動画編集ソフト「PowerDirector」で
タイトルやテロップを縦に入れる、いわゆる縦書きの文字の入れ方について解説します。
で、結論から言うと、ワードとかパワーポイントみたいに
「縦書き」っていうボタンがあるわけではないので、段取りとしては
①一度横書きで書いて、
②それを縦にする、
っていう感じになります。
ただし、毎回この一手間をするのは面倒なので、
一度作ったらそのひな形を保存しておいて、次からは毎回その縦書きのテンプレートを利用していけば、
2回目からは一発で使えるようになりますよーって話を解説したいと思います。
動画
テキスト

動画編集ソフト「PowerDirector」でタイトルやテロップを縦に入れる、いわゆる縦書きの文字の入れ方について解説したいと思います。
で、結論から言うと、ワードとかパワーポイントみたいに「縦書き」っていうボタンがあるわけではないので、段取りとしては
①一度横書きで書いて、
②それを縦にする
っていう感じになります。ただし、毎回この一手間をするのは面倒なので、
③一度作ったらそのひな形を保存しておいて、次回からは毎回その縦書きのテンプレートを利用
という風にしていけば、2回目からは一発で使えるようになりますよーって話を解説したいと思います。
1)まずは普通に横書きを入れる
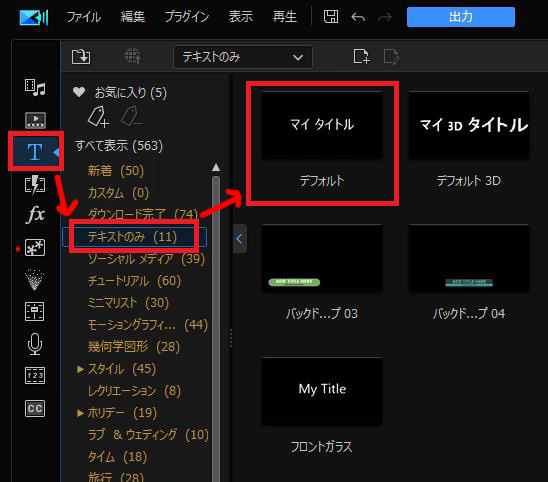
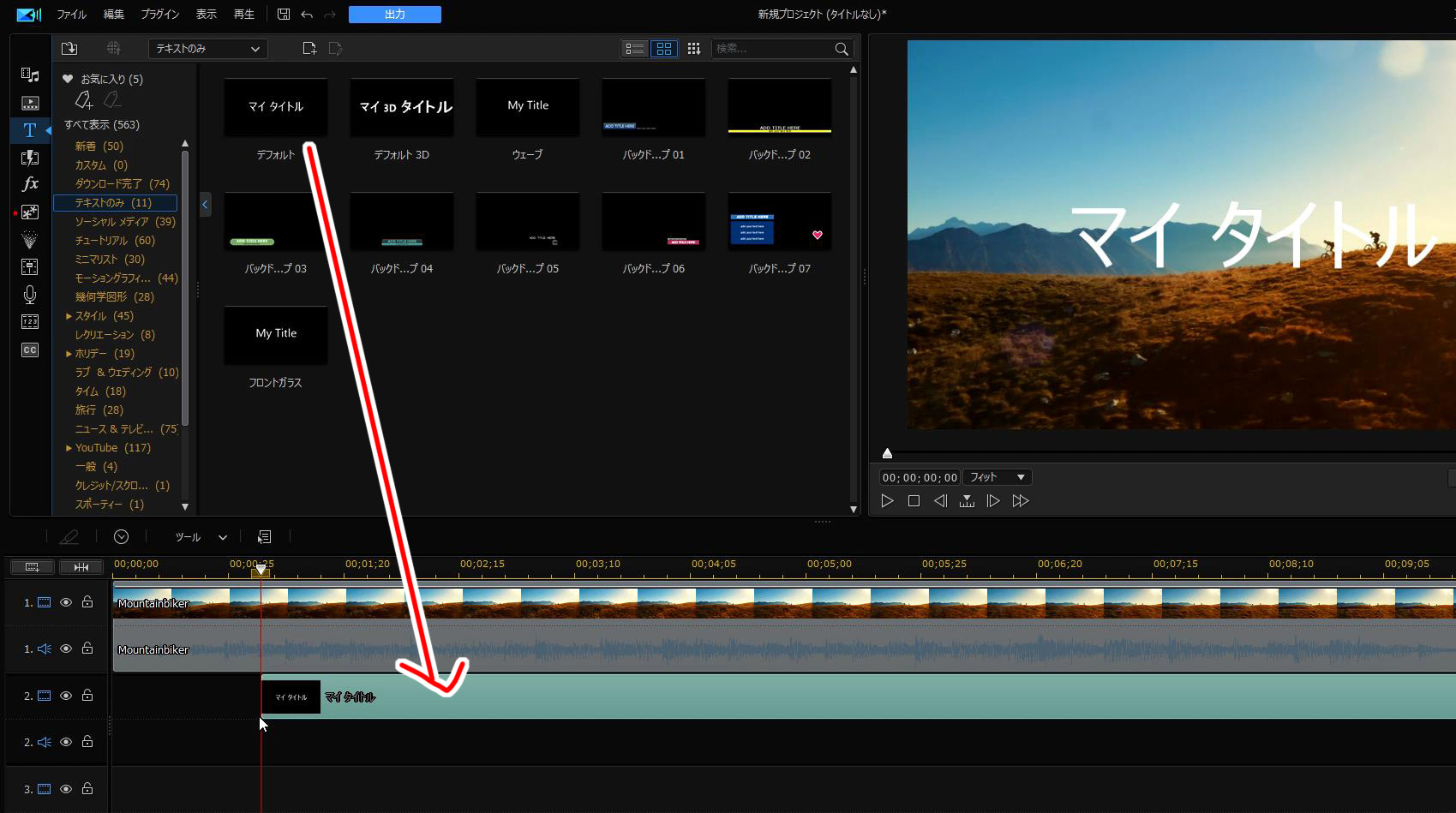
最初は普通にテキストを挿入しましょう。
Tのマークをクリックして、「テキストのみ」、の中の「デフォルト」を挿入します。


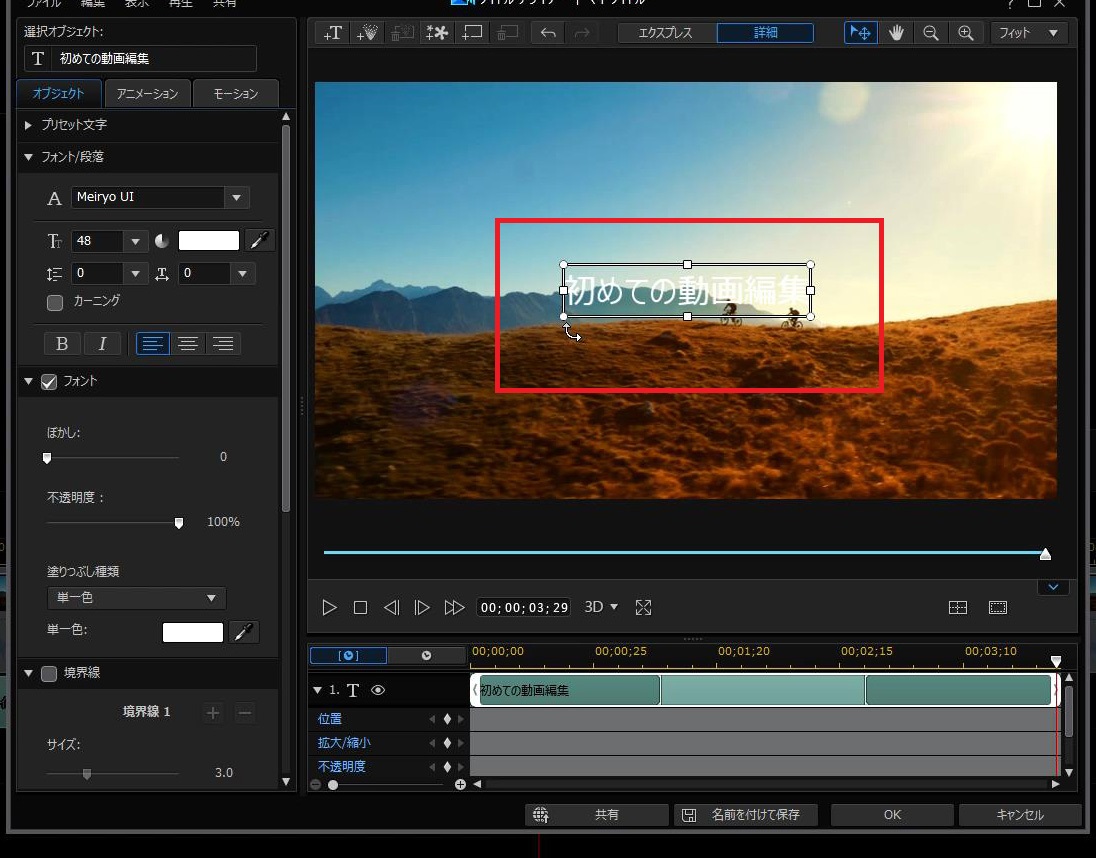
今入れたテキストクリップを「ダブルクリック」したら編集画面が開きます。適当な文言に書き換えましょう。

