
(AndroidStudio4.2)
kotlinで、「when」を使って、条件分岐を解説します。
javaでいうところのswitchにあたります。
動画で使用した画像はこちらです。クリック先を、PCに保存してご利用ください
 |
 |
 |
動画
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/cat01" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.nekopunchapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.MotionEvent
import android.widget.ImageView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
//1)画面タッチ
override fun onTouchEvent(event: MotionEvent?): Boolean {
var iv :ImageView = findViewById(R.id.iv)
//2)条件分岐(押した時、動かした時、離した時)
when(event?.action){
MotionEvent.ACTION_DOWN -> iv.setImageResource(R.drawable.cat02)
MotionEvent.ACTION_MOVE -> iv.setImageResource(R.drawable.cat03)
MotionEvent.ACTION_UP -> iv.setImageResource(R.drawable.cat01)
}
return super.onTouchEvent(event)
}
}
テキスト
kotlinで、「when」を使って、条件分岐を解説します。
javaでいうところのswitchにあたります。
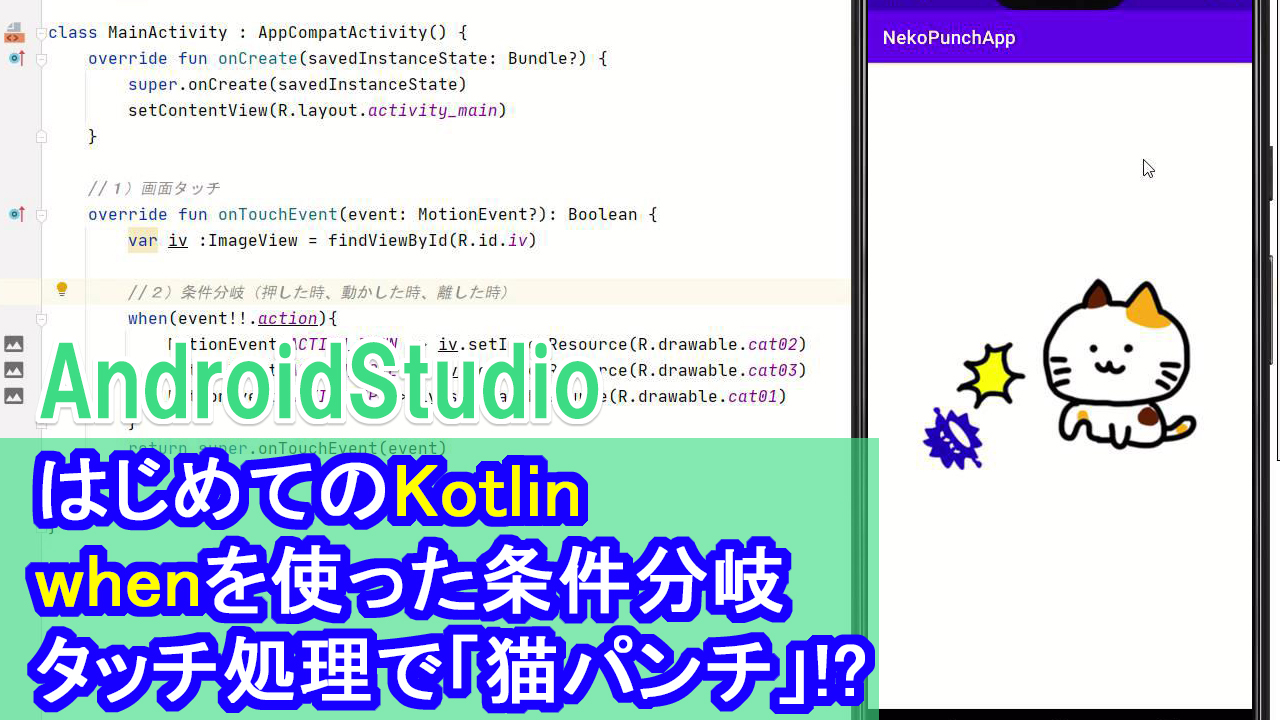
完成見本がこちらです。
何もしないと、猫ちゃんがいますが、
●画面をタッチしたとき、
●タッチしたまま動かしたとき、
●離した時、の3種類によって画像が変わる、というタッチアプリです。
前回も、同じく条件分岐をしましたが、前回は「if」を使いました。
「if」と「when」、どちらも条件分岐なので、同じような使い方もできるんですが
何々とそれ以外、みたいな二択の時にはifが、
それから今回のように、
パターンA
パターンB
パターンCといった3種類以上のパターンを使い分ける時にはwhenが適している、
みたいなイメージで最初のうちはOKだと思います。
もちろんifでも3種類とかの使い分けはできますが、
ざっくりとしたイメージとして覚えておいてください。
ということで、今回はwhenを使って
●画面をタッチした時、
●タッチしたまま動かしている時
●離した時、
この3種類で、画像を変えてみましょう。
************************************
それでは始めていきます
androidStudioを起動してください。
名前は適当に
NekoPunchApp
とかにしておきます。言語はkotlinです。
お決まりではありますが
xmlとkt、2つのファイルが出来ています。
まずはレイアウトのxmlを開いてください。
************************************
【1】ImageViewの挿入
それでは始めていきましょう。
まずはレイアウトに画像を1つ追加します。
画像はImageViewなんですが、
まず画像そのものを準備しておく必要があります。
サイトに画像を掲載しておきますので宜しければご利用ください。
リソースの中のdrawableの中に画像をドラッグ&ドロップして追加してください。
ちなみに「Ctrl+ドラッグ」でコピーになります。
はい、これでdrawableの中に
画像が3つ追加できたのを確認して、
ImageViewを設置します。
パレットからImageViewを追加して
