
国産のワードプレステーマ「JINR」。
ブログやショップサイト、コーポレートサイトを作る時にも、オシャレで汎用性が高いことで人気です。
で、特にブログをやっている人あるあるかもしれないのですが「アイキャッチ画像(いわゆるサムネイル)」の縦横比を変えたくない、という場合が出てきます。
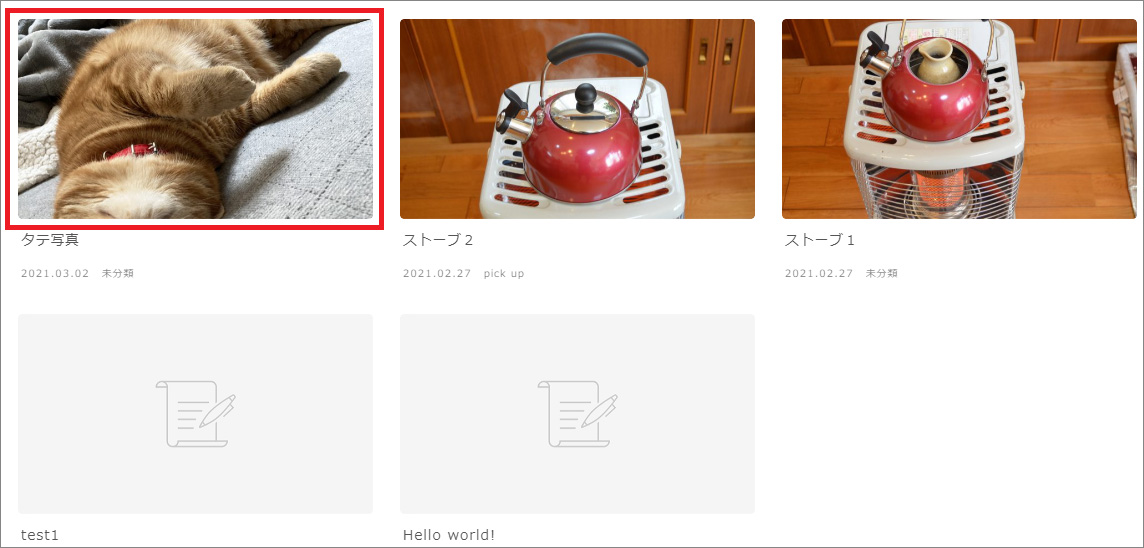
つまり、縦長で撮った画像でも、横長に切り取られてしまうのです。
▼猫ちゃんの顔が切り取られている

▼これをなんとかしたい。(縦長は縦長のまま表示させたい)

JINRでは画像比率をオリジナルサイズで表示する設定があったのでご紹介。(自分、今まで色々テーマを使ってきたが、この機能が実装されているのは初めてだった。他にもあるかもしれないが、ひとまずJINRで紹介しておく。)
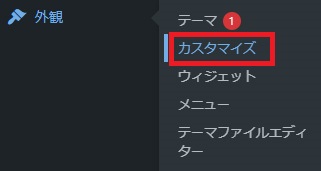
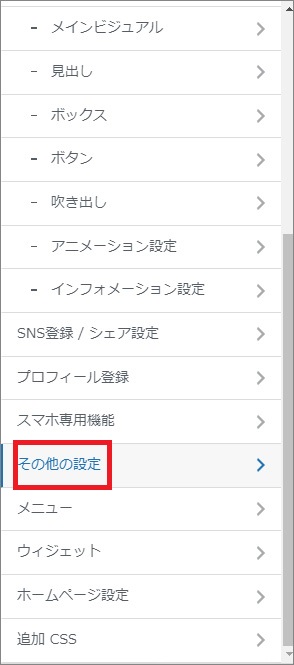
外観⇒カスタマイズ⇒その他の設定


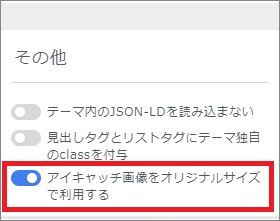
▼アイキャッチ画像をオリジナルサイズで利用する

▼これで、縦長なら縦長のアイキャッチ画像が表示されるようになりました。(これ、欲しがる人には非常にありがたい機能だと思いました!)