
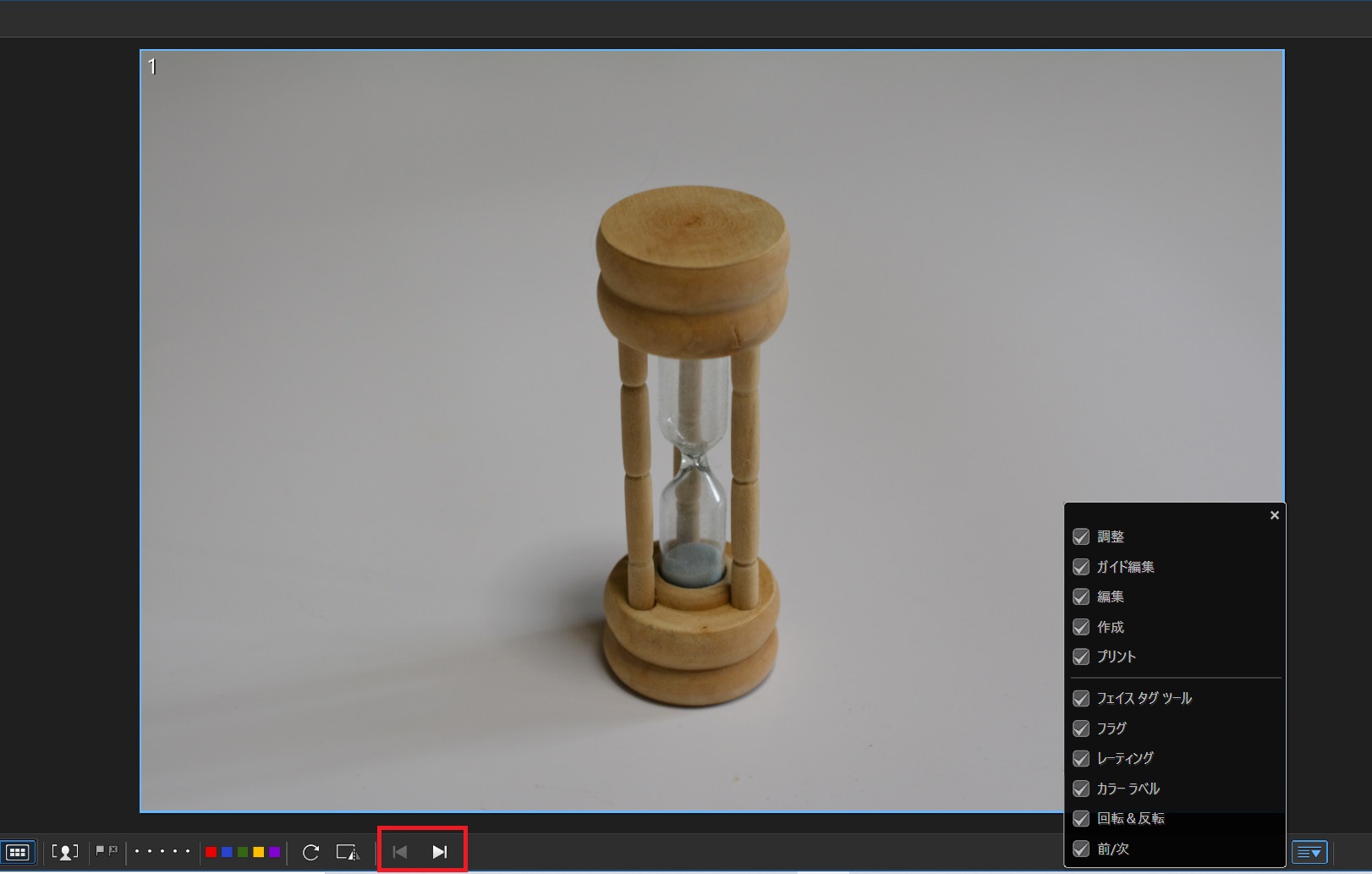
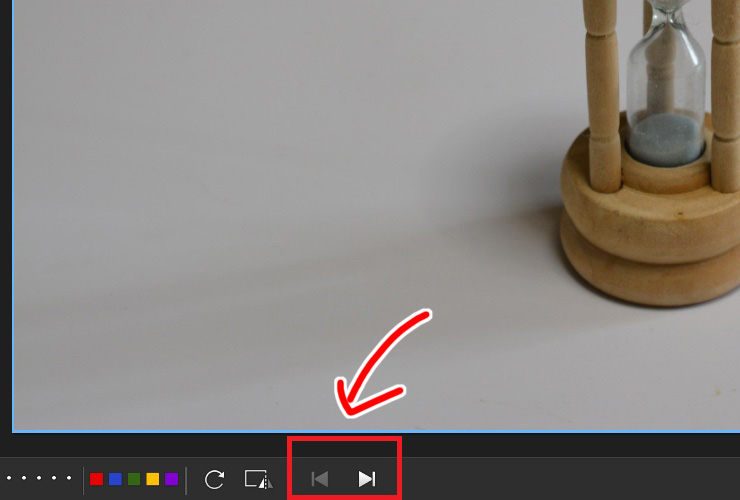
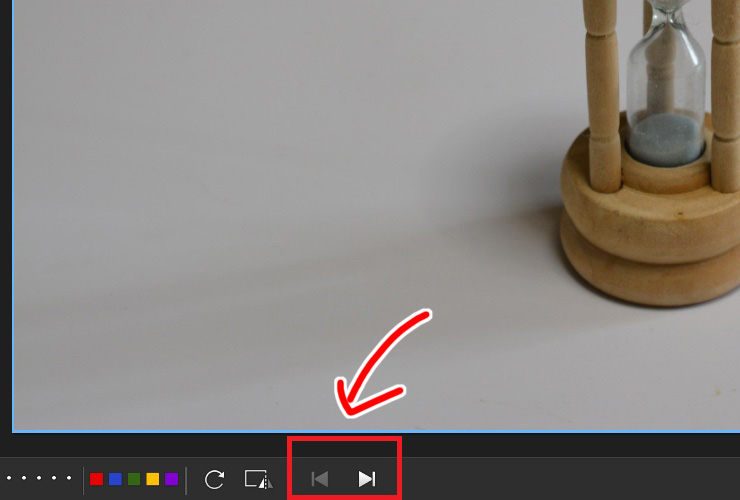
PhotoDirector365でテザー撮影したとき、全画面表示にすると、「前に」「次へ」のボタンがなくて、撮った写真を行き来できなくて微妙に不便だったのでメモを残しておく。
