
動画編集ソフト「VideoStudio」を使って
アンダーバーを出して、それに合わせて文字を出す、消える、という動きのつけ方を解説。
使う機能は「モーション」です。
動画
▼あわせてこちらもどうぞ
テキスト
ビデオのところに何か適当に入れてください。
ここではとりあえず話を単純にするために
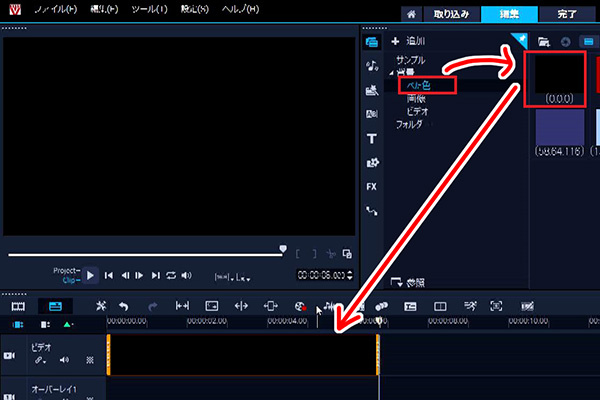
背景のベタ色ってとこから黒を入れておきます。
長さは今のところ適当でいいのですが、ここでは少し長めにしておきましょう。
今、画面では6秒くらいかな。

前半:Line(アンダーバー)を敷いて、モーションを設定
それではまずライン(アンダーバー)をオーバレイ1に追加します。
ラインの入れ方なんですが、自作してもいいんですけど
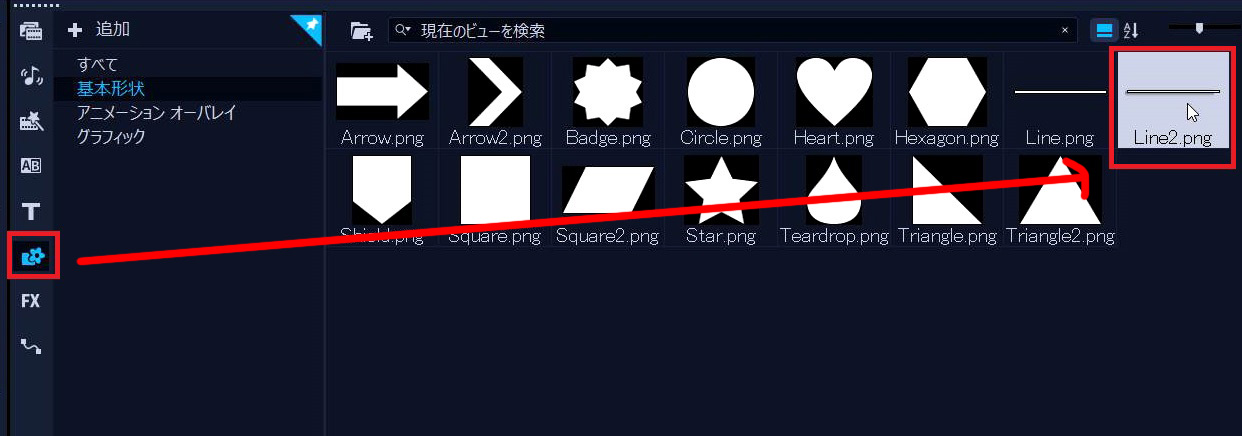
単純なものとか基本図形はメニューの下から3つめ「オーバレイ」っていうところにすでに色々用意されているので
こういうのを使っていきましょう。

