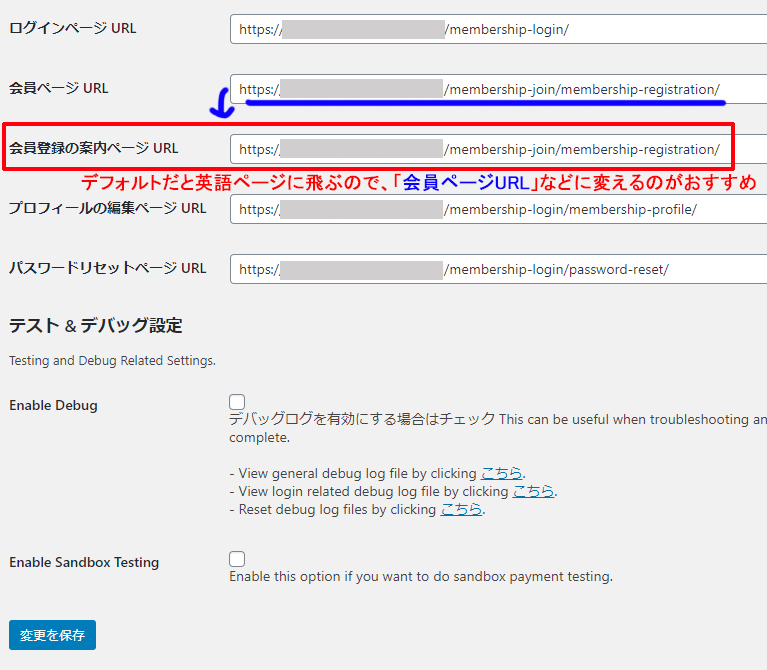
先ほど一般設定をやったと思うんですけどその下ですね。「ページ設定」ということで、リンク先はどこにしますか、っていう設定ができます。
上から3つ目の「案内ページ URL」っていうのが「なんちゃらjoin」ってなっているのを消して、
一個上の「会員ページ URL」を貼り付け。

会員についてをクリックすると
5.登録フォームの姓名欄を消す
動画再生時間 20:20~
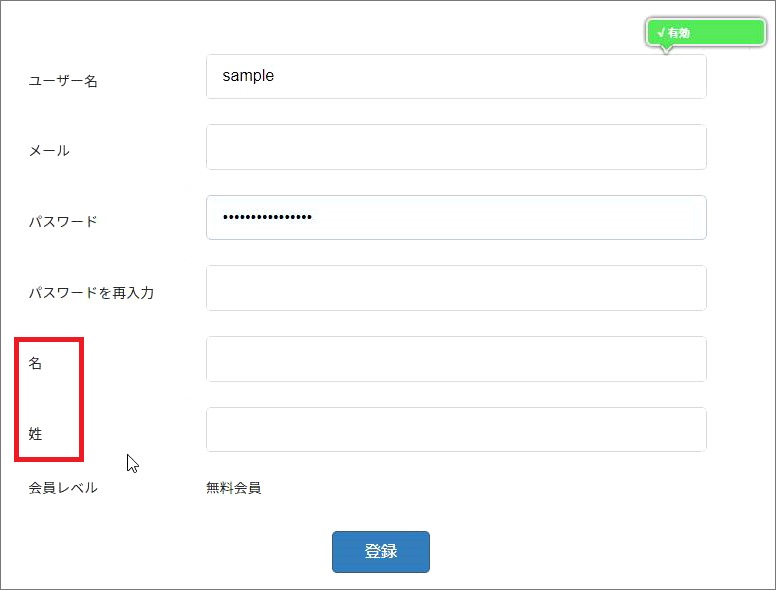
「4章」で、「会員について」をクリックすると、今度は登録ページに飛んでいるのがわかります。ただし、ワードプレスは海外で作られているので、このように名前と苗字が逆になる、ということがちょいちょい起こります。

この上下を入れ替えたいとか、新しく項目を追加したい、
という場合は別途、有料アドオン「Form Builder」っていうのを使う必要があります。ただし、個人的な経験上、名前とか苗字とかっていうのを、つまり「本名」は必ずしも必要としない場合が多いです。CSSでこれらの項目を消すことは簡単にできますので、本名の入力が必要ない、という方は、この項目を消すやり方を紹介します。
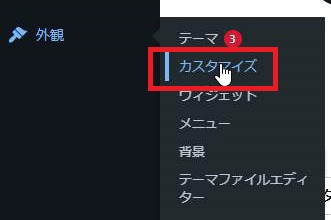
外観⇒カスタマイズ

▼追加CSSに下記コードを記述
tr.swpm-registration-firstname-row{
display:none;
}
tr.swpm-registration-lastname-row{
display:none;
}
6.メール設定
動画再生時間 26:10~
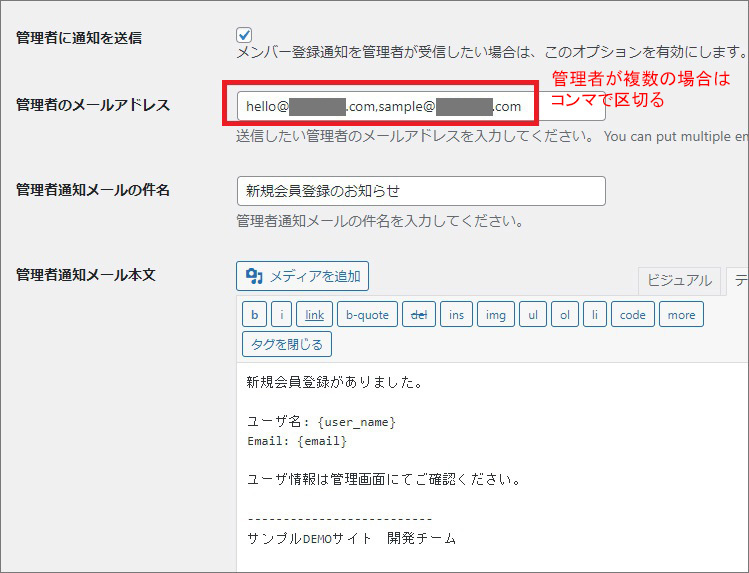
表画面が出来たら、裏画面の設定もしましょう。メール通知ですね。


以下に、サンプル的な日本語訳を追加しましたので参考ください。
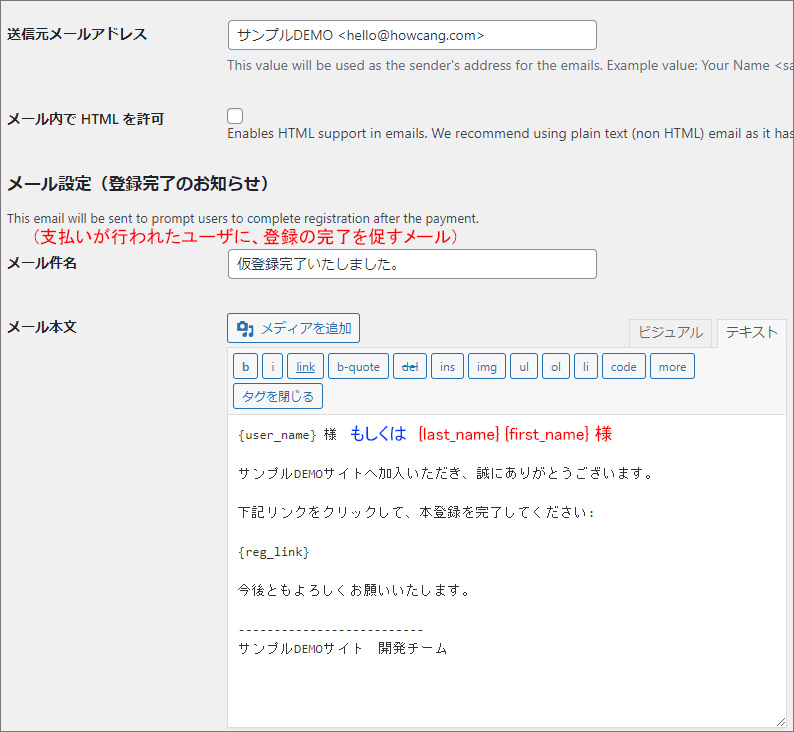
1)メール設定(登録完了のお知らせ)

