
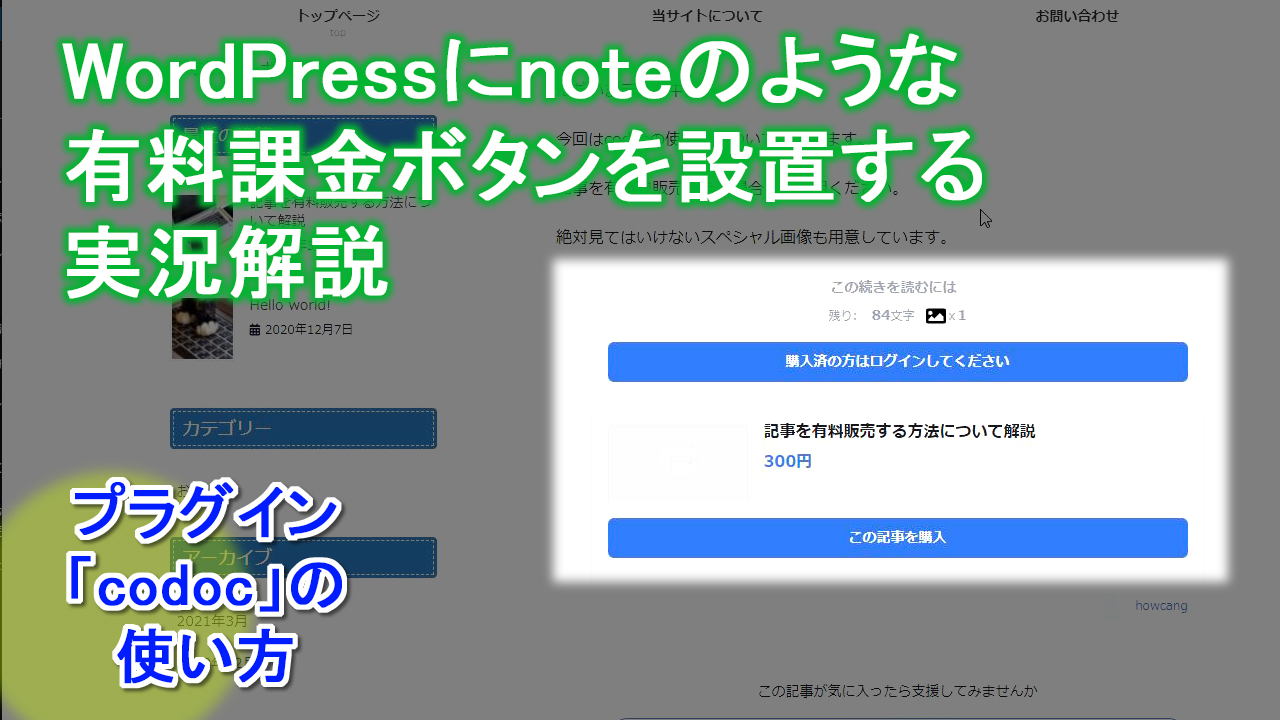
ワードプレスで作った記事を
noteのように簡単に課金ボタン設置(有料販売)する方法について解説します。
使用プラグインは「codoc」です。
▼動画解説
テキスト解説
ワードプレスで、記事を販売したい(課金ボタン/有料記事の作成)時のやり方について解説します。
イメージ的には、ワードプレスにnoteの機能を実装する、という理解でいいかなと思います。
サブスク(いわゆる定期購読)もできます。とりあえず今回は、説明を簡単にするために「単発販売」で紹介しますが、やり方は同じだと思ってください。
▼主な流れ
1)codoc(公式サイト)に登録
2)プラグイン「codoc」をインストール
3)記事に「codoc」ボタンを追加
これだけです。
PaypalやStripeのように、高度なカスタマイズ(例:無料会員と有料会員を使い分ける / 有料会員でも、さらにプレミアム会員などグレードを用意する等)は出来ないようですが
とにかく簡単に課金ボタンを設定したい、という人にはお勧めです。
1)codoc(公式サイト)に登録
無料登録をすませてください。

登録できたら、あとはプラグインをインストールです。
ただ、忘れないうちに、口座も入力しておいた方がいいと思います。
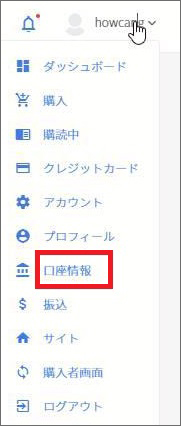
右上のアカウント名をクリック

