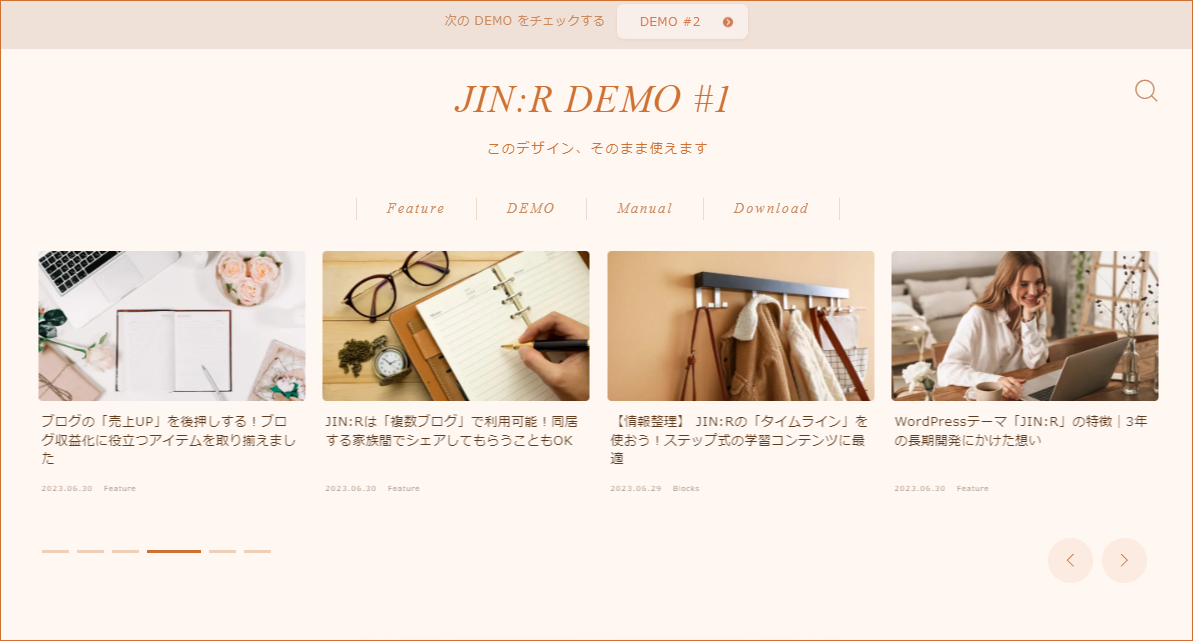
JINRでトップページにサムネイル画像の記事スライドショー(個別記事のスライダー)の表示はこのようになります。
https://jinr-demo.jp/demo-2/

設定箇所
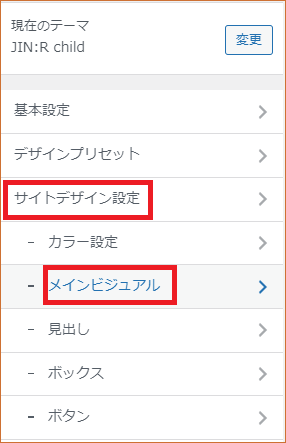
設定の該当箇所は
外観⇒カスタマイズ⇒サイトデザイン設定⇒メインビジュアル

⇒記事スライドショー

表示方法
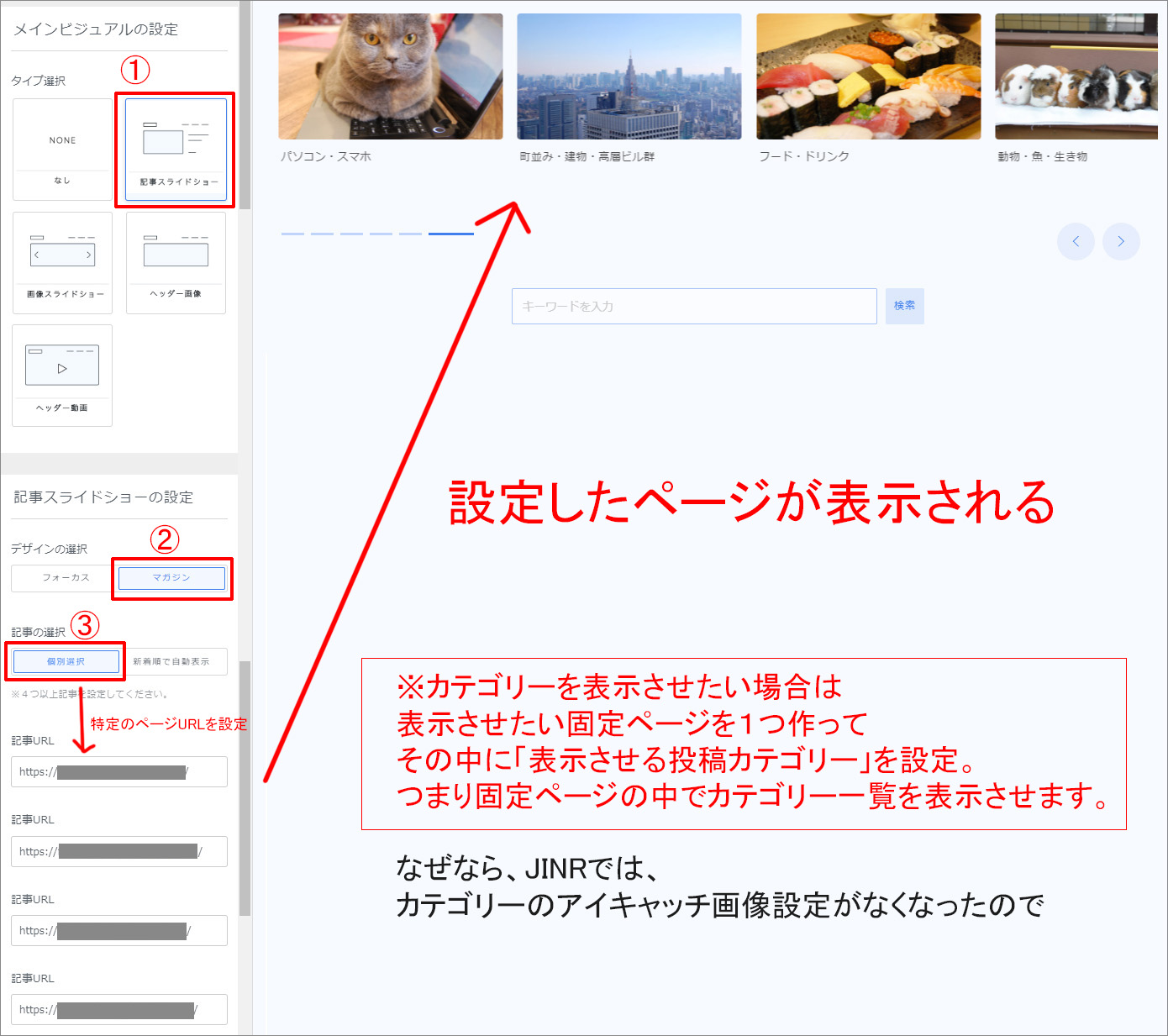
①「記事スライドショー」⇒②「マガジン」⇒③「個別記事」(もしくは「新着で自動表示」)を選択

