WordPressで360度カメラを撮って、それを埋め込み表示する方法、
ならびに、複数枚を連結させて、バーチャルツアー体験ができる、いわゆる「ストリートビュー(インドアビュー)」の実装方法について解説します。
使用するプラグインは「WP VR」になります。

完成見本
▼完成見本1(画像1枚の場合)
▼完成見本2(画像複数の場合ストリートビューのようなバーチャルツアー)
準備
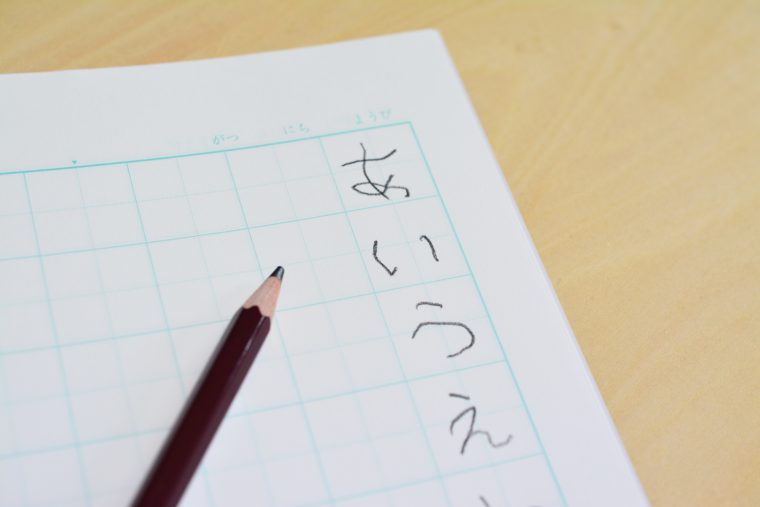
360度カメラで撮った画像を用意してください。
(※今回使用しているサンプル画像は下記からダウンロードしてご利用いただけます)


動画で解説
【基礎編】まずは1枚を表示させていこう
まずは、とにもかくにも、1枚を表示させていきましょう。やり方はざっくり3つのステップ。
●プラグインを入れて⇒●画像をアップして⇒●ショートコードを埋め込む。
これだけです。
1)プラグイン「WP VR」をインストール&有効化
プラグイン「WP VR」をインストール&有効化してください(おなじみの流れなので詳細は割愛)

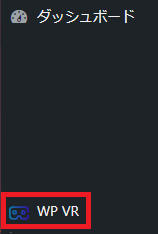
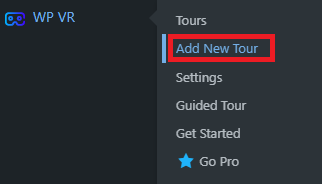
有効化して、一度リロードすると、サイドメニューにアイコンが表示されます