|
▼メール件名 仮登録完了いたしました。 ▼メール本文 {user_name} 様 もしくは{last_name} {first_name} 様 サンプルDEMOサイトへ加入いただき、誠にありがとうございます。 下記リンクをクリックして、本登録を完了してください: {reg_link} 今後ともよろしくお願いいたします。 -------------------------- |
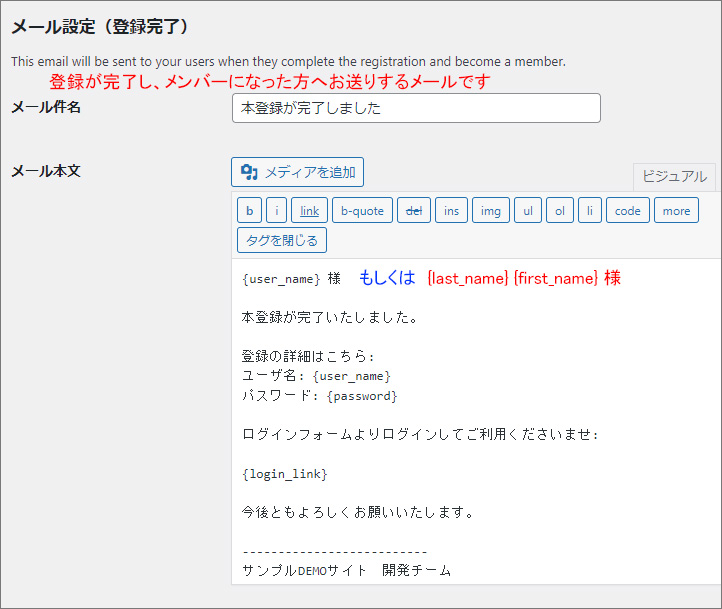
2)メール設定(登録完了)

|
▼メール件名 本登録が完了しました ▼メール本文 {user_name} 様 もしくは{last_name} {first_name} 様 本登録が完了いたしました。 登録の詳細はこちら: ログインフォームよりログインしてご利用くださいませ: {login_link} 今後ともよろしくお願いいたします。 -------------------------- |

3)メール設定(パスワードリセット)
|
▼メール件名 サンプルDEMO: 新しいパスワード ▼メール本文 {user_name} 様 もしくは{last_name} {first_name} 様 新しいパスワードはこちらになります: Username: {user_name} パスワードの変更はログイン後、プロフィール画面からおこなっていただけます。 今後ともよろしくお願いいたします。 -------------------------- |
4)メール設定(会員レベルのアップグレードのお知らせ)
|
▼メール件名 会員レベルのアップグレードのお知らせ ▼メール本文 {user_name} 様 もしくは{last_name} {first_name} 様 会員レベルがアップグレードされましたのでお知らせいたします。 今後ともよろしくお願いいたします。 -------------------------- |
5)メール設定 (会員一括有効化の通知)
|
▼メール件名 アカウントが有効になりました! ▼メール本文 サンプルDEMOサイトをご利用いただきありがとうございます。 お客様のアカウントが有効になりましたのでお知らせいたします。 ログインフォームよりログインしてご利用くださいませ。 今後ともよろしくお願いいたします。 -------------------------- |
6)メール設定 (メールによる有効化)
|
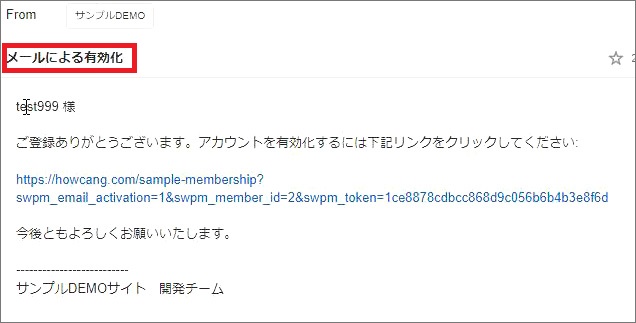
▼メール件名 メールによる有効化 ▼メール本文 {user_name} 様 もしくは{first_name} 様 ご登録ありがとうございます。アカウントを有効化するには下記リンクをクリックしてください: {activation_link} 今後ともよろしくお願いいたします。 -------------------------- |
7.ページに会員制限をかける
動画再生時間 36:15~
それでは会員レベルが設置できて、メールの設定などひとまず基本的なことはもろもろ出来たので、いよいよ任意のページに「閲覧制限」をかけてみたいと思います。
【無料会員(以上のレベル)が閲覧できる】
それではまず1つめ。
有料会員になるというページは、あとあと、決済ボタンを設置する予定ですので
ここは既に会員登録した人、つまり無料会員の人が閲覧できるような設定をしましょう。
やり方は簡単で。
管理画面の、制限をかけたいページの編集画面を開きます。で、編集画面の一番下に行ってください。

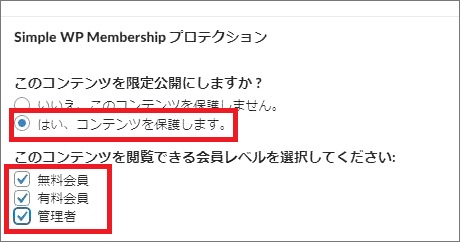
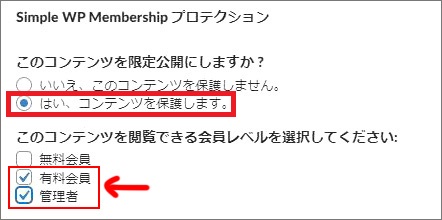
「このコンテンツを限定公開にしますか ?」と書いてありますので[保護します]にチェック。
閲覧レベルを無料会員以上、ということで全てにチェック。これで更新。
これでこのページが閲覧できるのは、これらに該当する人しか閲覧できなくなりました。

【有料会員が閲覧できる】
それでは同じように、今度は有料会員だけが閲覧できる制限もしてみましょう。といってもやることは同じです。有料会員の制限をかけたいページ(の編集)を開きます。一番下の項目で

一番下に項目があるので、コンテンツを保護します、にまずはチェック。
で、誰に権限を与えるか、っていうのがその次です。
先ほどは全部にチェックを入れたんですが、今回は有料会員と管理者だけが閲覧できるようにしてあげましょう。
**************************************
ちなみに、ここでいう「管理者」っていうのは、wp membershipの中の管理者、っていう意味なので注意が必要です。つまり、WordPress「ユーザとしてログインしている管理者」とは別になります。

