
動画編集ソフトPowerDirectorで、
動く対象物に、モザイクをかける方法を解説します。
今回はこのおばちゃんの顔のモザイクをかけたいと思います。
今回の一連の作業でキーワードとなってくるのが「モーショントラック」という用語になります。
「モーション」っていうのはなんとなくわかると思いますが「動く」っていう意味ですね。
でトラックっていうのは「追跡する」っていう意味なので、動くものを追跡するっていう機能です。
動画編集をやっていると、ちょいちょい出てくる用語なので、是非これを機に覚えてください。
動画
テキスト解説
手順としては
1)トラッキング(追跡)の作成
2)「1」にたいしてモザイクをかける
という流れになります。
1)トラッキング(追跡)の作成
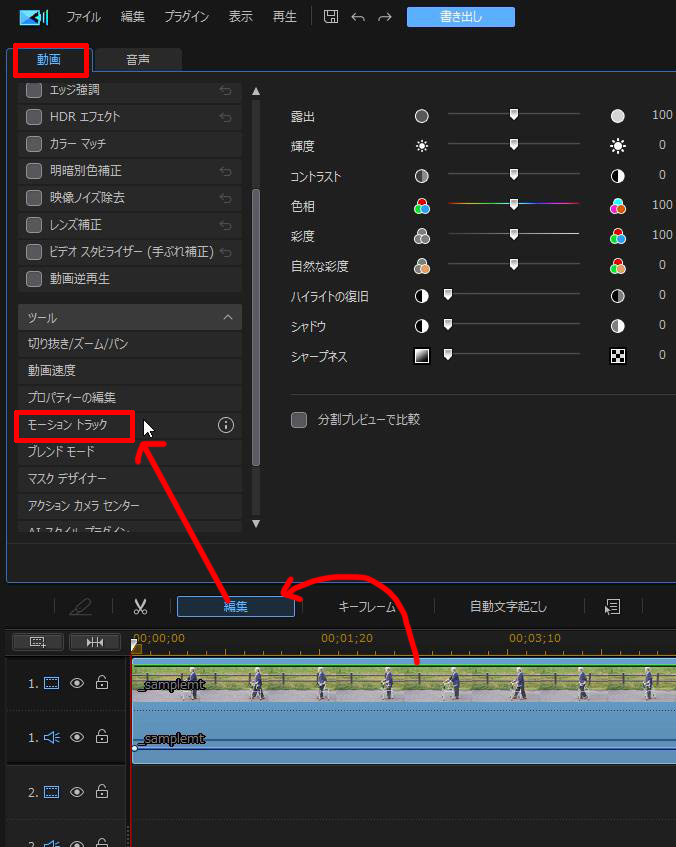
▼動画クリップを選択 ⇒ [編集] ⇒ (動画タブの)[モーショントラック]

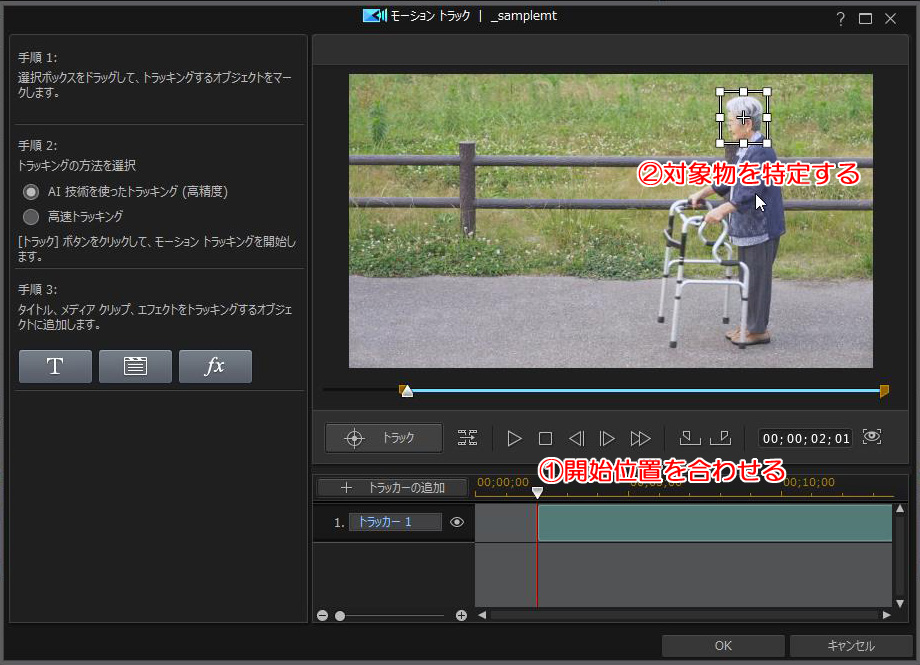
▼①トラック(追跡)を開始する位置にカーソルをあわせます(普通は一番最初でOK)
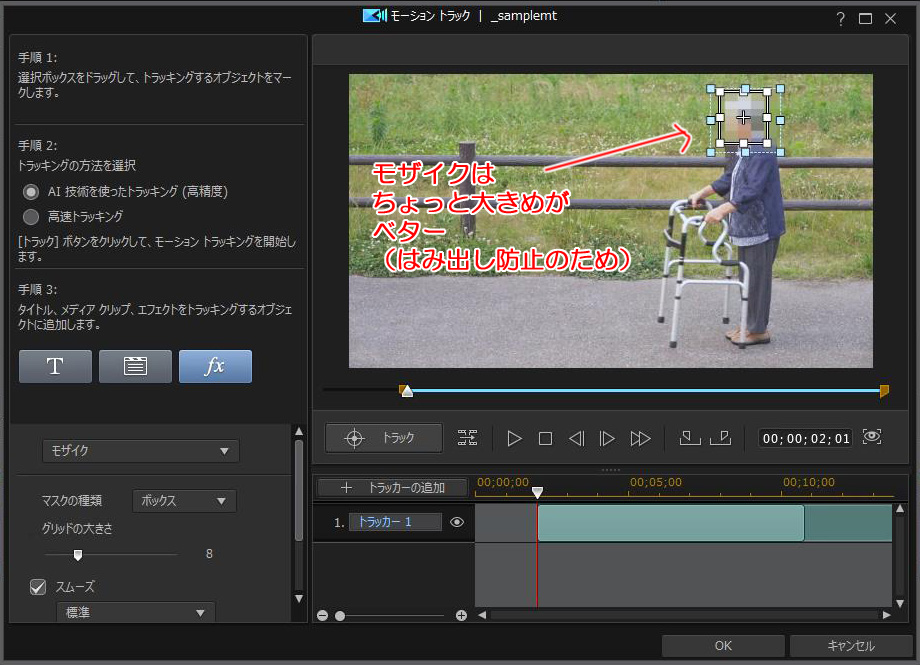
