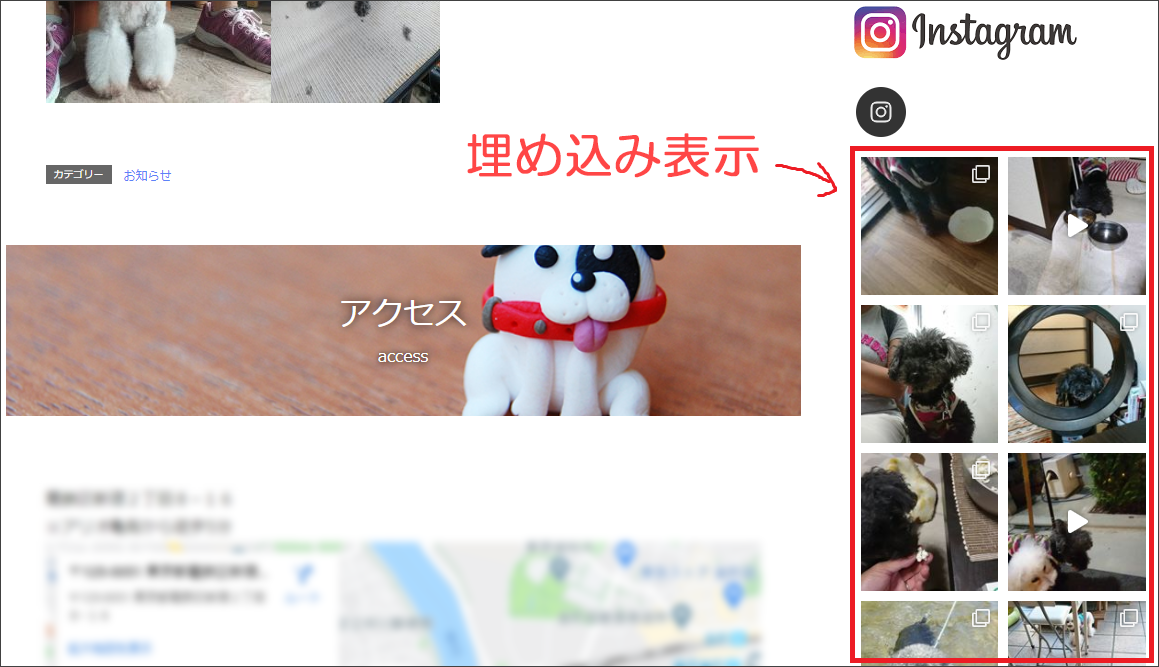
完成見本はこんな感じです。
↓↓↓

それではやり方を解説。
1)プラグイン「Smash Balloon Social Photo Feed」をインストール&有効化

お決まりの流れなので詳細は割愛m(__)m
2)ソースの追加(アカウントの接続設定)をしよう
ご自身のワードプレスと、インスタグラムとを繋ぎます。
※この段階でインスタグラムにログインしておいてください
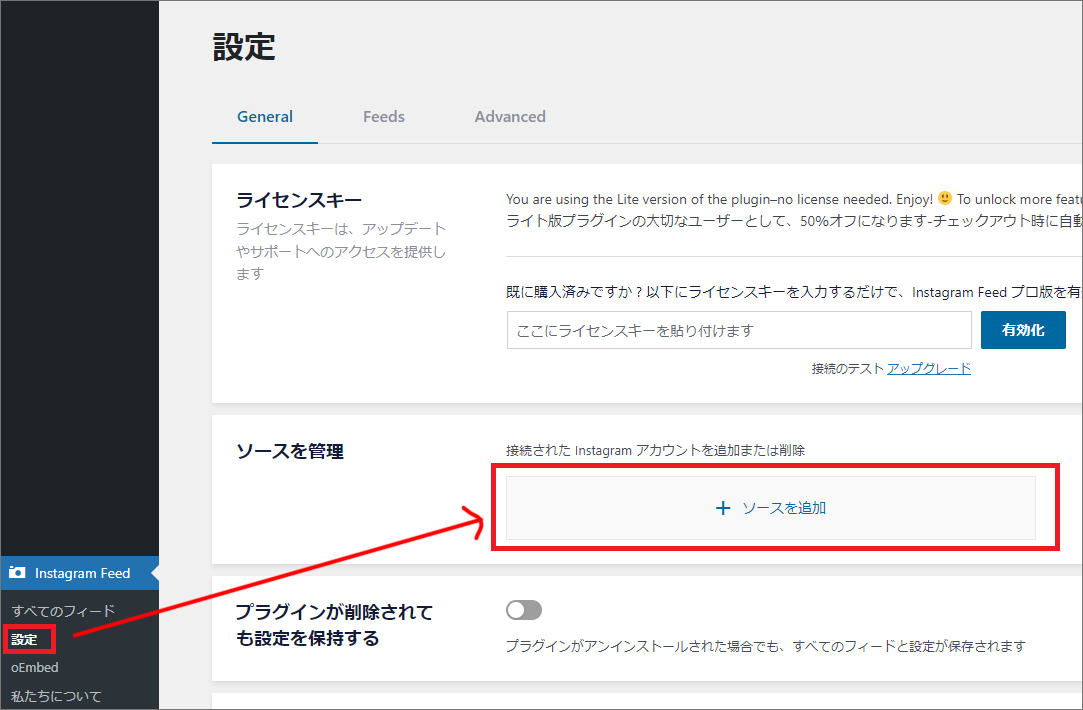
左サイド「Instagram Feed」⇒設定⇒ソースを追加

