
前々回、前回と、RecycleViewの基本的な書き方について解説しました。
今回は復習もかねて、もう少し応用で、少し複雑なレイアウトを作ってリスト表示したいと思います。
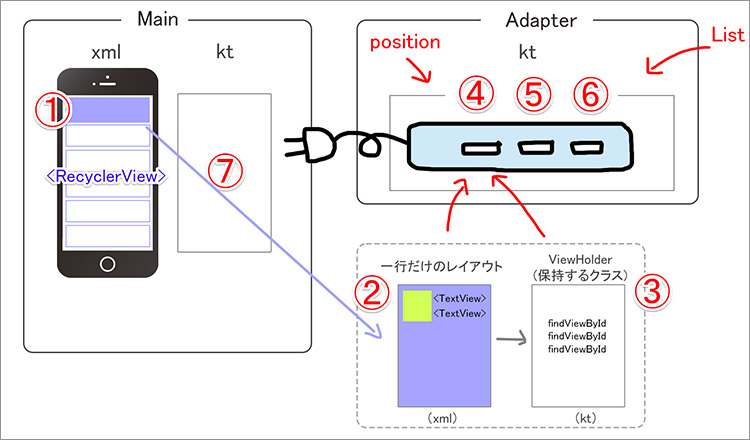
▼作業の全体概要と、登場人物

動画(と画像)
▼動画内で使用の画像はこちら(ご自由にお使いください)






目次
| タイトル | 再生時間 |
| [1]activity_main.xml | 02:05~ |
| [2]1行だけのレイアウト(xml) | 05:10~ |
| [3]ViewHolder(kt) | 12:25~ |
| [4]Adapter(kt)準備 | 17:35~ |
| -Adapterの1つ目 | 22:10~ |
| [5]Adapterの2つ目 | 25:10~ |
| [6]Adapterの3つ目 | 31:40~ |
| [7][8]表示 | 33:45~ |
| [9]クリック処理 | 37:35~ |
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼one_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/img0" />
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="TextView"
android:textSize="20sp"
app:layout_constraintStart_toEndOf="@+id/iv"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="TextView"
app:layout_constraintStart_toEndOf="@+id/iv"
app:layout_constraintTop_toBottomOf="@+id/tvName" />
<View
android:id="@+id/divider"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="16dp"
android:background="?android:attr/listDivider"
app:layout_constraintTop_toBottomOf="@+id/iv"
tools:layout_editor_absoluteX="1dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼ViewHolderItem.kt
package com.example.recyclerviewdesign
import android.view.View
import android.widget.ImageView
import android.widget.TextView
import android.widget.Toast
import androidx.recyclerview.widget.RecyclerView
class ViewHolderItem(itemView:View) :RecyclerView.ViewHolder(itemView){
//3)View(xml)の方から、指定のidを見つけてくる
val ivHolder :ImageView =itemView.findViewById(R.id.iv)
val tvNameHolder:TextView =itemView.findViewById(R.id.tvName)
val tvMessageHolder:TextView =itemView.findViewById(R.id.tvMessage)
//9)クリック処理(1行分の画面(view)が押されたら~)
private val recyclerAdapter = RecyclerAdapter()
private val nameList =recyclerAdapter.nameList
init {
itemView.setOnClickListener {
val position:Int =adapterPosition
Toast.makeText(itemView.context,"${nameList[position]}さんです",Toast.LENGTH_SHORT).show()
}
}
}
▼RecyclerAdapter.kt
package com.example.recyclerviewdesign
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
class RecyclerAdapter:RecyclerView.Adapter<ViewHolderItem>() {
//5)表示するデータを用意
//private val nameList = listOf("My Name0","My Name1","My Name2","My Name3","My Name4","My Name5")
//9)privateは消す
