
ワードプレスでレンタカー予約サイトが作れる国産プラグイン「MTS Car Booking」
チャイルドシートとか駐車場利用など、
「オプション料金」を設定したい場合
チャイルドシートを付ける・つけない、と言った「オプション設定」を最初手こずったので、図解で解説。
公式サイトはこちら
MTS Car Booking スタートガイド「3.オプションの設定」
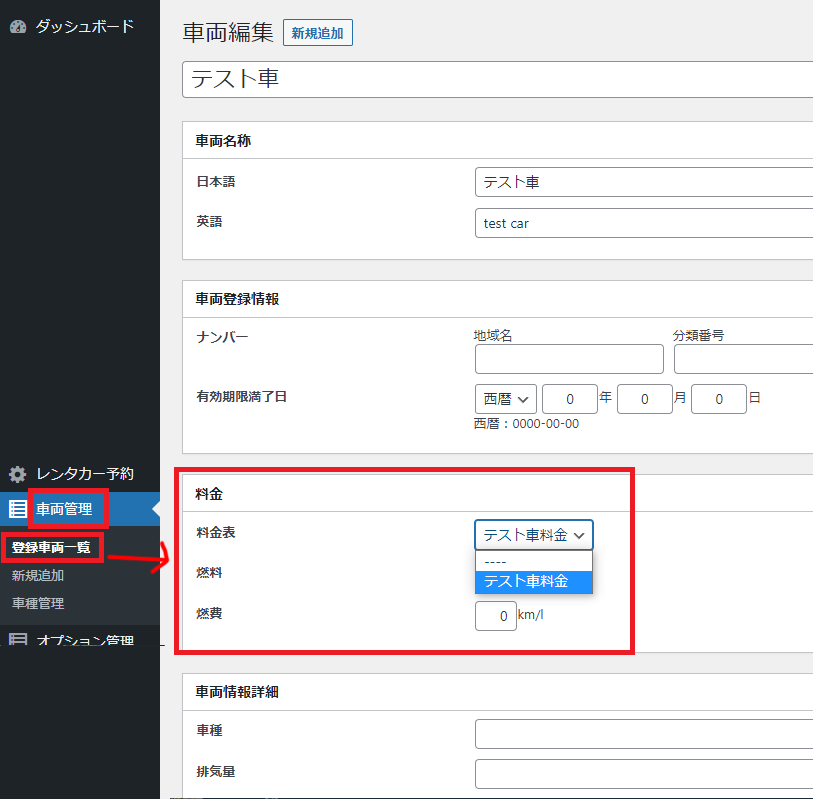
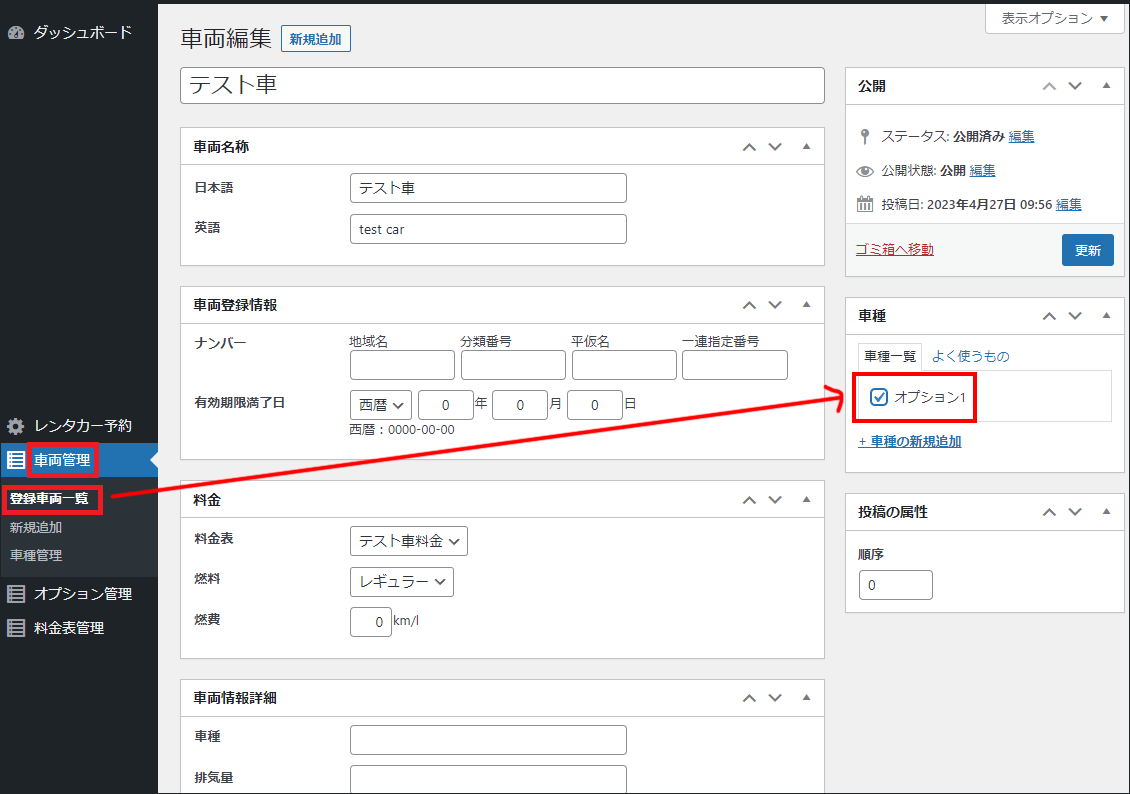
1.車両管理⇒登録車両一覧で、料金表がセレクトされていることを確認
これはオプションに関係なく料金設定は全共通としてやるべき作業。
まずは、該当車両に料金表がセレクトされていることを確認しよう。(料金表が設定されていないと、これいにいくらオプションを追加しても紐づけされない)

