ワードプレスの国産テーマ「Lightning」に、スライダーブロックとやらがあったので、さっそく試してみる。
完成見本がこちら(今回は2枚のスライド)
↓↓↓
使い方
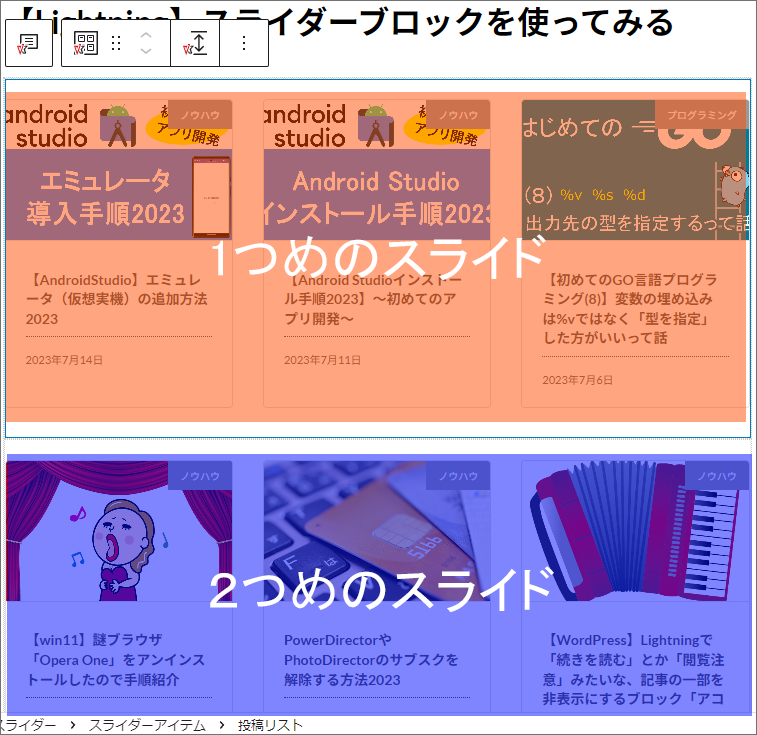
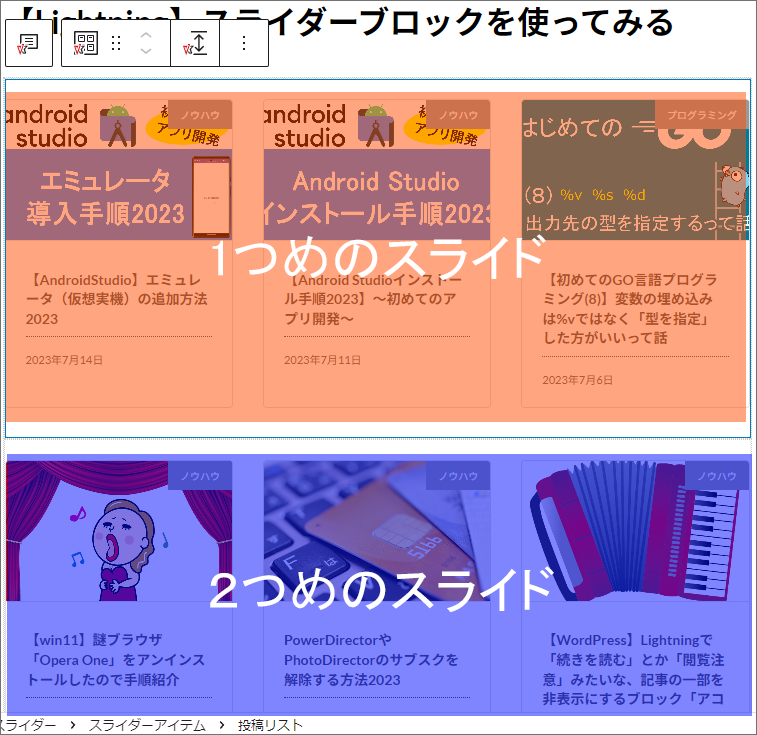
スライダーブロックを追加して、
その中に、コンテンツを追加する。(例:投稿リストブロックとか)
1つめのブロックに入れたものが、1つめのスライド。
2つめのブロックに入れたものが、2つめのスライド。
という感じのようだ。

スマートフォン対応の格安ホームページ制作、動画制作。

ワードプレスの国産テーマ「Lightning」に、スライダーブロックとやらがあったので、さっそく試してみる。
完成見本がこちら(今回は2枚のスライド)
↓↓↓
スライダーブロックを追加して、
その中に、コンテンツを追加する。(例:投稿リストブロックとか)
1つめのブロックに入れたものが、1つめのスライド。
2つめのブロックに入れたものが、2つめのスライド。
という感じのようだ。