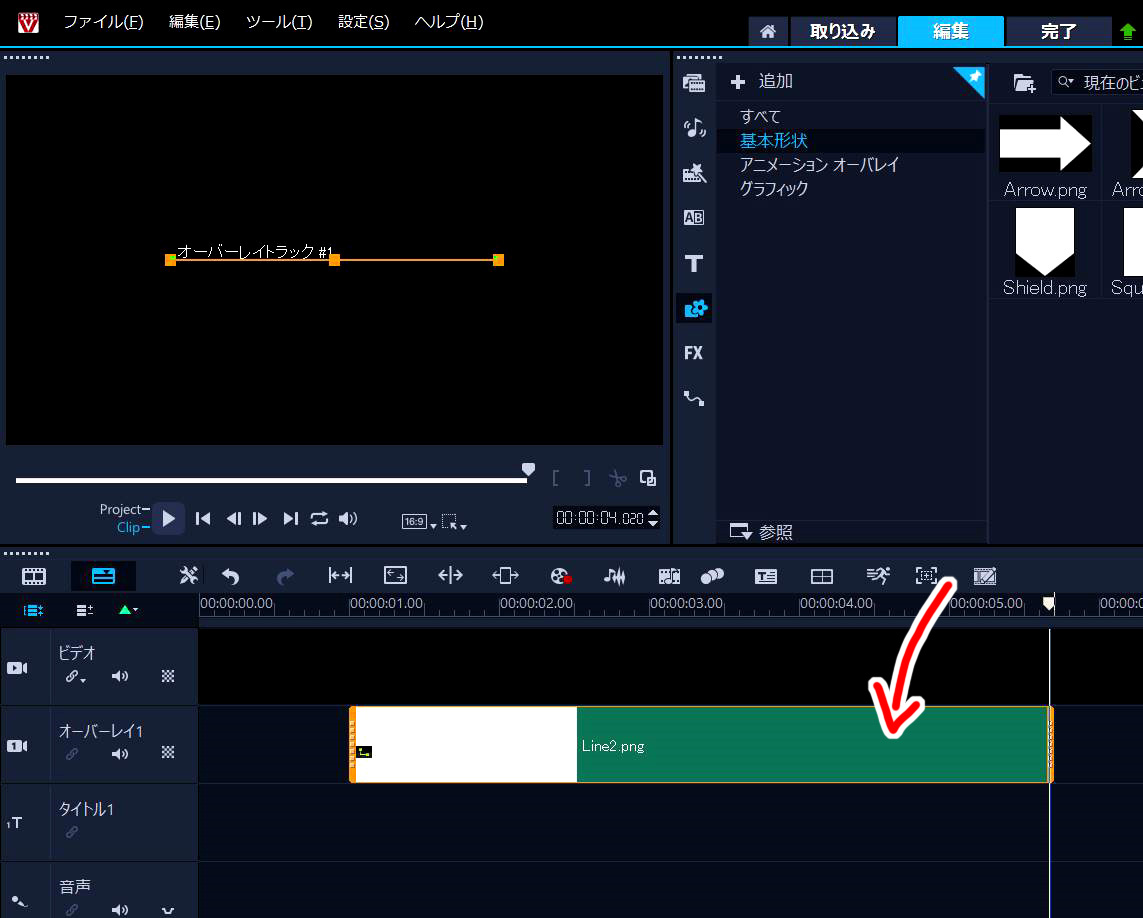
▼Line2.pngっていうのを、オーバレイ1に追加して、適当な長さ(表示したい長さ)にしておきます。ここでは4秒くらいにしています。

あとはこれに「モーション」を設定すれば、アンダーバーは完成です。
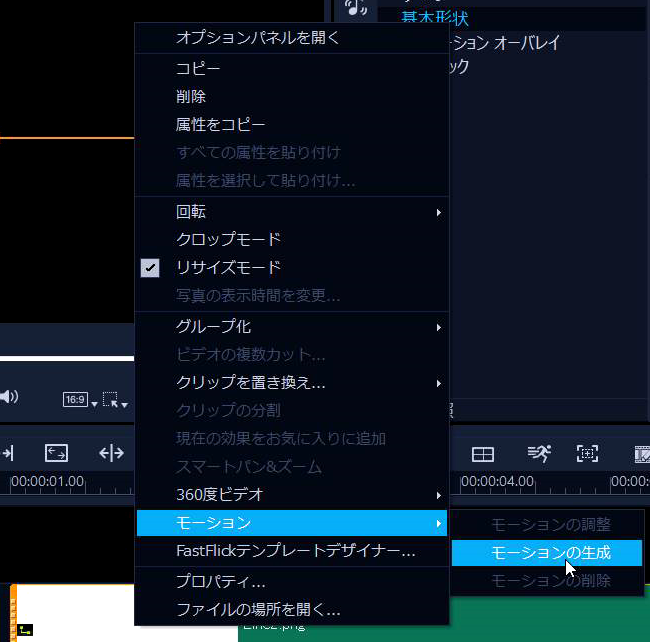
▼右クリック⇒モーション⇒モーションの生成