2)画像をアップロード
サイドバー「WP VR」 ⇒ Add New Tour

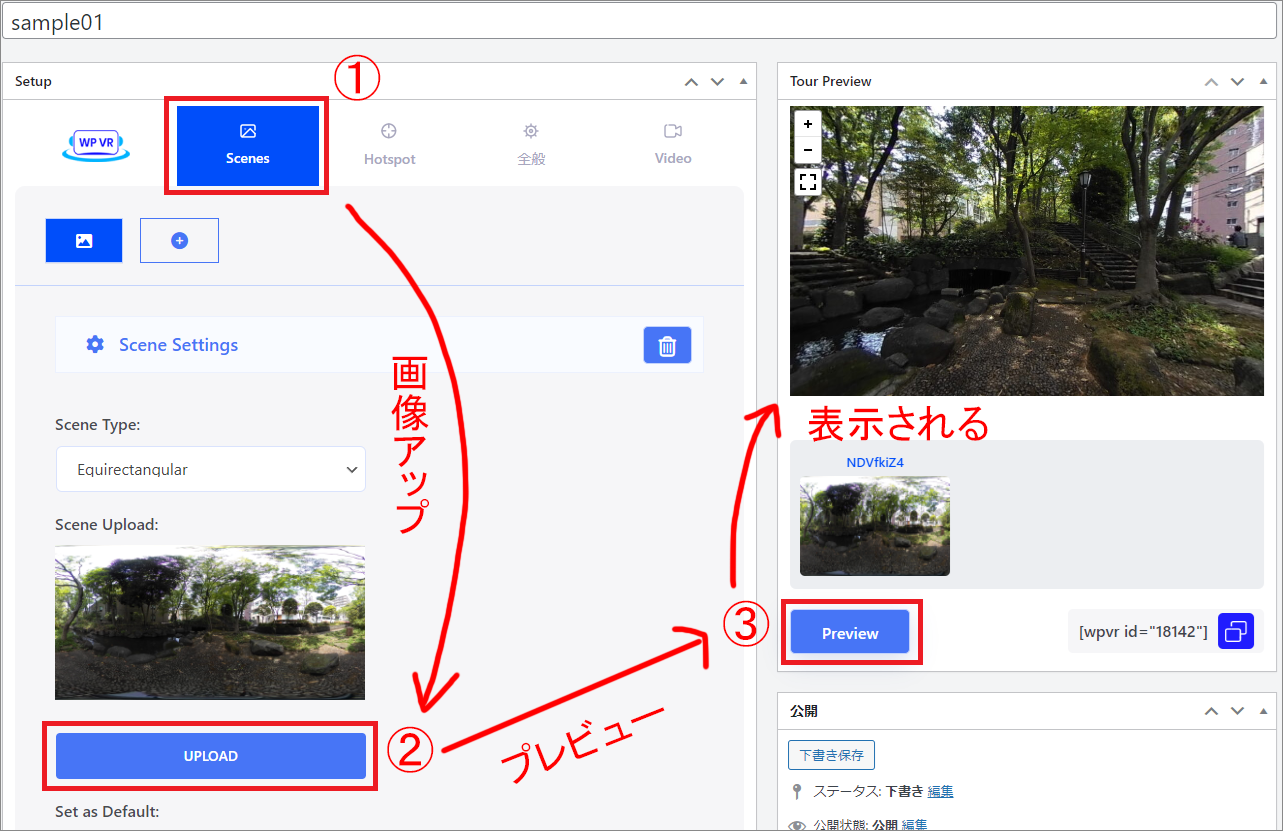
▼Scenesのタブの⇒「UPLOAD」で画像アップ ⇒「PreView」 これで表示されます。

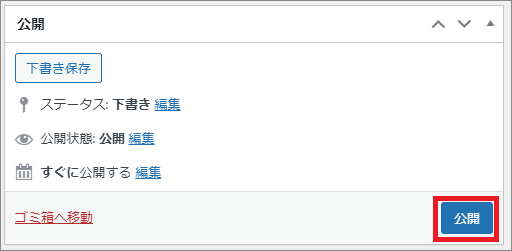
▼右下の「公開ボタン」

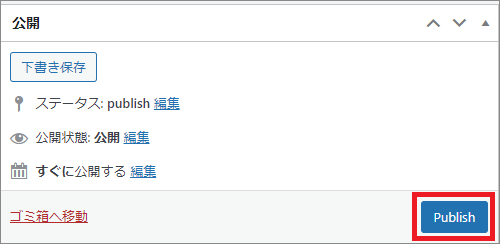
▼Publishになった場合は、もう一度押してください

▼ボタンが「Update(更新)」に変われば、公開状態です

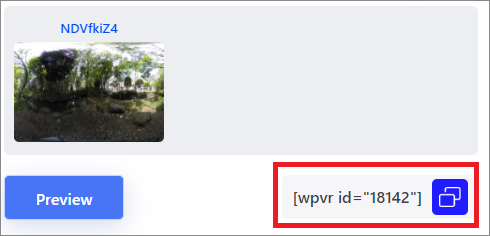
3)ショートコード貼り付け
▼プレビュー画面のところに「ショートコード」があるのでコピー

それを投稿ページとかに貼り付ければOK(ブロックを使う場合には「ショートコード」ブロックがあります)