表示のやり方は簡単で、
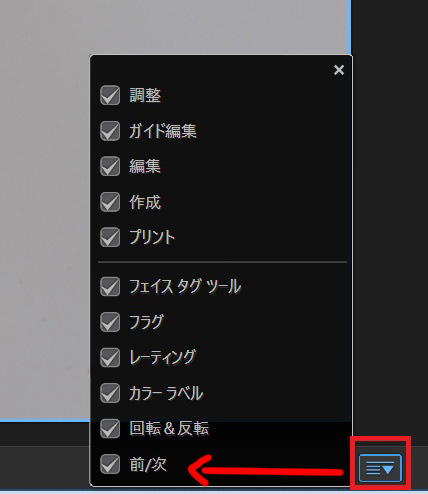
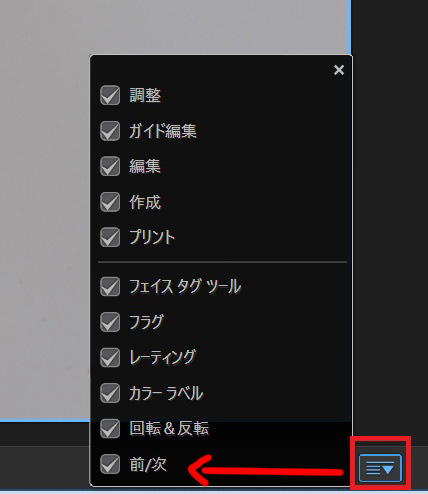
1)画面右下の「▼」マークを押す
チェック一覧がでてくるので、「前/次」にチェックを入れるだけ

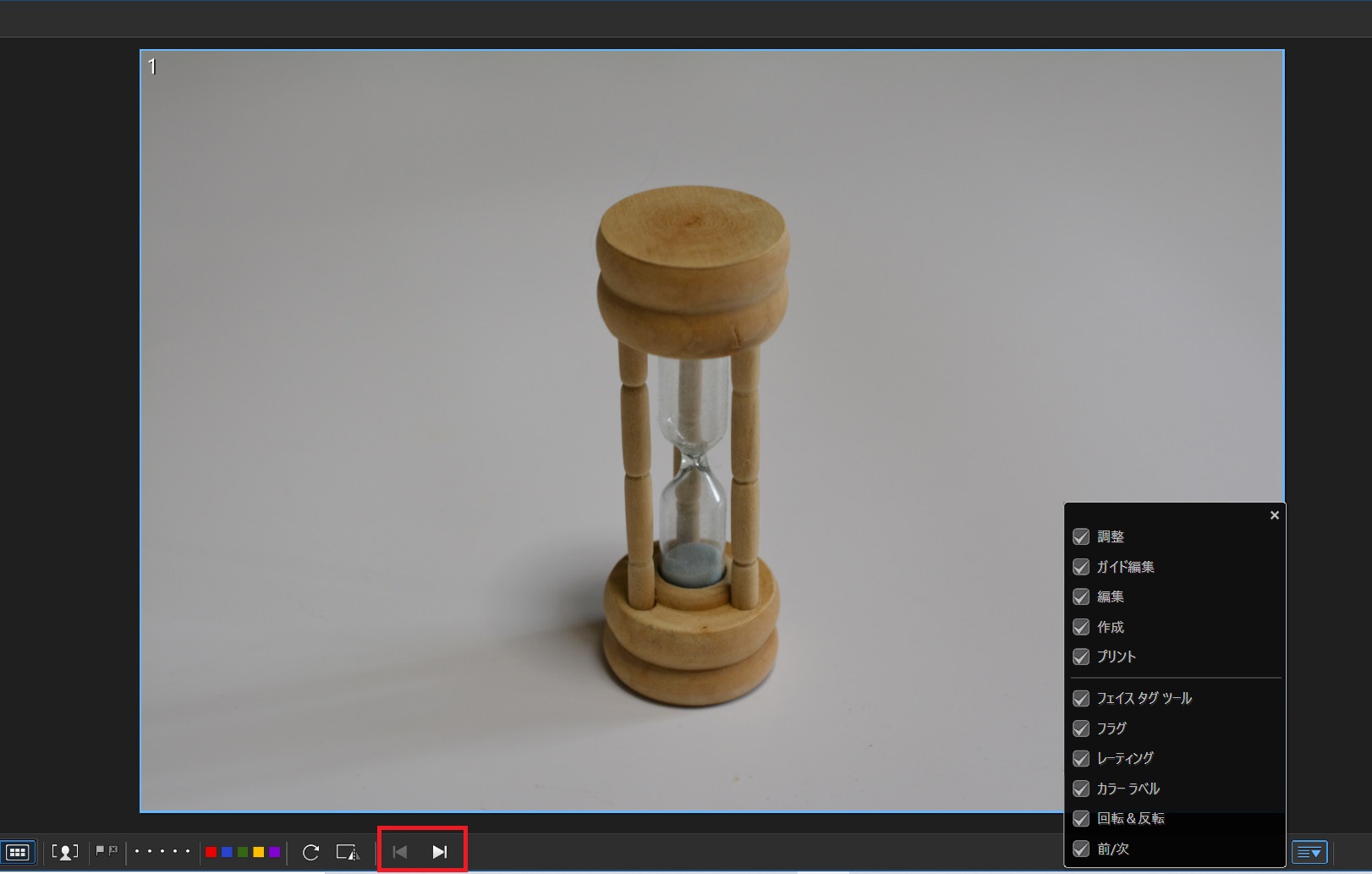
2)これで表示されていれば終了。
↓↓↓

スマートフォン対応の格安ホームページ制作、動画制作。

PhotoDirector365でテザー撮影したとき、全画面表示にすると、「前に」「次へ」のボタンがなくて、撮った写真を行き来できなくて微妙に不便だったのでメモを残しておく。
表示のやり方は簡単で、
チェック一覧がでてくるので、「前/次」にチェックを入れるだけ

↓↓↓