▼完成見本1(コードをそのまま貼り付けた場合)
Post from RICOH THETA. - Spherical Image - RICOH THETA
▼完成見本2(widthを100%にした場合)
Post from RICOH THETA. - Spherical Image - RICOH THETA
参考:各社サービス比較
使い方
それでは使い方を紹介します。まず準備するのは、
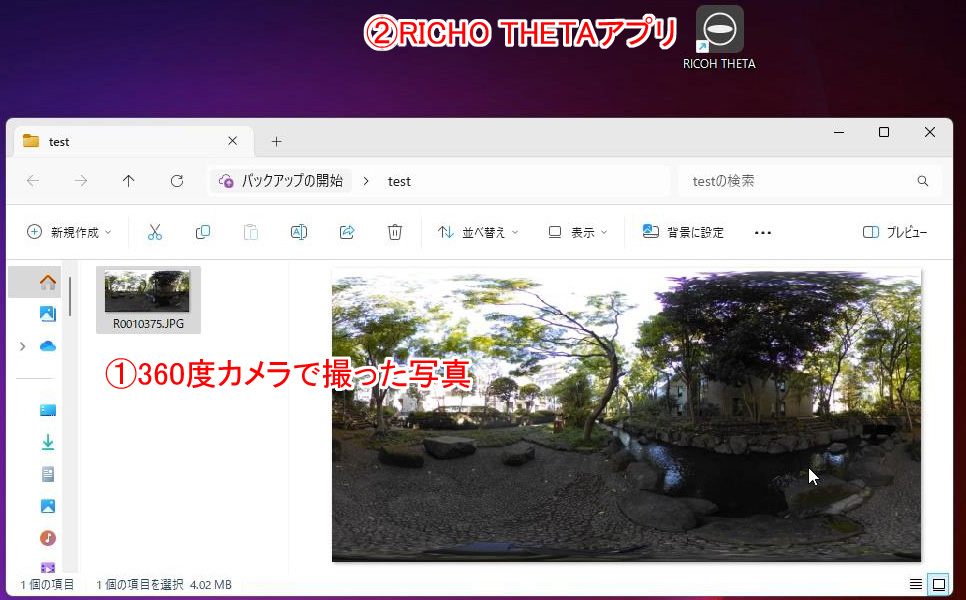
①360度カメラで撮った写真
