
kotlinで、リストを表示するやり方について解説します。
メモ帳とか、
ToDoアプリとか、
あとニュースアプリのように
何かしら一覧表示されているアプリには、このリスト表示の知識が使われるので
勉強しましょう、ということですね。
ちなみにリスト表示には、今回扱う「ListView」、
それからもう一つ「RecyclerView」ってのがあります。
RecyclerViewは、このListViewの進化版だと思っておいてOKなので
一応用語として、そういうのがあるんだなというのを覚えておいてください。
ということで、今回は、基礎的なリスト表示の「ListView」を使って
シンプルなリストアプリを作ってみましょう。
動画
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.simplelistapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//2)Viewの取得&表示させるデータ(配列)を用意
val lv:ListView =findViewById(R.id.lv)
val data = arrayOf(
"ライオン","クマ","キリン","ゾウ","パンダ","コアラ","キリン","サル","ヒョウ",
"ゴリラ","カバ","カピバラ","リス","ワニ","ハムスター","ヒツジ","ネコ"
)
//3)アダプター
val adapter=ArrayAdapter(
this,
android.R.layout.simple_list_item_1,
data
)
//4)adapterをlistviewにセット
lv.adapter =adapter
//5)クリックしてトースト表示
lv.setOnItemClickListener { adapterView, view, i, l->
Toast.makeText(this,data[i],Toast.LENGTH_SHORT).show()
}
}
}
テキスト
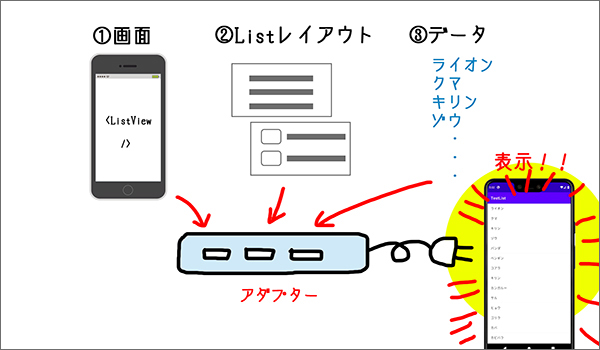
で、実際の作業の前に、ざっくりとした概念を説明しておきます。
リスト表示は、見た目は1つの画面なんですが、
実際には複数の要素から成り立っています。

まあ主に3つの要素なんですが、
1つは表示させる画面。どこに表示させるんやと。
まあ、ここは今までのように
TextViewとか、ImageViewとかを設置してきたのと同様
リストを表示させるのでListViewってだけの話なので、そんなに問題ないと思います。
次にリストレイアウト。
1列なのか2列なのか、もっと複雑なやつなのか、っていう仕様も決めてあげる必要があります。
ちなみにリストレイアウトは自作することも当然できますが
androidスタジオ先生があらかじめ用意してくれているやつもあるので
今回はそれを使っていきます。
で、最後にデータですね。何を表示させるんやと。
てことで、データをこのレイアウトに入れて、
それを画面に表示させる、という複数の要素でなりたっています。
これらを1つにまとめるときには「アダプター」という用語が出てきます。
要は、文字通りアダプターなんですけども
これを差し込んで、これを差し込んで、これを差し込んで
1つにまとめてから⇒表示と。
こういう仕組みになっています。
なので、部品さえ用意できれば表示できるという話ではなくって
まずはそれぞれの要素を作って
アダプターにまとめてから表示、という仕組みになっていますので
この概念図をなんとなく頭に入れておいてください。
それでは、ふんわりとイメージがつかめたところで始めていきましょう。
1)ListView(xml)
それでは始めていきましょう。
AndroidStudioを起動します。
クリエイトnew project⇒Empty Activity
名前は適当に
SimpleListApp
とかにしておきます。でfinish
はい、これでプロジェクトが起動できました。
まずはxmlで画面をつくっていきましょう。
先ほどの図でいうところのコレですね。
といってもここは簡単で、listViewっていうのを入れるだけなので
あ、TextViewは要らないのでカット。
でlistViewを追加するには
パレットの検索からlistといれると
ListViewって出てくるのでこれを、ズルズル~っと持っていってください。
で、制約を付けてあげるんですが
ここはもう、単純に親要素一杯でいいと思いますので
幅も高さもmatch_parentにしてあげましょう。
mって入れると出てくると思います。
これで画面いっぱいになりました。
あとはidだけ決めてあげれば終了です。
listView、略してlvこれで1つめが終わりました。
ちなみにエミュレータを起動して、一応画面を確認してみますか。
まあ、今は何もないわけですが、逆にいうと、まだ何もないことを確認しましょう。
こうですね、コードだけ書いても今はまだ何も表示はされていません。
で、今画面が終わって、次。
2つ目のListレイアウトなんですが、今回ははandroidであらかじめ用意されているものを使うので
いったん飛ばして、
表示させるデータを用意していきましょう。
2)データを用意(配列)
それではxmlはこれで完成なので
プログラミングをやっていきましょう。
MainActivity.ktを開いてください。
で、先ほど作ったViewを取得して
配列を用意していきます。
//2)Viewの取得&表示させるデータ(配列)を用意
今回、main.xmlの作業を1番目としておくので
その続きということで通し番号も「2」としておきます。
でまずは listView を取得して
データを用意します。
で、データはもう、横着をしてこちらにサンプルを用意しましたので
概要欄のリンクからコピペしてご利用ください
一応説明だけしておきますと、
変数名を、そのままですがdataとして、
arrayOfで、動物の名前を適当にいくつか入れておきました。
ここは別に、食べ物の名前でもいいですし、都道府県とか、
歴史上の人物とか、お好みに応じて、色々作っていただいて結構です。
個数は、4つ5つでもよかったんですが
一応、画面からはみ出るくらいにしたかったので、ちょっと多めに作っています。
実はもうこれでですね、
先ほどの図でいうところの
●画面が出来て