口座情報を登録しておきましょう

ここで設定した口座に、売上金を引き出すことができるようです。(ただし1000円以上売り上げないと引き出せない。)
2)プラグイン「codoc」をインストール
▼プラグイン「codoc」を検索して、新規追加してください

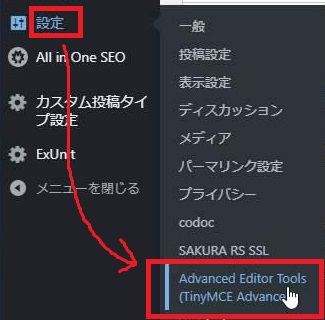
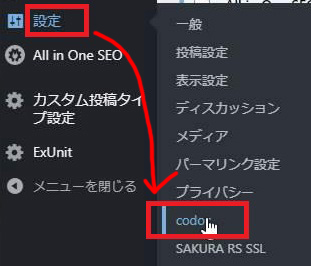
設定⇒codoc

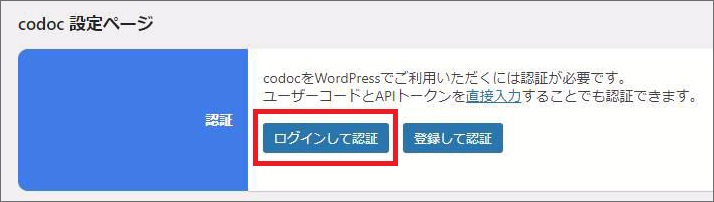
認証

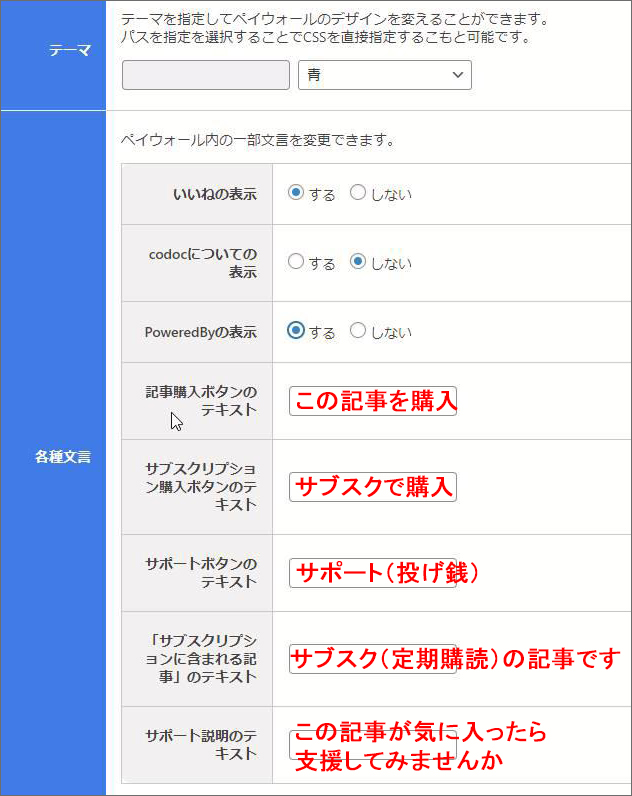
認証が出来たら、設定画面で、適当な文言を入れる。これだけです。

↑これ以外はとくに触らなくてもOK。
3)記事に「codoc」ボタンを追加
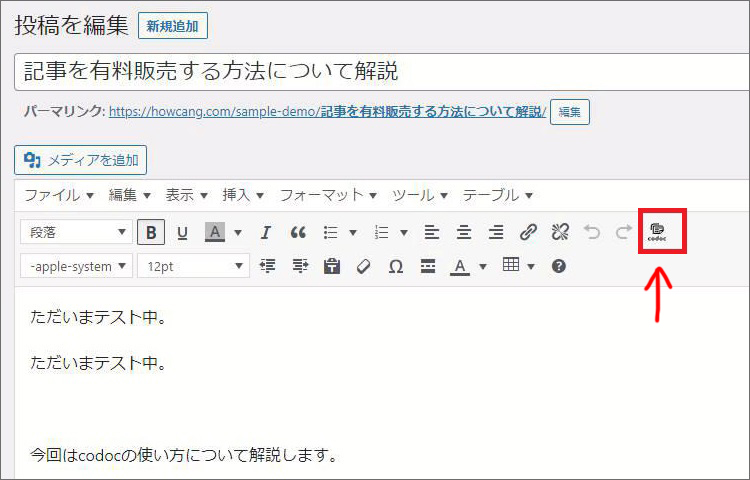
記事の編集画面に、codocのボタンが追加できるようになっていると思います。よき所(有料化にしたい所)でcodocボタンを挿入すれば完成です。

