
ワードプレスのネットショッププラグイン「welcart」を使って、ネットショップを作ってみたいと思います。
実際の商品を追加したり
値段設定や、在庫設定、
そして実際の購入の流れまでをやっていきます。
で、事前の準備というか、注意事項も含めて2点だけご連絡です。
準備1)プラグインの動作環境
1つ目は、プラグインの動作環境ですが、
Welcartは国産のプラグインで、かなり、もう10年くらい前からあるやつなので、結構安心して使えるプラグインなんですが、
あ、もちろん無料ですし安心して使えるやつなんですが、
公式サイトで、ざっと動作確認みたいなのは確認しておいてください。とはいっても、WordPressバージョンとか、PHPバージョンとかっていうのは普通に使っていれば問題ないです。ただ1つ、
Welcartは、シングルサイトで。
サーバーにインストールした 1つの WordPressを使って、複数の Webサイトやブログを運用するマルチサイトにはWelcartは対応していないので、単一のWordPressのサイトでご利用ください。(公式サイトより)
「Welcartは、シングルサイトで。」っていうことなのでご注意ください。
これ、初心者の方とかは、逆に大丈夫なんです。むしろ、ちょっと使い慣れてきて、複数サイトを運用しているくらいの、中級レベルの方は陥りやすいところなのでご注意ください。マルチサイトだと上手く動作しないので、Welcartは、サーバの中に1つだけの、いわゆるシングルサイトでご利用ください。
準備2)paypal(ビジネスアカウント)
それからもう1つは、クレジット決済ですが
Welcartのクレジット決済はpaypalが対応していますので、この動画と同じようにしたい場合は
paypalのビジネスアカウントを登録しておいてください。
paypalには個人とビジネスとがありますが、個人の方は支払うだけです。相手から金額を受け取る、という場合には、ビジネスアカウントに登録が必要です。
ちなみにこちらも利用は無料です。売上が発生して、payupalのアカウントから自分の口座に引き出ししたい場合に手数料が引かれる、という仕組みです。
それでは、早速はじめていきましょう。
動画
| 1)プラグインとテーマのインストール | 3:30~ |
| 2-1)基本設定 (支払い以外) |
9:10~ |
| 2-2)基本設定 (銀行振込とクレジット決済) |
13:30~ |
| 3)営業日の設定 | 21:05~ |
| 4)配送設定 | 22:20~ |
| 5)メール設定 | 26:35~ |
| 6)カート設定 / 会員ページ設定 / システム設定 | 30:20~ |
| 7-1)商品の登録(画像以外) | 33:10~ |
| 7-2)商品画像の登録 | 40:40~ |
| 8)トップページ・おもて画面 | 45:25~ |
| 9)購入の流れ | 52:00~ |
| 10)受注の管理 | 56:30~ |
| おまけ)クレジット決済で購入 | 59:25~ |
テキスト
それではワードプレスの初期設定だけ完了したら、はじめていきましょう。
解説01)プラグインとテーマ
[1]Welcartプラグイン
それではプラグインを入れていきましょう。
プラグイン⇒新規追加で「welcart」
Welcart e-Commerce
っていう、カラフルなショッピングカートが出てくるのでインストール、有効化。

そうすると、左サイドに「Welcart Shop」っていうのと
「Welcart Management」っていうのが追加されているかと思います。

[2]Welcart専用テーマ
まあ、「Welcart テーマ」で検索いただければ、有料・無料のテーマが色々出てくるとは思いますが
今回は公式サイト提供のテーマ一覧の中から、Welcart Basicっていう、無料のテーマを使いたいと思います。
上記公式サイトからダウンロードダウンロードして、ご自身のサイトにインストールしてください。

解説02-1 基本設定(支払い以外)
それでは、商品は最後に追加していくとして、
ひとまず、ショップの基本設定をやっていきましょう。
ダッシュボード⇒Welcart Shop の⇒基本設定を開いてください。
で、ここはもう説明も何も、ほとんど見たまんまなんですけど
重要なのは基本的に2つです。
ショップ設定の住所とかとメール。それから口座情報。このへんさえちゃんと入れておけば、
ショップサイトの運営自体は問題ないでしょう。
だいたい、下図の「赤枠のところ」をチェックしておいてください。