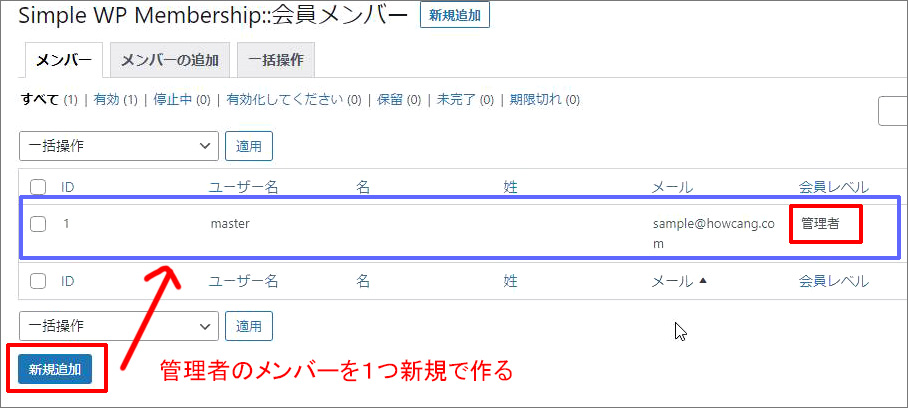
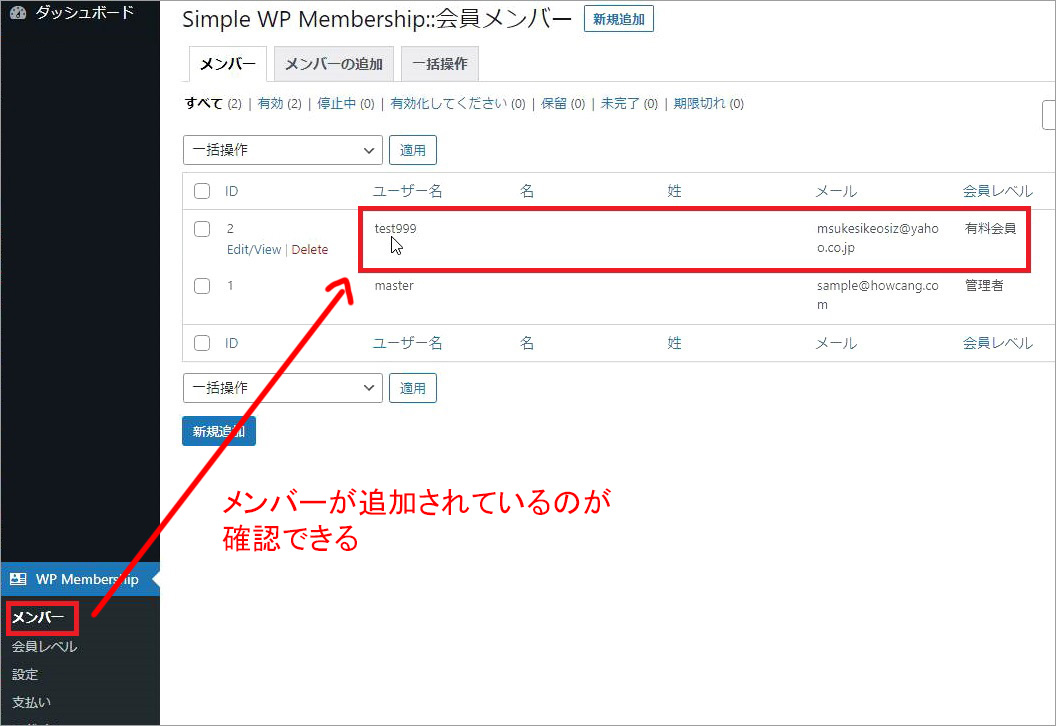
Membershipのメンバー。この中に入っているメンバーの会員レベルって意味なので、まあ今は誰もいないわけです。新規追加で(実際の画面)、会員レベル「管理者」っていうので、ご自身のアカウントを1つ作っておいてください。

******************************************
これで1つ管理者のアカウントができました。非会員の場合と、管理者の場合でページの閲覧できる・できないを確認してみてください。
8.期限が切れた会員のダウングレード設定
動画再生時間 45:20~
さて。先ほどの解説で、無料会員限定ページ、有料会員限定ページの閲覧制限がかけられるようになりました。で、無料会員の場合はともかく、有料会員の場合、みなさんが設定した有効期限というのがあります。てことは、「期限が切れた後」どうするかということも決めておかなければいけません。
実は、SimpleMembershipプラグインは、期限が切れたら「期限切れ」というアカウント状態になるのですが、これは「無料会員」でもなければ、もちろん「有料会員」でもありません。つまり「宙にういた状態」の扱いになります。
どういうことかというと、無料会員でもなければ有料会員でもないので極端な話、ログインすらできないとか、そういう状態になります。そのあたりをケアしてあげましょう。
といってもやることは2つです。
●まず1つ目は、期限が切れてもログインだけは出来る状態にしてあげる。
●もう1つは、期限が切れた場合、「無料会員」にダウングレード先の会員レベルを指定をしてあげる。
この2つです。
期限が切れてもログインだけは出来る状態にしてあげる
先ほど、「期限切れ」の会員は、無料会員でもなければ、まして有料会員でもない「宙に浮いた状態」だ、という話をしました。つまり、期限が切れたら、ログインすらできなくなってしまいます。
そこで、まずは「期限切れ」の会員としてログインできる状態にしてあげましょう。

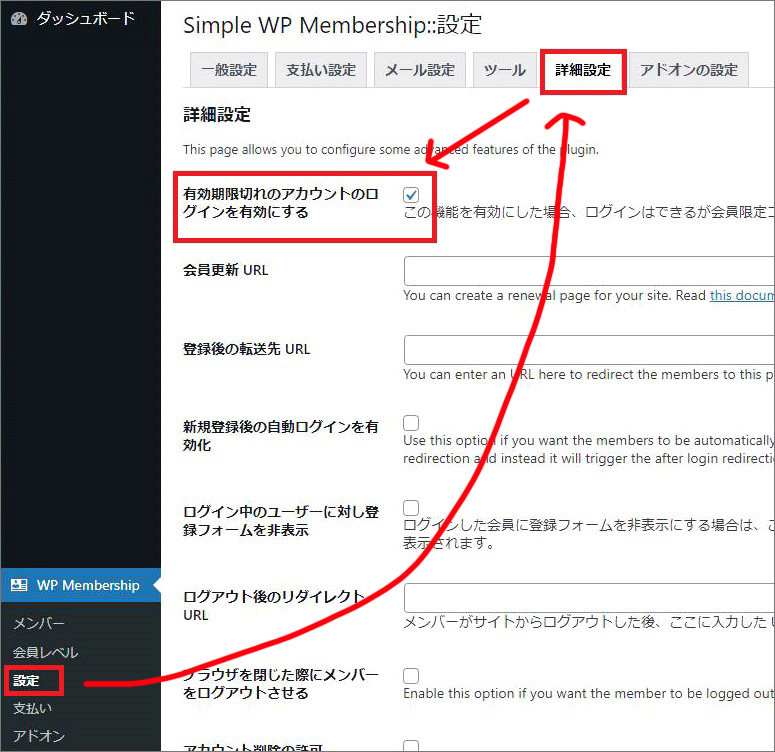
WP Membership⇒設定⇒詳細設定
ここで「有効期限切れのアカウントのログインを有効にする」にチェックを入れてください。
で、変更を保存。これでひとまず、「期限切れ」会員としてログインできるようになりました。
期限切れ会員を「無料会員」にダウングレード指定する
さて、先ほどの設定で期限が切れた会員もひとまずログインはできるようになりました。ただし、無料会員でもなければ有料会員でもない、宙に浮いた会員なので限定コンテンツは閲覧できません。有効期限が切れたらダウングレード先の会員レベルを指定してあげる必要があります。そこで、無料で提供されているアドオン
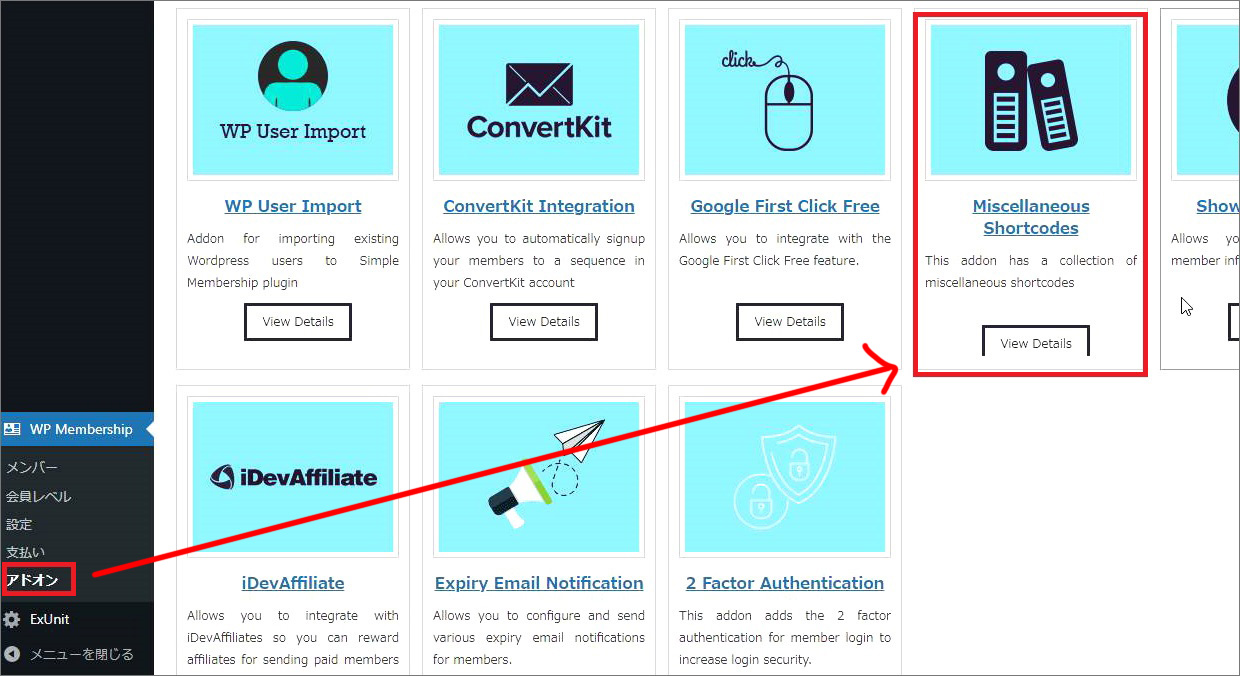
「Miscellaneous Shortcodes(ミシレイニアス ショートコード)」っていうのを使います。