ここまではいつもの流れです。
2)@フォントにして、90度回転させる
では、ここからが今回の本丸です。
今、ヨコ文字で入れたんですけども、タテにしたいって話でしたよね。
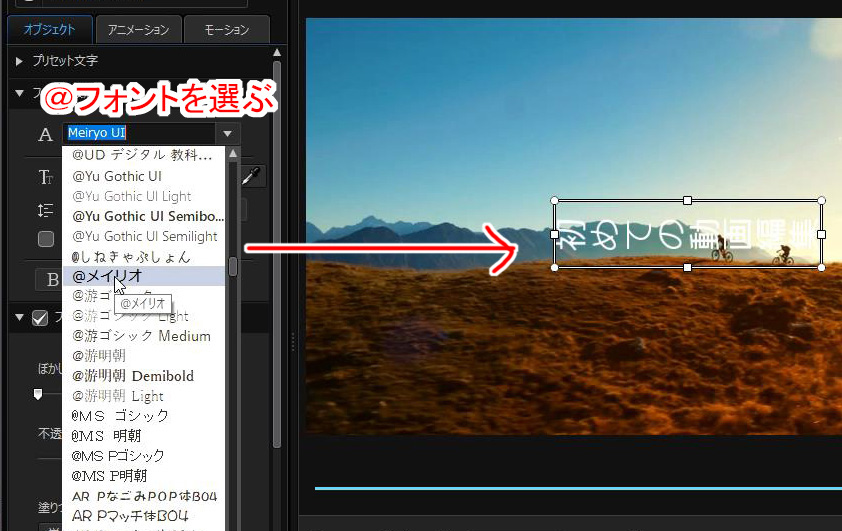
で、この文字を選択した状態で、左にある、フォントスタイルのところ、今Meiryo UIってなってるところの▼をクリックして、少し上の方にいくとですね、
@がついたフォントスタイルがあるかと思います。