②RICHO THETAアプリ(公式サイトからダウンロード)

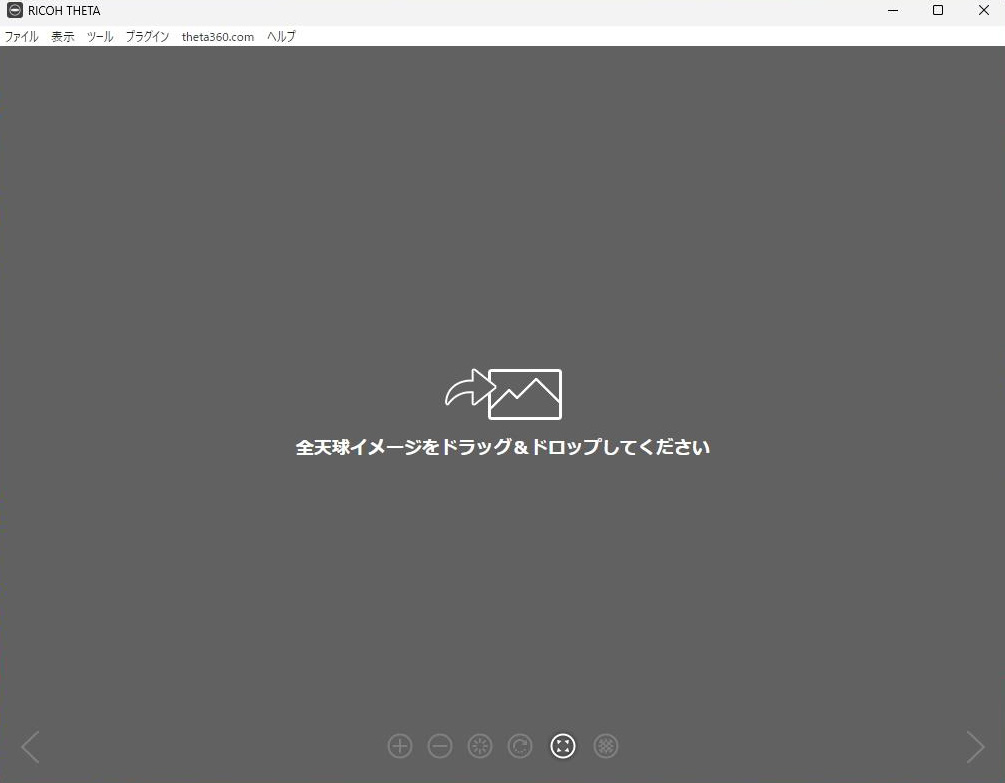
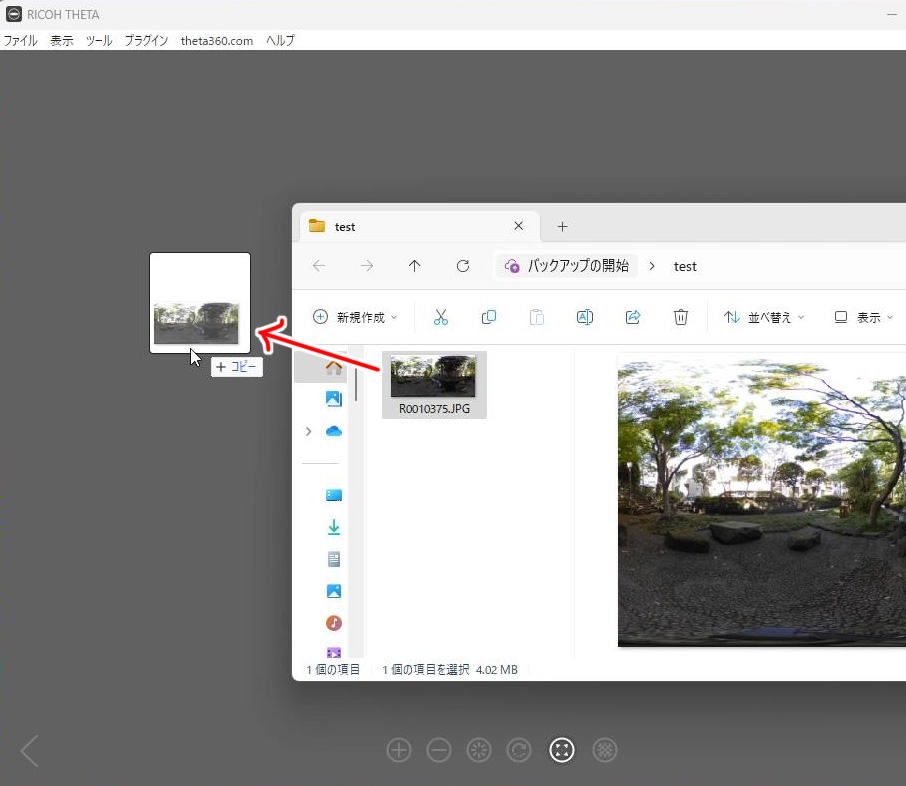
1)RICHO THETAアプリを起動して、写真をドラッグアンドドロップ


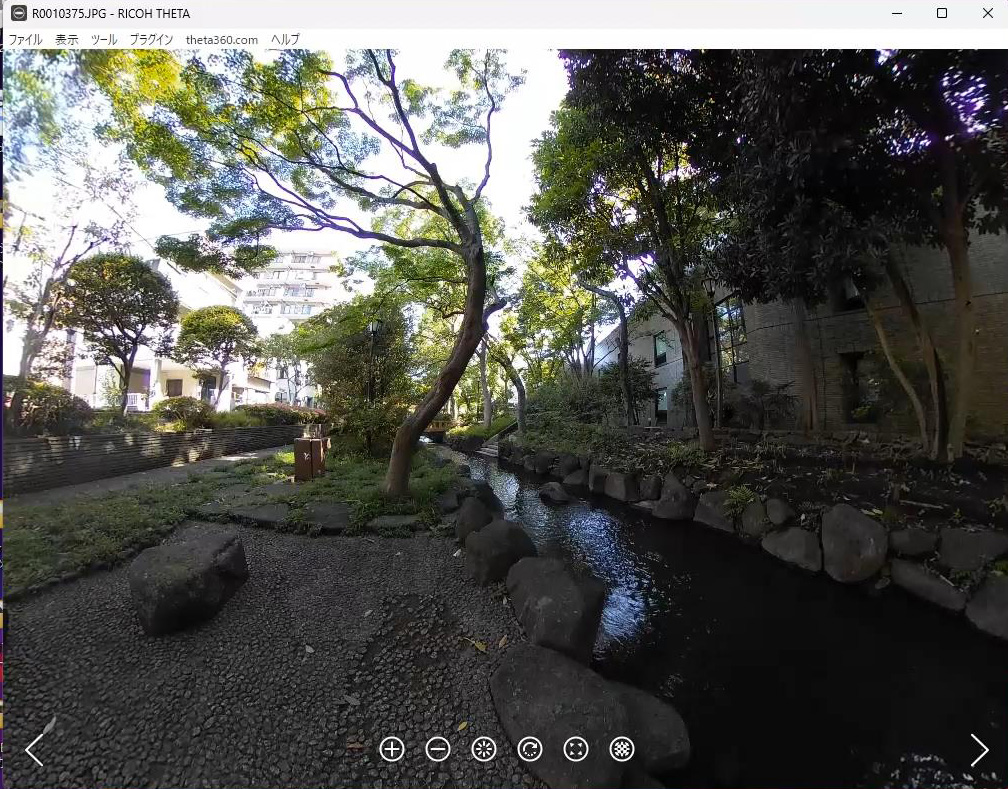
▼これでひとまず、画像を「360度仕様」で開くことが出来るようになりました

2)埋め込みコードを取得