微調整①:幅を広げる(width 100%)
埋め込み画像を、画面幅いっぱいに広げるにはショートコードに「width 100%」を追記します。
[wpvr id="123" width="100%"]
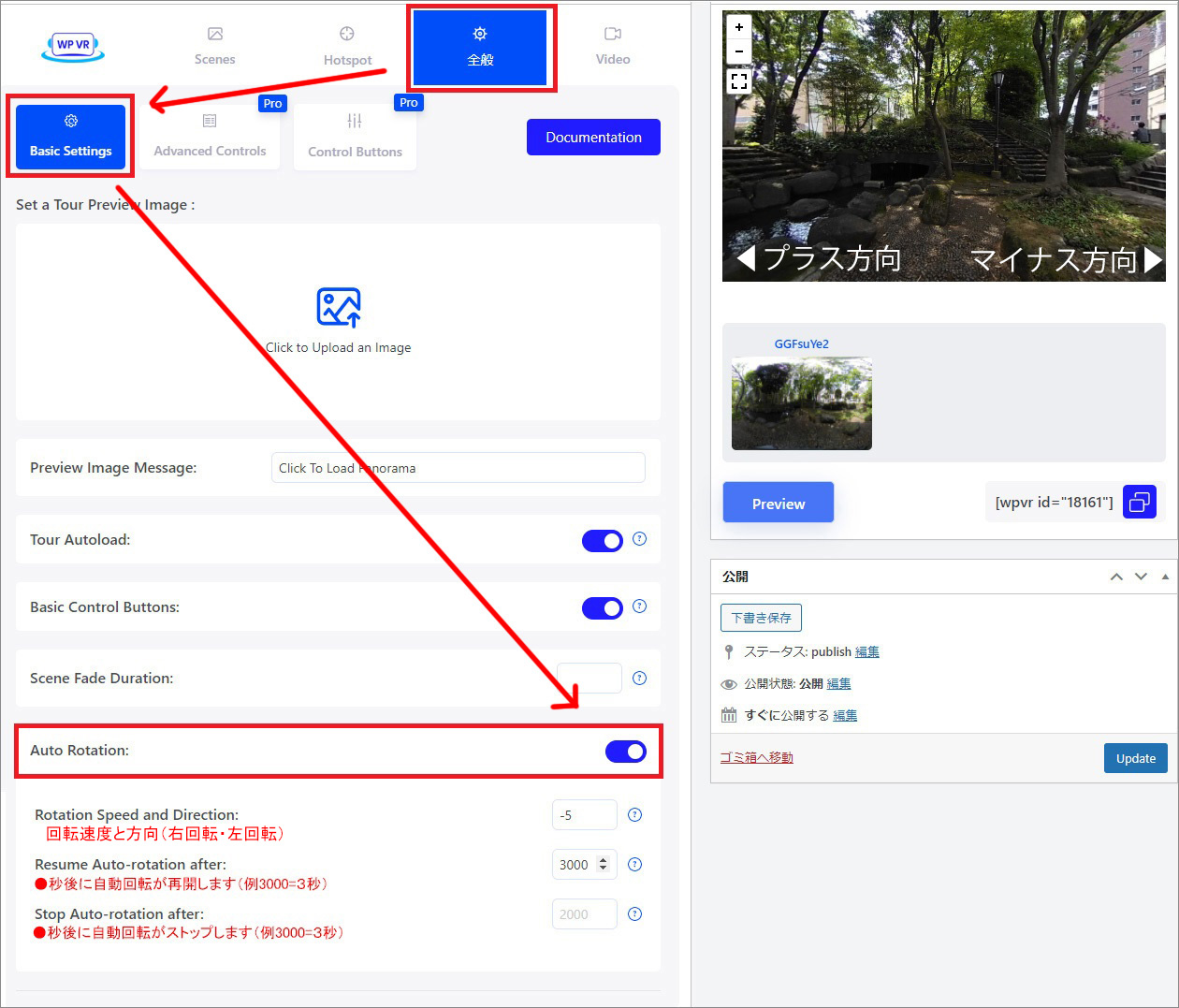
微調整②:自動回転機能を適用
全般⇒Basic Settingsの「Auto Rotation(自動回転)」にチェックを入れてください。
※Rotetion Speed and Direction:回転速度と回転の方向(マイナスは、右から左に流れていきます。)
※Resume Auto-rotation after: ●秒後に自動回転が再開します(例3000=3秒)
※Stop Auto-rotation after :●秒後に自動回転がストップします