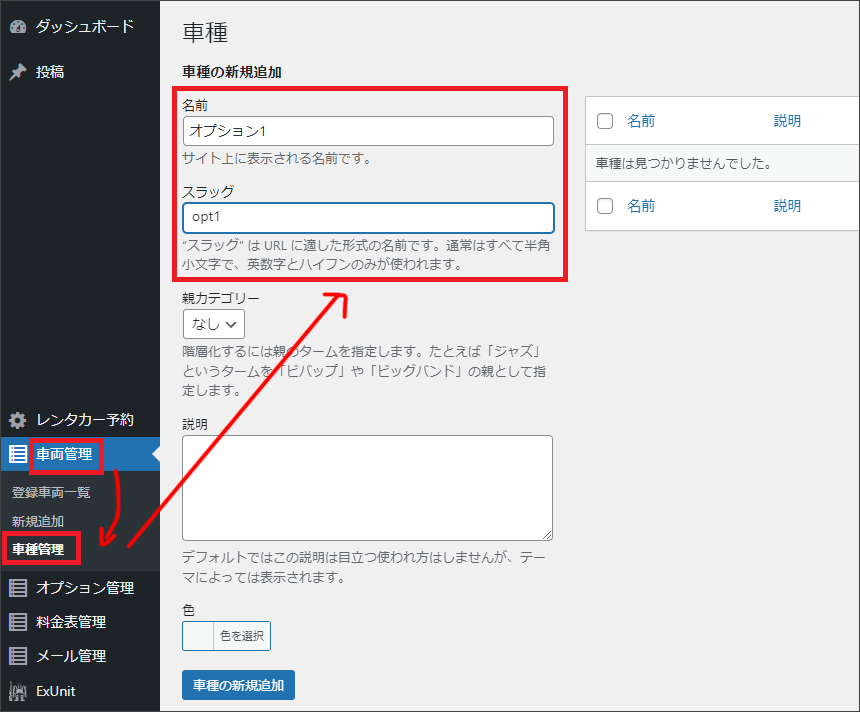
2.車両管理⇒車種管理で、車種カテゴリーを追加しておく
後で、これにチェックをいれた項目がオプション適用の対象になります。名前は適当なもの(複数ある場合、あるいはカテゴリーによって使い分ける場合には「オプション1」「オプション2」あるいは「軽自動車」「普通自動車」といった名称にしておくと便利でしょう)

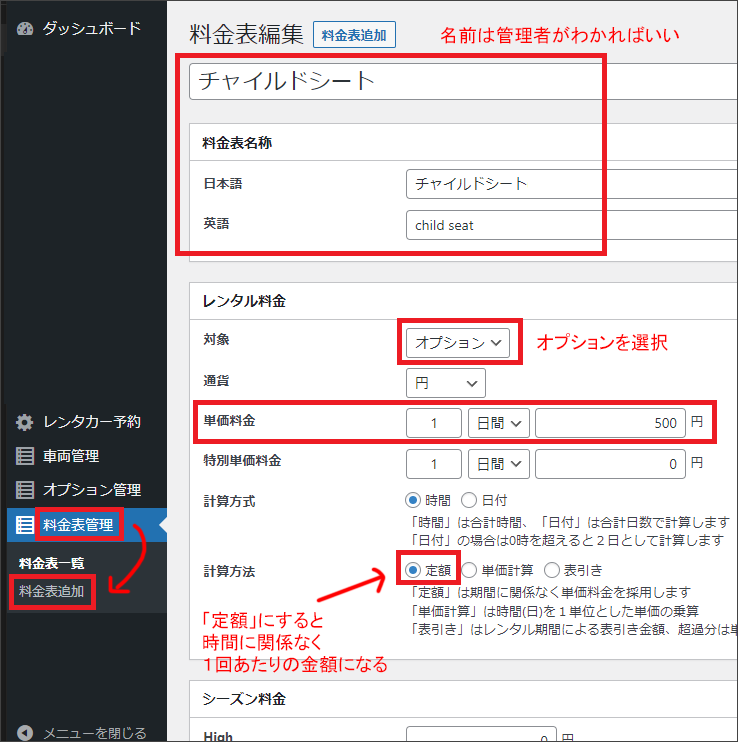
3.料金を設定する
料金表管理⇒料金表追加、で
新しくオプションの料金を設定しましょう。
この時、計算方法を「定額」にしておくと、時間に関係なく「1回レンタルあたり」の金額になるのでお勧めです。

