
前回のmapという「複数のデータを格納する仕組み」を使って
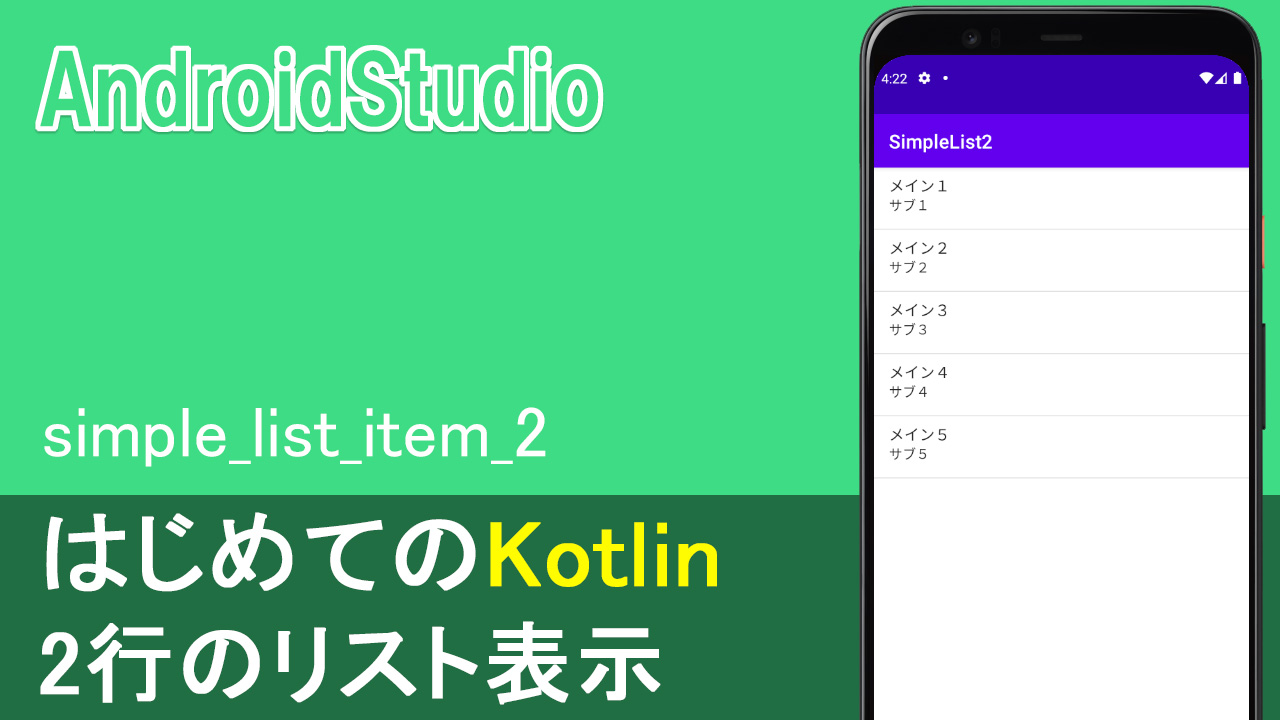
今回は、「simple_list_item_2」で、2行ごとにListViewを表示してみたいと思います。
主な学習のテーマは
■simple_list_item_2
■SimpleAdapter
動画
動画で紹介のSimpleAdapterのAndroidデベロッパーはこちら
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.simplelist2
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ListView
import android.widget.SimpleAdapter
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val lv:ListView =findViewById(R.id.lv)
//1)データを用意(mapで)
val data = mutableListOf(
mapOf("main" to "メイン1" ,"sub" to "サブ1"),
mapOf("main" to "メイン2" ,"sub" to "サブ2"),
mapOf("main" to "メイン3" ,"sub" to "サブ3"),