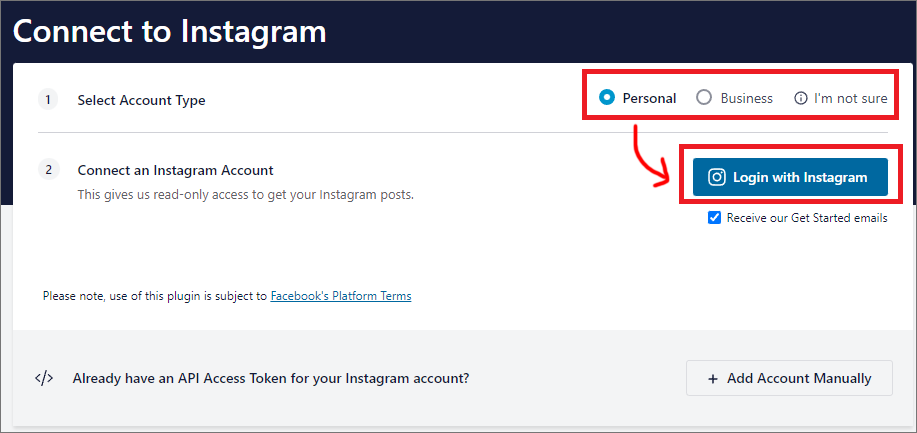
1.(PersonalかBusinessかを選んで)[Login with Instagram]ボタン