画像を選択してくださいと言われるので、
cat01を選択してOK。
位置を決めましょう。
上下中央、左右中央。
idも決めておきましょう。
imageView、略して
ivとかにしておきます。
レイアウトは以上です。
それではいったんエミュレータを起動して確認してみましょう。
************************************
【2】タッチしたときの処理をwhenで条件分岐
それでは、kotlinを書いていきましょう。
まずは、「画面をタッチした時」のイベントを受けるには
onTouchEventというメソッドを使います。
記述する場所は、onCreate{}の外に書きます。
//1)画面タッチ
override fun onTouchEvent(event: MotionEvent?): Boolean {
}
onCreateの中は起動したと同時に処理されるんですけども
今回は起動直後は関係ないので、その下に書いていきます。
onTと入れると出てきます。
それからviewを取得しておきます。
var iv :ImageView = findViewById(R.id.iv)
これで、画面をタッチした時の受付が用意できましたので
今回の本題、whenを使って条件分岐をしていきましょう。
whenは
when(引数){
Aの時 -> 処理A
Bの時 -> 処理B
Cの時 -> 処理C
}
Aの時
Bの時
Cの時
と、それぞれの処理を書いてあげます。
ということで、まずwhenとかいて()、{}。
()の中に条件を書くんですが、
ちょっとここだけ、なんのこっちゃわからないと思いますが
event.actionと書いてください。
後で記述するコードを見るとわかると思いますが
タッチした時の処理は
モーションイベントっていうのを使って
押した時がアクションダウン、
離したときがアクションアップ、というような記述になります。
まあ、ここももう決まり文句みたいなもんなので
こういう風に書くんだな、くらいでOKだと思います。
それから、.のところに赤い波線が出ているかもしれません。
マウスを合わせると、何やらワーニングが出ていまして、
nullチェック、つまり空っぽをチェックしろと行っているようです。
これが何かというのも色々理屈はあるんですが
ここの上に「?」ってありますよね。
勝手に作られるやつなんですけども。
これが空っぽ判定を意味します。
?の場合はnull許容型、ということで、空っぽでもそのまま処理を流します(通過します)、という意味です。
ということで、同じようにここにも「?」と書いてあげればOKです。
これの逆で、打ち消す場合は「!!」と記述しますが、
ひとまず今回は「?」でいいでしょう。
※「!!」の場合はnullの場合エラー扱いになりますが、今回のプログラムではnullは関係ないので、ぶっちゃけどっちでも動きます。←
ちょっとここはですね、
いきなり初級編で説明するには話が飛びすぎているんですけども
このパターン、「?」とか「!!」っていうのがあるんだな、
というくらいの理解でOKです。
ここはもう決まり文句として入れておいてください。
で、ここからが今回の本題です。
この中にですね、押した時と、動かした時と、離した時
の処理を3つ書いていきます。
まず、押した時はですね
MotionEvent.ACTION_DOWN
を使います。
//2)条件分岐(押した時、動かした時、離した時)
when(event!!.action){
MotionEvent.ACTION_DOWN -> iv.setImageResource(R.drawable.cat02)
MotionEvent.ACTION_MOVE -> iv.setImageResource(R.drawable.cat03)
MotionEvent.ACTION_UP -> iv.setImageResource(R.drawable.cat01)
}
************************************
以上、条件分岐whenを使った
プログラミング解説でした。