mapOf("main" to "メイン4" ,"sub" to "サブ4"),
mapOf("main" to "メイン5" ,"sub" to "サブ5")
)
//2)アダプターにセット
val adapter =SimpleAdapter(
this,
data,
android.R.layout.simple_list_item_2,
arrayOf("main","sub"),//第2引数のmapのキー(配列)
intArrayOf(android.R.id.text1,android.R.id.text2)//第3引数のレイアウトのビューのid(int配列)
)
//3)リストにセットして表示
lv.adapter =adapter
}
}
テキスト
で、コードを書いていく前に
大まかな概念を軽く説明しておきます。
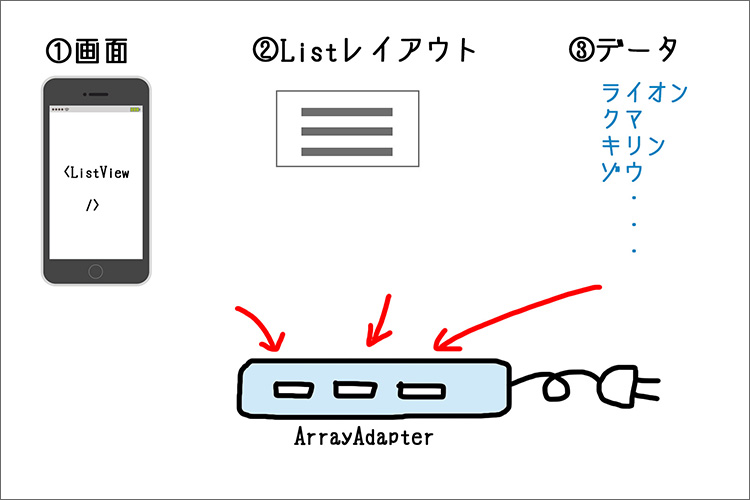
これが前回の1行だけのリスト表示の図です。前々回か。

XMLでListView、
レイアウトは、android先生で用意された1行だけのテンプレート。
list item 1ってやつですね。
で、データを1行ごとに用意して
それをアダプターにまとめると表示される、というものでした。
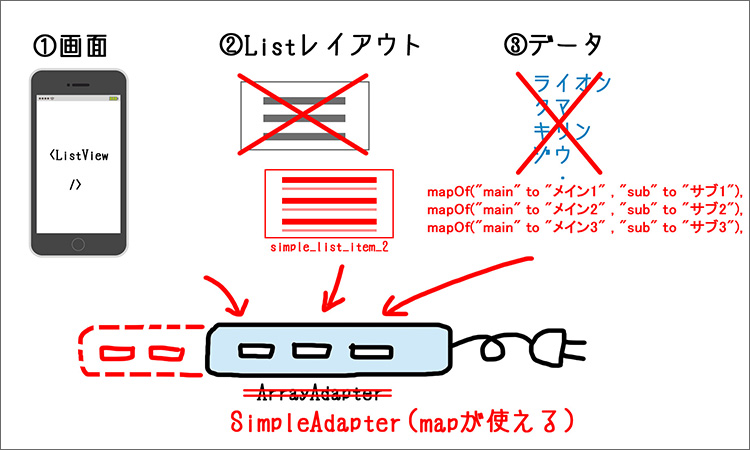
で、これを踏まえた上で、
今回、同じところと、変更点を整理していきます。

まず1つめの、リストビューは同じなのでそのままでOK.