この@が付いたフォントスタイルの中から好きなものを選んでください。
これにするとまずは文字の向きが変わります。

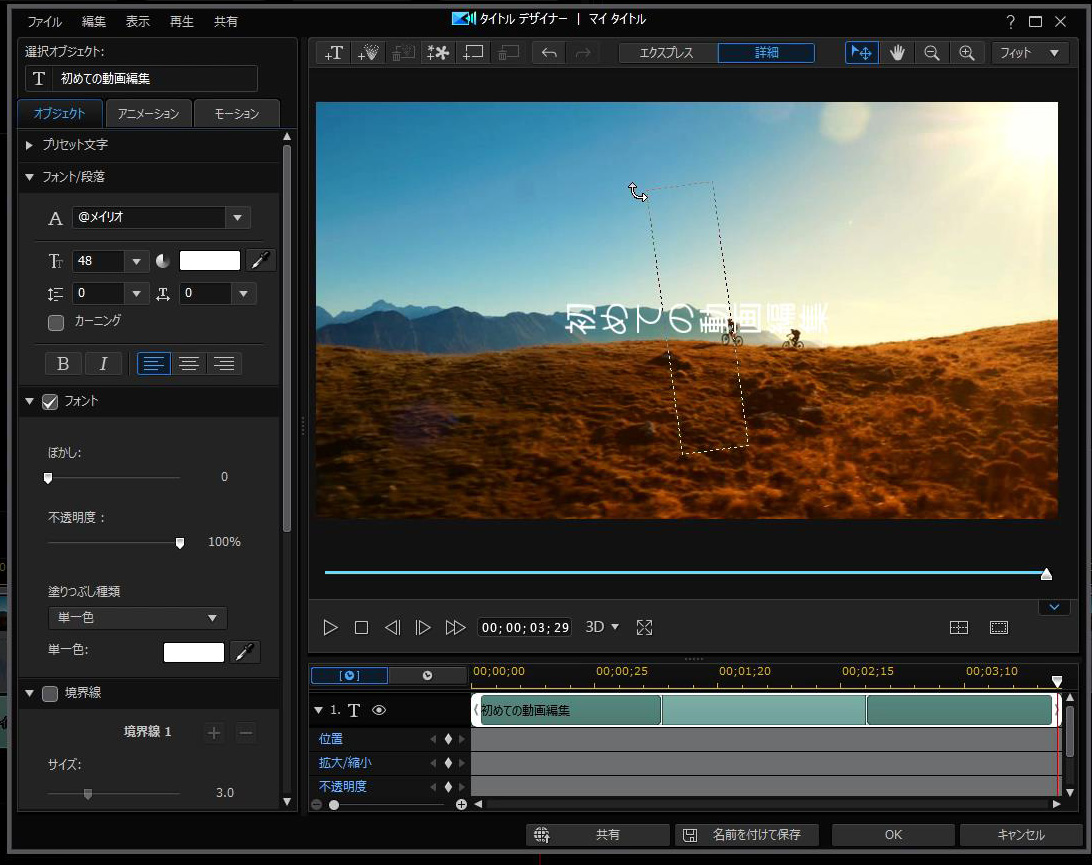
あとはこれをクル~っと回転させれば縦書きの完成です。


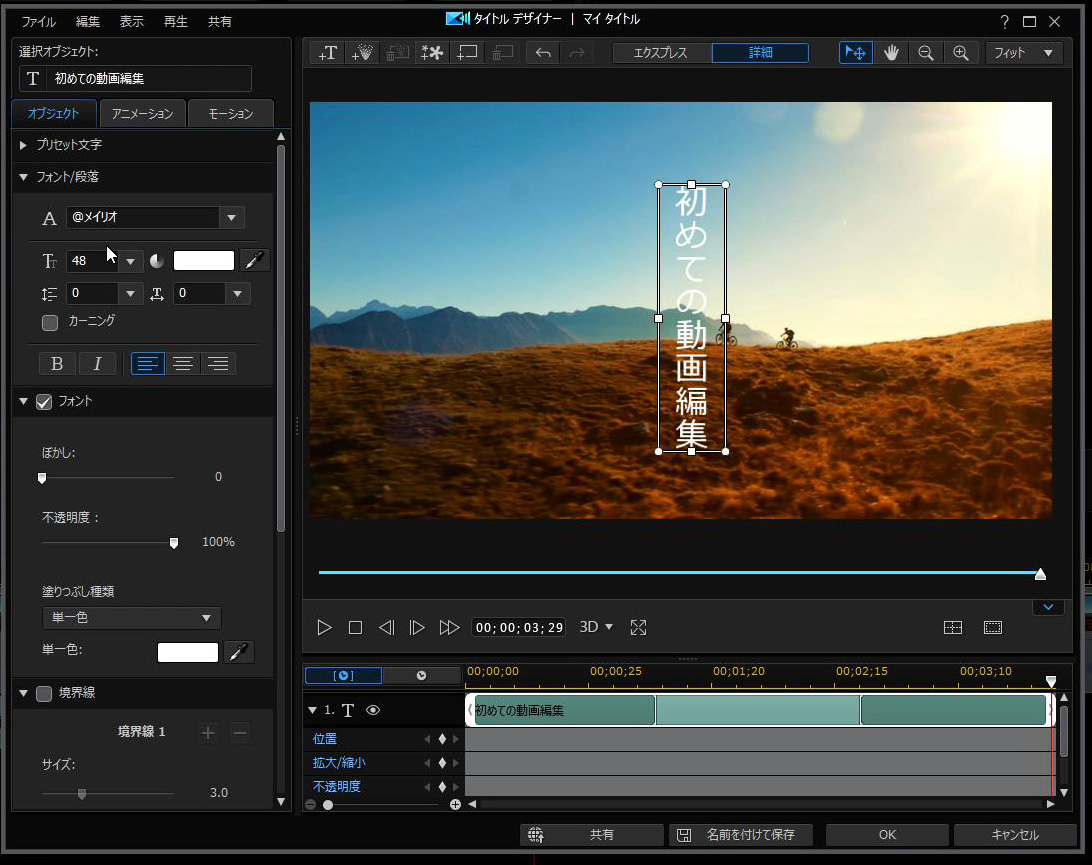
はい、これで縦書きの完成です!
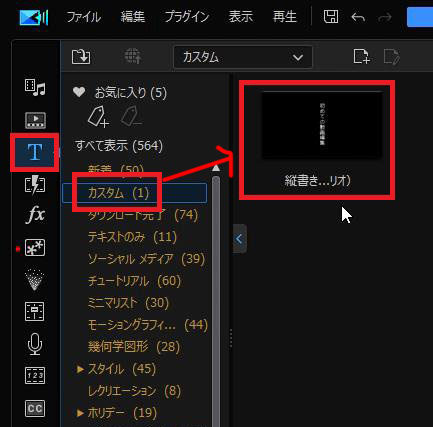
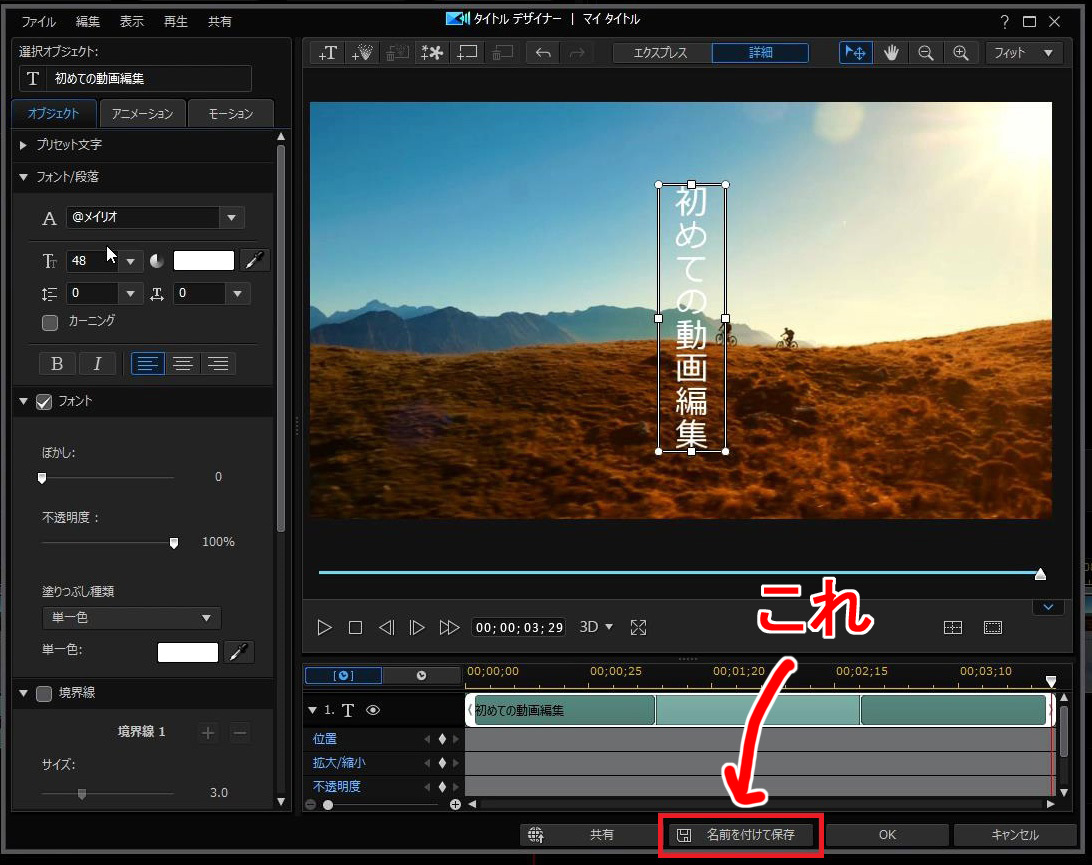
