
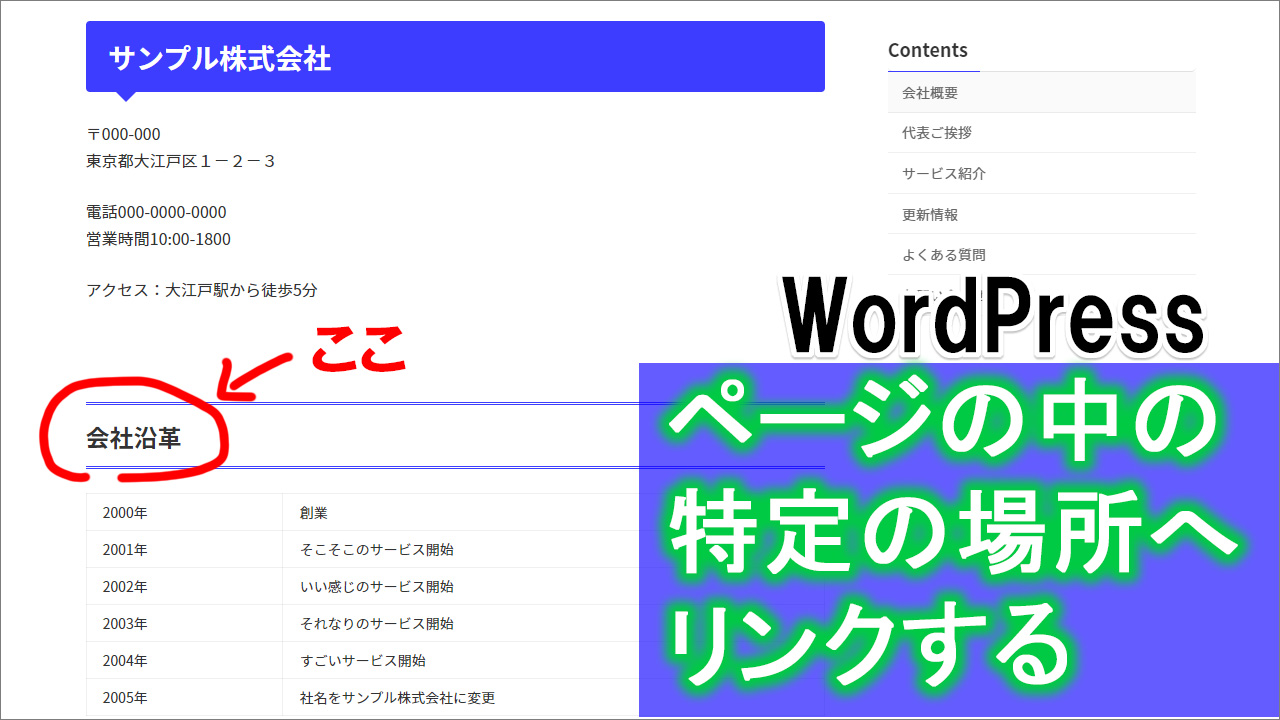
ワードプレスで、「特定のページの“特定の場所”」へリンク(ページ内リンク)を貼るやり方について解説します。
動画
テキスト
【準備】
編集を補助してくれるプラグインAdvanced Editor Tools (previously TinyMCE Advanced)はインストールしておいてください。
(これめちゃめちゃ有名です。)
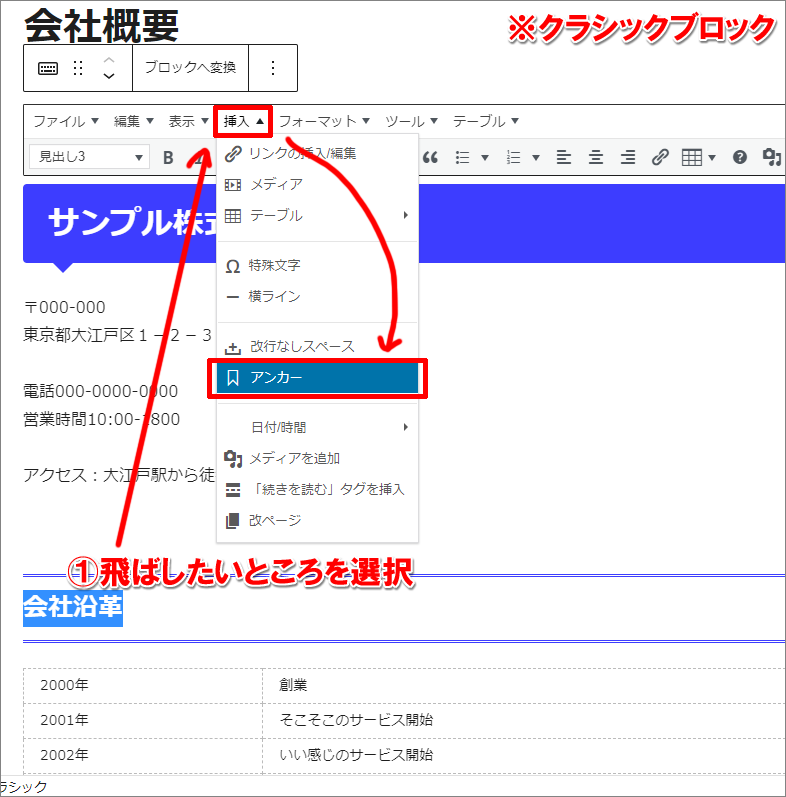
1.クラシックブロックで適当にページを作る
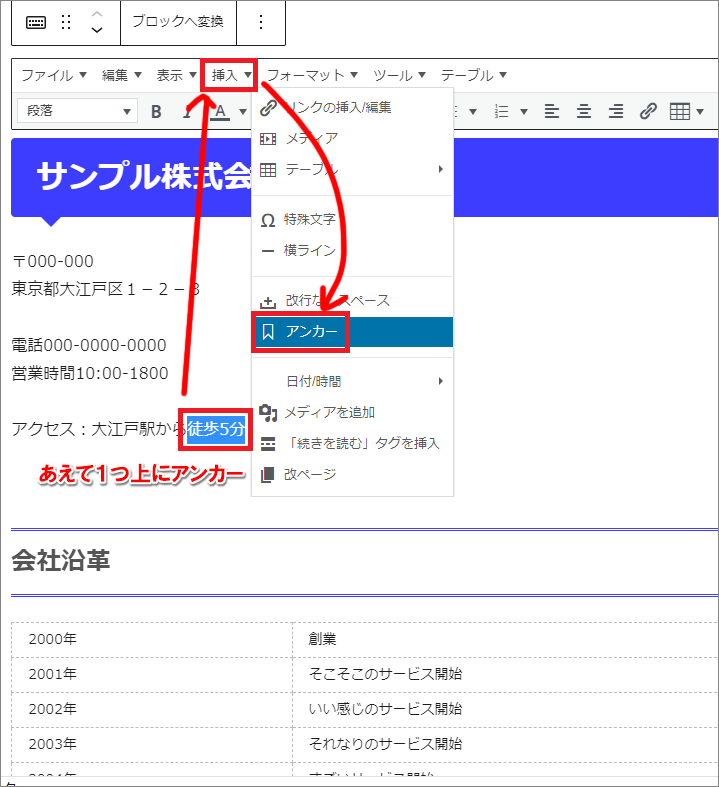
飛ばしたいところを選択⇒挿入⇒アンカー