①会社名や住所、メールアドレス
メールのところは、ここをクリックすると説明がでるので、
詳しい解説はこれを読めば確認できるんですが、
基本的には、というか、特にこだわらない場合は全部同じでいいと思います。
会社名:
郵便番号:000-0000
住所1:中央区中央0-0-0
電話番号:00-0000-0000
受注用メールアドレス sample@test.co.jp
問合せメールアドレス sample@test.co.jp
送信元メールアドレス sample@test.co.jp
エラーメールアドレス sample@test.co.jp
コピーライトとか事業者登録番号とかは、ある人だけご記入ください。
②送料的なやつ
送料無料条件は、例えば1万円以上は無料にしたい場合は
10000
みたいに入れてください。
同じように、購入制限数初期値とか、発送日の初期値とかも設定できるようですが
個人的にはこちら、使ったことがないというか、使う必要もないかなと思ったので
いったん空欄で進めます。
代引き手数料とかも設定できるようですが、ここも必要な方は設定ください。
③消費税
あと、消費税のところもそれほど説明は不要かなと思いますのでサラリといきますが
表示する、しない
税込み、税別、みたいなのは必要に応じて変更ください。
まあ普通はこのままの設定で、税率のところだけ入れればいいのかなと思います。
例えば10%なら、10 とかですね。
消費税を受け取らないという人は、ここは0のままでOKです。
④口座情報
で、大事なのは口座情報です。
この動画では、基本的にメジャーどころの「クレジット決済」と「銀行振り込み」
この2大巨頭に絞って主に解説したいと思っていますが、クレジット決済はあとで、こちらのクレジット決済設定の方でやっていくとして。
場合によっては、銀行振り込みをご要望される方もいらっしゃいます。その場合のお知らせというか、ご案内として、ここの入力欄は必要になりますので、ここは必ず入力ください。
⑤郵便番号住所検索
郵便番号住所検索は「利用する」でいいと思います
それでは支払いの設定の前に、いったん、今までの状態を保存しておきましょう。
解説02-2 基本設定(銀行振込と、クレジット決済)
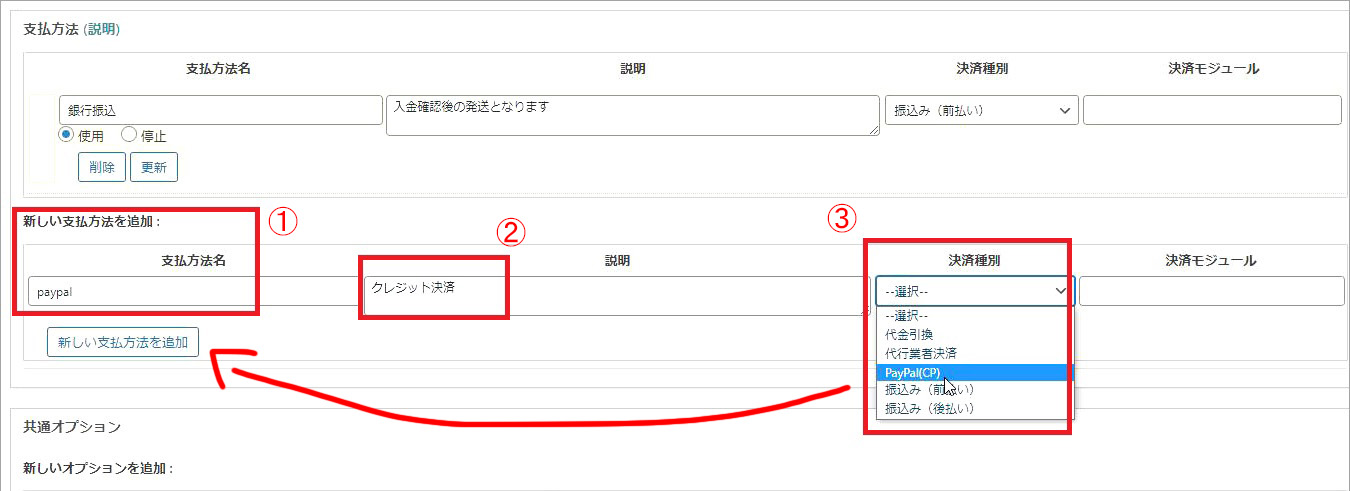
それでは基本設定の中の、支払方法を設定していきましょう。
ここは、お客さんが購入するとき、どの方法で支払いますか、っていう選択肢を作る作業になります。
具体的には今回は、「銀行振り込み」、「ペイパル」でのクレジット決済、
この2種類を用意しようと思いますが1つずつやっていきましょう。
①銀行振込
まず1つ目は銀行振り込みの方から。こっちは簡単です。

