ホームページにtwitterのタイムラインを埋め込む方法。
↓こういうやつです

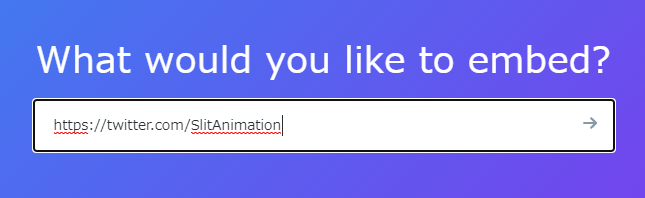
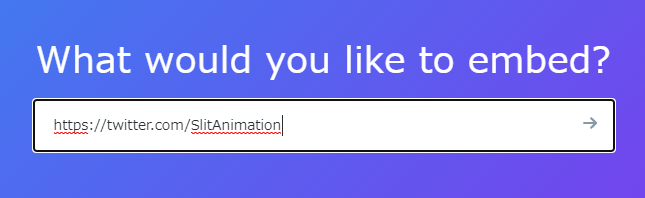
1)publishページにアクセス
にアクセスして、ツイッターURLを入力

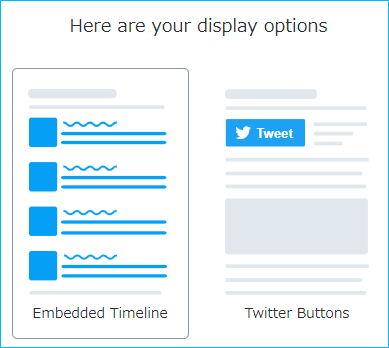
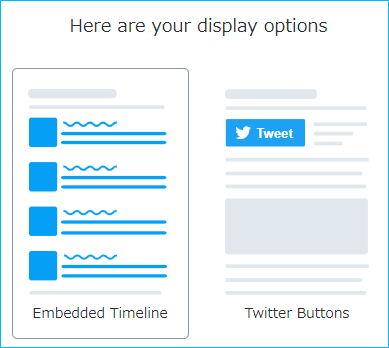
2)タイプを選択(今回は左)

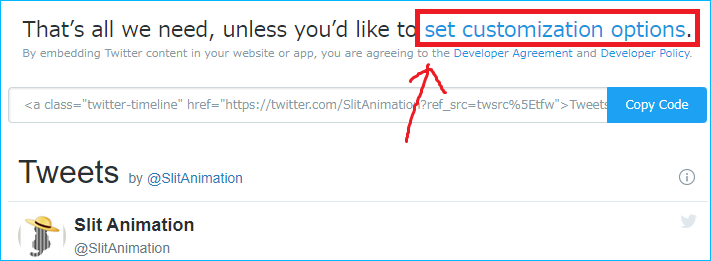
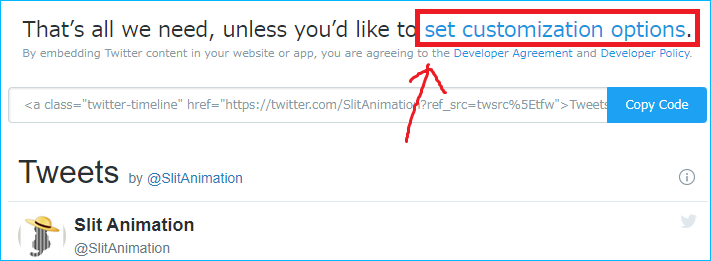
3)基本的にこれでOKですが、高さや幅を好みで調整しましょう
「set customization options(カスタマイズの設定)」をクリック

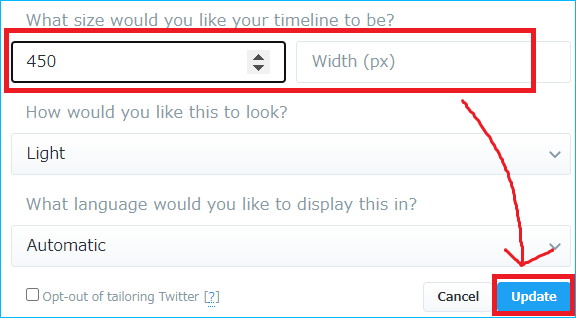
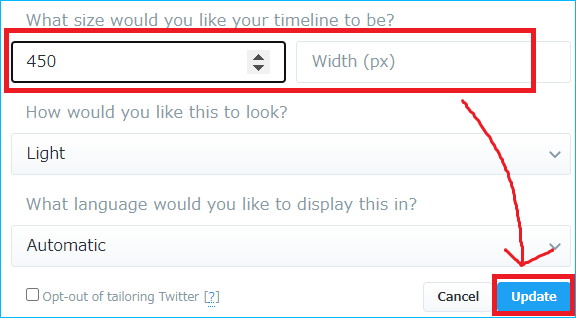
4)幅と高さを調整(今回は高さを450とかにします)

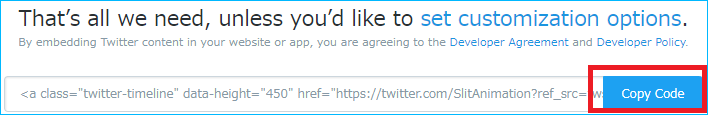
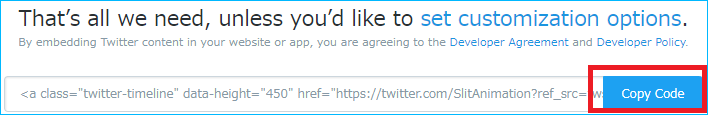
5)あとはコードをコピーして、webサイト(例:ウィジェットのサイドバーなど)に貼り付け

スマートフォン対応の格安ホームページ制作、動画制作。

ホームページにtwitterのタイムラインを埋め込む方法。
↓こういうやつです

にアクセスして、ツイッターURLを入力


「set customization options(カスタマイズの設定)」をクリック