●リストレイアウトはAndroidのありものを使うのでOKで
●データも用意できた
ということで、三種の神器が揃いました。
それでは今回の本丸、アダプターに差し込んでいきましょう。
3)adapter
4)ListViewにセット
それではアダプターを書いていきましょう。
//3)アダプター
まずは変数を用意してあげて
val adapter
で、アダプターにも色々あるんですが
今回はArrayAdapter()を選択してください
そうするとインポートされて使えるようになります。
この中に、先ほどの3つを書いていきます。
まず画面ですが、この画面というか、自分自身という意味でthis
次にレイアウトですが
android.R.layout.simple_list_item_1,
1っていうのがあるってことは2っていうのもあって、
1が1行ごとになってて
2の方が、上段下段と2行ごとのリストが作れます。
名前と住所がセットになってる時とかですね。
今回は動物の名前を表示するだけなので、1行ごとのlist_item_1の方でいきます。
で、最後に、入れるデータは、こちらのdata
これで、adapterの中に、これら3つが入りました。
あとは表示してあげればいいので
listViewにセットします。
//4)adapterをlistviewにセット
listView.adapter = adapter
これでエミュレータを起動して、リストが表示されているか確認してみましょう。
----------------------------------------
はい、こんな感じで無事、リストが表示されているのがわかります。
ただし、今は、リストが表示されただけでクリックしても
何も起きません。
なので最後に、クリックした場所を特定して、トーストで表示してみましょう。
5)タッチしたアイテムを表示
それでは、リストがクリックされたアイテムを取得して、トーストで表示してみましょう。
//5)クリックしてトースト表示
アイテムがクリックされた時の処理というのは、
setOnItemClickListener というのを使います。
listView.setOnItemClickListener{
アイテムをクリックしたときに、反応しますよと。
Listenerっていうのは、「聞く」って訳すと意味が通じにくいので
音がした時、反応しますよね。反応って意味に近いです。
アイテムをクリックしたときに、反応しますよと。
今まではsetOnClickListenerを使ってましたけど、
itemと入っているので間違えないようにしてください。
で、解説はあとにして、引数をですね、4つ、
画面に言われるままに選択していってください。
adapterView, view, i, l ->
で、この->マークに続けて、トーストを書いていきます。
が、今のこれ、何やねん、っていうのを簡単に説明しておきます。
実はですね、少し前まではこのような表記になっていました。
parent, view, int position, long id
意味を理解する点では、これらを見てもらった方がわかりやすいかもしれません。
adapterView、あるいはparent。
parentと言えば察しがつくかと思いますが、タップされたListViewの「画面全体」のことですね。
で、viewっていうのは、もう少し限定して、タップした1行分の画面
iっていうのは、positionって見ると理解しやすいと思いますが、タッチされた行番号ですね。
たとえば今回でいうと「ライオン」をタッチしたらは0行目、クマをタッチしたら1行目、
という数字が取得されます。
で、最後のlっていうのはDBのデータの値なので、今回は割愛。
ていうのをふんわりと理解しておいてください。
それではToastのを書いていきます。
lv.setOnItemClickListener { adapterView, view, i, l ->
Toast.makeText(this,
}
で、ここに表示したい文言を記述するわけですが、
たっちした配列の、何番目かを表示させたいので
dataの配列の、押された番号、ということで、int positionのiをこの中に入れてあげます。
あとは長さを決めて、今回は短い方のToast.LENGTH_SHORT
で、最後に.show()
lv.setOnItemClickListener { adapterView, view, i, l ->
Toast.makeText(this,data[i],Toast.LENGTH_SHORT).show()
}
これで、エミュレータを起動して、確認してみましょう。
----------------------------------
はい、こうですね。
おされた配列の名前が表示されているのがわかります。
今、何をやったか理解できないという場合はですね、
ちょっとこうやってみましょうか。
dataをやめて
i.toString()
そうすると、今度は、押された数字が表示されるはずなので、
本当にそうなっているか確認してみましょう。
はい、こうですね。
おされたポジションの数字が表示されているのがわかります。
てことで、配列の番号が取得できているので
先ほどの話に戻りますが、dataの配列のi番目、と書いてあげることで
この中の、押されが番号が表示されるようになった、ということになります。
以上、今回は、簡単なリストアプリの作り方解説でした。
おまけ:Parameter'parent'is never used, could be renamed to_
小さいwarnningが3つほど出ていると思いますので、それの説明と対処法を説明します。
右うえの方に、薄い忠告が3つほど出ています。
クリックしてみると
Parameter'parent'is never used, could be renamed to_
32行目、adapterViewっていうのを使っていませんよと。
で、使わないんだったらrenamed to _ 、
つまり「_」に書き換えたらええやで、ってことなので、
_にしてみましょう。
はい、そうすると、1つ忠告が消えました。
同じようにViewも使わないんだったら renamede to _ということなので
_にしてみます。
はい、これで消えました。
同じく最後も_で、全て消えました。
以上、リネームの解説でした。