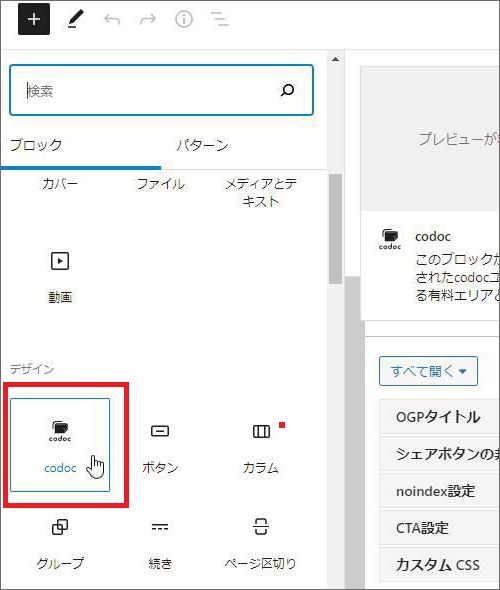
グーテンベルクの方は、デザインブロック内にあるようです

|
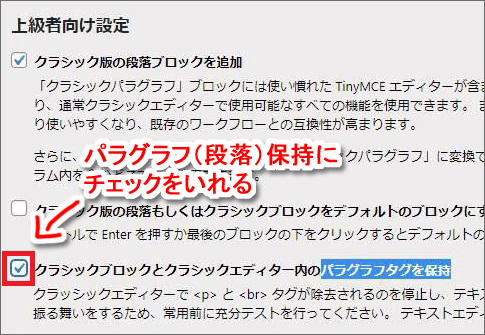
【クラシックエディタの方は、段落(パラグラフ)保持をしないと、段落がズレるので注意】
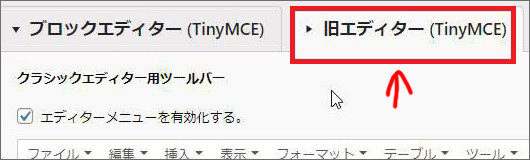
↓↓旧エディタタブ
↓↓↓パラグラフ(段落)保持にチェックをいれないと、更新すると、段落(改行)がなくなるので要注意
|
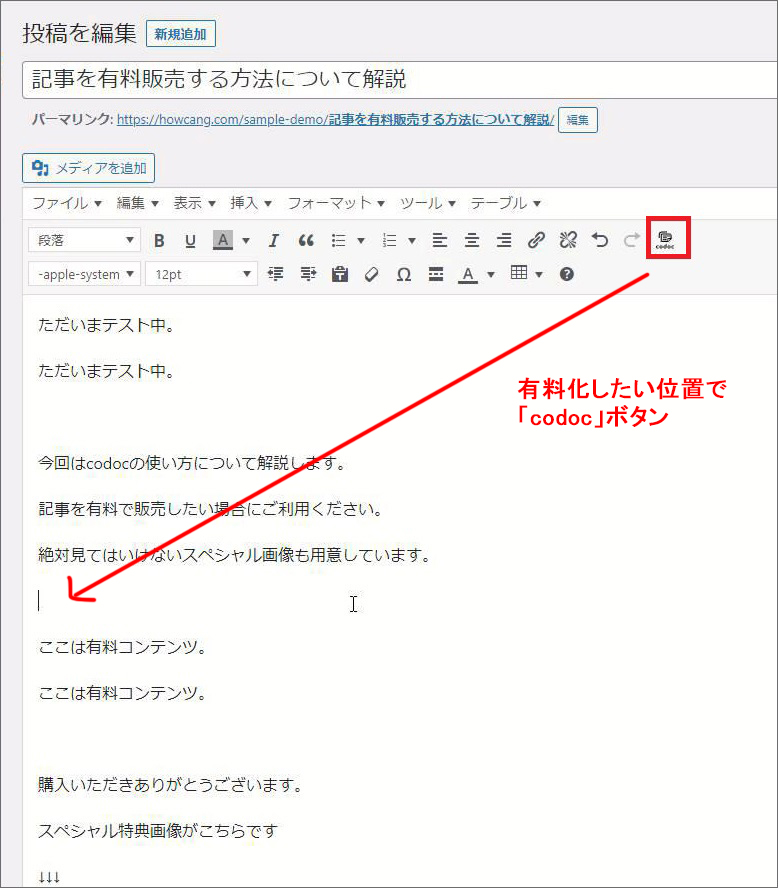
記事を書いて、有料化したい位置で「codoc」ボタン