個別記事の場合は、該当のページURLを設定しましょう
カテゴリーページを表示させたい場合は「固定ページ」を作って、その中に、該当のカテゴリー一覧を表示する
前身の「JIN」では、カテゴリーにアイキャッチ画像を設定する項目がありました。
が、「JINR」からは、カテゴリーにアイキャッチを設定する項目がなくなりました。
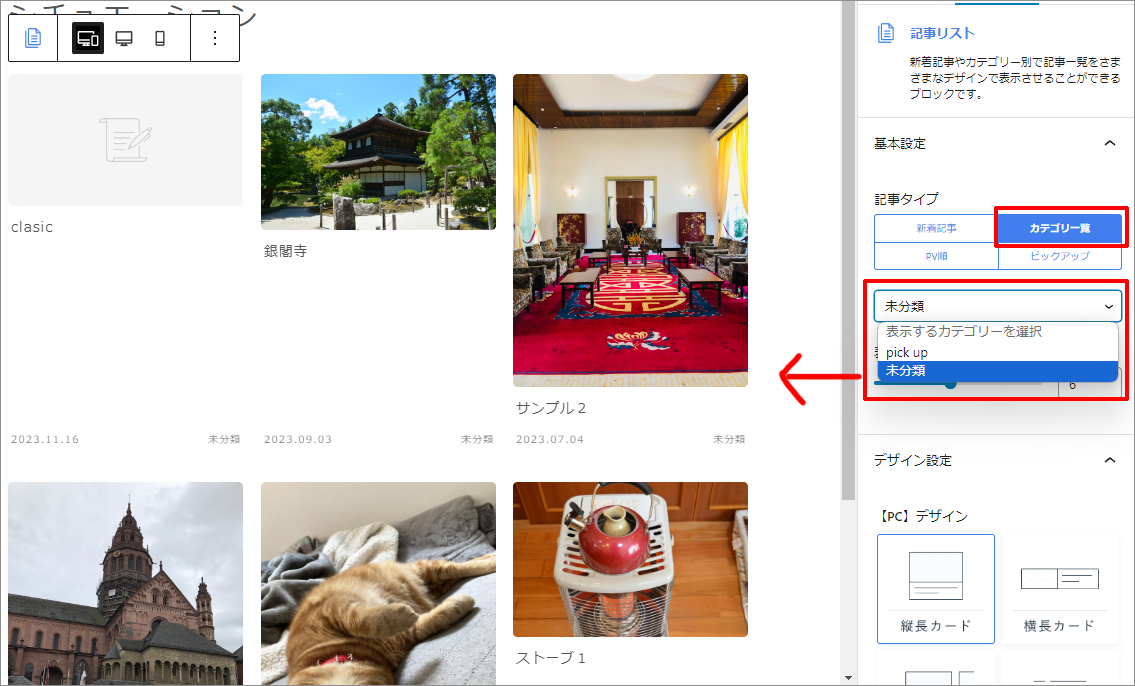
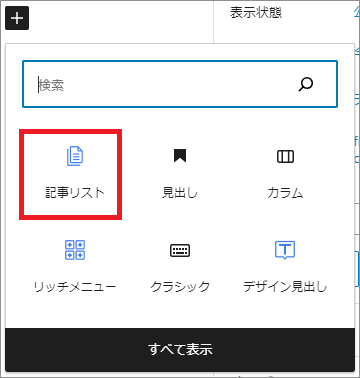
カテゴリー一覧を表示させたい場合には、固定ページを1つ作って、その中に、記事リストブロックを追加します

▼表示するカテゴリーを選んで、そこで表示させるとよいでしょう。