WordPressで会員登録が出来るプラグイン「Ultimate Member」。 最近、急にスパム登録が増えたので、Google reCAPTCHAで「私はロボットではありません」っていうやつを追加してみたので解説。

Google reCAPTCHA「v2」と「v3」の違い(チェックが表示されるか、否か)
まず、大前提として、Google reCAPTCHAには「v2」と「v3」があります。
▼reCAPTCHA v2:
「私はロボットではありません」のチェックボックスをクリックするか、場合によっては画像選択(キャプチャ)が必要です。
▼reCAPTCHA v3:
完全に非表示。ユーザの行動を推測して、行動パターンでbotか否かを判断。
分かりやすく言うと
「v2にはロボットではありませんっていうチェックボックス(やパネルクイズ)表示される」 よって、確実に人間かどうかを判断できる。
一方、v3は、マウスの行動で判断して人間かbotかを判断している、というわけだ。 一見v3の方が先進的で良さそうなのだが、行動パターンで推測しているので、たまにミスがあるそうだ。苦笑
これがちょっとひっかかったので、とりあえず今回はv2で確実な方を選択。
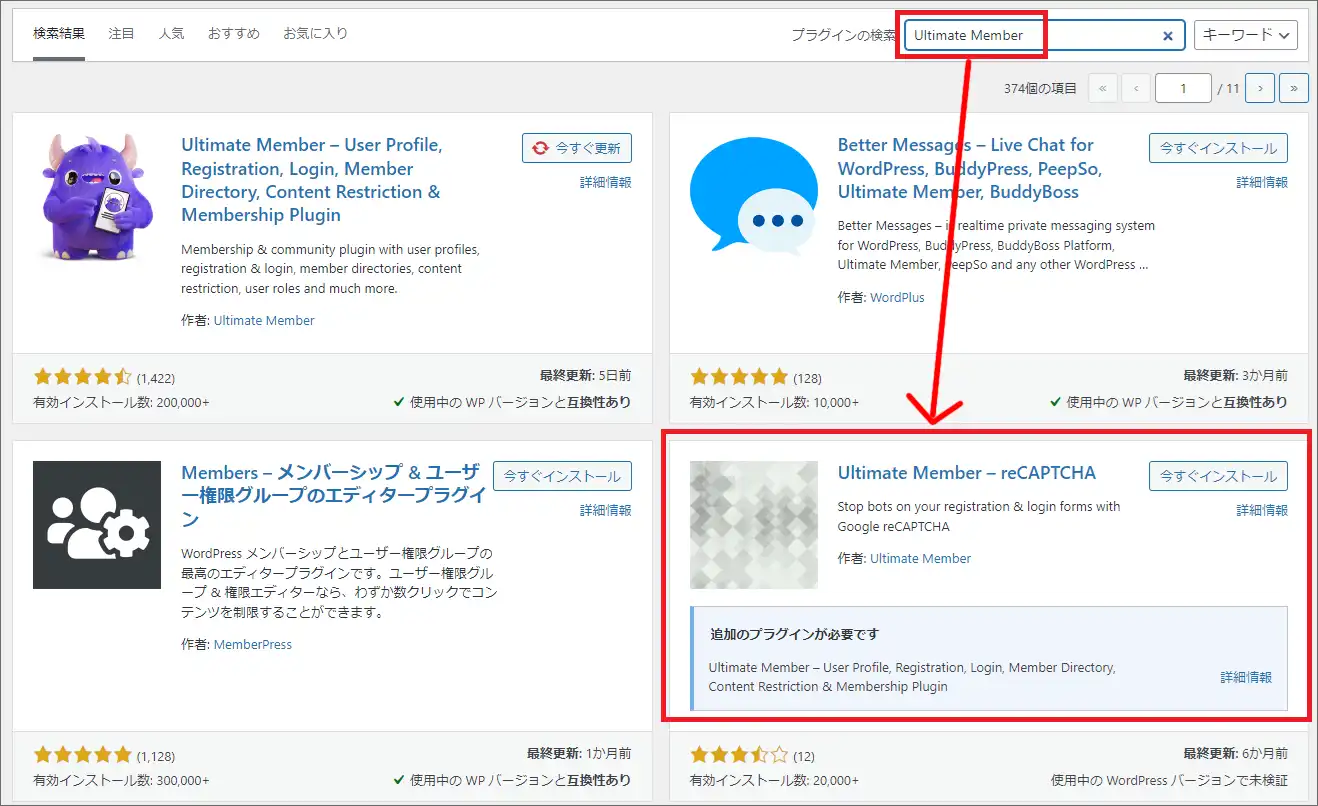
1)追加プラグイン「Ultimate Member – reCAPTCHA」
プラグイン検索で「Ultimate Member」と入力し、「Ultimate Member – reCAPTCHA」をインストール&有効化