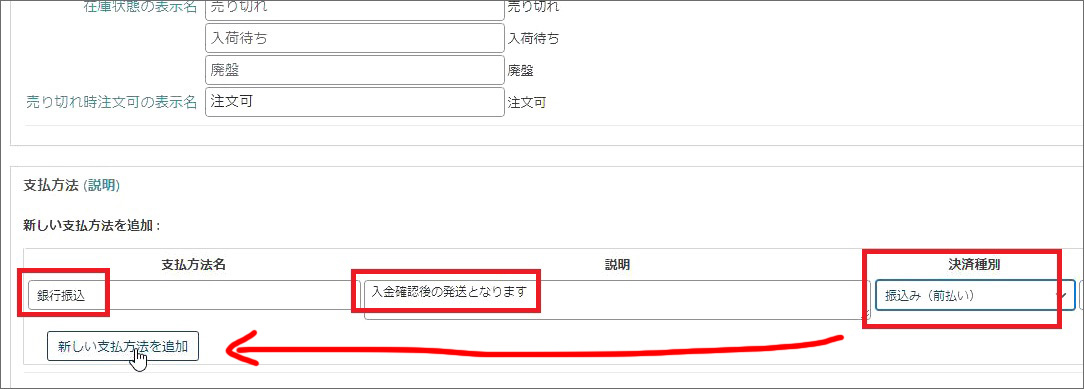
・銀行振込
・入金確認後の発送となります
・モジュールを「銀行振り込み(前払い)」にして、新しい支払い方法を追加。
これで1つ目の選択肢ができました。
一回保存しておきましょうか。
②クレジット決済(Paypal)
問題は次ですよ。
「ペイパル」でのクレジット決済の設定。
先ほどの決済種別のところで、クレジット決済の選択肢がなかったですよね。
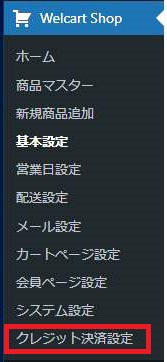
これは、クレジット決済を追加するには、まず、左サイドのWelcartShopの項目の一番下。

「クレジット決済設定」っていうのをやったら、それがこちらに反映される、っていう仕組みになっています。なので、今は何もしていないので表示されません。
てことで、決済種別にクレジット決済を追加するために、左サイドのクレジット決済設定を開いてください。