【おまけ】次からも使えるように「名前をつけて保存」
これを次回も使いまわしできるように保存しておくと便利です。
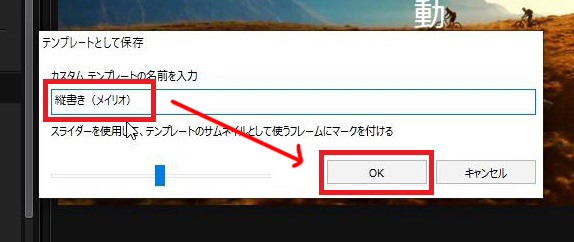
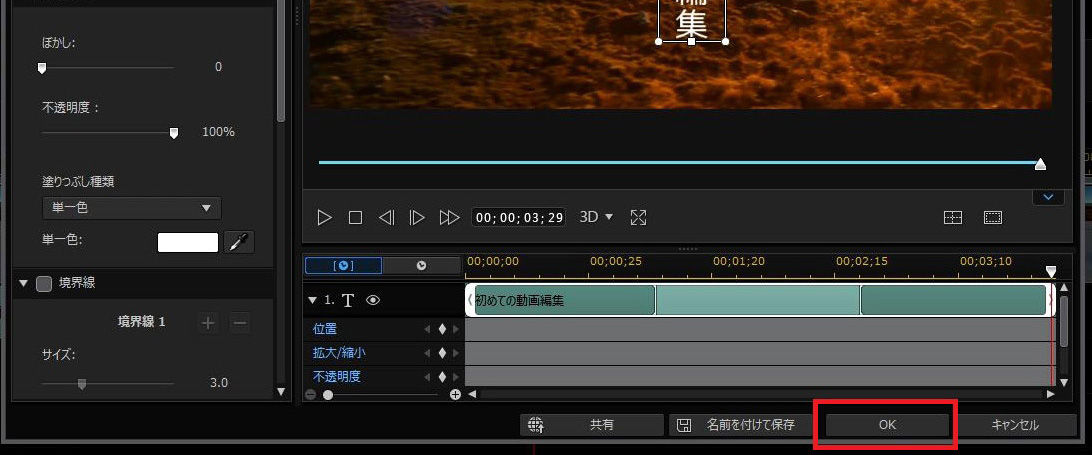
下にある「名前を付けて保存」をクリック。適当に名前をつけましょう。


▼名前が入力できたら、OKで、この編集画面は閉じていただいて結構です

今作ったやつは、[タイトルルーム] ⇒ [カスタム]の中に格納されます。次からはこれを使えば楽チンです