
動画編集ソフト「PowerDirector」を使って、
キーフレームでつけた直線的な動きに、
弧を描くような曲線的な動きの追加方法「モーション」について解説します。
動画
▼動画で使用した画像(ZIP)
▼個別画像
 |
 |
 |
 |
 |
目次
| タイトル | 再生時間 |
| [01]猫の設定 | 01:05~ |
| [02]バイキン君とキーフレーム | 05:10~ |
| [03]モーションの設定 | 12:00~ |
テキスト
それでは始めていきましょう。
ちなみに、キーフレームで動きをつけるやり方は前回の動画で紹介していますので
キーフレームならびに動きのつけ方についてはこちらの動画をご覧ください
1.キーフレームで動き(直線的な動き)をつける
詳細は割愛
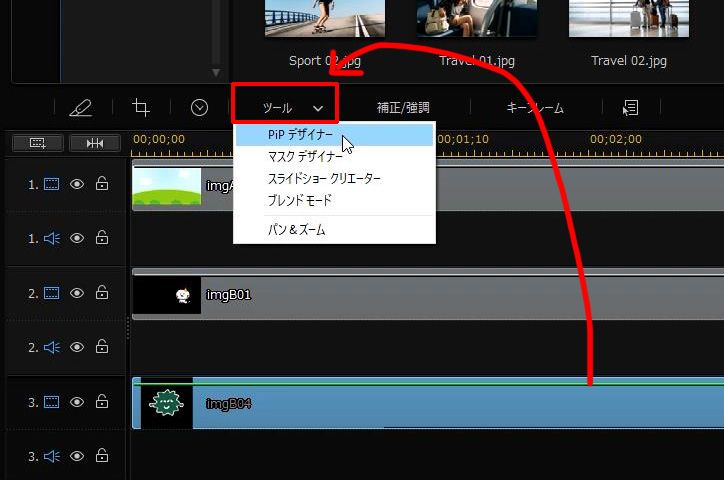
2.ツール⇒PiPデザイナー
▼モーションを加えたい動画クリップを選択⇒ツール⇒PiPデザイナー

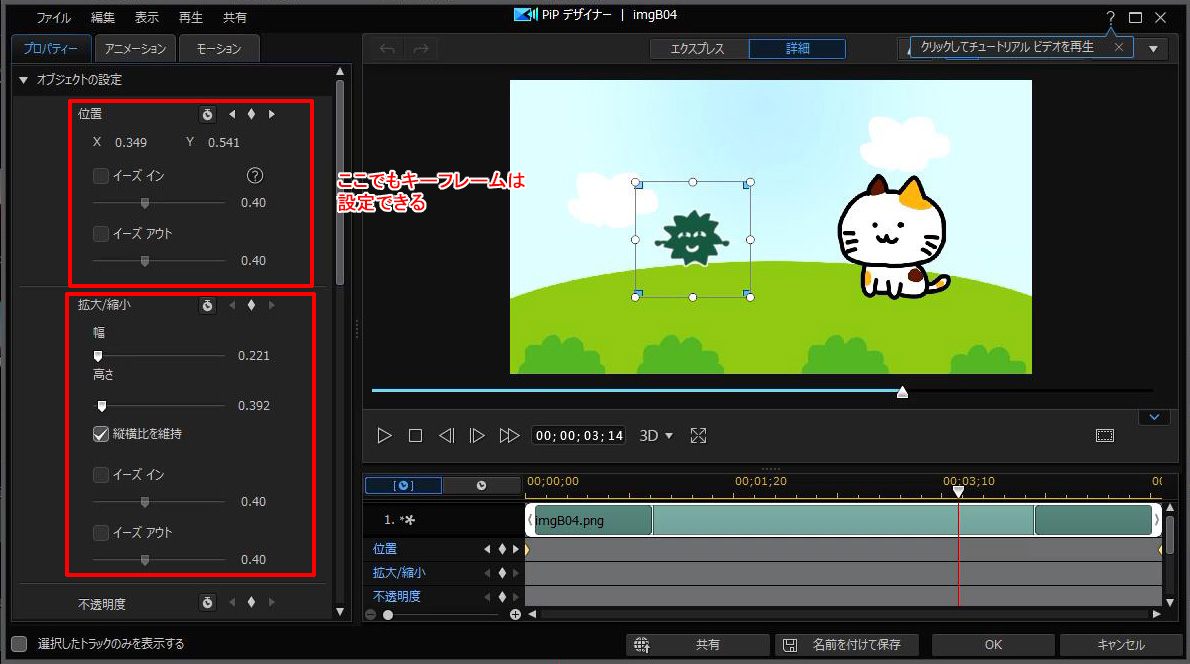