アドオンはWP Membershipの中の⇒アドオンの中から選択できます。
「Miscellaneous Shortcodes(ミシレイニアス ショートコード)」をクリックして
専用ページから「Click here」でダウンロード
プラグイン⇒新規追加で、今ダウンロードしたプラグインをアップロードしてください
そうするとWP Membershipの中に「Misc Shortcodes & Features」っていう項目が追加されているかと思います。これをクリック。


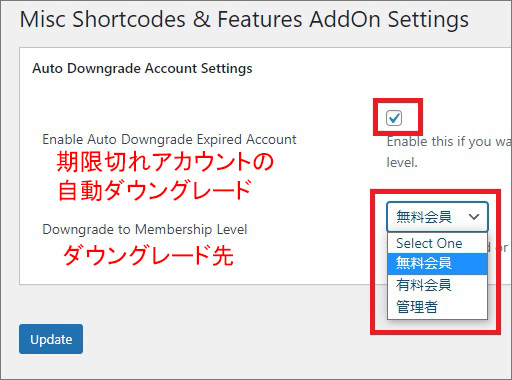
最初のチェック項目にチェックを入れてください。Expired Account。Expiredっていうのは「期限切れ」っていう意味で、期限切れアカウントを自動でダウングレードしますっていう意味になります。で、どこにダウングレードさせるかっていうのが既に設定の会員レベルから選択できますので「無料会員」にチェックを入れてUpdate。
これで、期限切れ会員は「無料会員」にダウングレードする指定ができました。
※動画内で解説しわすれましたが、期限が切れた場合「一度ログアウトして、再度ログイン」するとダウングレード設定が反映されるようです。つまり「ログインしっぱなし」の場合、「期限切れ」扱いになって、ダウングレード設定が反映されない場合があるので注意が必要です。

(会員の使い方ページなどに「期限切れの方は、一度ログインしなおしてください」みたいな一文入れておくといいかも)。
9.クレジット決済の設定
動画再生時間 50:15~
さて、それでは設定関連で言えば、ほぼ最後といってもいいと思いますが、有料会員に、クレジット決済できるようにやってみましょう。
で、本来は「月500円×3か月(3回払い)」とかにしたいのですが
期限切れ会員の動作もこのあと確認したいので
ここはあくまで例として「1日500円×3回払い」で設定していきます。
期限や料金などはみなさんの任意で設定ください。
それからクレジット決済はPaypalもしくはStripeという「決済代行システム」を利用することで使えるようになります。
ここではPaypalを使って説明しますので同じようにしたい方はPaypalのビジネスアカウントに登録してから進めてください。
支払いボタン
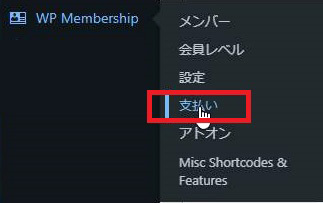
WP Membership⇒支払い

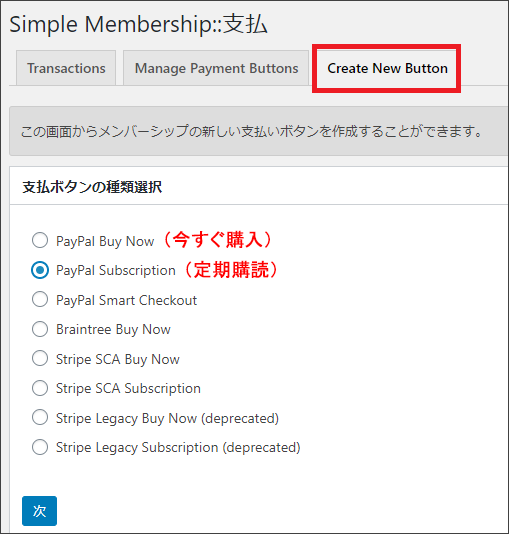
「Create New Button」で支払いパターンを選択します。

▼「Create New Button」で支払いパターンを選択します。
PayPal Buy Now:今すぐ購入(単発ものの時に使用)
PayPal Subscription:定期購読・サブスクリプション(期間を設ける時に使用)
今回は「月500円×3か月」にしたいので、サブスクリプションの方を選択