【応用編】2枚目を追加して、ストリートビューみたいにする
それでは2枚目の画像を追加しましょう。
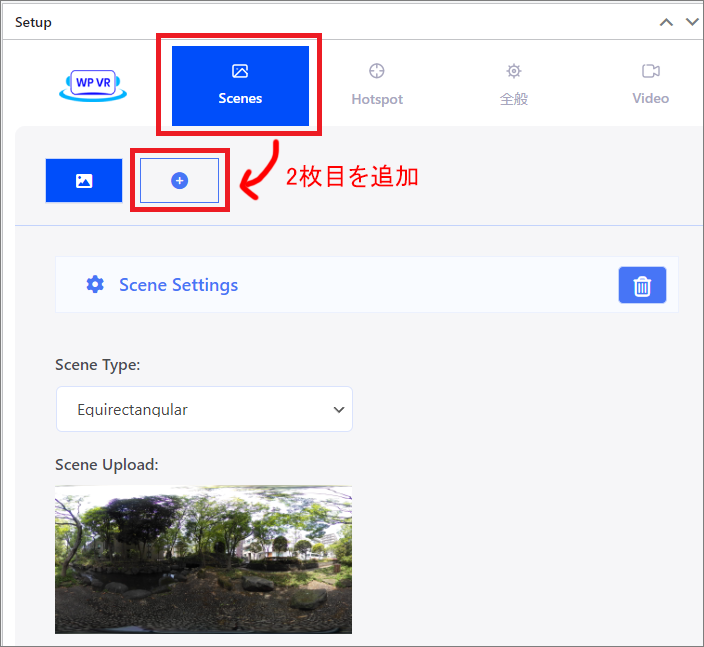
Scenes⇒+ボタンで、2枚目の画像アイコンを作成

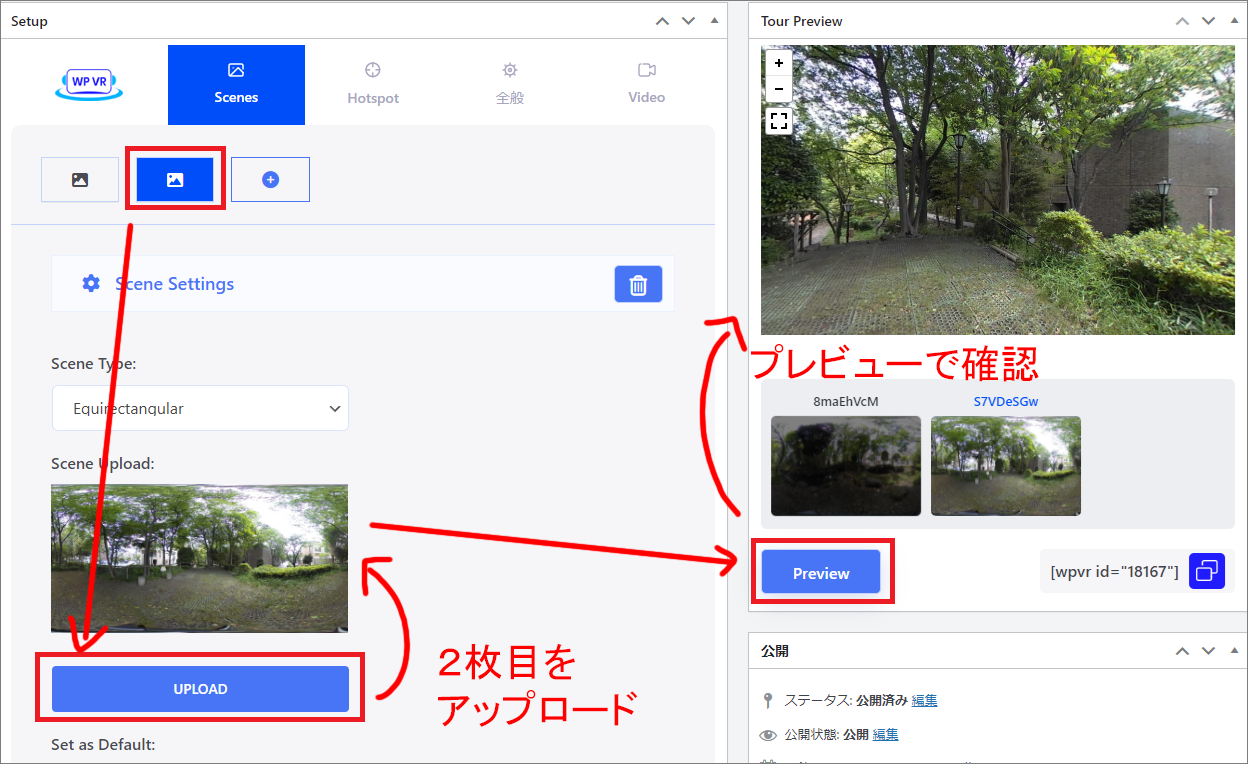
▼2枚目のアイコンが選択された状態で「UPLPOAD」で画像を掲載。⇒Previewで確認します