val nameList = listOf("My Name0","My Name1","My Name2","My Name3","My Name4","My Name5")
private val messageList = listOf("メッセージ0","メッセージ1","メッセージ2","メッセージ3","メッセージ4","メッセージ5")
private val imgList = listOf(
R.drawable.img0,R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,R.drawable.img5)
//4)ここで1行分のレイアウト(View)を生成
//(「2」と「3」を紐づける作業)
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolderItem {
//「2」のレイアウトを取得(インフレート)
val itemXml = LayoutInflater.from(parent.context)
.inflate(R.layout.one_layout,parent,false)
return ViewHolderItem(itemXml)
}
//5)position番目のデータをレイアウト(xml)に表示するようセット
override fun onBindViewHolder(holder: ViewHolderItem, position: Int) {
holder.tvNameHolder.text = nameList[position]
holder.tvMessageHolder.text = messageList[position]
holder.ivHolder.setImageResource(imgList[position])
}
//6)データが何件あるかをカウントする
override fun getItemCount(): Int {
return nameList.size
}
}
▼MainActivity.kt
package com.example.recyclerviewdesign
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
//7)recyclerViewの変数を用意
private lateinit var recyclerView:RecyclerView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//8)recyclerView表示の呪文
recyclerView = findViewById(R.id.rv) //idの取得
recyclerView.adapter = RecyclerAdapter() //アダプターをセット
recyclerView.layoutManager = LinearLayoutManager(this)//各アイテムを縦に並べてください(見せ方の指示)
}
}
テキスト
それでは始めていきましょう。AndroidStudioを起動します。
new project⇒empty activityでnext
名前は適当に「 RecyclerViewDesign 」とかわかりやすい名前をつけてあげて
言語はkotlinでfinish。はいプロジェクトが起動できました。
[1]activity_main.xml
まずは、メインxmlに今回の主役RecyclerViewを設置しましょう。
メインxmlを開いて下さい。右上のdesign code splitはsplit。
TextViewはいらないのでカット。
ちょっとこれ(デザイン)小さくして見やすくしておきます。
こんなもんかな。
で、ここにRecyclerViewを表示させたいので
RecyclerViewを設置します。
パレットの中からRecyclerViewを
ずるずるずる~と持っていって、画面の中に貼り付けます。
(ちょっと上の改行はいらない。下は逆に追加しておきますか。)
で、上下左右の制約をつけなさいってことで赤いワーニングが出ていますが
ここはもう親要素一杯ということで
widthはmatch_parent
高さもmatch_parent。
最後にidだけつけてあげましょう。
この中を選択した状態で、右上のidのところでRecyclerView略して
rv とかでいかがでしょうか。
さて、ここでいったんエミュレータを起動してみましょう。
はい、こうですね。
今はRecyclerViewの大枠を追加しただけで、
レイアウトも作ってないし、表示させるリストも作ってないので何も表示されません。
ここから具体的な中身を作っていきましょう。
[2]1行だけのレイアウト(xml)
それでは、1行だけのレイアウトを作っていきましょう。
レイアウトはres リソースの中のlayoutの中に保存されていますので
このlayoutを右クリック⇒new⇒layout resourse fileというのがありますので
これを選択してください。
名前は適当に、1つのレイアウトということで
one_layoutとかにしてあげて、OK。
これで、layoutファイルの中に、xmlが1つできました。
この中に、表示するレイアウトを作ります。
右上のdesign code splitはsplit.