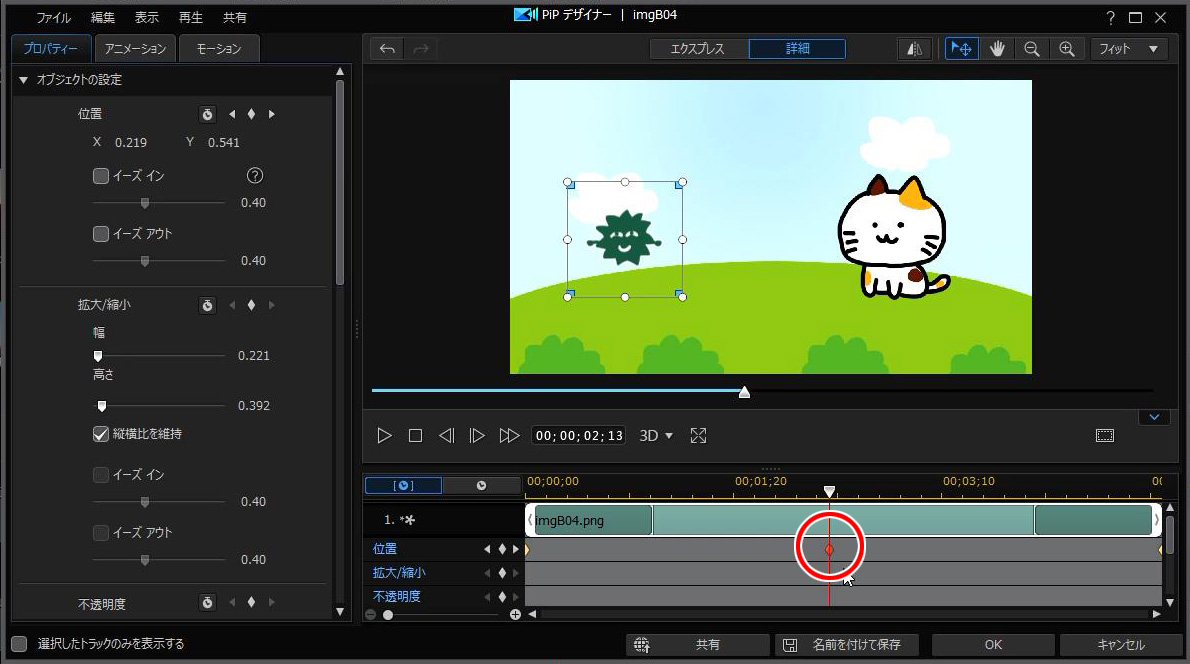
▼このような画面が開きます(ちなみにここでもキーフレームは設定できます)

▼せっかくなので1つキーフレームを追加しましょう
これで「前半」と「後半」で動きを使い分けたいと思います

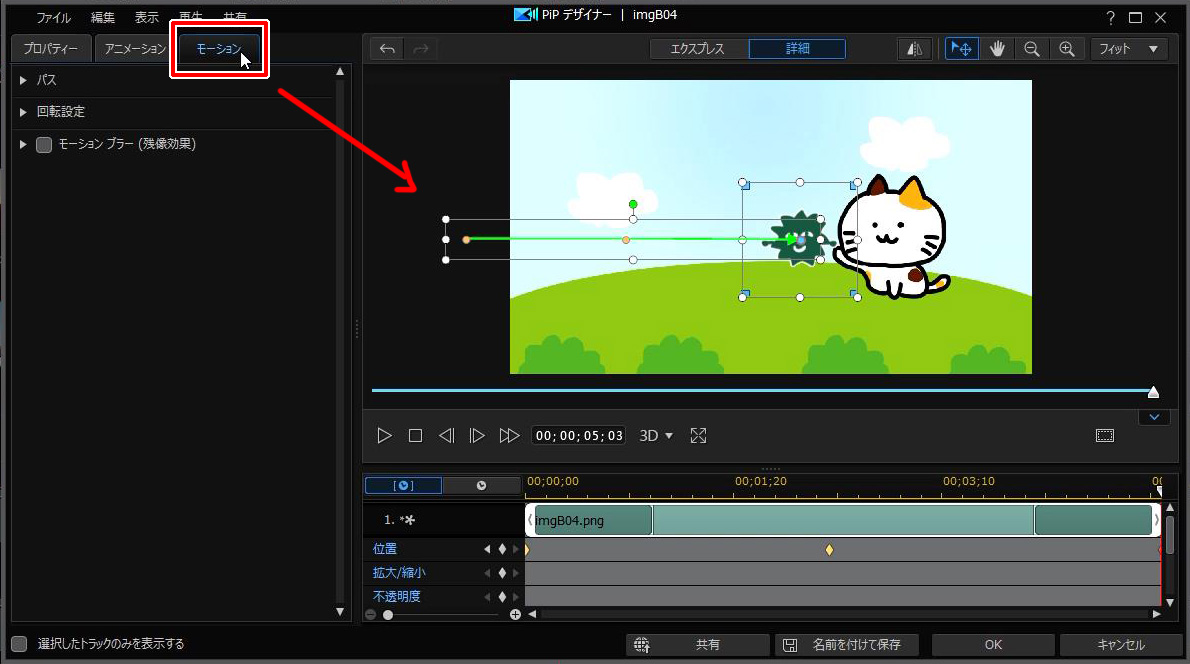
▼[モーション]をクリック
モーションタブを開くと、このような画面が表示されます