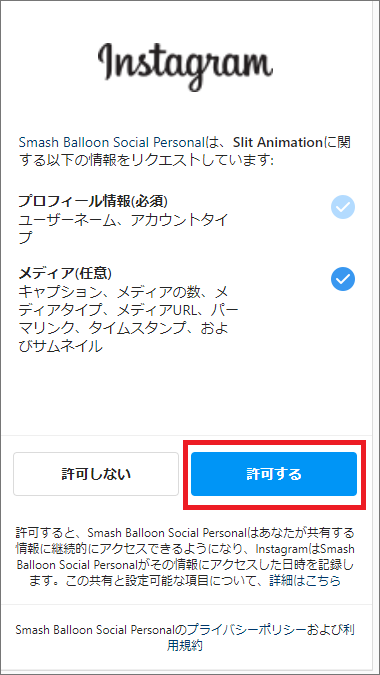
▼許可する

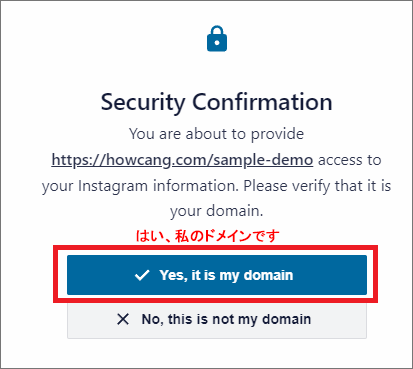
▼はい、私のドメインです

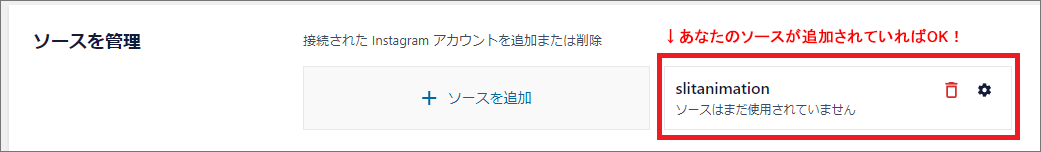
▼あなたのソースが追加されていればOK

3)最後にフィードを追加して完成
さあ。それでは最後の仕上げ。フィードを追加すれば完成です。
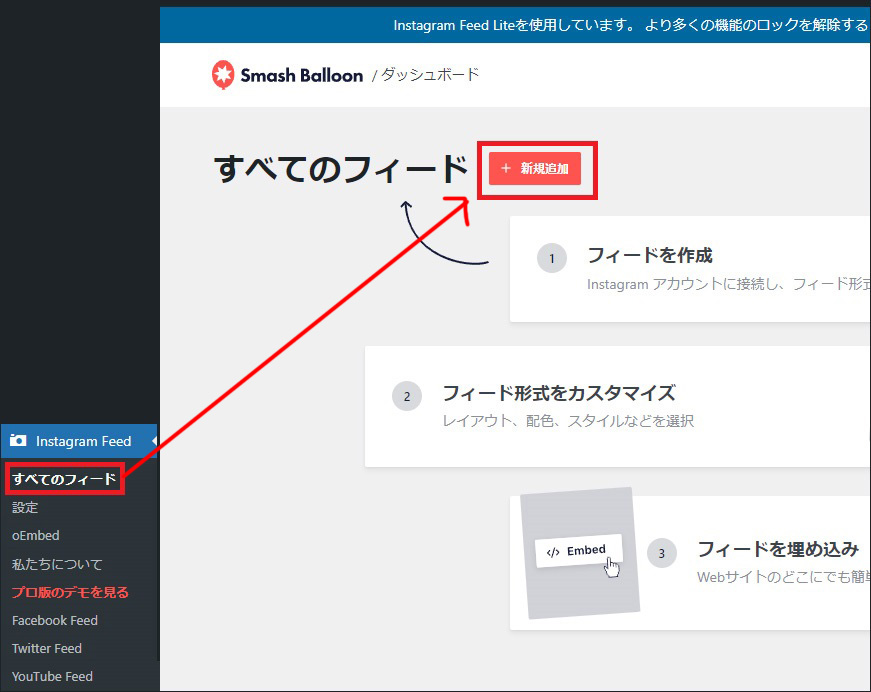
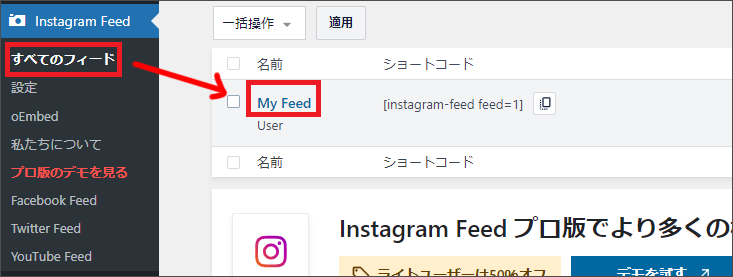
1.すべてのフィード⇒[新規追加]