今回は、左に画像のimageView。
それからその隣に、名前のテキストと、メッセージのテキストを設置して
合計3つの要素にしたいと思います。
----------------------------------------------
で、まず最初に画像ですが、
表示する画像を、こちらで6つほど用意しました。
こちらを使いたい方は、概要欄のリンクに用意していますので
みなさんのPCに保存してご利用いただいて結構です。
画像をリソースの中のdrawabelの中に保存します。
6つ全部選択して、このままずるずる~とdrowabelの中に持っていきます。
このままドラッグアンドドロップすると移動になりますし。
ctrlを押しながら、ってやると、今度はコピーとなりますので
お好きな方を使ってください。とにかくこのdrowabelの中にimageファイルを入れましょうと。
これで入りましたので、画像をセットしていきましょう。
パレットの中からimageViewを選択して、デザインの中に持っていく。
表示する画像は、ひとまず今入れた画像の1番目のやつにしておきましょう。
img1。これでひとまず画像が入りました。
左右は左にひっつけて、上下は上にひっつけます。
少し余白が欲しければ、左のマージンを16、上も同じく16、とかでいかがでしょうか。
あとはidをimageView略してiv。
これでimageViewは終了です。
----------------------------------------------
それではこのとなりに、TextViewを2つ設置しましょう。
まず1つめをパレットの中から持ってきて
左右は、imageViewに紐づけて、上下は上に紐づけます。
ひっつきすぎも窮屈なので、マージンをつけてあげましょう。
左を少し余白の16、上も同じく16。
あと、文字サイズも少し大きくしておきましょう。
右上の検索の中からsizeといれて、テキストサイズを、少し大きめの20とか。
いらなくなったら×印。
最後idを、ここは名前を表示するという想定なので
TextViewの名前ということで、略してtvName。
とかでいかがでしょうか。
****************************************
それではもう1つこの下にTextViewを設置します。
パレットの中からTextViewを持ってきて、
左右はimageViewに紐づけて、上下は上のTextViewに紐づけます。
上のTextViewと同じく、マージンをつけてあげましょう。
左を少し余白の16、上も同じく16。
サイズはこのままでいいので、最後にidですね。
ここは何かしらメッセージを表示させるという想定なので
TextViewのMessage、略してtvMessage、とかにしておきましょう。
これで要素の設置は完成です。
あと、まあせっかくなので、前回学習した区切り線も用意しましょうか。
****************************************
検索の中からdivといれて、
横線なのでHorizontal Dividerをこの中に入れてあげます。
layout_heightがmatch_parentの時は、このようにすんなり入るんですよね。
なんでですかね。あ、このlayout_heightもあとでwrap_contentに直してあげなければいけませんが
ひとまず区切り線の方から。
上下左右の制約をつけてあげましょう。
上下は上のimageViewに紐づけて、
左右は、あれ、なぜかwrap_contentになっているので、ここは
親要素いっぱいのmatch_parentでいいと思います。
少しマージンもつけておきましょう。
上の余白を他とあわせて16と。
これで1つのレイアウトは完成です。
最後に、この画面全体の高さがmatch_parentになっているので、
これだと、1つの要素に画面いっぱいな表示になってしまいます。
要素を包み込む方のwrap_contentに変えておきましょう。
これでレイアウトは完成です。
****************************************
今、②番が終わりました。
xmlっていうのは、ただの表面上のそとっつらなので
次はこれをプログラミング的に管理するクラス、
ここの言葉でいうとViewHolderを作っていきます。
まあ、平たく言うと、xmlを作ったんで、相方のktを作るんだと思ってください。
findViewByIdでidを取得するだけですが
今回は要素が3つなので、要するに3つ、findViewByIdを書いていく、ということになります。
[3]ViewHolder(kt)
それでは、このxmlを管理・保持するクラス、ViewHolderってのを作っていきましょう。
まあ平たく言うと、この人の相方をktで作っていきましょう、っていうことですね。
--------------------------------------
xmlはlayoutの方で作りましたがktの方は、MainActivityと同じならびにしたいので
1つ上のパッケージを右クリック⇒new⇒kotlin classで
名前を適当に「ViewHolderItem」
とかにしてあげて、OK。
これで新しく、ktクラスが新しくできました。
--------------------------------------
今はクラスに名前だけついていますが
この人が「RecyclerViewのViewHolder」っていう一族であることを明示してあげなければいけません。
やり方は、この名前につづけて、: で親の名前を書いてあげる感じになります。
今回でいうとRecyclerViewのViewHolderの一族を引き継いでいくので
RecyclerView.ViewHolder
これでViewHolderListは、RecyclerView.ViewHolderの一族ですよっていう血のつながりができました。
親子関係ができました
--------------------------------------