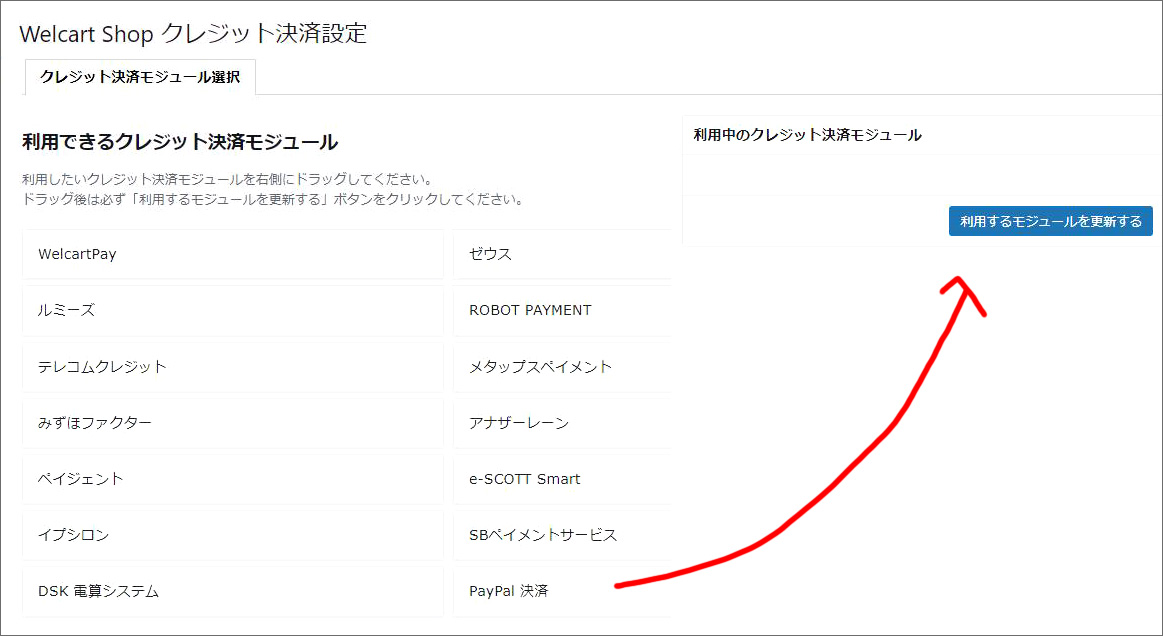
はい、そうすると、色々な決済メニューが用意されているようです。ここで追加したやつが、先ほどの支払い設定のところで項目が選択できるようになります。
今回はPaypal決済を右にドラッグして、利用中モジュールに入れましょう。
で更新。
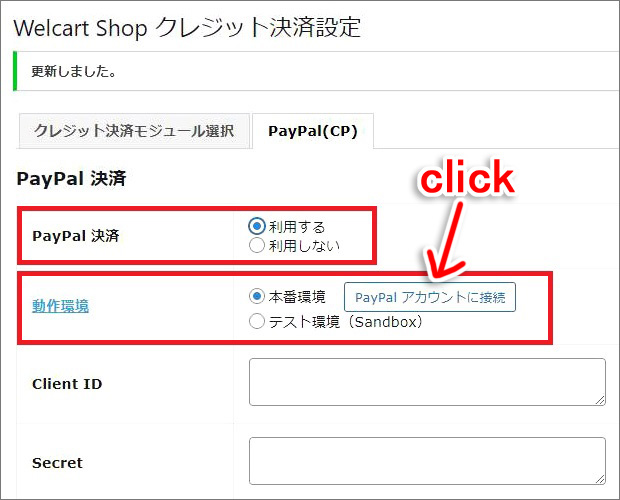
そうすると、タブのところにPaypalのタブが追加されたかと思います。
ここで詳細を設定していきます。開いてみましょう。