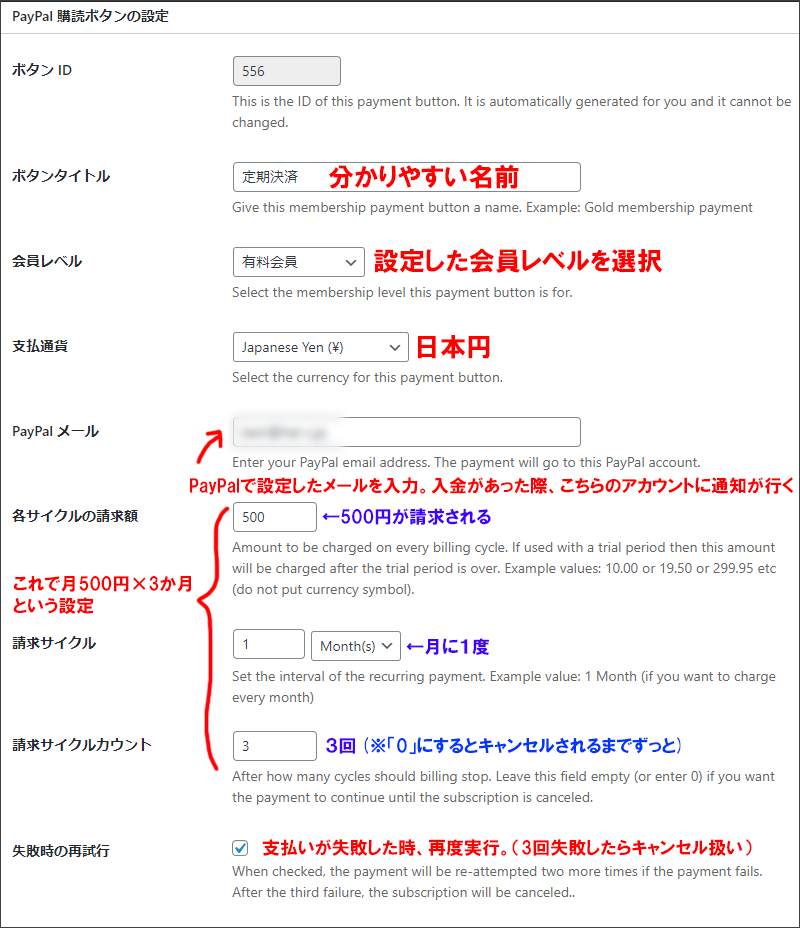
▼PayPal購読ボタンの設定

一見、たくさんあって大変そうですが、1つ1つは大したことないです。
| ■ボタンタイトル | 自分がわかりやすい名前でOK(「定期決済」とか「3か月購読」とか) |
| ■会員レベル | 決済が完了したあと、ここで設定した会員レベルに切り替えてくれます。 |
| ■支払通貨 | 支払いの通貨。日本円なら「Japanese Yen (¥)」 |
| ■PayPal メール | PayPalで設定したメールアドレスを入力。決済された場合、こちらのアカウントに通知が届く。 |
| ■各サイクルの請求額 | 1000円なら「1000」、500円なら「500」と入力。(※半角英数) |
| ■請求サイクル | サイクルは「毎日」「毎月」「毎年」の3パターンから選べます。今回は「毎月」 |
| ■請求サイクルカウント | 何回請求するか。今回は3か月なので「3」と入力。ユーザがキャンセルするまで続ける場合は「0」。(※半角英数) ※期限を設けない、つまり「0」設定=サブスクの場合、支払いをストップするにはユーザがpaypal画面から支払いをキャンセルしなければいけません(=アカウントの削除」をしても支払いは続きます。ご注意ください。) ※個人的には何かしら「期限はつける」こをとオススメします。 例 3か月会員:月1500円×3か月 6か月会員:月1200円×6か月 年間会員:月1000円×12か月 と使い分けるなど |
| ■失敗時の再試行 | 決済が失敗した時、チェックを入れると再試行してくれます。3回失敗した場合はキャンセル扱いにしてくれる機能です。 |
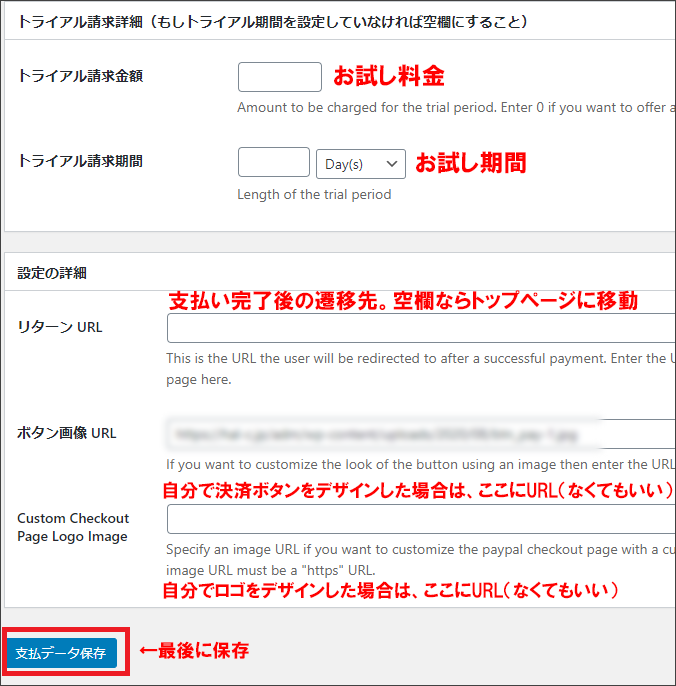
▼お試し料金と、ボタンデザイン等

▼トライアル請求
・トライアル請求金額:いわゆる「お試し料金」
・トライアル期間:いわゆる「お試し期間」
▼詳細の設定
・リターンURL:支払い完了後の遷移先。空欄ならトップページ
・ボタン画像URL:自分で決済ボタンをデザインした場合は、そのURL(なければデフォルトで用意されたものが適用される)
※ちなみに、自分は↓こんな感じのボタンを作った(使いたければご自由にどうぞ)

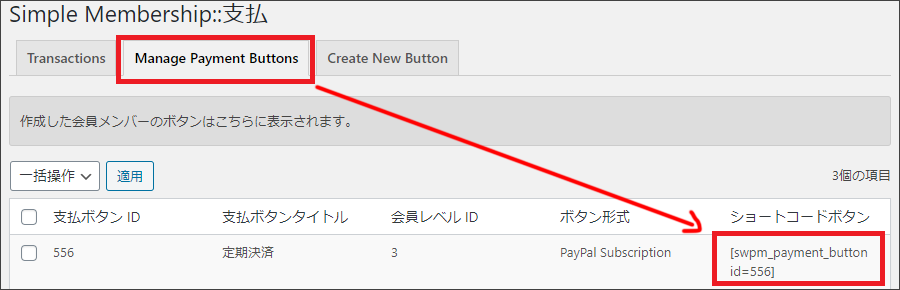
そうするとManage Payment Buttonsタブに、行ってみると。ボタンが1つ出来ました。
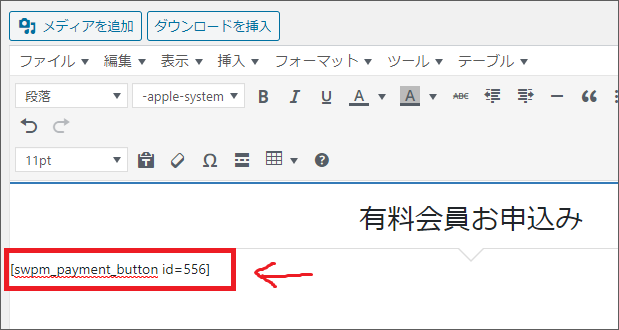
作成した決済ボタンを、該当ページに貼り付け
Manage Payment Buttonsタブに、ボタンが出来ました。あとはショートコードを、有料会員登録ページ(固定ページとか?)に貼り付ければOK


それでは、実際に登録してみて、画面の遷移を見ていきましょう。
10.無料会員登録
動画再生時間 56:35~
それでは画面の動作を確認してみましょう。
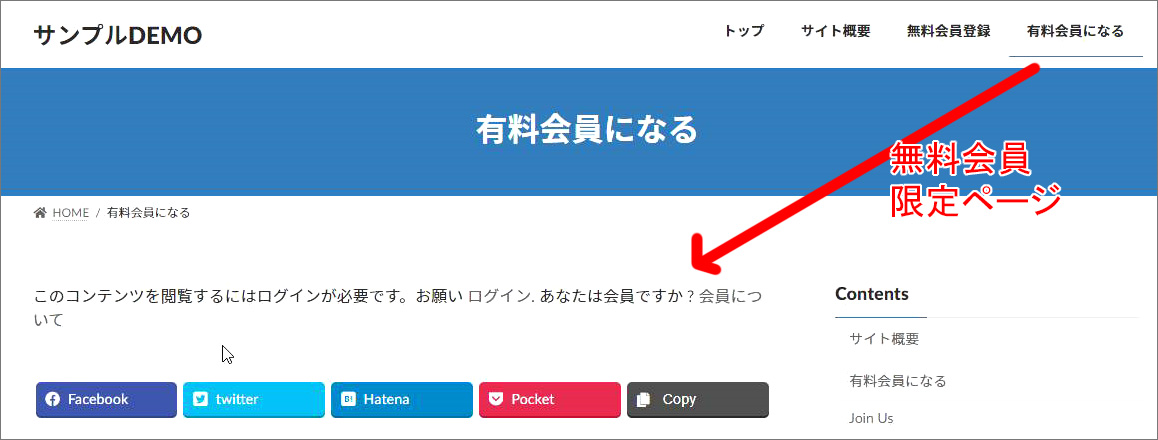
▼今は「無料会員限定ページ」には閲覧制限がかかっています