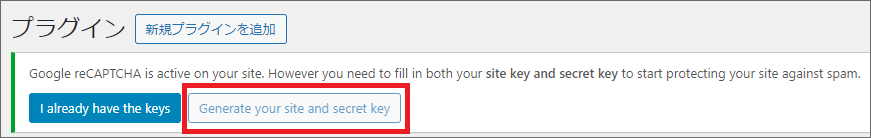
▼キーを生成するので「Generate your siteand secret key」をクリック

2)Google reCAPCHA
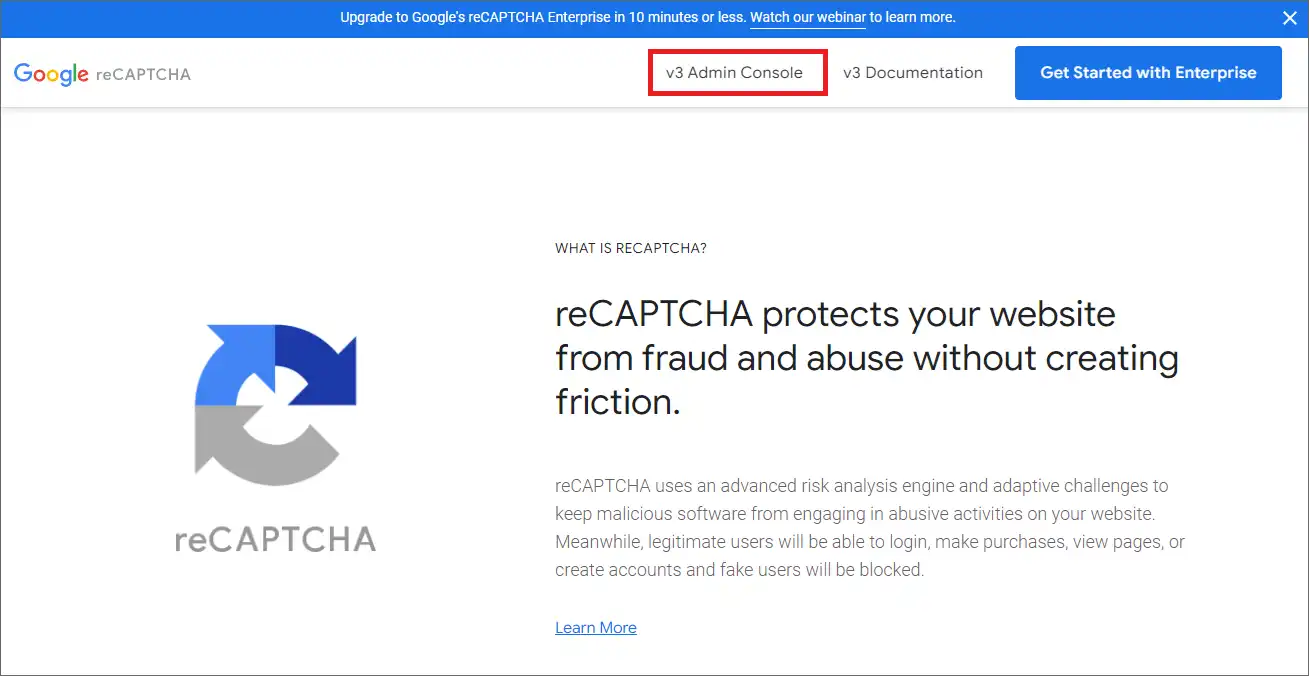
ここで、キーを生成します。まずは「Admin Console」をクリック

