Lightningに標準装備されている「スライダーブロック(もともとはProのみだったが最近では無料版でも使えるらしい?)」を使ってカルーセルスライダーを実装してみたので、やり方を紹介。ページ内に「スライド」コンテンツを掲載して、ちょっとお洒落にしたい場合、便利です。
完成見本
やり方
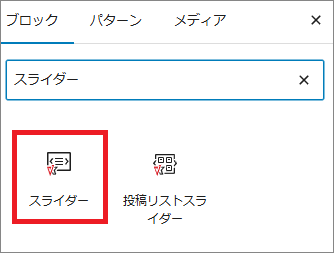
1)スライダーブロックを追加

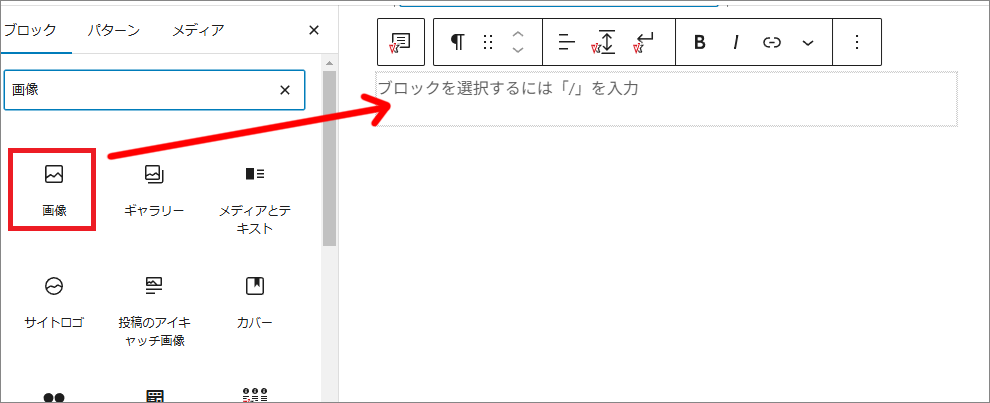
2)スライダーアイテムが1つ追加される。ひとまずこの中に画像ブロックを1つ入れておこう

▼そして1つ画像を入れる(自分が使った画像サイズは640×427px)

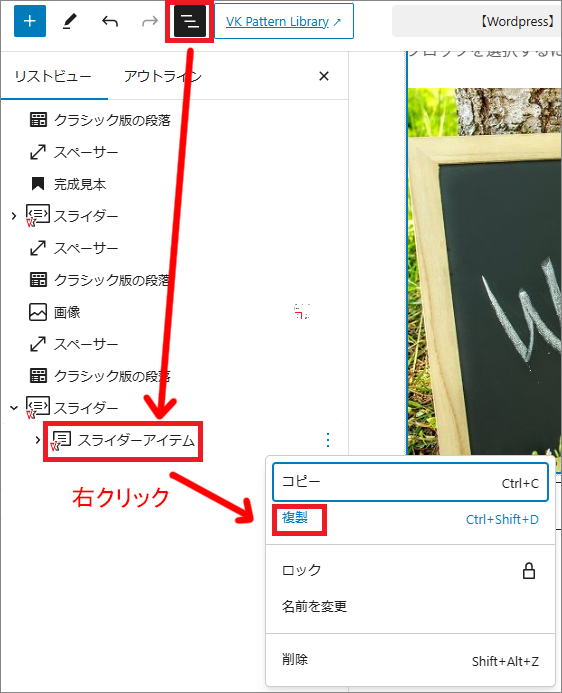
3)「2」のスライダーアイテムを6~8枚ほど追加(複製)

4)表示設定
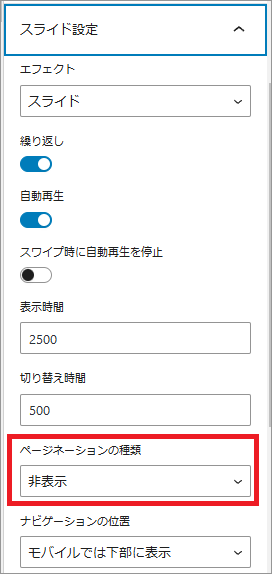
スライダーブロックを選択して、ブロックタブを開く。(ここでお好きな設定にしていこう)

▼ちなみに今回、ページネーションは非表示にして

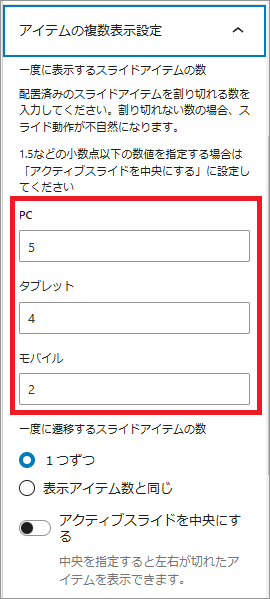
▼アイテムの複数表示設定は、それぞれ下記のように設定しました