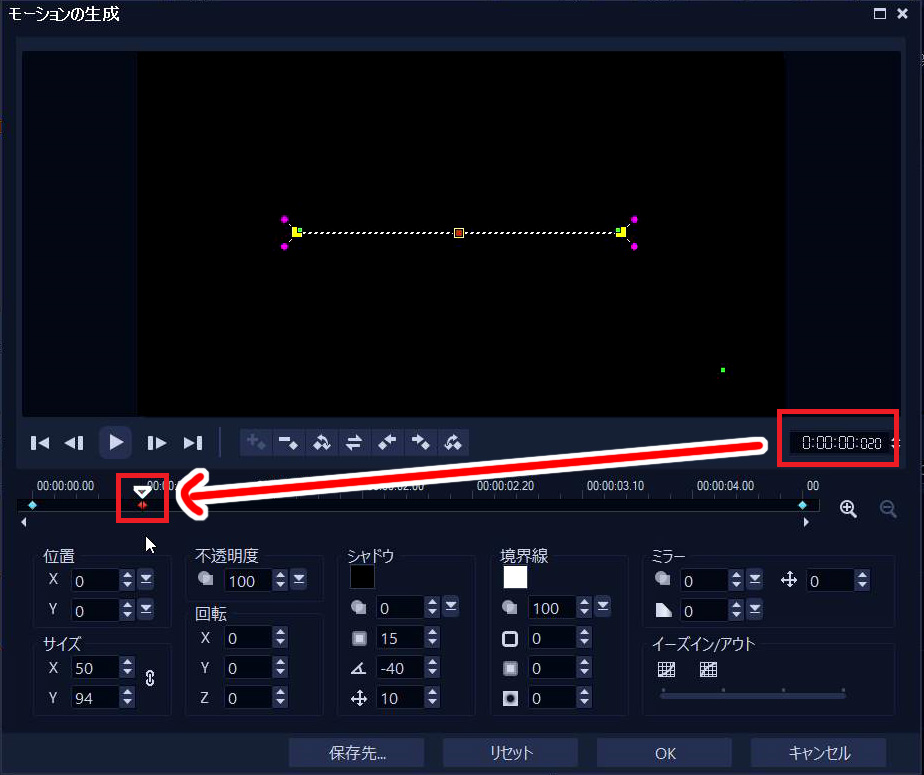
▼タイムラインを3分割(出る時、表示される時、消える時)します。時間軸はお好みでOKですが、とりあえずここでは「020」になったあたりで、ダブルクリックしてポイント(キーフレーム)を作ります。

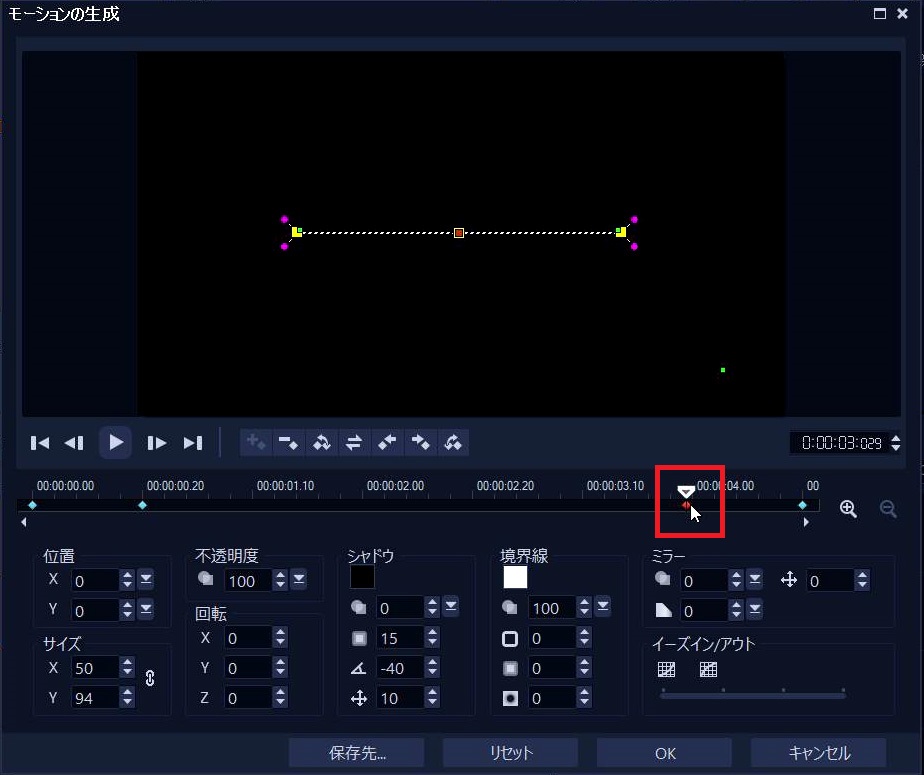
▼だいたい同じくらいの感覚で、お尻の方も、マーク(キーフレーム)を作っておきましょう