それから、ViewHolderっていうのは、引数にViewを付けてあげる必要があります。
なので名前の隣に丸カッコとしてあげて適当に名前を付けてあげましょう。
ま、わかりやすくitemView。とか。
で型は、View
ViewHolderList(itemView:View)
で、今つくったこの名前を、RecyclerView.ViewHolderの方にも渡してあげてください。
丸カッコでitemView
RecyclerView.ViewHolder(itemView)
つまり、ここ(子)と、ここ(親)は、同じ引数を共有させておいてください。
-----------------------------------
それではone_layoutで作ったidを取得して、保持していきましょう。
波カッコの中に、書いていきます。
//3)View(xml)の方から、指定のidを見つけてくる
valとしてあげて、名前はまあ適当にImageView略してiv、とかでもいいんですが。
後ではりますけど、ここは後でアダプターの方でも使いますので、Holderの、ってのがわかるように
ivのHolder、という風にして、少しでもわかりやすくしておきましょう。
ivHolder
で、型は :ImageView
findViewById~、で見つけてあげたいところなんですが、
ここも前回やりましたが、出てきてくれません。Viewの引数がこれ(itemView:View)なので
ここから見つけてくるということで
itemView.findViewById
あとはivを見つけてくるので
val ivHolder:ImageView = itemView.findViewById(R.id.iv)
これで、今one_layout.xmlの、ivが取得できました
あとの2つはTextView、tvNameとtvMessageも同様にしていきます。
*******************************************************
ではViewHolderItemに戻ってください。
val tvName でもいいんですが、一応、Holderとつけて目印的にわかりやすくしておきましょう。
こちらは TextView 。
あとは先ほどと同様に
val tvNameHolder:TextView = itemView.findViewById(R.id.tvName)
最後3つ目も同じく
val tvMessage にHolderとつけてあげて:TextView
val tvMessageHolder:TextView =
val tvMessageHolder:TextView = itemView.findViewById(R.id.tvMessage)
[4]Adapter(kt)準備
それでは、1行だけのレイアウトのxmlと、
それを保持するktが出来たので
それらをアダプターに差し込む、という作業をしていきましょう。
一応、ざっくり復習しておくと、
アダプター用に、もう1つktクラスを作る。
で、その中に、なんやかんやの部品をあつめてきて、
なんやかんやで3つにまとめる、っていうことでしたね。
で、部品て何やっていうと、先ほど作った②のxmlやら、③のViewHolderに加えて
リストとか、押した位置を確認するポイジションやらっていうのが
ここで出てきますって話です。
そんなこんながふんわりわかったところで、まずはktを作りましょう。
*******************************************
kotlinクラスを作るので、パッケージを右クリック⇒new⇒kotlin class
名前を適当に、RecyclerAdapter とかにしてあげましょう。
そうすると、また新しくktのクラスが出来ました。
さっきはRecyclerViewのViewHolderを継承したわけですが
今回はRecyclerViewのAdapterを継承させていきます。
名前につづけて :
:RecyclerView.Adapter
アダプターにはViewHolderの型が必要なので<>としてあげて
先ほど作ったクラスの名前をそのまま入れてあげましょう。
<ViewHolderList>
で、この続きで特に何も指定しない場合は()で、閉めてあげます。
で、クラス名のところに何やら波線が出ています。
マウスを合わせると、赤い電球が出てくると思いますので
▼マークをクリック。
imprement members
埋め込むmembersがありますよってことなので、指示に従って進んでいくと
3つ出てきます。
これが先ほど説明の、なんやかんやで3つにまとめますってやつなのでので全部選択して、OKボタン。
これで、必要なひな型が全て入って、赤い波線は消えました。
******************************************************
1つ目のonCreateViewHolder。
これは
//4)ここで1行分のレイアウト(View)を生成
//(「2」と「3」を紐づける作業)
(PS)
この図でいうと、これと、これをアダプターにセットして個別の部品を1個にまとめるという作業ですね。
これは1行だけの関数。
で、それを受けて、2つ目は、何番目のやつを表示させますか、っていう指示になります。
//5)position番目のデータをレイアウト(xml)に表示するようセット
1番目にはこれ、2番目にはこれ、position番目にはホニャララ、という指示をここで書きます。
最後、3つ目は、それらのデータが一体何件あるかを把握します。
//6)データが何件あるかをカウントする
という三部構成になっています。
それからこの「todoなんちゃらかんちゃら」っていうのは、
不要なので全部削っておいてください。
[4]Adapterの1つ目
それでは上から1つずつやっていきましょう。
まず最初は1行分のレイアウトをアダプター内で生成する作業。
波カッコの中に
//「2」のレイアウトを取得(インフレート)