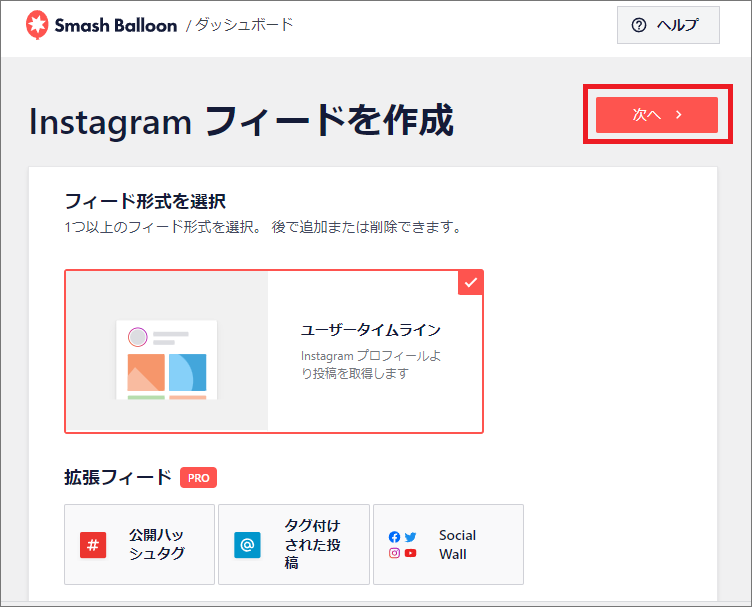
▼次へ

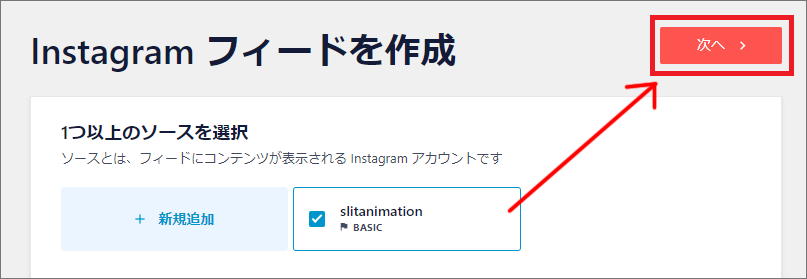
▼先ほど作ったソースを選択して、次へ

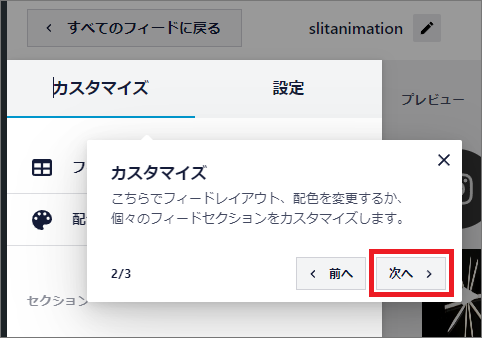
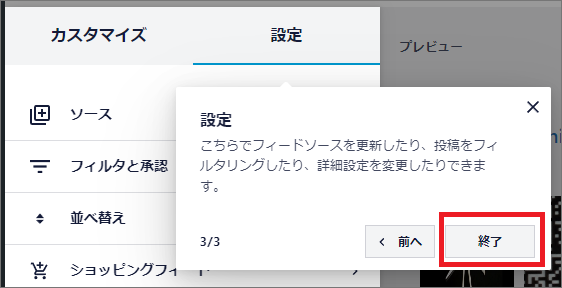
▼ここから3つほどチュートリアル(解説)が出てきますので、全て次へ、次へ



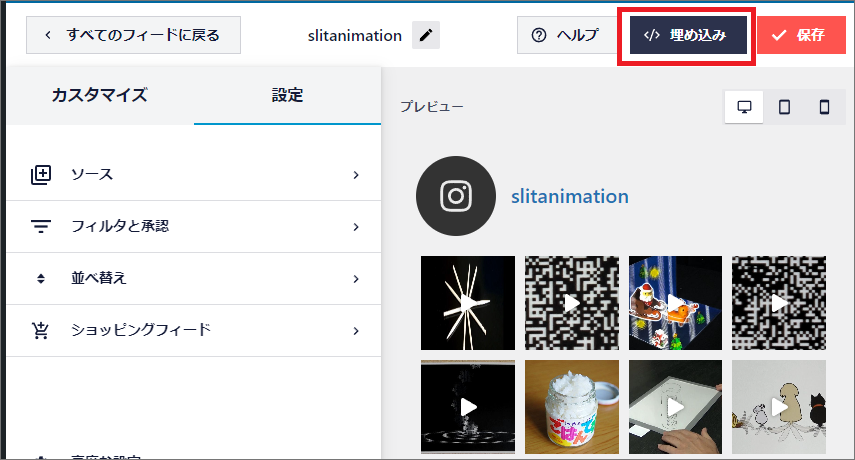
▼[埋め込み]をクリック

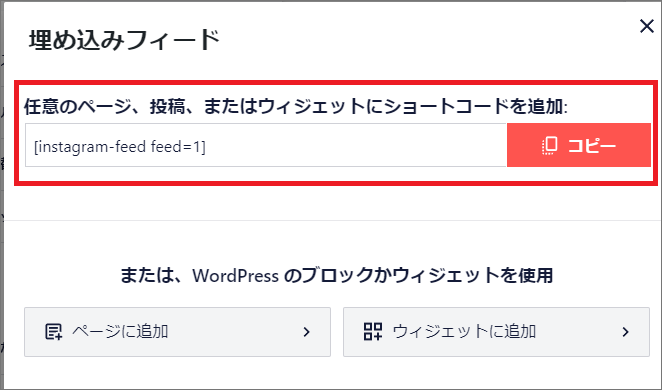
▼貼り付けコードが出てきますので、これをコピーして、表示させたい場所に貼り付けましょう