さて、「1」で360度の画像を開くことができたので、あとはこれをHPに埋め込むための「埋め込みコード」を取得します。
やり方は
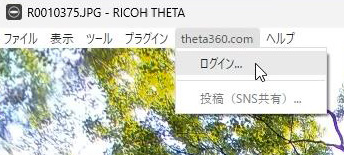
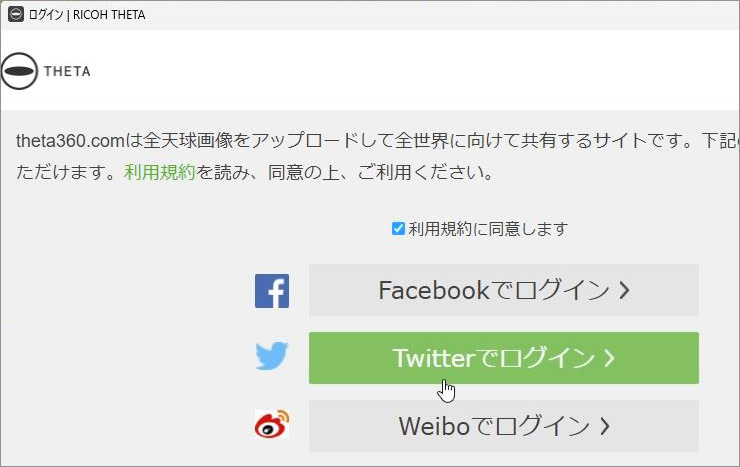
2-1)theta360ドットコムにログインして
2-2)そこに投稿して
2-3)ブラウザから取得
という流れになります。
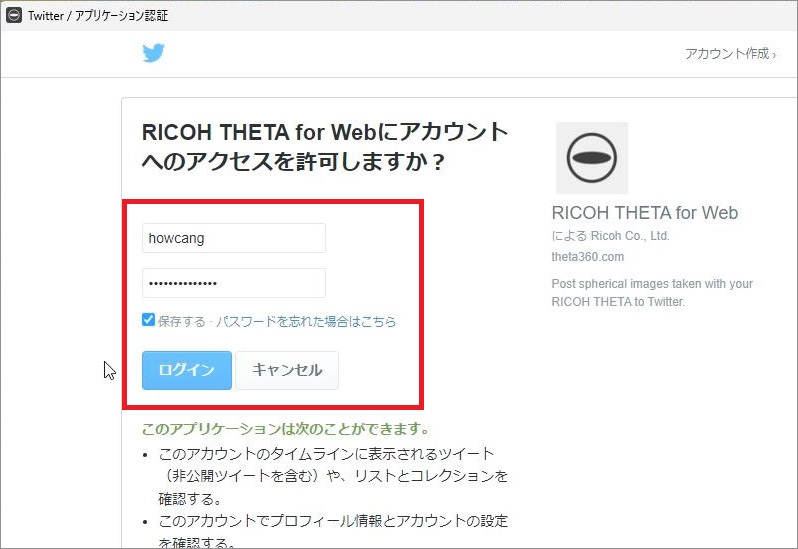