これで今、2枚の画像をアップロードできました。
1枚目の画像の矢印をクリックすると、2枚目に飛ぶようにする
それでは、ストリートビューみたいに、1枚目の画像に矢印を表示させて、それをクリックすると2枚目に飛ぶように紐づけしましょう。
①まずは1枚目を選択(Scenes⇒一枚目)

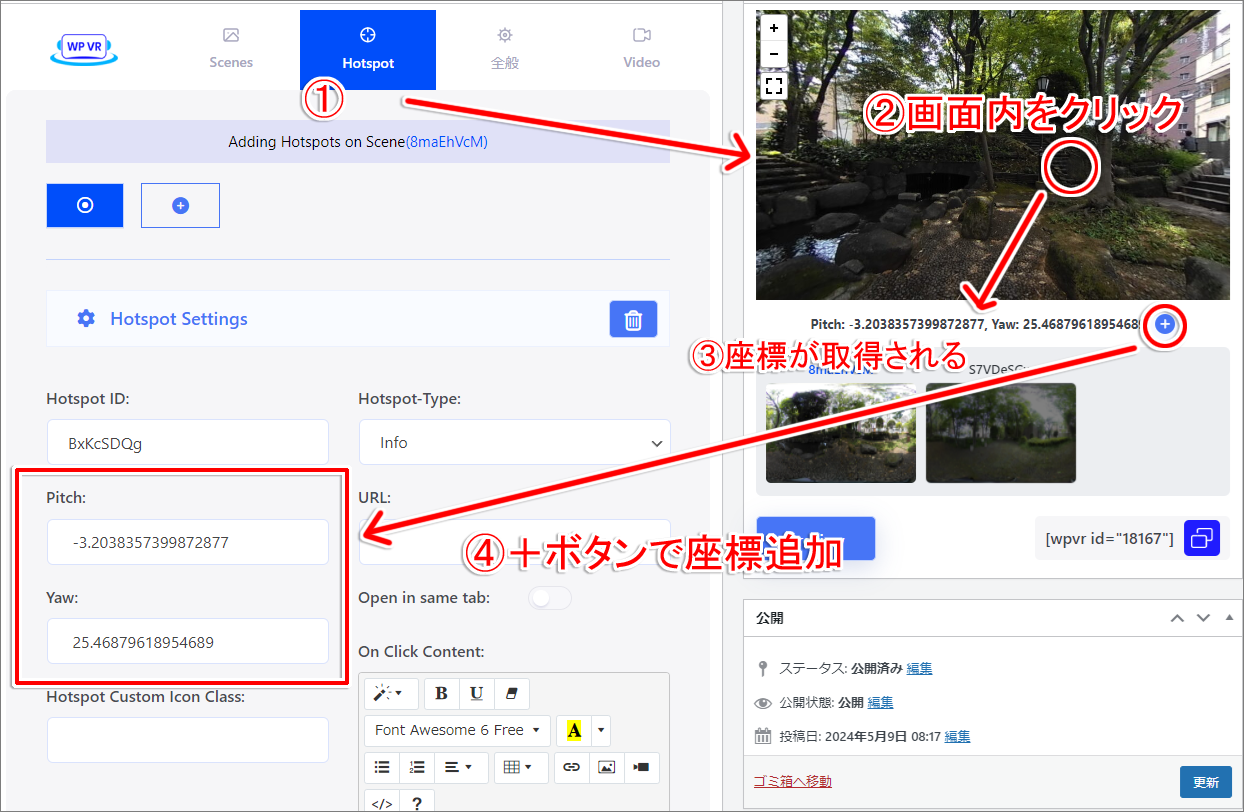
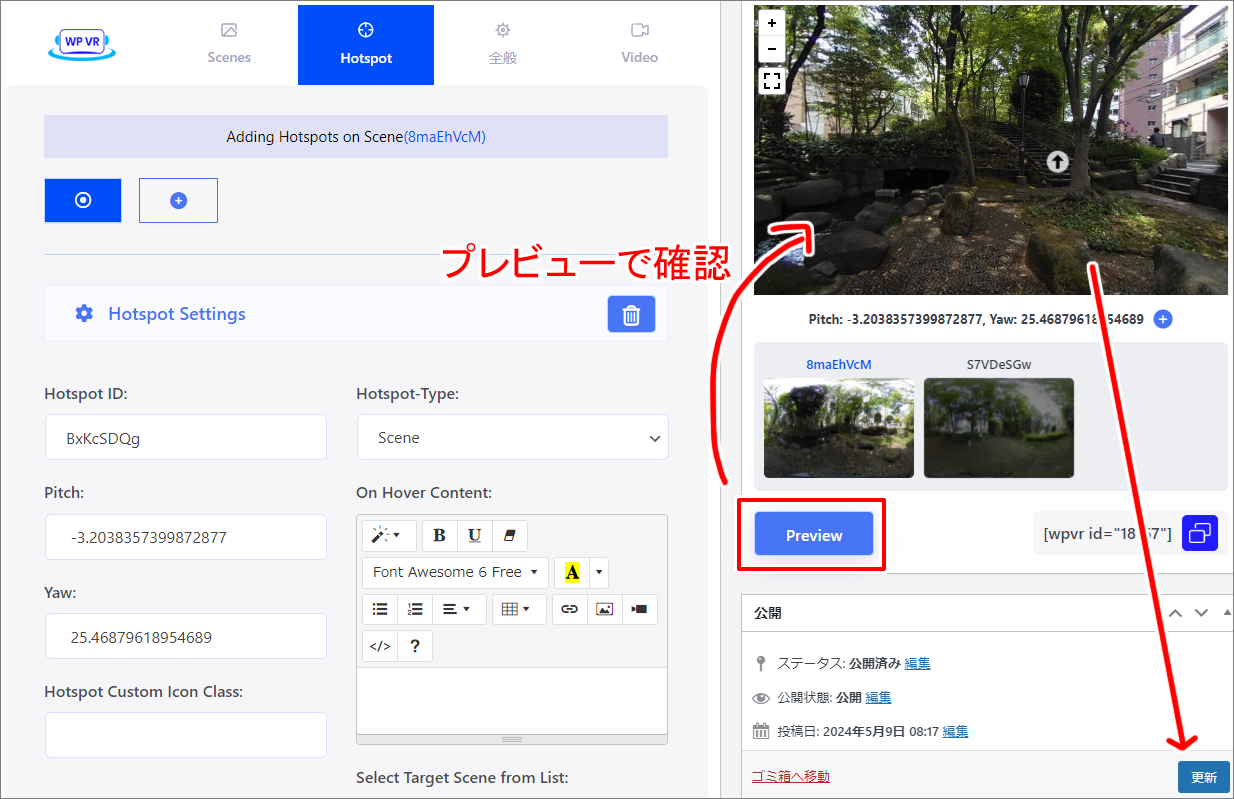
▼①Hotspotタブを開いて⇒
②プレビューの画面内をタッチ⇒
③座標が取得されるので⇒
④+ボタンで座標を追加