▼②追跡する対象物を特定します

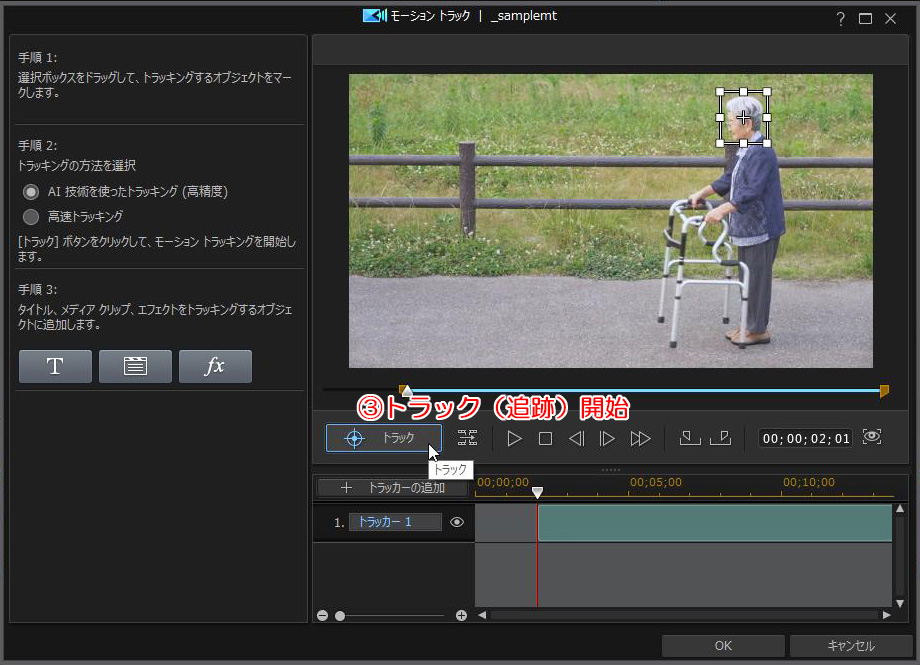
▼③トラック(追跡)を開始

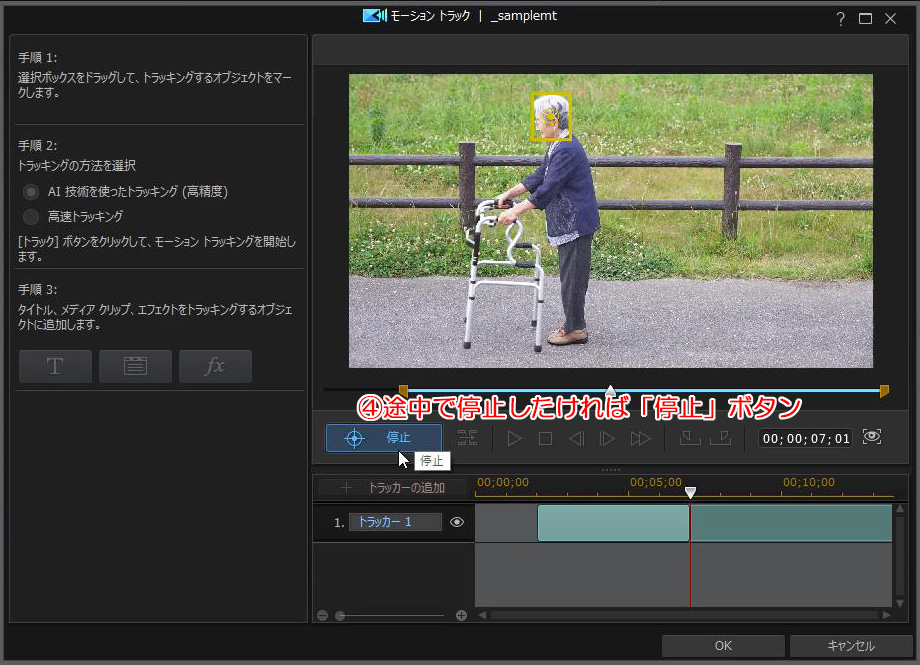
▼④途中で停止したければ「停止」ボタン(※特にこだわらなければ、普通は最後までトラックする)

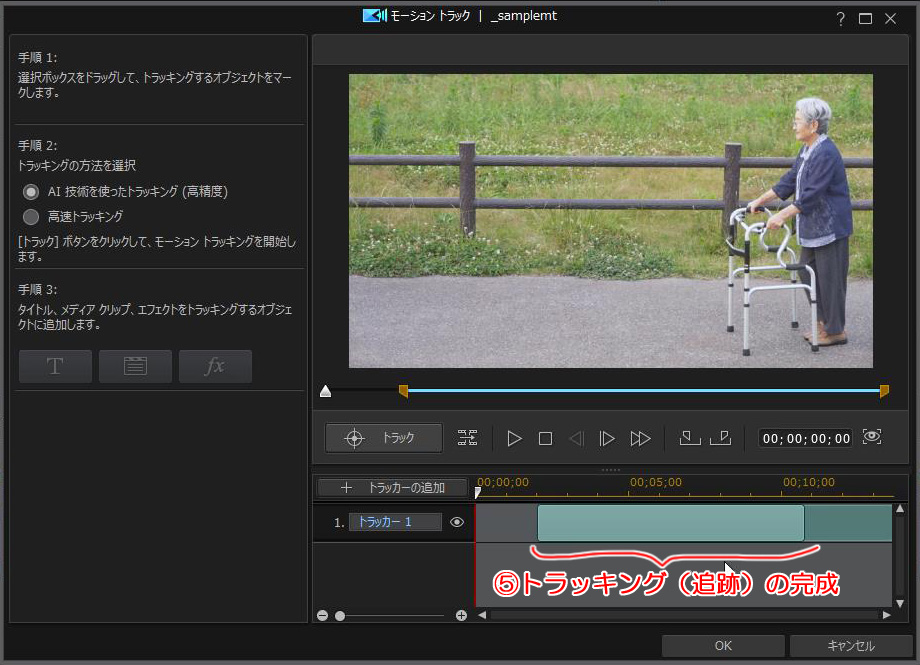
▼まずは、トラッキング(追跡)ができました

2)「1」に対してモザイクをつける