2-1)theta360ドットコムにログインして



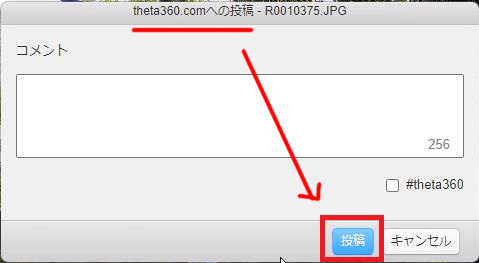
2-2)そこ(theta360ドットコム)に投稿して


2-3)ブラウザから埋め込みコード(HTML)を取得
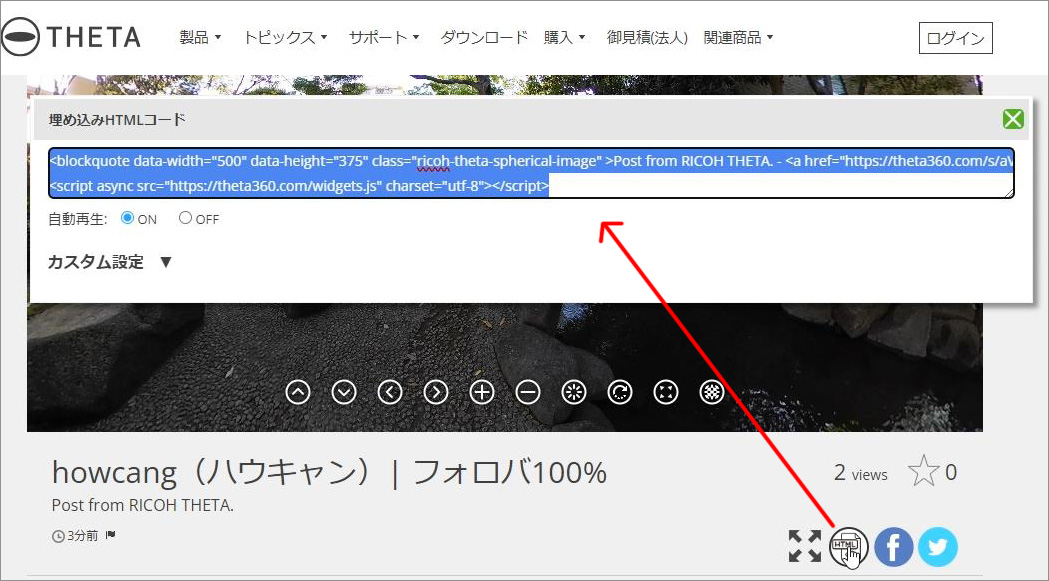
▼掲載画像の右下にある「HTML」のアイコン(HTMLを埋め込む)ボタンをクリック

▼埋め込みコードが表示されるので、webサイトに貼り付けたら完成(ワードプレスの場合「カスタムHTML」ブロック)