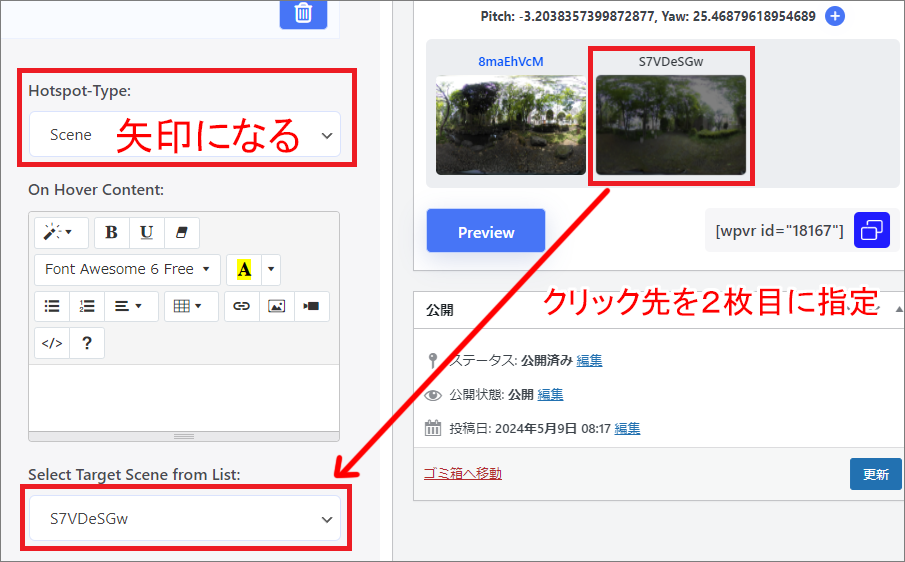
▼Hotspot-typeを「Scene」にすると「矢印」マークになります。
あとは、クリックした先を指定するので「Select Target Scene from List」で画像2の番号を選択


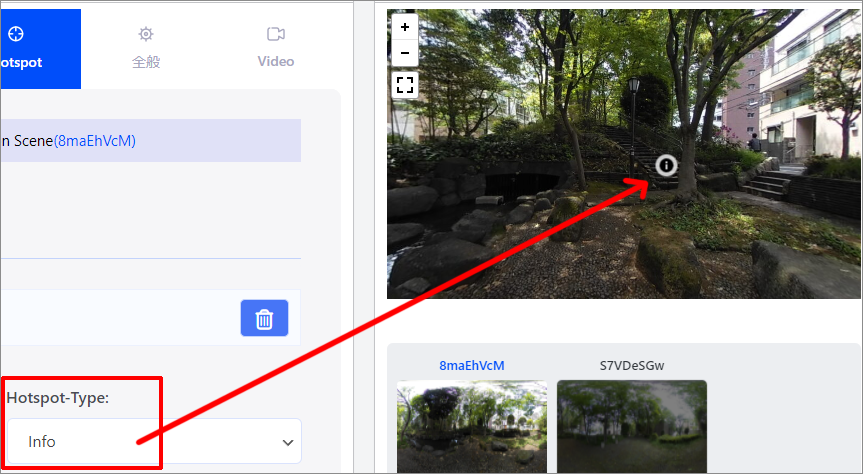
※ちなみにHotspot-typeを「info」にすると、「iマーク」が表示されます |
▼更新ボタンを忘れずに

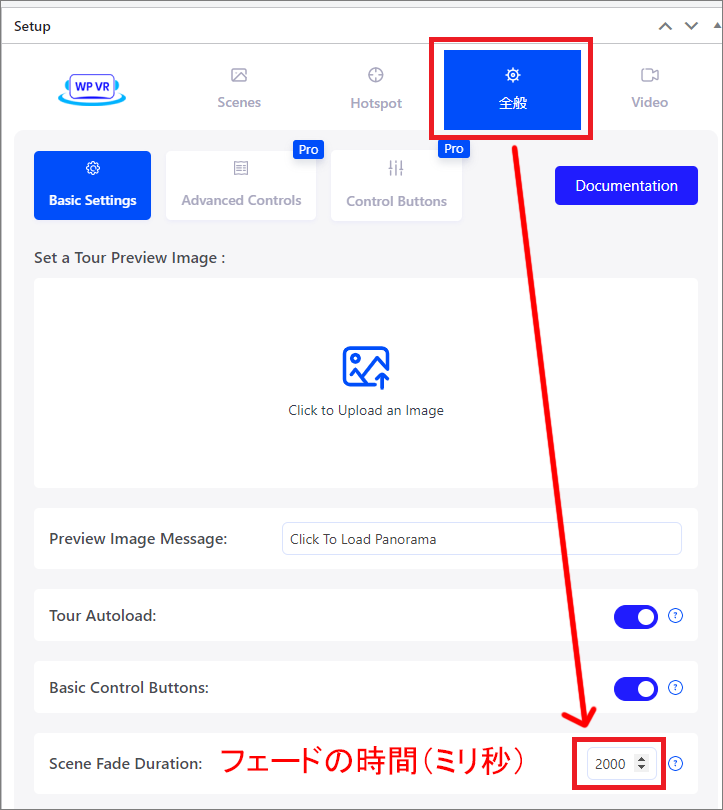
おまけ①:画面が切り替わるときのエフェクトを適用しよう(フェード)
これで、「画像1⇔画像2」の行き来ができるようになりました。
が、パッと切り替わるので、なんだかそっけない。
WP VRには、画面切り替えで「フェード」が用意されているので、それを有効にしてあげると、ちょっとだけイイ感じになるかなと思います。
▼全般⇒Scene Fade Duration(フェードの切り替わる時間。ミリ秒)を設定しましょう。(ここでは2秒)