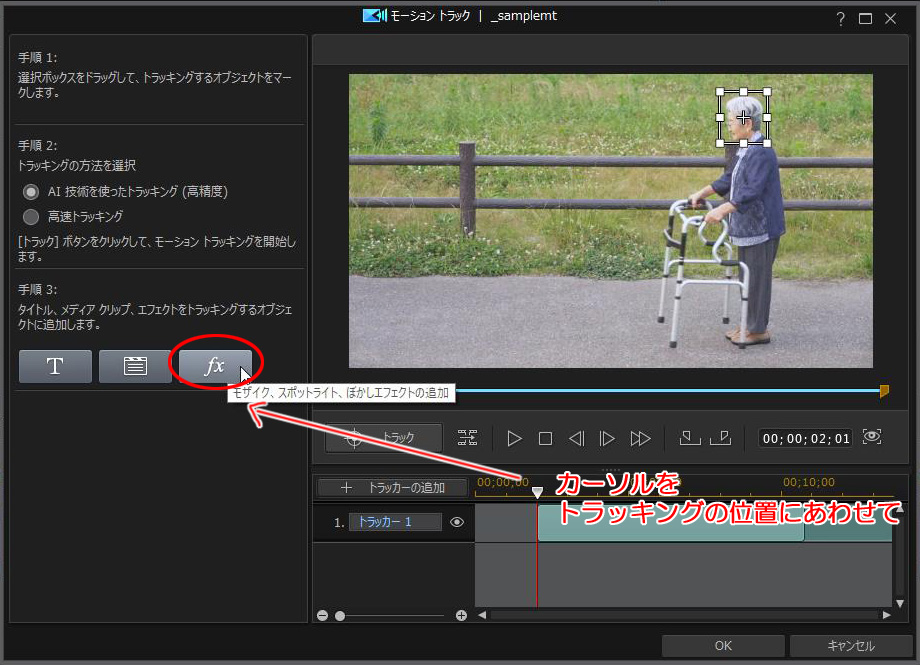
▼カーソルをトラッキングの位置にあわせて「fx」ボタン
それでは、トラッカー1に対してモザイクをかけましょう。
この矢印が追跡範囲の中にはいっているとこれらのボタンが押せるようになります。
枠の外だと押せないので注意してください。

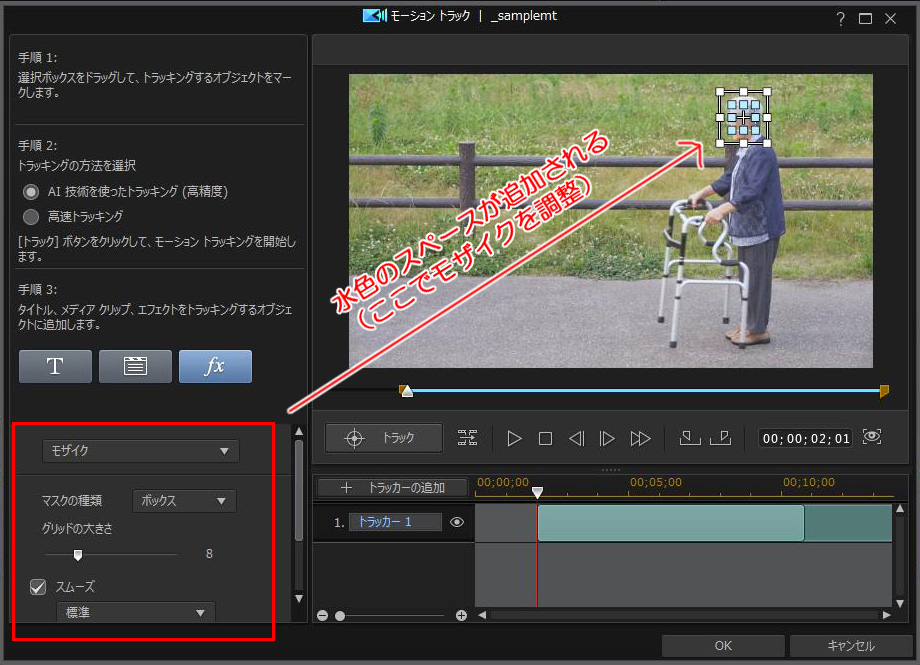
▼水色のスペースがもう1つ追加される
そうするとプレビュ-画面でもう1つ水色のスペースが出てきますので、
ここでモザイクの大きさを調整してください。