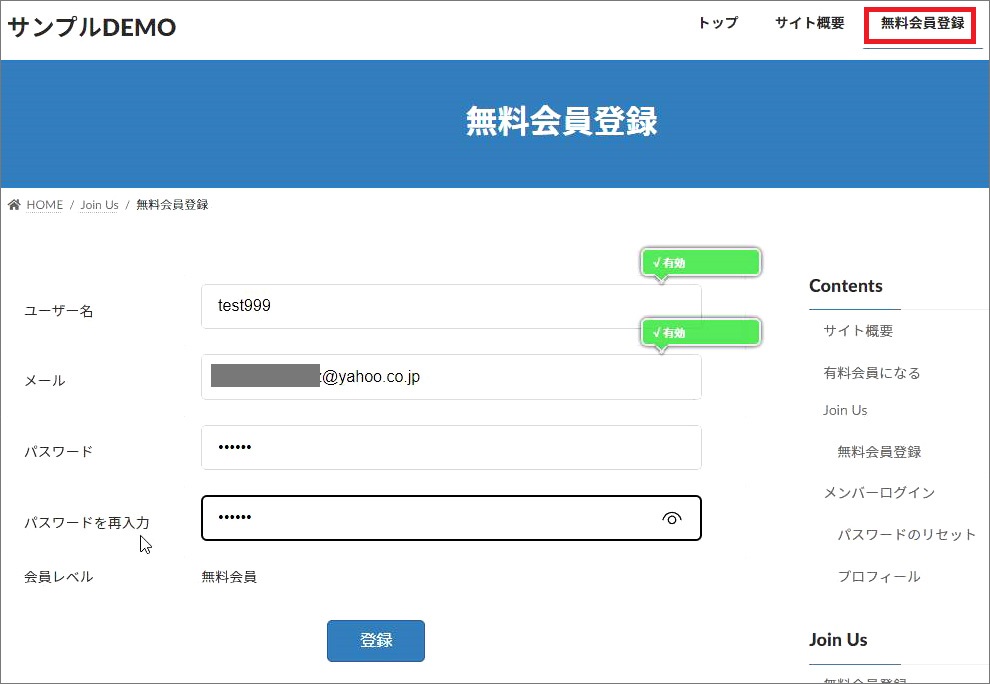
▼無料会員登録してみましょう

▼登録したメールに「メールによる有効化」が届いています。リンクをクリック


▼メンバーシップ「無料会員」としてログインできました

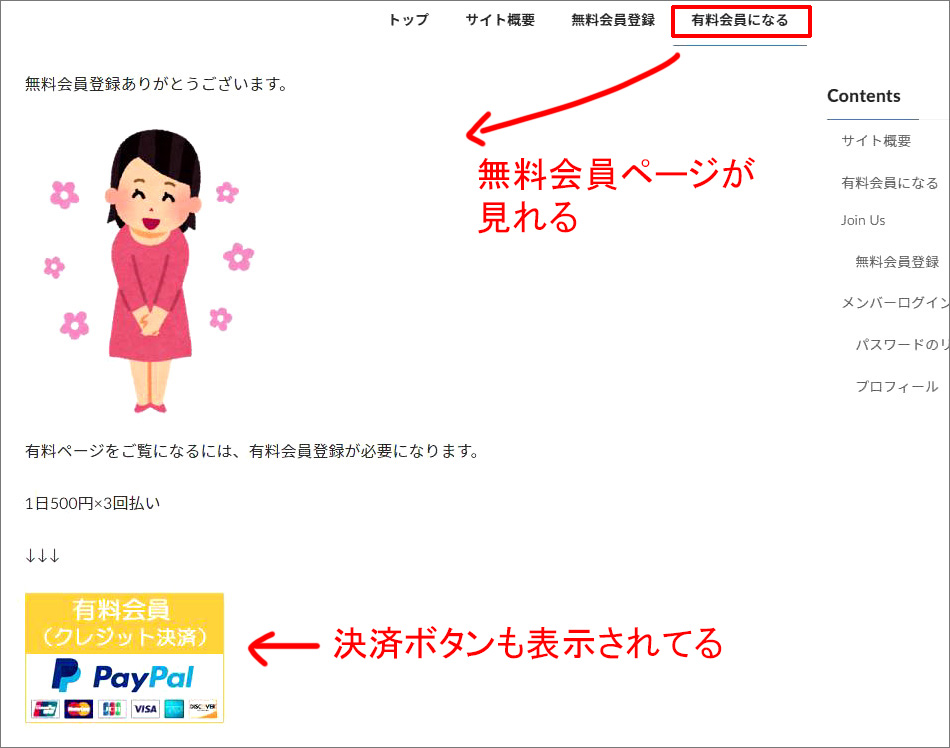
▼無料会員限定ページは閲覧できるようになりました

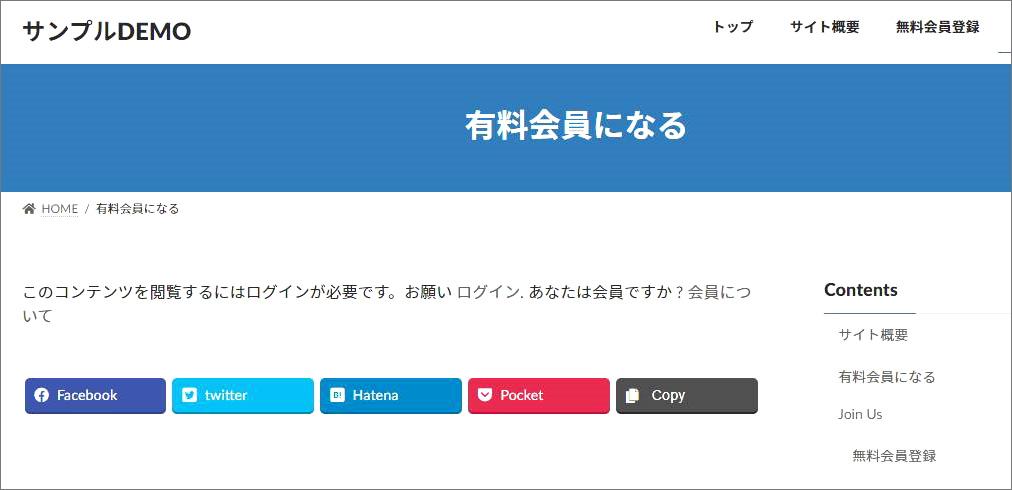
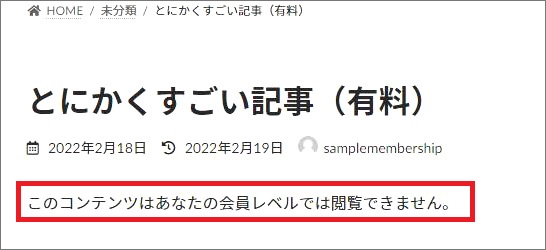
▼ただし「有料会員」限定ページは制限がかかっています