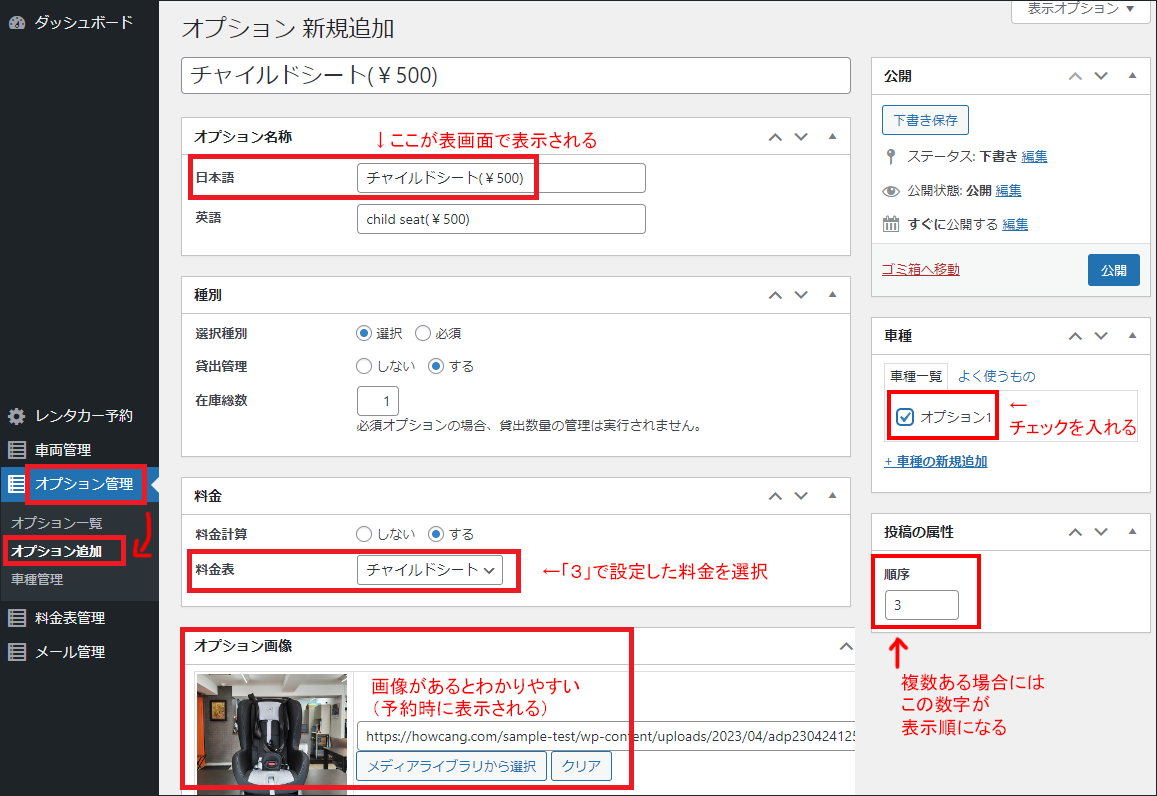
4.最後にオプションを追加する
[オプション管理] ⇒ [オプション追加]、で最後の設定をしてください。
ここでのポイントは
●日本語:表画面に表示されるタイトルになるのでお客さんにわかりやすい表現にしましょう。値段も書いておくと親切です。
●右側の「オプション」にチェックを入れましょう。これにチェックをいれないと適用されません
●右側の「順序」:複数ある場合、この順位が、表画面の並びになります。

5.適用する車両にチェックを入れる
車両管理⇒登録車両一覧
で、適用する車両の「車種」にチェックをいれます

▼これで予約してみると、このようにオプション選択ができるようになっていると思います。

6.メールにオプションの表記
予約メールが送られてきたときに、どのオプションが選択されたかをメール本文に挿入するには
下記リプレイスメントが用意されています。メールテンプレートの必要な箇所にお好きな方を挿入しましょう。
オプション名と料金額:%OPTION_NAME_CHARGE%