まずは②で作ったレイアウトを変数にインフレート、つまり流し込んでいきます。
ではvalとしてあげて、適当に名前を itemXml とかにしておきましょう。
val itemXml =
インフレートはもう完全に決まり文句なので、ひな形通りにしたがってください。
val itemXml = LayoutInflater.from(parent.context)
.inflate(R.layout.one_layout,parent,false)
で、この次ですが。一応右上のワーニングをクリックしてみましょう。
そうするとですね。
14行目。ここですね。returnしなさいよと書いてあります。
で、何をリターンするかというと、この波カッコ閉じるの、最初がココなので、
この型、つまり今回でいうとViewHolderItem を返すということなので、
return と書いて、
ViewHolderItemとかいて丸カッコの中に今つくったitemXmlを入れてあげる。
return ViewHolderItem(itemXml)
これでインフレートした後に、
⇒ViewHolderにセット
つまり「2」と「3」を紐づけた、ということになります。
まあ、ここは・・・。
ここはっていうか、アダプター全体にいえることですが、ほとんどひな形通りなので
深追いや丸暗記は禁物です。
忘れたら、またこの動画を見返していただくなり、検索してひな型を見つけるなりして、書くようにしてください。
これで1つめは完了
//4)ここで1行分のレイアウト(View)を生成
//(「2」と「3」を紐づける作業)
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolderItem {
//「2」のレイアウトを取得(インフレート)
val itemXml = LayoutInflater.from(parent.context)
.inflate(R.layout.one_layout,parent,false)
return ViewHolderItem(itemXml)
}
[5]Adapterの2つ目(onBindViewHolder)
つづいて2つ目。
先ほどは1行だけのレイアウトをセットしたわけですが
実際、何番目に、具体的に言うとというposition番目に、表示したいデータをセットしていきます。
で、前回はテキストのリストを1つだったんですが、今回は、
(one layout.xml)
画像と、名前と、メッセージ、3つ表示させますので
リストも3つ用意します。
てことで、アダプターに戻っていただいて
まずは表示させるリストを用意しましょう。
RecyclerAdapterの波カッコの下に
//5)表示するデータを用意
書いていきます。
まずはちょっと、画像は最後にやるとして、まずは前回の復習でテキストのリストを作りましょう。
private val nameList = listOf("My Name0","My Name1","My Name2","My Name3","My Name4","My Name5")
これで名前のリストができました。
個数は、まあ、ちょっと画面からはみ出るくらいにしたいので、5つか6つくらい。
ここでは6つほど用意しています。
-------------------------------------------
これと同じようにして、メッセージのリストも用意します。
private val messageList =
listOf()
private val messageList = listOf("メッセージ0","メッセージ1","メッセージ2","メッセージ3","メッセージ4","メッセージ5")
ここまでは前回と一緒。
----------------------------------------------
さて、画像はどうやってセットしましょうかって話ですが。
drawableの中で指定します。
private val imgList = listOf(
R.drawable.img0,R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,R.drawable.img5)
これでリストが3つできましたので、ViewHolderで用意した、各変数にセットしていきましょう。
で、ここも、ivHolder:ImageView は後回しにするとして、
まずは簡単な方のTextView2つをやっちゃいます。
--------------------------------
アダプターのクラスの「5」番のところにかいていきましょう。
ViewHolderItemの引数の名前として、holderというのが割り当てられています。
これをつかって、ViewHolderItemの、それぞれの部品へアクセスしていきます。
holder.tvNameHolder.text = nameList[position]
holder.tvMessageHolder.text = messageList[position]
これでそれぞれのテキストには、それぞれのリストの番号がセットできました。
******************************
問題は画像のセットですよ。
画像をセットする場合には、setImageResource っていう画像をセットする呪文が用意されているので
それを使います。
実は初期のころの猫パンチアプリか何かの時にチラっとだけやったような記憶があるんですが。
まあ、やっていきましょう。
holder.ivHolder.setImageResource(imgList[position])
これで、ivHolder、元をたどれば
val ivHolder:ImageView
ここですけども。
これに imgList の position番目がセットできました。
[6]Adapterの3つ目(getItemCount())
それでは最後、アダプターの3つ目ですが、
ここには何件データがあるかをカウントするための関数を書いておきます。