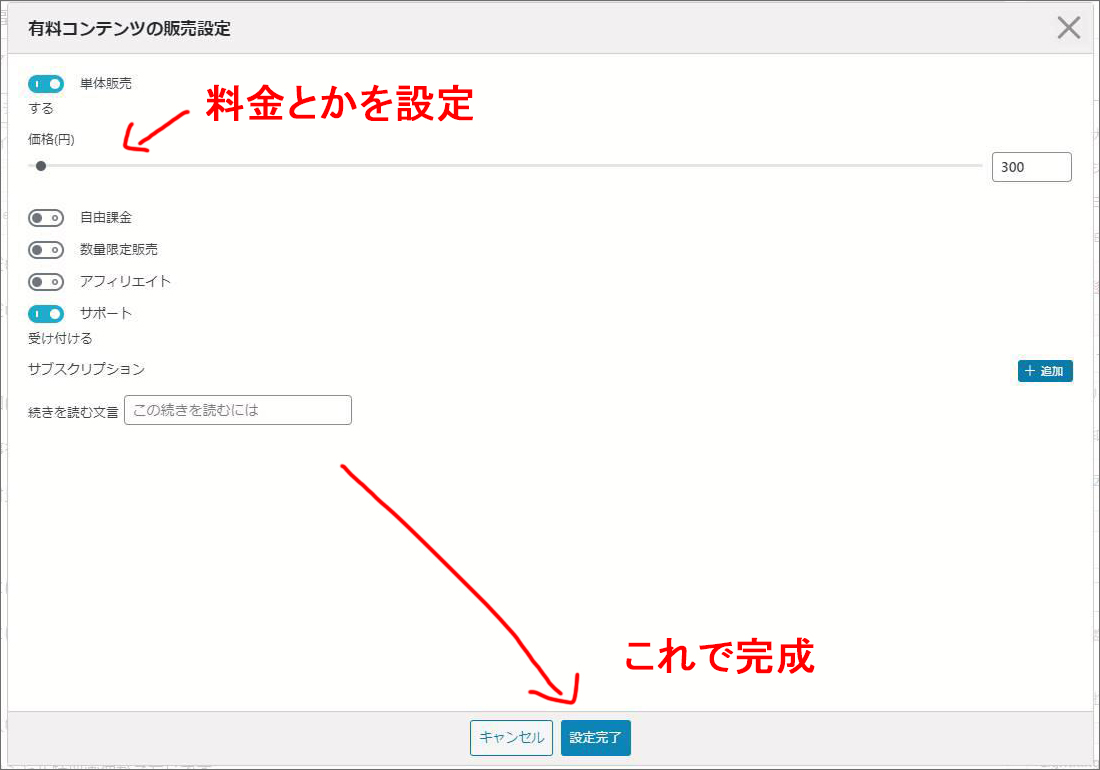
料金などを設定。基本的にこれで完成です

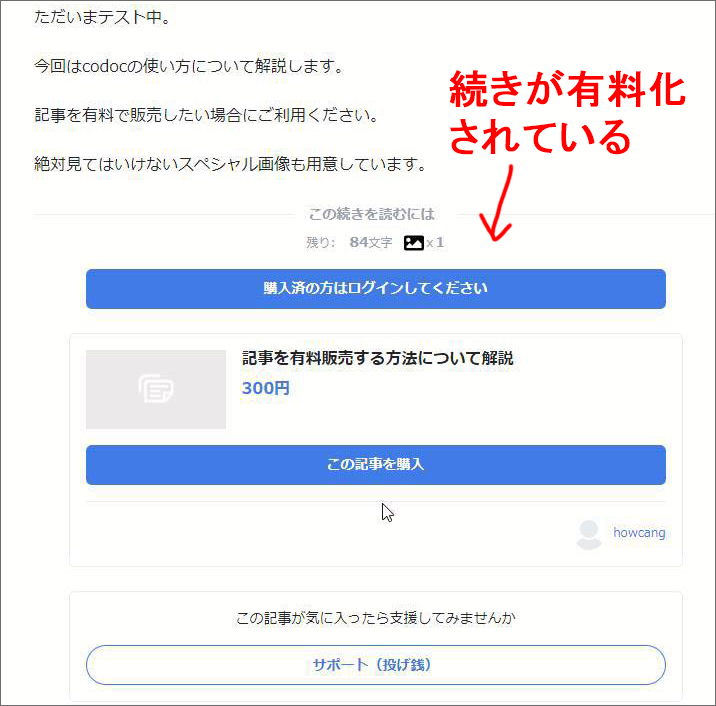
有料ボタンが設置できていれば完成です。

とにかく簡単に決済機能を導入したい人にはお勧めです。
参考までに:SimpleMembershipの決済フロー