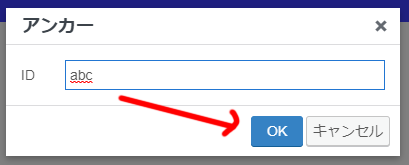
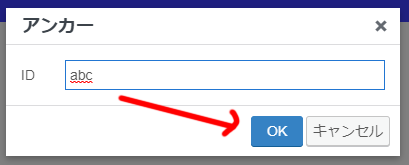
2.IDを適当に入れる(半角英数)

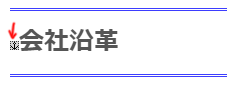
するとこのように(該当箇所に)アンカーマークが表示されます。

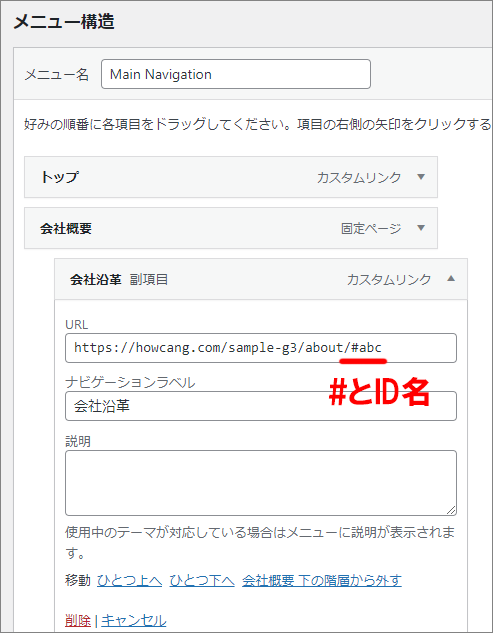
3.あとはリンクボタンを作る
リンクURLは、
ページURLの後に「#」と書いて「2で決めたやつ」を追加します(ここでは#abc)

4.確認してみよう

↓↓↓

下がりすぎ(下にズレる)場合があるので、微調整の方法も
今回のように、見出しの場合はOKでしたが、アンカーリンクは、「該当の場所より下」が表示されることが多いです。
細かい理屈は色々あるんですが、今回、最も簡単な対処法をご紹介。
何も特別なことじゃありません。
下にズレるなら、ちょっと上にアンカーを付ければいいだけのこと!(←謎の正論!)
ということで、今回は、1つ上の部分(今回の場合「徒歩5分」)にアンカーをすると、ちょうどその下から表示されるのでオススメです。


そうすると↓↓↓

↓↓ちょうど「徒歩5分」の下から表示されたので「会社沿革」がハッキリ表示されていますね

スムーズスクロールを追加しよう(追加CSSに追記)
リンク設定だけだと、ワープしたみたいに瞬間移動で飛んでしまいます。
「スー」っと移動してくれると見え方も綺麗です。以前はプラグインがありましたが、追加CSSに以下を追記するだけでOKです。
html {
scroll-behavior: smooth;
}
以下は古い情報(プラグインが更新止まってる)
↓↓↓
あわせて使いたい「Easy Smooth Scroll Links」
同じページ内へのリンク(いわゆるページ内リンク)の場合、何もしないと「ワープ」してしまいます。
スムーズにスクロールさせたい場合は
Easy Smooth Scroll Links
というプラグインを使うと、スクロール(スライドして)移動してくれるようになります