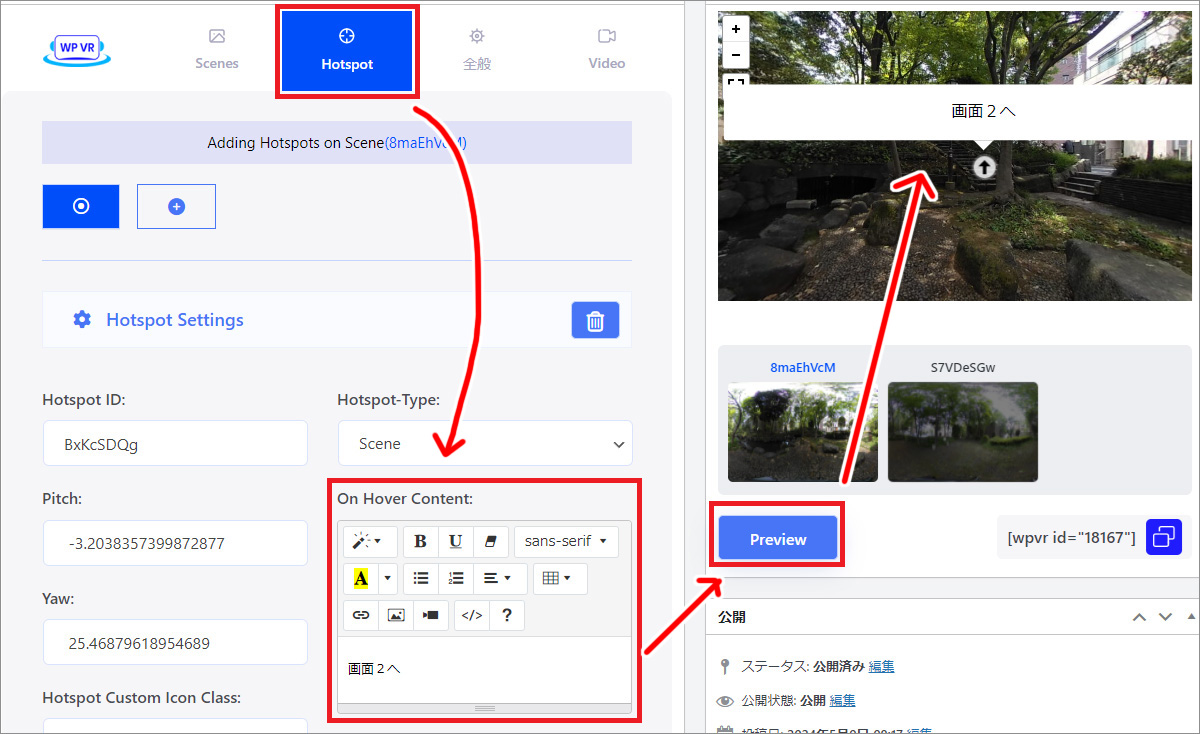
おまけ②:ポイントを合わせた時に注釈を表示させよう
矢印にポイントを合わせた時に、何かしらメッセージがあると、便利ですね。
そのやり方です。
▼Hotspot⇒「On Hover Content」内にメッセージを記入⇒プレビューで確認

以上で問題なければ、更新ボタンで保存しましょう。