
ホームページを運営していると、リニューアル準備中や、一時的にサービスや受付を停止する場合 「メンテナンスモード」にしたい場合が出てくる。 そういう時の便利なプラグイン、
その名もずばり「Maintenance」プラグインの使い方をご紹介。
目次
1)インストール
2)鍵を非表示
3)文言を修正
4)ロゴを表示
.
1)インストール
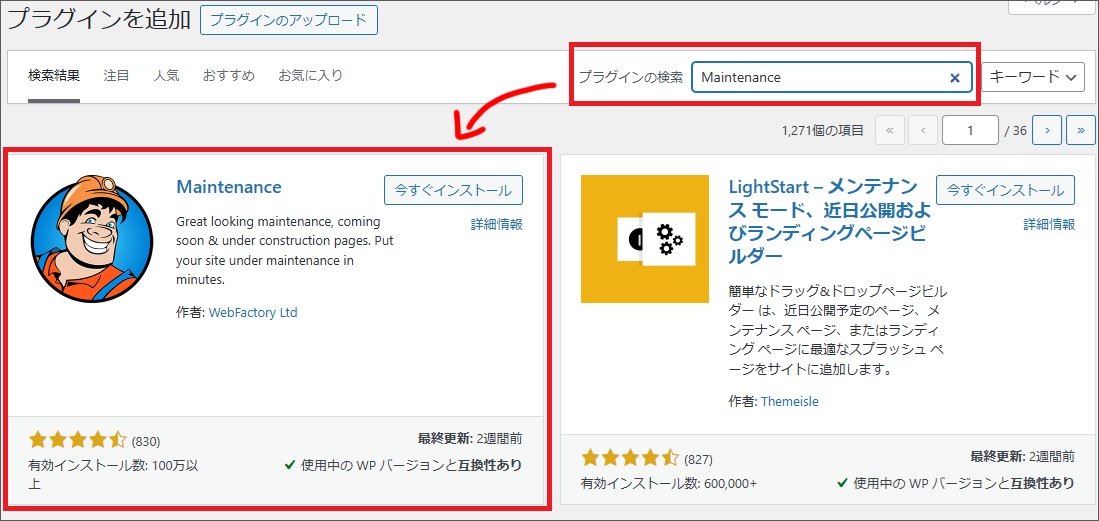
▼プラグイン検索で「Maintenance」って入れると、一番最初にだいたい出てくる、こちらをインストール&有効化

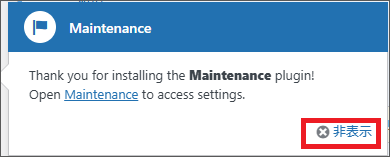
▼インストールすると、このような案内表示が出てくるので、これは「非表示」で消しておきましょう。