xmlにListViewって追加するだけです。
②のレイアウトは、前回の1行だけ表示されるlist item1ではなくって
androidStudio先生が用意してくれているlist item 2っていうのを使っていきます。
2を使うと、こういう上下二行のレイアウトを使えます。
で、③ですよ。今回のいわば本丸。
このように1つずつの要素を格納ではなくって、ここで前回のmapを使います。
具体的にはこのように書きます。
(表示)
ちょっと字が小さいんですが、
mapOfでメインのペアと、サブのペアを1セット。
キーto値、キーto値。
これが1セット。
それをどんどん増やしていきますと。
中をもう少しみていくと、
キーの名前は、全部統一。
値を変えていきます。
今回でいうと、
1つめのキーは全てmain、2つめのキーは全てsubで統一します。
キーto値、キーto値。
で、値が1、2、3と変わっていく。
ということです。まあ値は何でもいいんですが、わかりやすくするために数字だけ変更してます。
で、上の行で表示されるのがメインキーの方で、
下の行をサブキーで指定してあげることで
それに関連付けされている値が表示される、という仕組みになっています。
で、これら3つがそろったら
最後の仕上げでアダプターにまとめるわけですが
ここも少し変更があります。
前回、1行だけの時はArrayAdapterというのを使いました
レイアウトやデータが違うと、アダプターもそれに応じて変更してあげる必要があるんですが
今回はSimpleAdapterというアダプターを使います。
前回のArrayAdapterは簡単なTextView のリストを表示するのに適しているんですけれども
SimpleAdapterはmapが使えるので、今回の2行のようなレイアウトを作ることができます。
ちなみにもっとオリジナルにレイアウトを作りたい場合は
ここのアダプターも、独自のカスタムアダプターを作る必要があったりするんですが
まあ今はとりあえず、1行のレイアウトの時にはarrayAdapter。
2行の時にはSimpleAdapter、何故ならmapが使えるから、という理解でOKです。
XML
ListViewを追加。詳細は割愛
1.mapでデータを用意
データを用意して、アダプターにセットしていきいきましょう。
main ktを開いてください。
書いていくのは、この宣言の続きに書いていきます。
//1)データを用意(mapで)
//2)アダプターにセット
まずはデータの方ですね。
名前をdataとかにしてあげて、
先ほど説明のとおり
mutableListOf()
でリストを用意します。
val data = mutableListOf()
この中にmapで要素を格納していきます。
mapOf()
ここにキーto値、の1ペア、
そしてもう1つ、キーto値、のサブの1ペアを追加していきます。
話を単純にしたいのでこのように書いていきます。
mapOf("main" to "メイン1" , "sub" to "サブ1"),
mainというキーに対して、値を「メイン1」
もう1つ、subというキーに対して、値を「サブ1」。
あとは、キーは一定で、値だけ変更していきます。
mapOf("main" to "メイン1" , "sub" to "サブ1"),
mapOf("main" to "メイン2" , "sub" to "サブ2"),
mapOf("main" to "メイン3" , "sub" to "サブ3"),
mapOf("main" to "メイン4" , "sub" to "サブ4"),
mapOf("main" to "メイン5" , "sub" to "サブ5"),
これでデータが用意できました。
あとは、最後の仕上げ。
アダプターにセットしていきましょう。
今回はSimpleAdapterを使います。
2.アダプターにセット
それではアダプターにセットしていきましょう。
まずはvalでadapterという名前を用意してあげて、
SimpleAdapter()
この中にセットしていきます。
で先ほど、デベロッパーのところでチラっと言いましたけど、
今回、引数が5つあります。
これももう、理屈というより、そういう決まりなので
1つ1つ覚えるというより、使いたい時に検索して
同じようなテンプレートがいくつか出てきますので、それを参考に書き換えればOKだと思います。
丸暗記は挫折のもとなんでね。
覚えるんだったら、
「SimpleAdapterはたしか5つくらいあったなー」くらいでOKです。
しかも前半3つはArrayAdapterと一緒です。
- 第1引数は、この画面、というか、自分自身という意味でthis
- 第2引数は、Listの入ったデータ名 この場合はdata
- 第3引数は、レイアウトなので、今回はandroid.R.layout.simple_list_item_2,
- 第4引数は、第2引数のmapのキーの配列。今回でいうとmainとsubなので
arrayOf()とかいてあげて、この中に"main" と "sub" - 第5引数は、第3引数のレイアウトのビューのidをint配列で用意します。
//第3引数のレイアウトのビューのid(int配列)
intArrayOf(android.R.id.text1,android.R.id.text2)
このtext1とかtext2つーのはどっから出てきたんやっつーのを
余談までに紹介しておくと
ctrlを押しながらlist_item_2をクリックするとxmlファイルが確認できます。
でcodeを見てみると、ここにレイアウトが作られていると。
でTextViewが2段用意されてあって、これがレイアウトなんですね。
で、よくよく見ると、idがtext1とtext2で設定されとると。
なのでここには
android.R.id.text1,と
android.R.id.text2を
指定してあげた、という訳になります。
あとはListViewにセットして、
ちゃんと2行のレイアウトが表示されるか確認してみましょう。
//3)リストにセットして表示
lv.adapter = adapter
エミュレータを起動します。