前回までの動画をご覧のかたは、
returnと書いて、なんちゃらサイズと書く、というのを既に認識いただいていると思いますが
一応、手順通りワーニングをクリックしてみます。
そうすると、お察しのとおり、●行目のところはreturnで返しなさいよと、指示があります。
なのでreturn と書いて、リストの件数を書いていきます。
リストの件数は、今回全部一緒なので、どれでもいいんですが、まあ一番上のnameListのリストを使って
return nameList.size
これで、6件なら6,100件なら100、っていうリストの個数を
こちらの関数までgetItemCount()返す、つまり戻って代入してくれます。
省略する書き方は前々回の動画で紹介していますので、興味のある方はご覧ください。
今回は割愛してこのまま進めます。
てことで、なんやかんやの1,2,3、3つが出来ました。
今、アダプターの中に、いろんなものをまとめる、という作業が完了したので、
最後の仕上げ、メインktに表示させるコードを書いていきましょう。
[7][8]表示(MainActivity.kt)
それでは最後の仕上げ、メインktに、
表示の呪文を書いていきましょう。
メインktを開いてください
でまずは、onCreate波カッコの上に、あるいはクラスの下、という言い方もできますが。
RecyclerViewを扱うことのできる変数を用意します
//7)recyclerViewの変数を用意
private としてあげて、中身はonCreateの中で書くので
ここは名前だけの宣言になります。
中身は後からっていうのはlateinitを使うので
private lateinit var
名前を まあそのままですけど recyclerView とかにしてあげて、型は:RecyclerView
private lateinit var recyclerView:RecyclerView
これでRecyclerViewがインポートされたので、この人はrecyclerViewとして扱えるようになります。
こっちの変数名の方は、今勝手につけた名前なんで、最初の文字を小文字にしていますが、
こっちの型の方は本家の方なのでちゃんと大文字にしないと使えませんので大文字小文字、注意してください。
それでは今、名前(recyclerView)だけ付けたのでこれの中身をonCreateの中で書いていきましょう
******************************************
onCreate波カッコの中に、表示の呪文を書いていきます
//8)recyclerView表示の呪文
で、まずやることの1つ目はご存知、xmlのidの取得ですね。
(xmlを見ながら)
表示させるメインxmlの、RecyclerViewのidが今回rvなので、これを取得しましょう。
recyclerView = findViewById(R.id.rv) //idの取得
******************************************
次にアダプターをセットします。
recyclerViewのadapterに、
recyclerView.adapter =
先ほど作ったアダプタークラスなので、これですね。RecyclerAdapterなので
recyclerView.adapter = RecyclerAdapter()//アダプターをセット
(PS)
今、これをやった感じですね。このクラスのコンセントを、こっちに差し込んだみたいな。
******************************************
で、最後にlayoutManagerっていうのを使って、アイテムの並べ方を決めてあげます。
ここは前回同様、縦並びにしたいのでLinearLayoutManagerを使います。
recyclerView.layoutManager = LinearLayoutManager(this)
//各アイテムを縦に並べてください(見せ方の指示)
これで、完成です。
ではエミュレータを起動して、リストが縦に配置されているかどうか確認してみましょう。
******************************************
はい、こうですね。
ちゃんと用意したリストが縦並びに配置されているのがわかります。
少しだけ画面からはみ出ているので、
少しだけスクロールもできるようです。
てことで、画像、テキスト、もう1つのテキスト、と3つの要素を表示することができました。
基本的にはこれで終了なんですが、最後にちょっとしたおまけで
これらをクリックしたときの、クリック処理も挑戦してみましょう。
[9]クリック処理
それでは、viewがクリックされたら
トーストで表示させるコードを書いていきましょう。
じゃあどこに書くかですが。
1行だけを表示させるのがone_layout.xmlで
それをプログラミング的に司っている、保持しているのがViewHolderだってことなので
ViewHolder.ktに書いていきます。
(プロジェクト)
valなんちゃらかんちゃらの、この3番に続けて
//9)クリック処理(1行分の画面(view)が押されたら~)
書いていきましょう。
で今回、アイテムが押されたら「●●さんです」と、名前を表示させようと思います。
で、名前のリストがあいにく、RecyclerAdapterクラスにありますので
まずはRecyclerAdapterクラスを取得して、名前のリストへアクセスしなければいけません。
ていうのを、なんとなく頭に入れながら、まずは、このクラスを、
こっちで生成します。
private val recyclerAdapter = RecyclerAdapter()
これで、今、このクラス全体が取得できました。
次に、この中のnameListへアクセスしたいわけです。
てことで次に
private val nameList = としてあげて
今つくったrecyclerAdapter の中の・・・
recyclerAdapter.