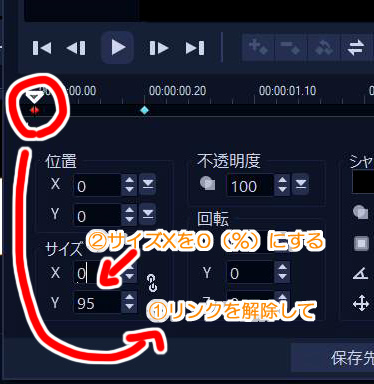
▼マウスを最初のところにあわせて、サイズXを「0」(%)にします。
※この時、XYのリンクを解除しましょう。そうしないとXを変えるとYも変動します
※数値の単位は記載がないですが、「%」の理解でOKです。Xは50(%)なのでオリジナルサイズの半分、Yが94(%)なので、オリジナルサイズとほぼ等倍ということです。

▼あとは、最後のところも、サイズXを0(%)にしてあげれば、終了時に小さくなって消える、という動きが出せるわけです。

これで、ライン(アンダーバー)の設定は完成です。
あとは、テキストのモーションを付けていきましょう。
後半:テキスト×モーション
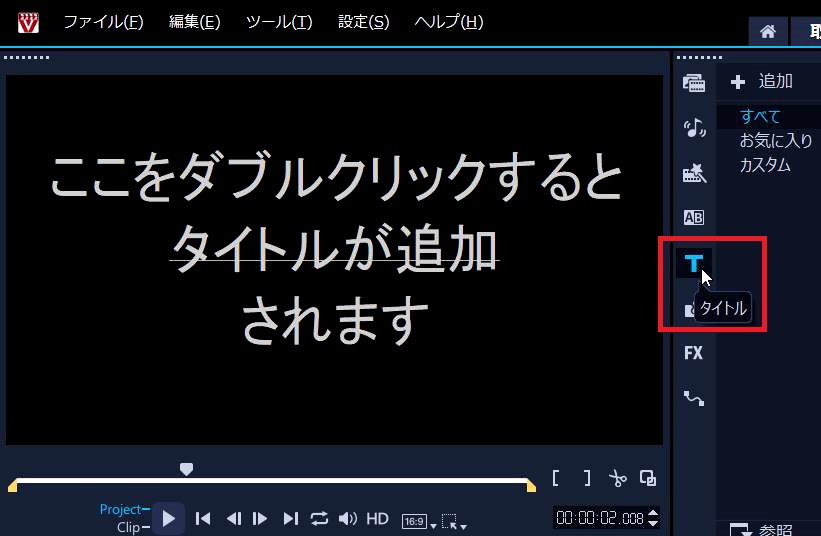
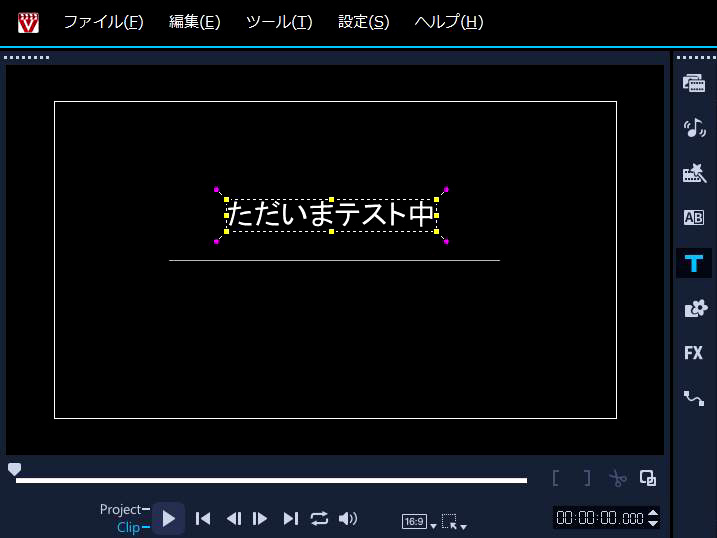
▼それではまずは、何かしら文字を入れましょう。プレビューの隣にある「T」をクリックして、何かしらタイトルを入力してください。

