カラムブロックで、4列にしたい場合とかの
カラム幅を「px」で指定したい場合とか、「%」で指定したい場合など、切り替えるやり方です。
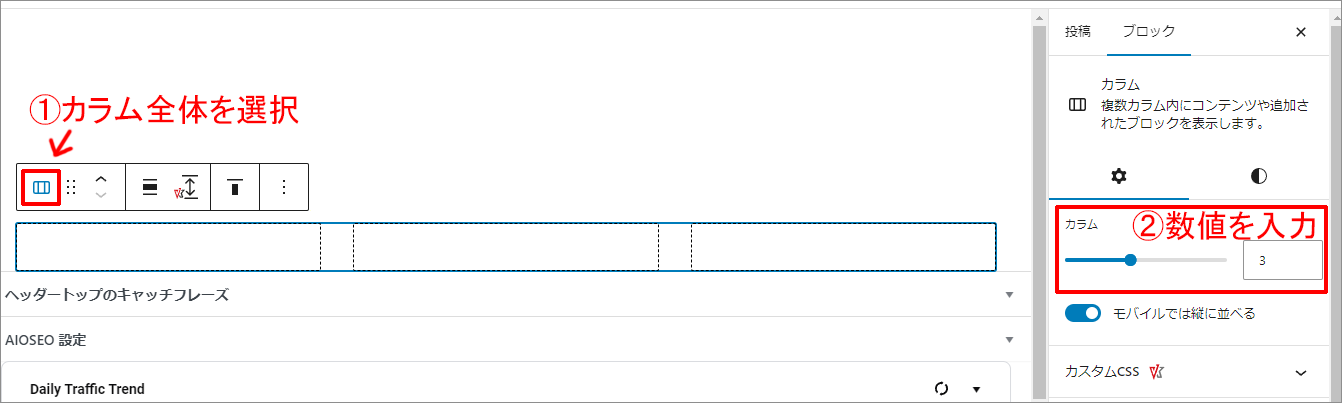
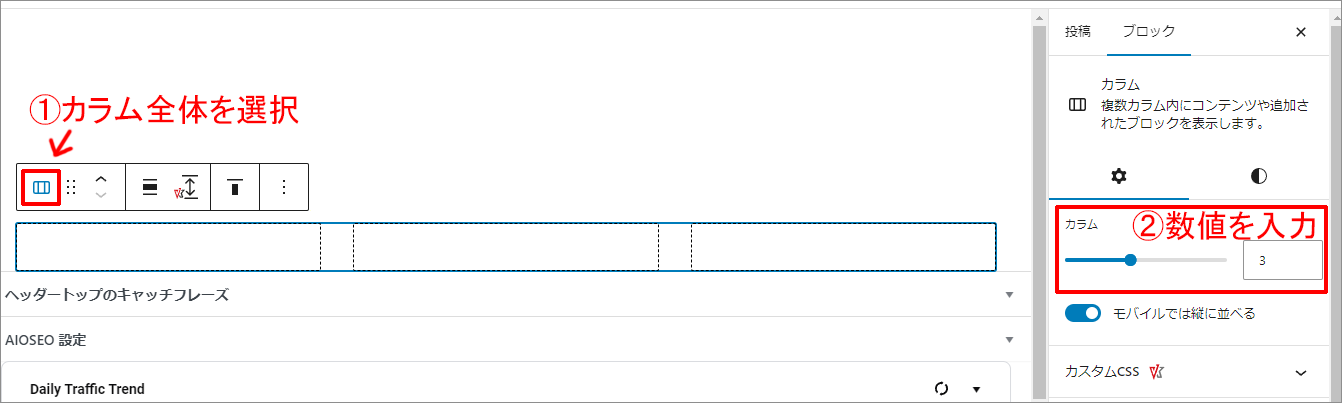
1)列を増やす方法(4列とか5列)
①まずはどれか1つのカラムを選択⇒出てきたメニューバーの左「カラムを選択」アイコンで「カラム全体」を指定
②右側のメニューから数値を入力

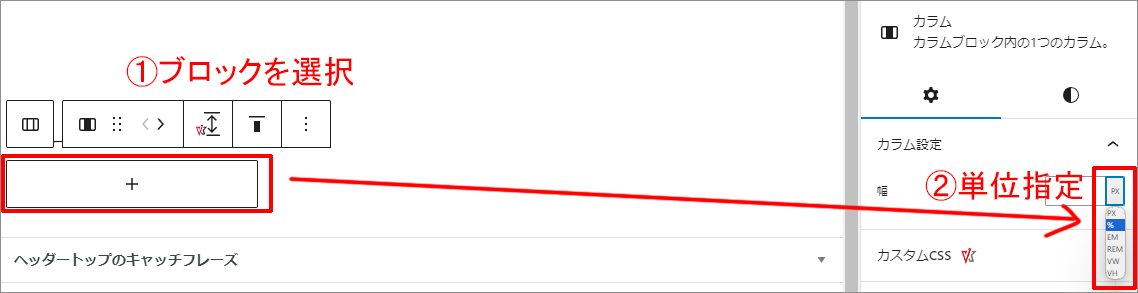
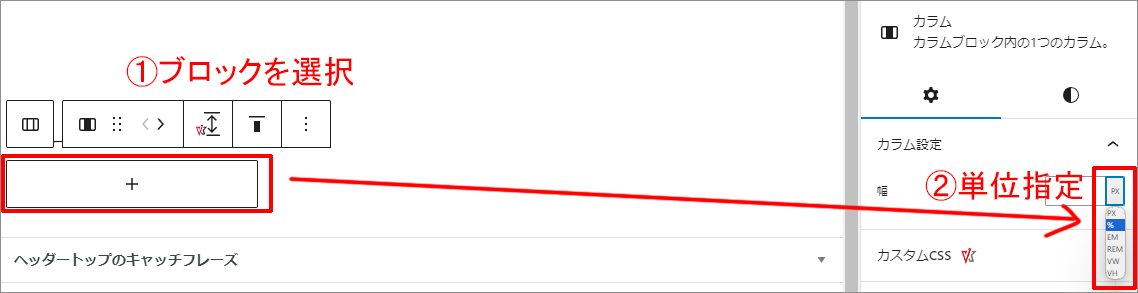
2)単位を指定する方法
ブロックを選択して、右側の「幅」のところで、プルダウンして単位を選択できます

スマートフォン対応の格安ホームページ制作、動画制作。

カラムブロックで、4列にしたい場合とかの
カラム幅を「px」で指定したい場合とか、「%」で指定したい場合など、切り替えるやり方です。
①まずはどれか1つのカラムを選択⇒出てきたメニューバーの左「カラムを選択」アイコンで「カラム全体」を指定
②右側のメニューから数値を入力

ブロックを選択して、右側の「幅」のところで、プルダウンして単位を選択できます