2)鍵を非表示
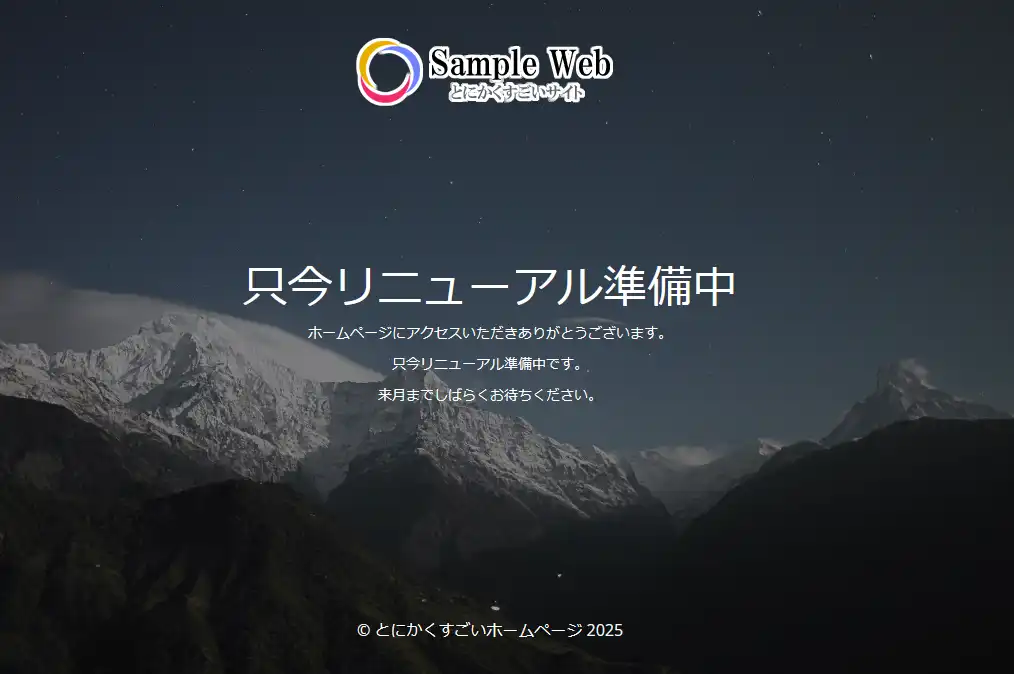
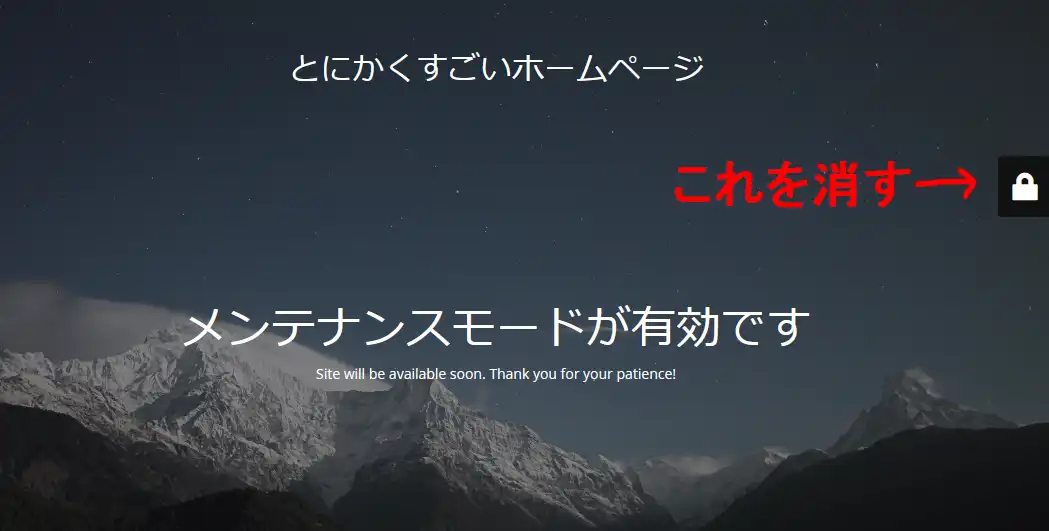
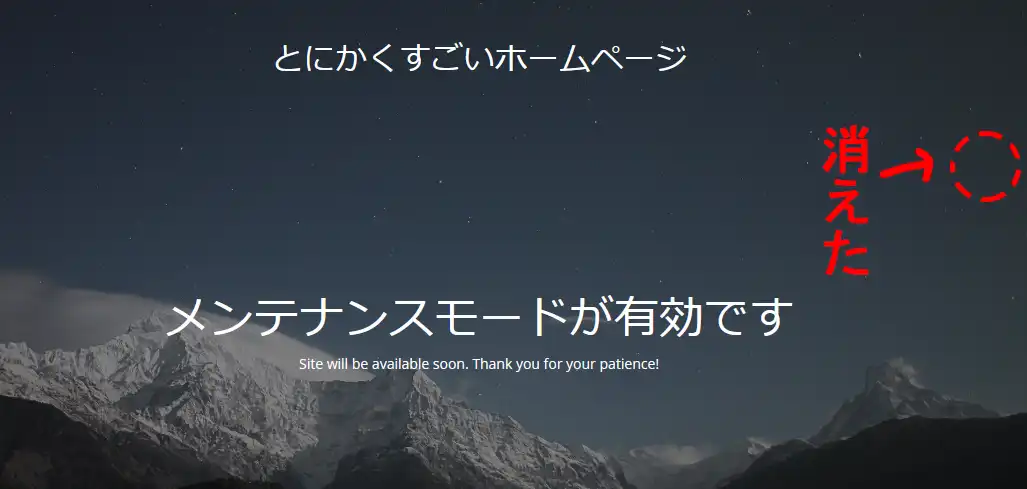
▼インストールすると、とりあえず表画面は、「メンテナンスモード」になります。
これでもOKっちゃOKなんですが、ひとまず、右サイドにある「鍵マーク(ログインボタン)」は、セキュリティ的に非表示にしておいたほうが良いでしょう。