次に、有料登録をして、有料会員ページも見れるか確認してみましょう。
11.有料会員登録
動画再生時間 1:01:05~
それでは無料会員限定ページは閲覧できるようになったので、有料決済をして、有料会員へアップグレードしてみましょう。
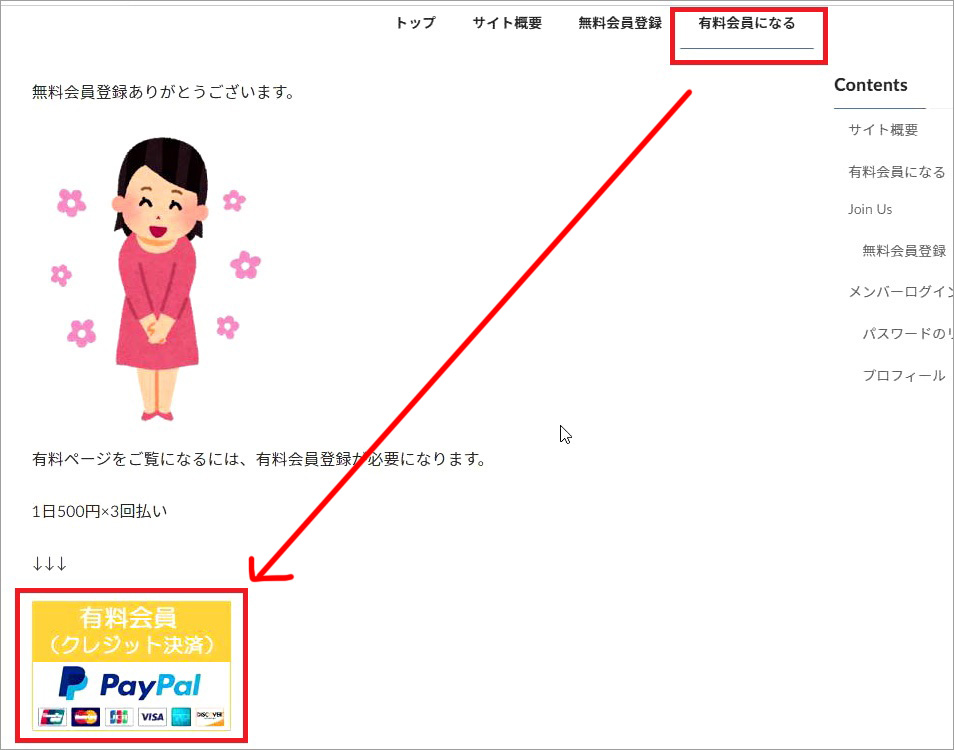
▼先ほど作った「決済ボタン」をクリック

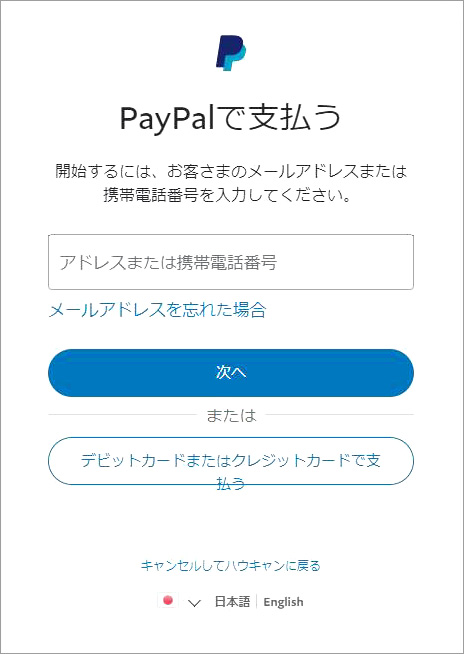
▼決済画面が開く(Paypal会員にログイン or クレジットで支払うを選択)

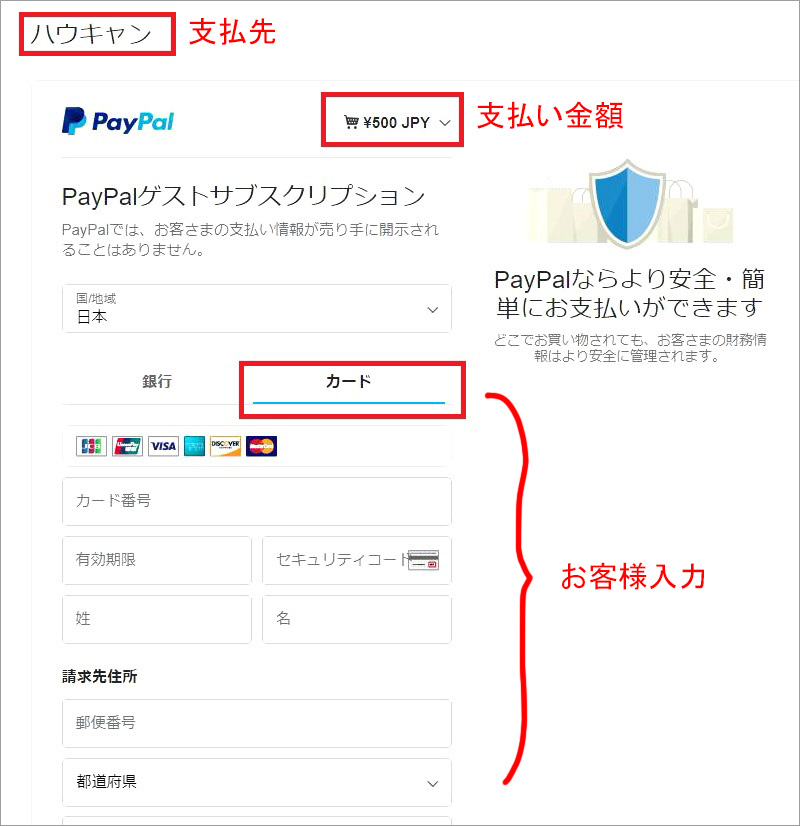
▼支払先・金額を確認して、カード情報を入力

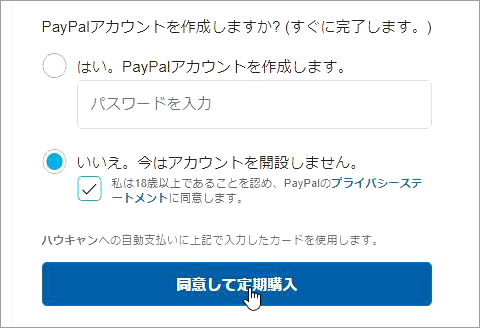
▼同意して購入

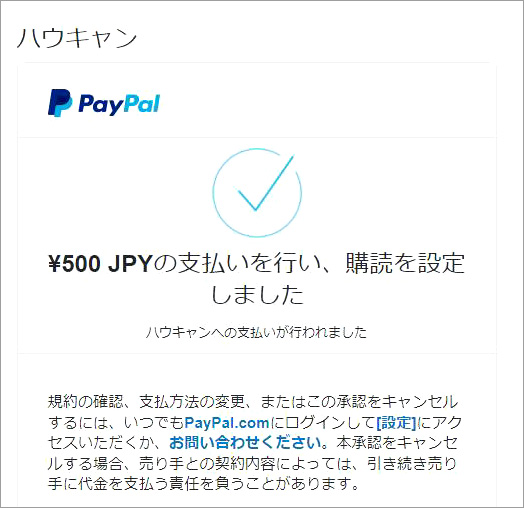
▼完了

▼「ショッピングサイトに戻る」で元のサイトに戻る

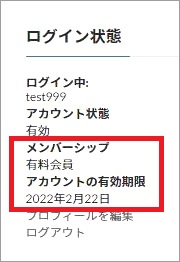
▼有料会員になったことを確認

ちなみにこのタイミングで、アップグレードの通知がメールで来ているので合わせて確認

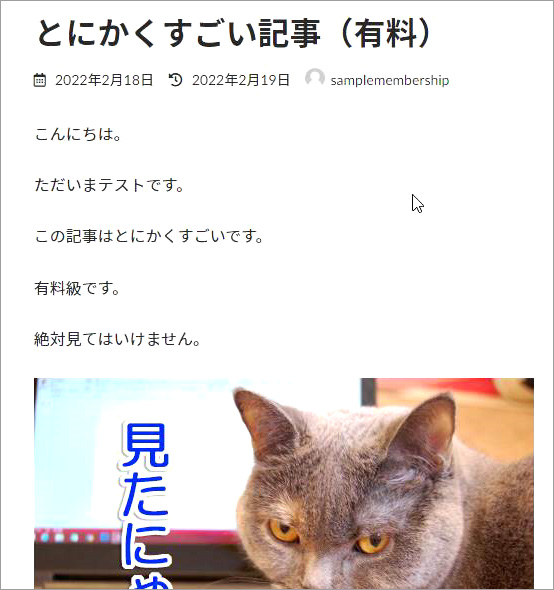
▼有料会員限定ページも閲覧できるようになっている

▼管理者はダッシュボードでメンバーを確認

おまけ1.ログイン直前のページへリダイレクト
動画再生時間 1:01:05~
さて、知っておくとちょっと便利な小技を1つ2つ紹介したいと思います。
まず1つめですが。ログアウトした状態で、制限がかかったページを開いて、ログインしたら、デフォルトのままだと「TOPページ」へ飛ばされるので、特定のページからログインしたら、そのページへリダイレクトされる、という風にしてあげましょう。
ここで登場するのが「After Login Redirection」っていうアドオンです。
で、ここで注意が必要なのがこのプラグインはCustom Messageっていうアドオン(会員制限の時の文言を自由に書き替える拡張機能)とは併用できませんので、ここの文言が多少日本語がおぼつかないんで変更したい、という方は使えませんので注意が必要です。
使い方は簡単で、プラグインをインストールして、チェックを1つ入れてあげるだけなので簡単です。
▼アドオン