▼文字の大きさや位置なども、お好みで調整してください

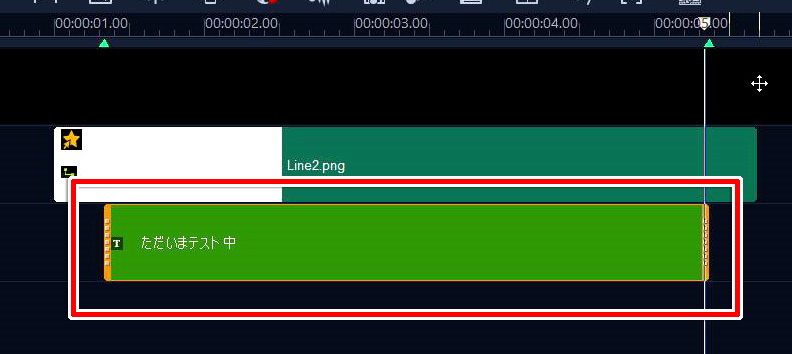
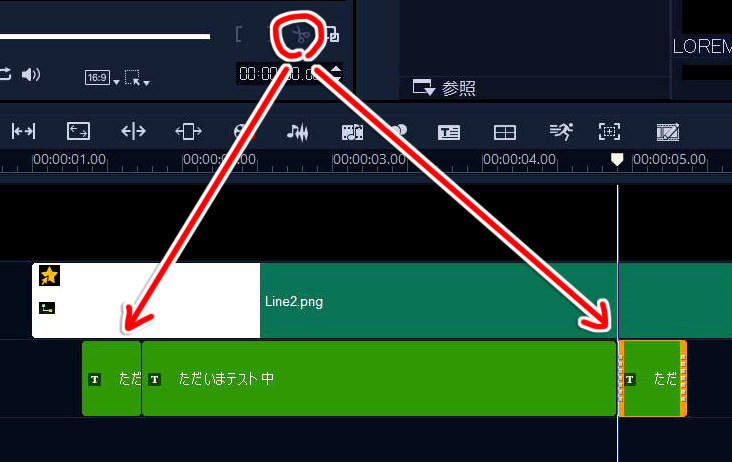
▼時間軸を調整しましょう。

▼それを「ハサミ」マークで3分割にします。(出てくる文字⇒静止⇒消える文字)