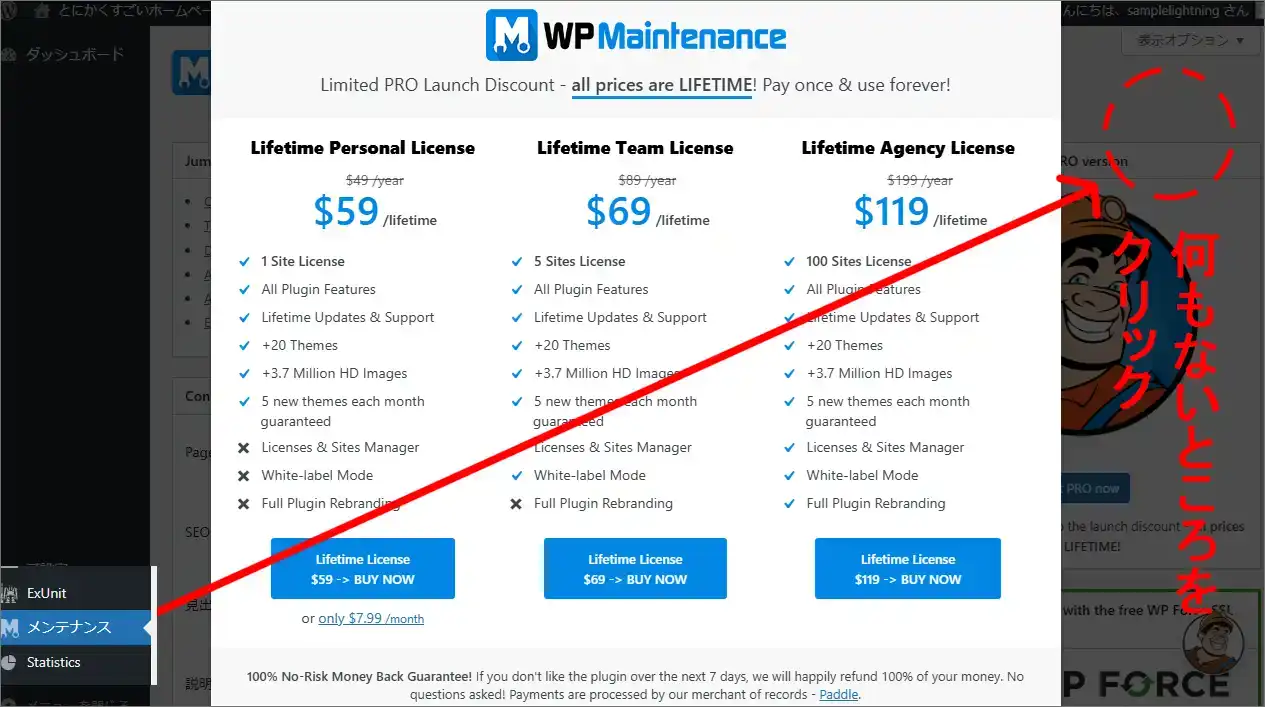
▼左サイド「メンテナンス」をクリック⇒料金案内が出るので「何もないところ」をクリックすれば、案内は消えてくれます

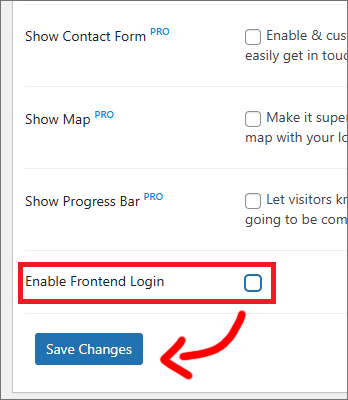
▼Enable Fronted Login(表のログイン有効化)のチェックを外して、保存