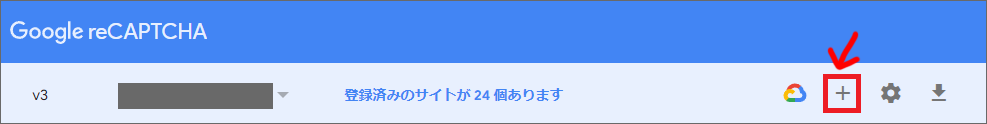
▼右上の「+」ボタンをクリック

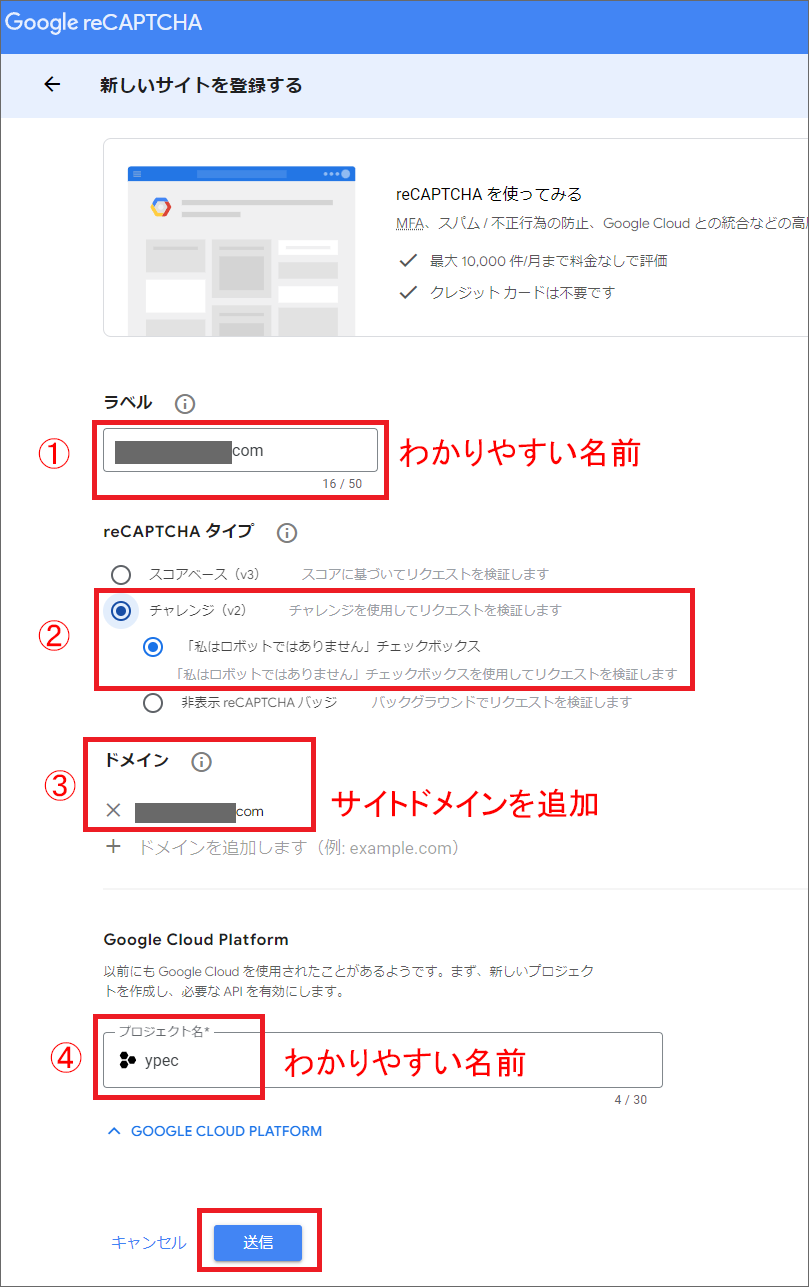
▼必要事項を入力・選択

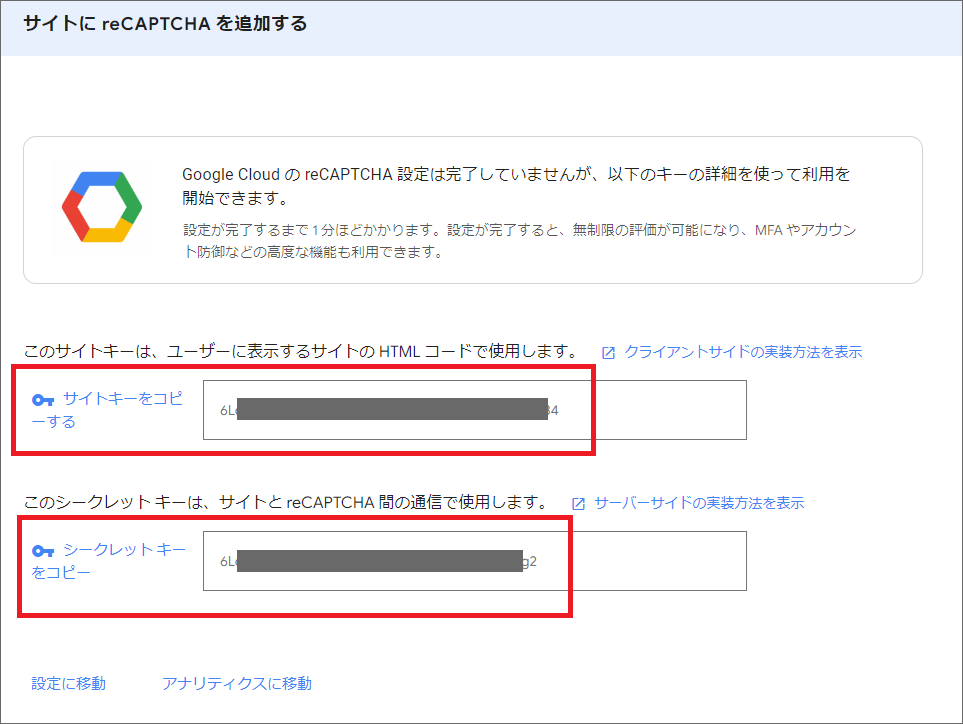
▼サイトキーとシークレットキーが発行される(これを本サイトに貼り付けて完成)

3)サイトキーとシークレットキーを貼り付け
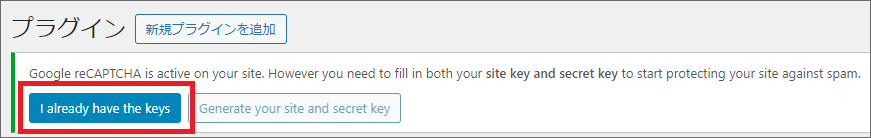
サイトに戻って、「I already have the keys」をクリック