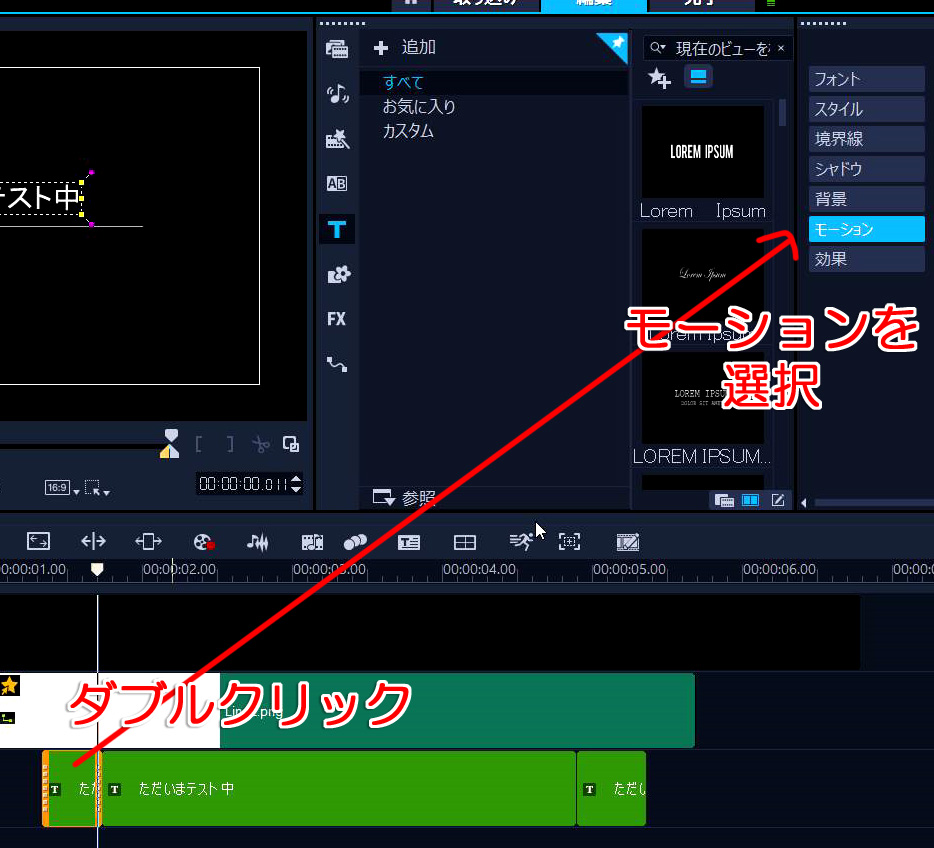
▼1つめのテキストをダブルクリック⇒モーションを選択

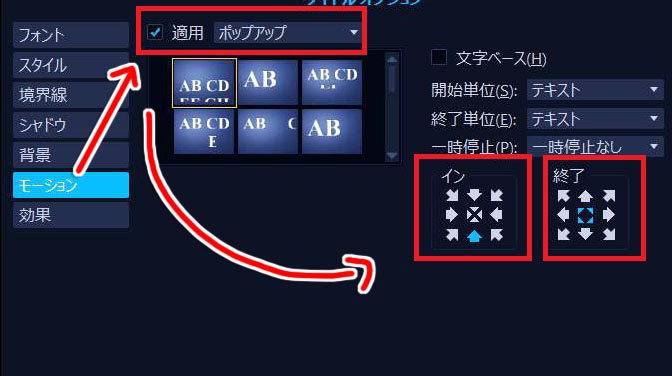
▼「適用」にチェック⇒ポップアップ⇒「イン」と「終了」の位置を設定

これでテキストが「出てくる時」の設定は完了です。
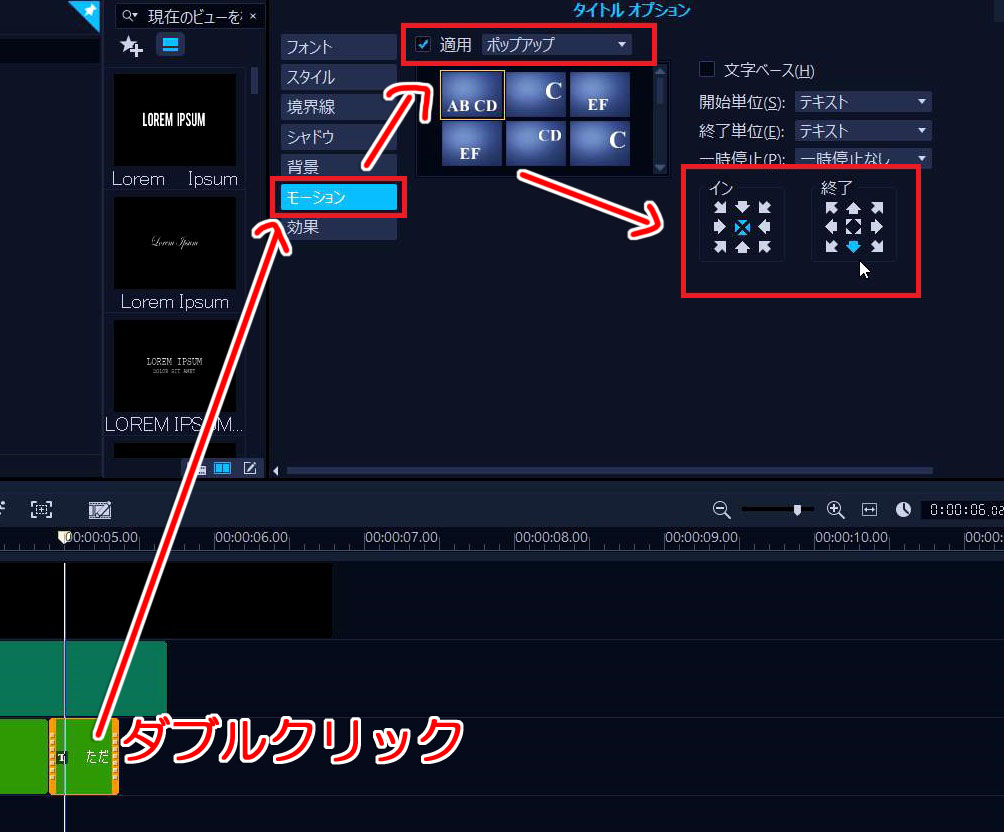
▼3つめのテキストをダブルクリック⇒モーション⇒適用⇒「イン」と「終了」を決めれば完成!

以上。