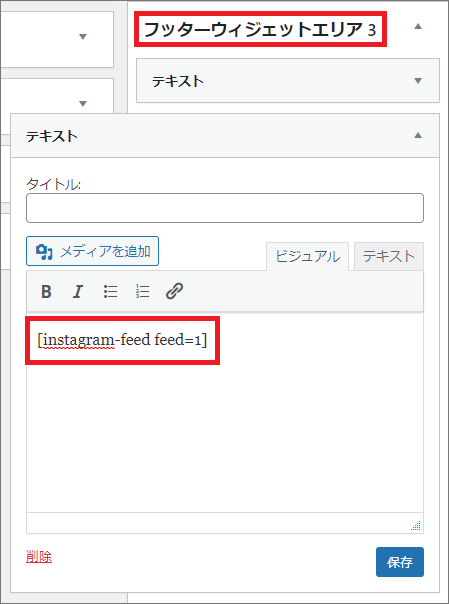
▼例えばここでは、ウィジェットのフッターエリアに貼り付けます

▼そうするとフッターにこのように表示されます

おまけ:表示設定をカスタマイズする方法
実はデフォルトのままだと、スマホサイトの場合
一列に画像が表示されて、やたらタテに長くなる。
これを3列くらいにして、画像を小さくすれば、だいぶスッキリするのに、
と思って少しイジってみたので使い方解説。
おまけ1)すべてのフィード⇒該当フィード名をクリック

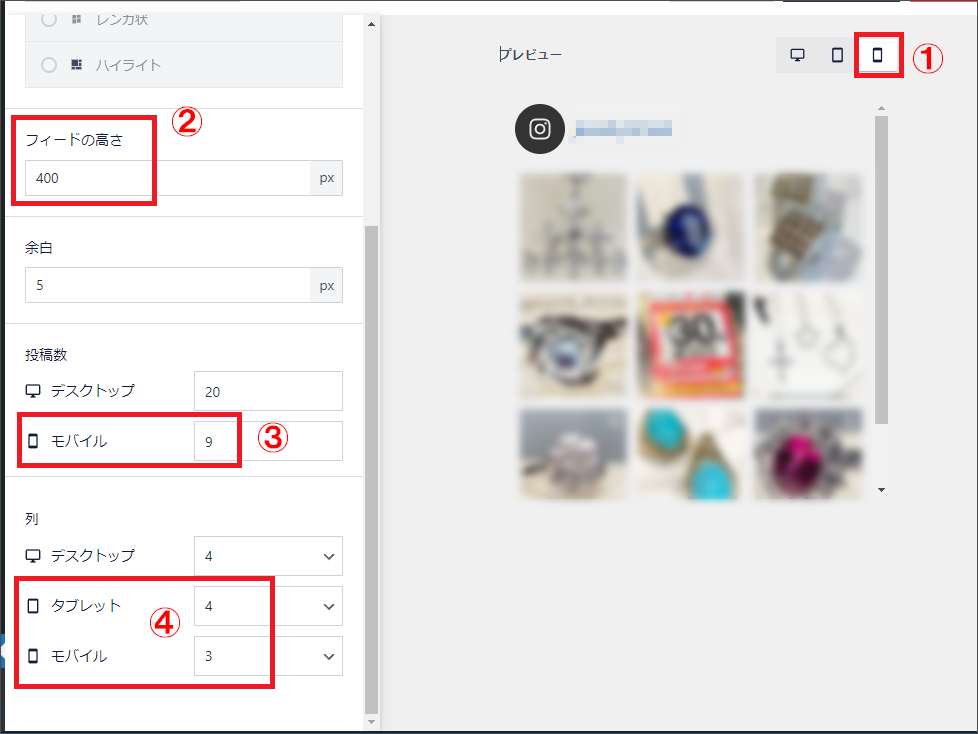
おまけ2)設定画面で調整する
①モバイルのプレビューにして
②高さを設定(400~500くらいでいいんじゃないでしょうか)
③モバイルの表示投稿数(ここでは9個)
④モバイルの列(ここでは3列)
これで3列が3つで9個表示されるようになります。