
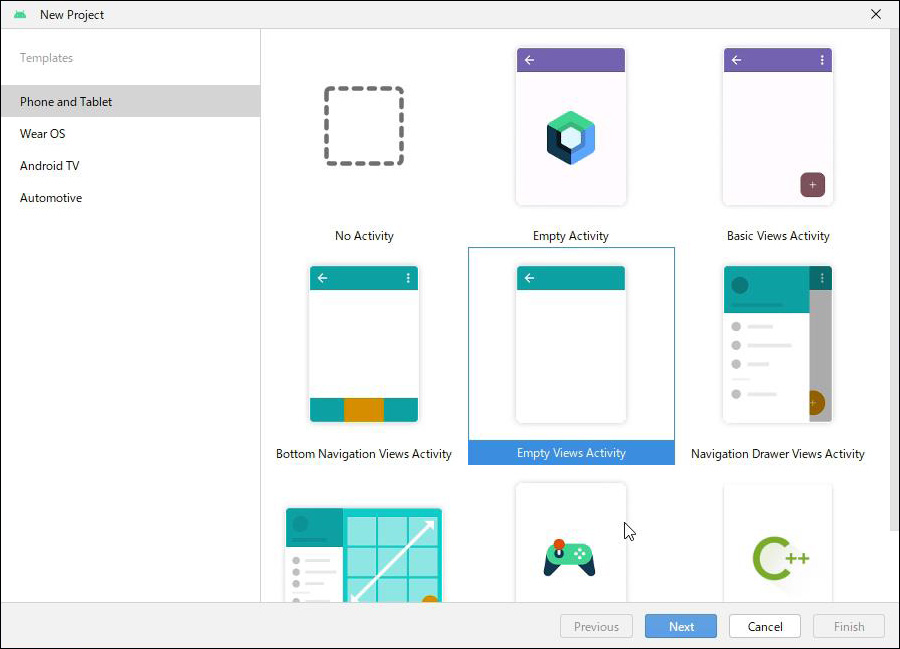
※注意)2023年6月以降のバージョンでは「Empty Views Activity」という名称に変わったようです
動画内では「EmptyActivity」と紹介していますが、新バージョンでは「Empty Views Activity」に名称が変わったようです

プログラミング言語kotlinで、簡単な占いアプリを作ってみたいと思います。
動画
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/uranaiText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="今日の運勢"
android:textSize="34sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/uranaiBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="占う"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/uranaiText" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.uranaiapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import java.util.Random
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//1)idを取得(Viewを取得しますよ、idで)
val tv :TextView = findViewById(R.id.uranaiText)
val btn :Button = findViewById(R.id.uranaiBtn)
//2)クリック処理
btn.setOnClickListener {
//tv.text = "大吉"
//3)配列を作って表示してみる
val msg = arrayOf("大吉","中吉","小吉","凶")
//4)乱数を作ってみる
//val num = Random().nextInt(4)
val num = Random().nextInt(msg.size)
tv.text = msg[num]
}
}
}
配列について(arrayOf)
さて、今は大吉、という文字が表示できるようになりました。
今回は、大吉とか中吉とか小吉とか、いろんな文言が表示できるようにしたいんですが、
ここで、今回1つ目の本丸。
配列っていう入れ物を用意して、複数の文言をその中に入れて、
ひとまず配列が表示できるようにしてみましょう。
で、配列について少しだけ解説しておきます。
---------------------------------
配列は、このように arrayOf()とかいて、
()の中に要素を格納します。
文字列はちょんちょんで囲ってあげて、コンマで区切ります。
数字はそのままコンマで区切ればOKです。
順番は、左から、0番目、1番目、2番目、3番目、という風に0から数えるので注意が必要です。
これが格納のしかた。
そしてこれを取り出すときの方法ですが、
valで作った時の変数名に、四角いカッコで繋ぎます。
これで、この名前の配列、という意味になります。
このかっこに、取り出したい数字を入力します。
例えば、1と入力したら、
この変数の、0番目、1番目、ということで、さる、を差します。
数字の方も同じで、
例えば 3と入れると、numの配列の0,1,2,3番目の 40のことになります。