で、ここで1つ問題があります。
このクラスの~っていうところまで指定できているわけですが
その中にあるnameListが出てきてくれません。
(クラスを開く)
これはおかしいなと。(ハイライトする)
で、前回の解説でもやりましたが、
アクセス修飾子privateが効いてきます。
これは、このクラスでしか使えませんよという印なので、他のクラスからはアクセスできなくなっています。
てことで、普段はprivateと書いてしかるべきなんですが
今回は他のクラスでも使うので、privateは消してください
//9)privateは消す
val nameList = listOf("My Name0","My Name1","My Name2","My Name3","My Name4","My Name5")
これでもう一度ViewHolderクラスに戻ってください。
recyclerAdapter. って入れると、
はい今度は、nameList が出てきているので、アクセスできているのがわかります。
------------------------------------------
それでは晴れて、nameListが使えるようになったので
仕上げを書いていきます。
initのブロックを作りまして・・・
initの波カッコ。
init {
}
で、ここでもやりましたけども
itemView.findViewById(R.id.tv)
このクラスではitemViewを軸に展開していきます。
itemViewがなんちゃらされたら、ということで
itemView
で、itemViewがクリックされたらっていうことなので
itemView.setOnClickListener {
}
*************************************
これで、itemView、つまり1行分がクリックされたら、という呪文が出来ました。
まずは何番目のviewががタッチされたわからないので、押された番号を取得します。
まずは変数を用意して
val position:Int
アイテムはアダプターで管理されているので
アダプターの番号ということでadapterPosition あ、もうすぐに出てきますね。
これを選択。
これで押された場所、番号が取得できました。
あとはトーストで表示させましょう。
---------------------------------------------------
Toast.makeText(itemView.context)
itemViewっていうのは、これのViewHolderItem(itemView:View)ことですが。
この画面ということで、ここを引数としてください。
次に、表示する文言ですがnameListの何番目かっていうのを表示してあげましょう。
nameList[position]
これで、リストが表示できたので、前後に何かしら文言をくっつけてあげましょう。
"nameList[position]さんです"
$マークで、あとは前後を波カッコでくくってあげます。
"${nameList[position]}さんです"
あとは表示させる長さなんですが、まあここは短くていいのでshortでいきます。
Toast.LENGTH_SHORT
最後はこれらを表示させるということで、締めの一言
Toast.makeText(itemView.context,"${nameList[position]}さんです",Toast.LENGTH_SHORT).show()
---------------------------------------------------
これで、押された番号の名前が、さん付けで表示されているはずなので、エミュレータを起動して確認してみましょう
例えばname1さんを押すと、 こうですね my name1さんです、と表示されますし
例えばname4さんを押すと、 こうですね my name4さんです、と表示されます。
おされたviewの番号が取得できて、そのポジションのリストを表示させることができました。
こんな感じで、今度はみなさんの作りたい独自のレイアウトを作って
リストを表示させる、というのを挑戦してみてください。
【参考】
RecyclerView in Android Studio [Kotlin 2020]
android Kotlin RecyclerViewの使い方