(大きくしたり小さくしたり)


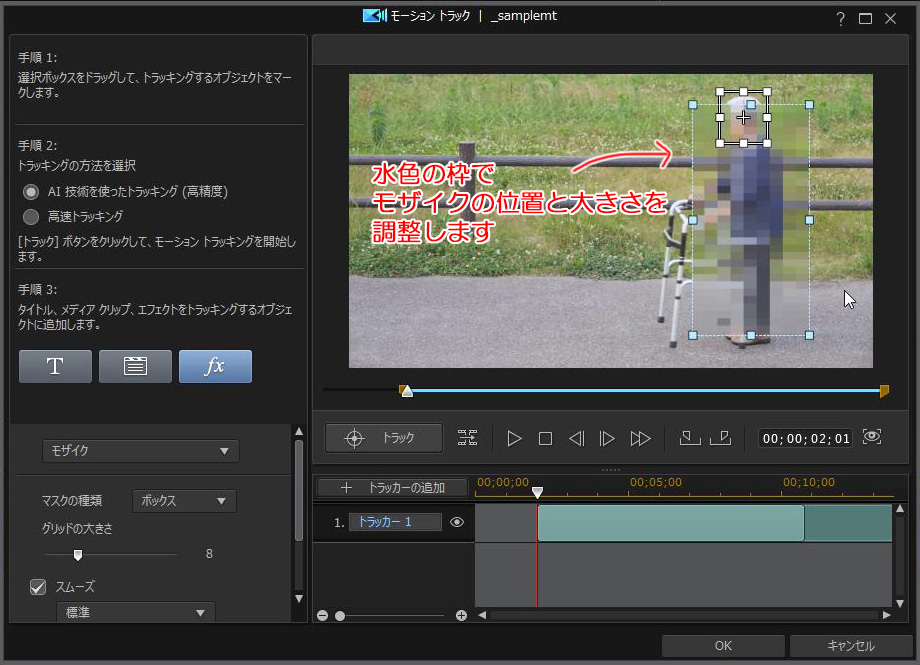
で、今回顔にモザイクをかけたいので、顔がかくれる程度でいいと思いますが
モザイクの場合、この枠はちょっと大きめに作っておくのがオススメです。
なんでかっていうとですね、モザイクが小さいと、動きによっては一瞬ちょっとズレて顔がはみ出したりする場合があります。
なので、多少ずれても余裕があるように、少し大きめにモザイクの場合は作っておくとよいでしょう。

はい、できました。OKボタンで終了して完成です。