▼「After Login Redirection」っていうプラグインをダウンロードしてインストール

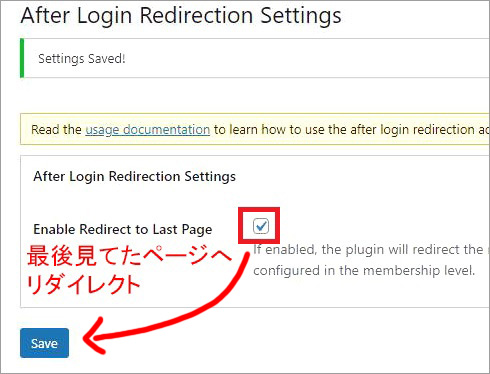
▼Login Redirection

▼Last Page(最後に見たページへリダイレクト)にチェック

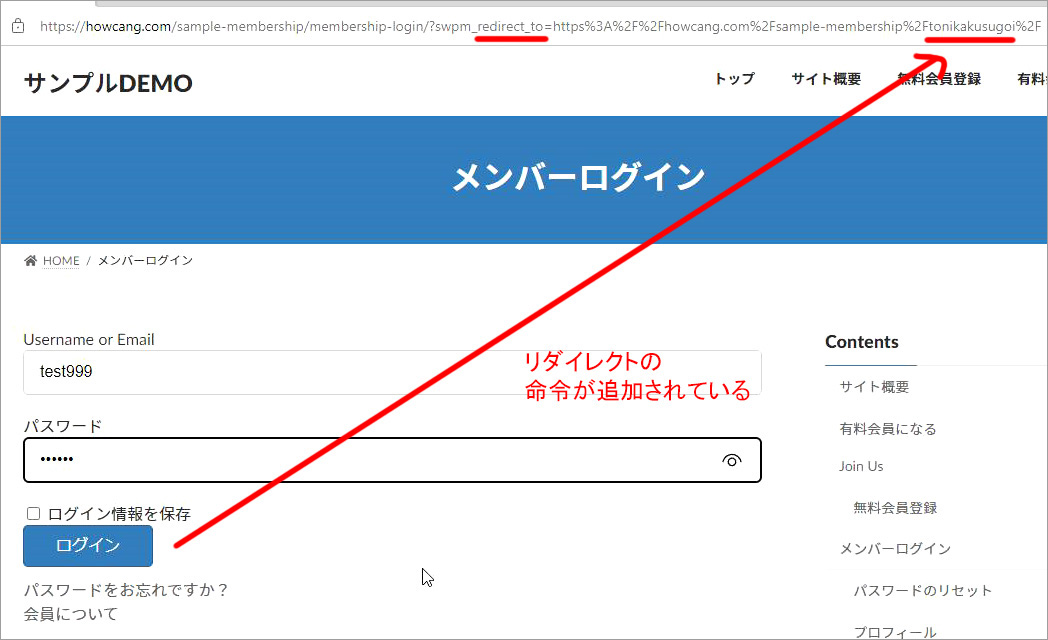
▼これで、このページからログインボタンをおすと

▼ログイン時、URLにリダイレクトの命令が追加されているのが確認できる(※URLはアルファベット文字列を推奨。日本語だと文字バケして上手くリダイレクトされない可能性あり)

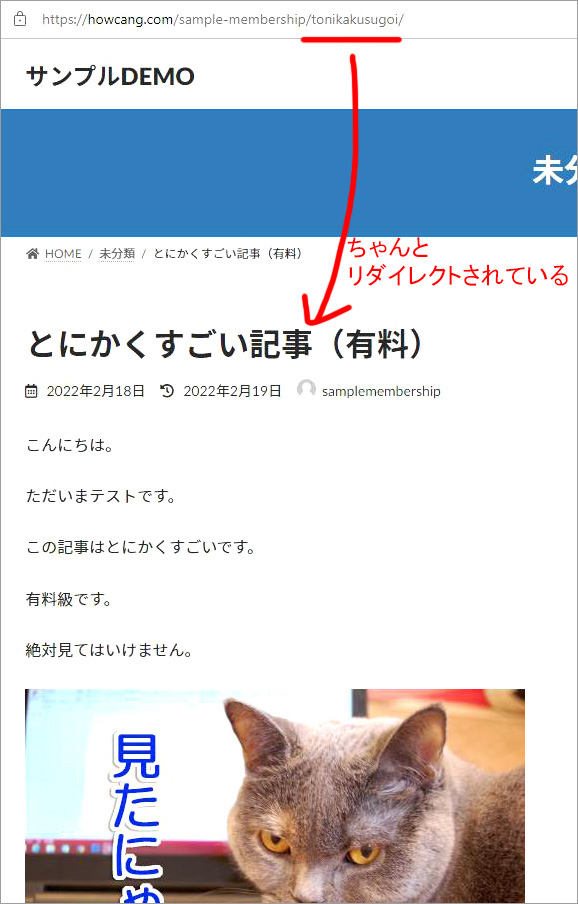
▼ログインすると、ちゃんと指定のURLにリダイレクトされている

※ページURLはアルファベット文字列を使うようにしましょう。日本語URLだと文字化けして上手くリダイレクトされない可能性があります。
おまけ2.「続きを読む」ボタン
動画再生時間 1:13:15~

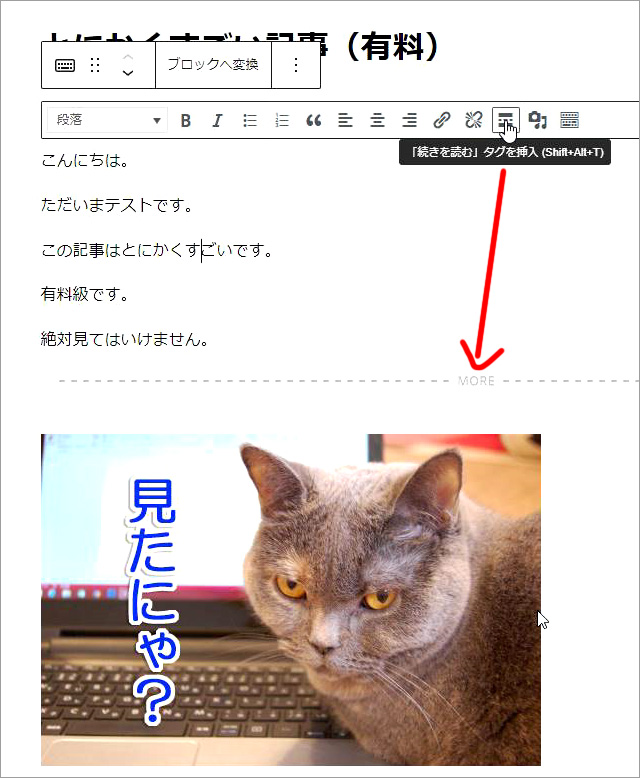
クラシックブロック(クラシックエディタ)の「続きを読む」ボタンを利用すると、moreタグが入ります。
おまけ3.期限切れ会員(ダウングレード)の確認
動画再生時間 1:13:15~
デフォルトのままだと。期限切れになると「期限切れ」会員になりますが。

今回はダウングレード先を「無料会員」として指定しているので、期限切れになると無料会員としてログインできているか確認してみましょう。
▼期限切れ後にログインしてみると・・・?

▼無事、「無料会員」にダウングレードされているのがわかります