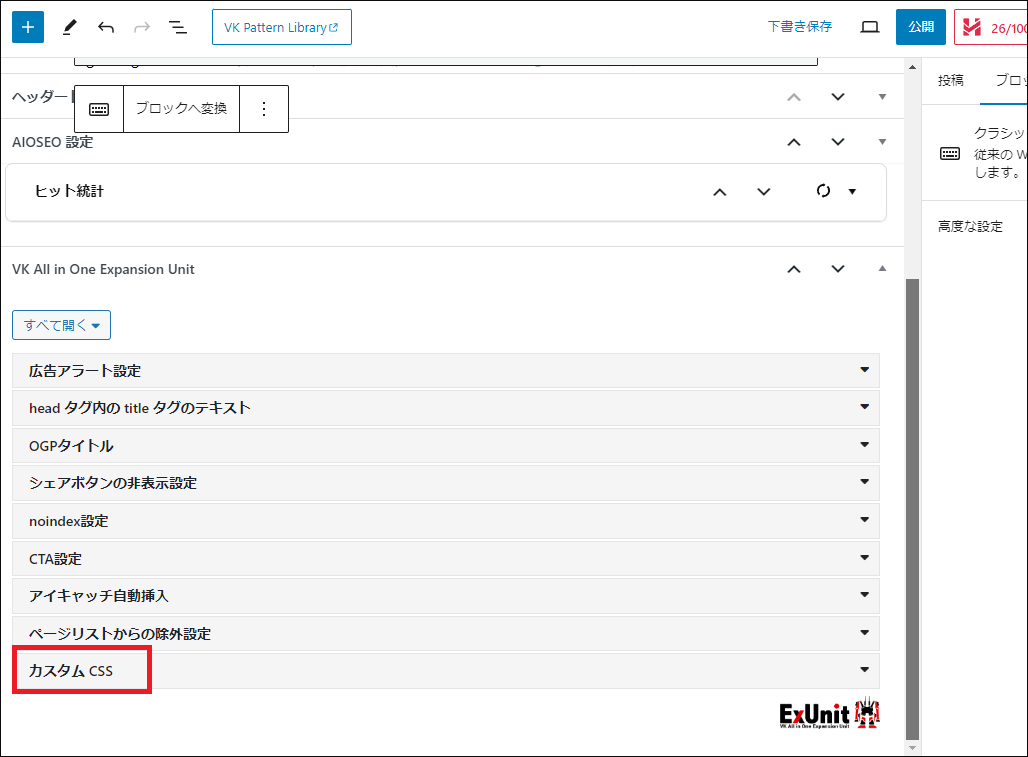
Lightningテーマには、各ページ(の編集画面)に「カスタムCSS」という枠が設けられている。

例えば、特定のページだけ「背景色を黒にして、文字色を白にしたい」場合、は
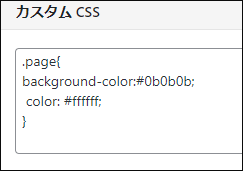
このカスタムCSSのところにこのように書く。
▼固定ページの場合(.page)
.page{
background-color:#0b0b0b;
color: #ffffff;
}

▼投稿ページの場合(.single-post)
.single-post{
background-color:#0b0b0b;
color: #ffffff;
}
そうすると、このページのように、特定のページだけ、背景色と文字色を変更することが出来るようになります。
色は各自変更してください。