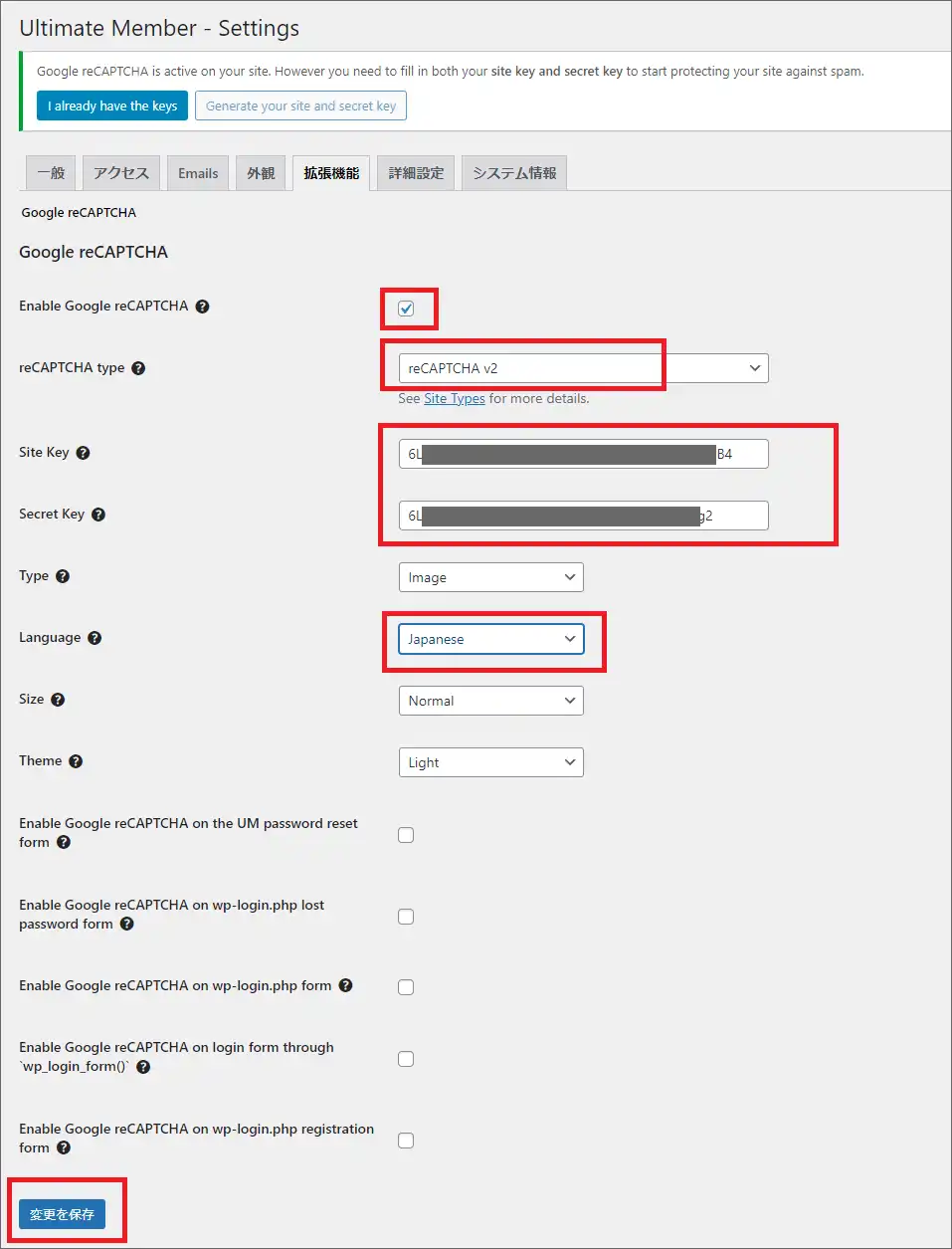
ここで、入力欄が出るので「2」のキーをそれぞれ入力して保存。

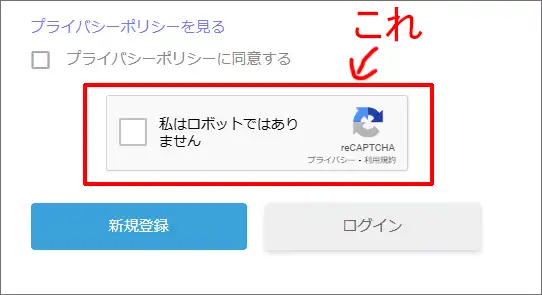
▼登録フォームを見ると、チェックボックスが表示されていれば完成