WordPressテーマ「JIN:R」。最近、ちょっとこのJIN:Rの使い方を勉強中。
ワードプレス自体はかなり使いこなしている方だと思うが、テーマによって、使い勝手が違うので、これはこれで、ある程度勉強が必要になってくる。で、ものすごく初歩的なところに躓いたので解説記事を残しておく。
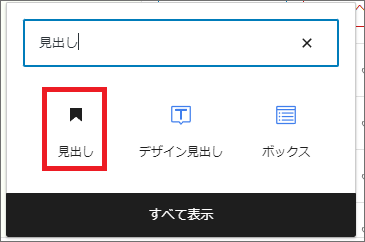
見出しは「見出し」ブロックと、「デザイン見出し」で別物
JIN:Rには、テーマ専用の「デザイン見出し」というのが用意されている。
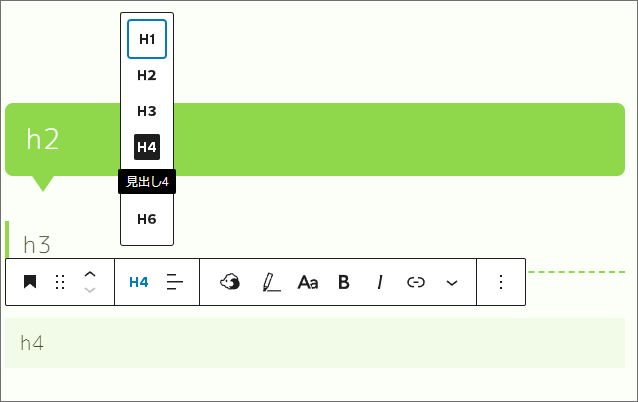
自分、最初こちらを使用していたのだが、どうもH2、H3が反映されない。
何故だ?と思っていたところ、どうやら、H2、H3は、デフォルトの「見出し」のようである。


テーマ側で用意されているものをとりあえず妄信していると、思わぬところで「ここはノーマルの方かい!」って落とし穴に陥るので要注意だ(自戒も込めて)。
もう1つの「デザイン見出し」は、自分で画像とか、フォントオーサムとかを設定できるパターンのやつで、h2、h3とは別物のようである(公式サイトはこちら)