3.モーションの設定
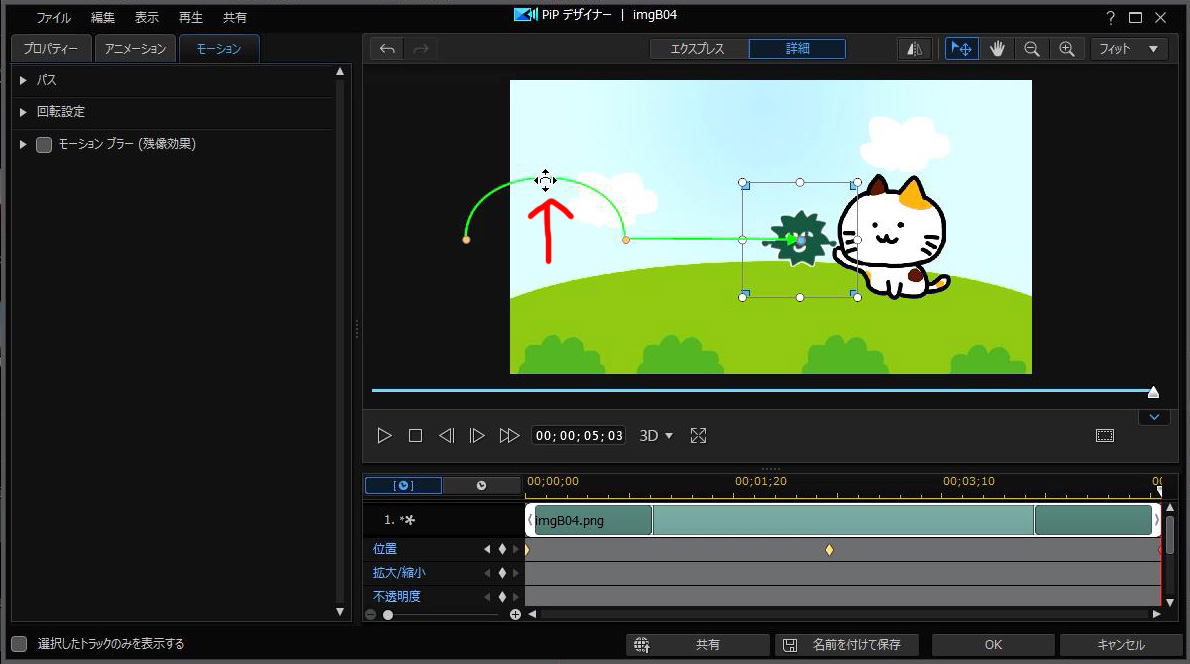
▼線の上でマウスを動かすと、軌道に変化を加えることができるようになります

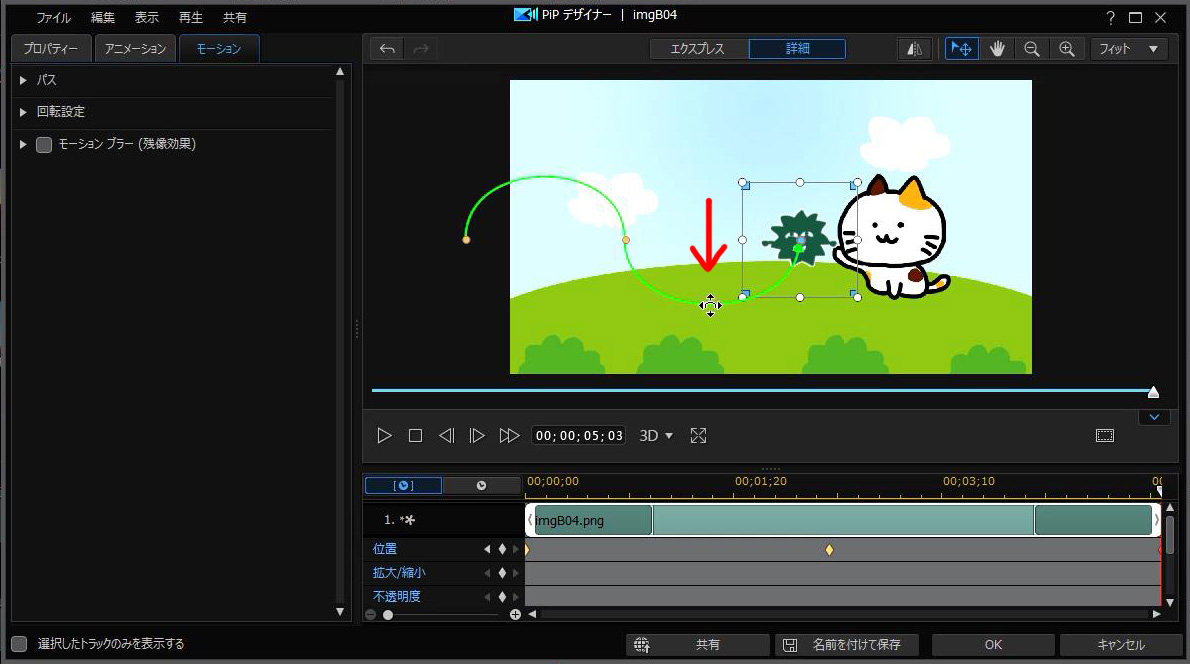
▼もう1つの方は、下にむかって動かしてみましょう

以上です。
今回のモーションを覚えると、アニメーションを作るときにかなり動きに幅ができるようになりますので
色々挑戦してみてください。