
今まで使ってきた配列やlistは、1つずつの要素を格納してきました。
今回は、もう少し複雑にデータを管理するmapについて解説します。
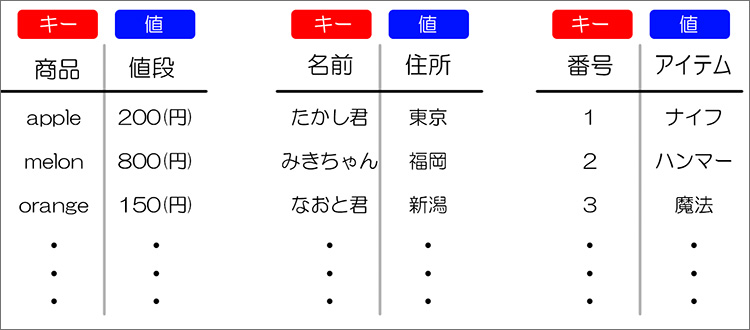
例えば「商品と値段」、「名前と住所」、「番号とアイテム」とかですね。
何かと何かをセットにして格納する方法を「map」といいます。
ちなみにこの場合のmapというのは、もちろん地図・・・・
という意味ではなくって、
「関連づける」という意味です。
関連づけることをマッピング、っていう言いかたをするんですが
有名どころでいうと
「プロジェクションマッピング」とかですね。
動画
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.testmap
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val tv:TextView = findViewById(R.id.tv)
//1)mapを用意
//val like = mapOf("apple" to "たかし君" , "melon" to "みきちゃん", "orange" to "なおと君")
//val food = mapOf("apple" to 200 ,"melon" to 800,"orange" to 150)
//val item = mapOf(1 to "ナイフ" ,2 to "ハンマー", 3 to "魔法")
val address = mapOf("たかし" to "東京" , "みさき" to "福岡", "なおと" to "新潟")
//2)TextViewに表示
//tv.text = like["melon"]
//tv.text = food["orange"].toString()
//tv.text =item[1]
tv.text =address["なおと"]
}
}
テキスト
それでは、コードを書く前に
mapの書き方・使い方についてざっくり説明します。
mapの書き方は、このように
キーと値をセットで用意します。

左のメインとなる方をキー。
それに関連付けされた方を値。
キーと値。
これ、どこかで見覚えありませんか?
そう、intentのputExtraのところで
情報を渡すときに「キー」と「値」をセットで渡したんですよね。
これと一緒です。
keyと値。
keyりんご、にたいして、値は200(円)
keyメロン、にたいして、値は800(円)
keyオレンジ、にたいして、値は150(円)
こっちも
keyたかし君、にたいして、値は「東京」
keyみきちゃん、にたいして、値は「福岡」
keyなおと君、にたいして、値は「新潟」
といった感じになります。
番号とアイテムも一緒ですね。
キーと値、キーと値、キーと値・・・。
このように
keyと値がペアになっています。
他の言語ではこれを「連想配列」と呼んだりもするそうですが
まあこういう感じで、2個1で管理していく、いうことです。
で、キーを特定してあげると、値を抽出することができる、という感じになります。
【書き方】
val test = mapOf (キー1 to 値1 , キー2 to 値2 , キー3 to 値3・・・)
書き方としては
mapOfとしてあげて、
キーto値
キーto値
キーto値
って感じで書いていきます。
この「to」っていうのは「ペア」って意味だと思ってください。
このキーのペアは、この値・・・、
このキーのペアは、この値・・・、っていう風な解釈になります。