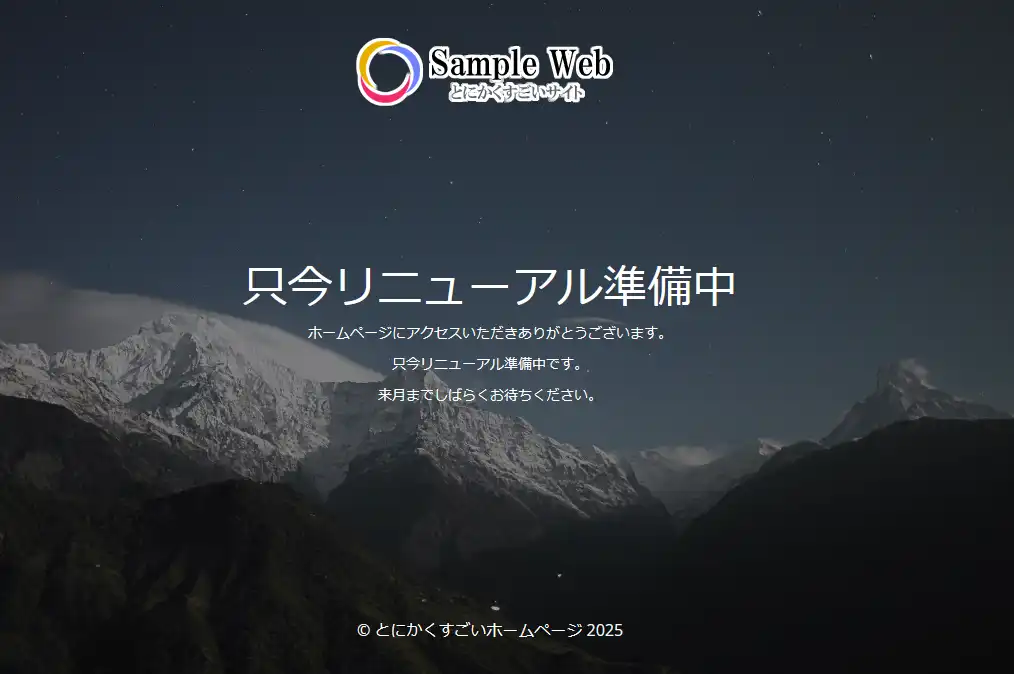
▼これで消えました

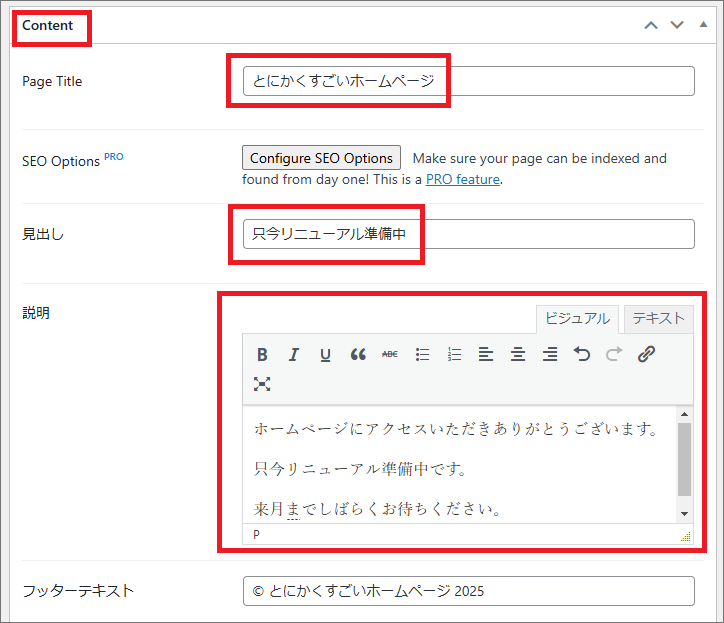
3)文言を修正

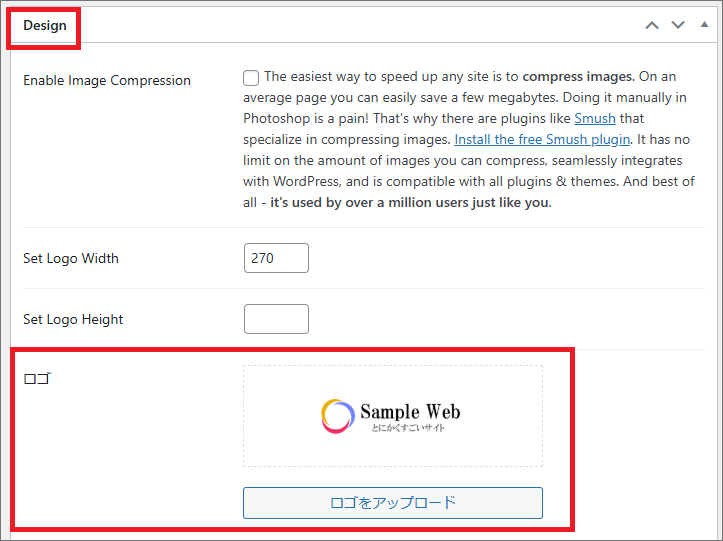
4)ロゴを表示

▼完成