▼利用するにチェック。そうすると色々出てきまして。

本番環境とテスト環境とがありますが、テスト環境の場合は、
Client IDとかSecretは、ひとまずデタラメでもOKです。
つまりサイトに表示はされますが、テスト環境なので、購入とかはできない、とこういう訳です。
今回はいきなり本番でやりますが
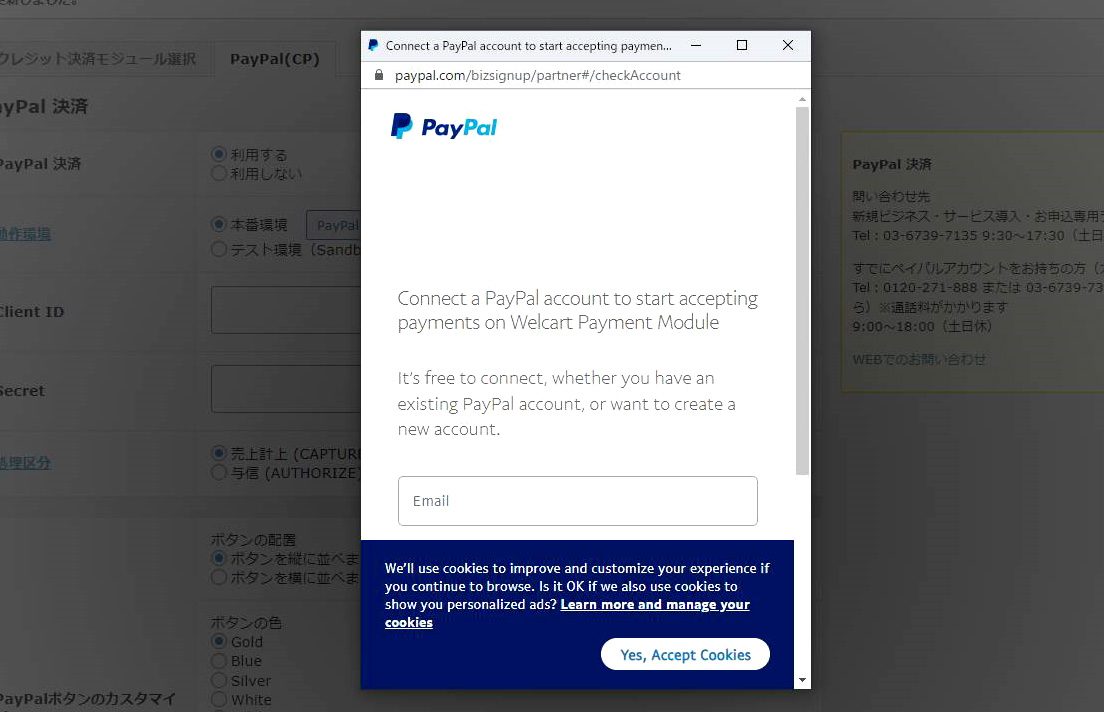
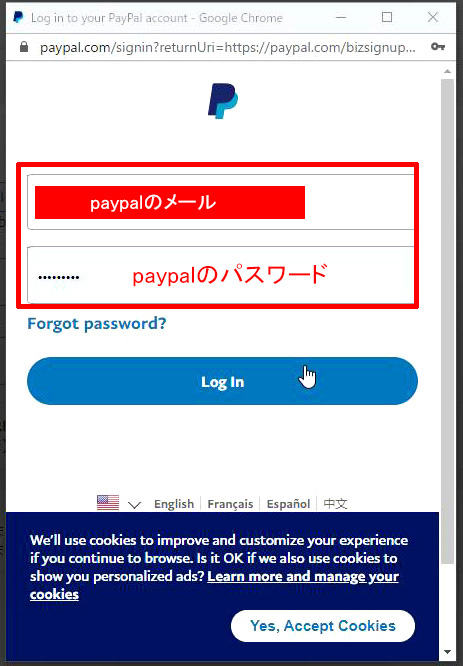
paypalアカウントに接続ってボタンをおすと、ちっちゃいpaypalのログイン画面が出てきます。

ここでpaypalとの紐づけを行います。
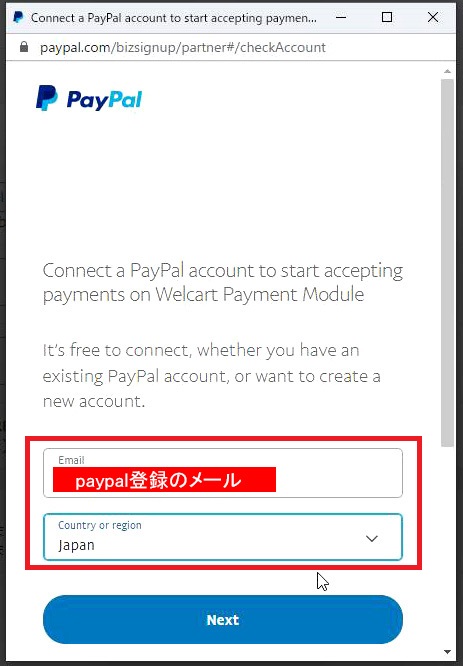
▼paypalに登録のメールを入れて、国をjapan

▼パスワードを入れてログイン

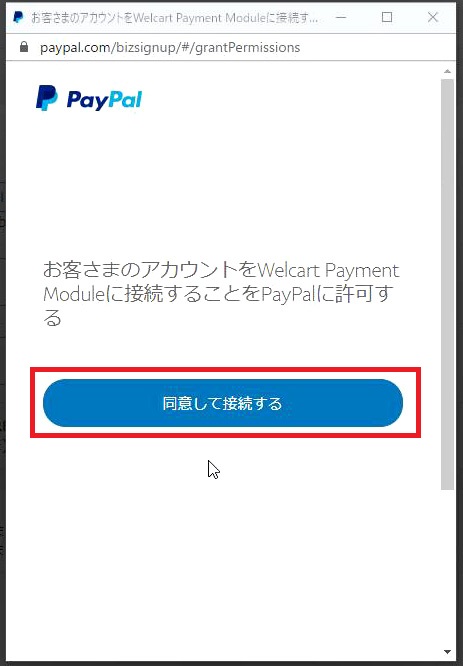
▼同意して接続する

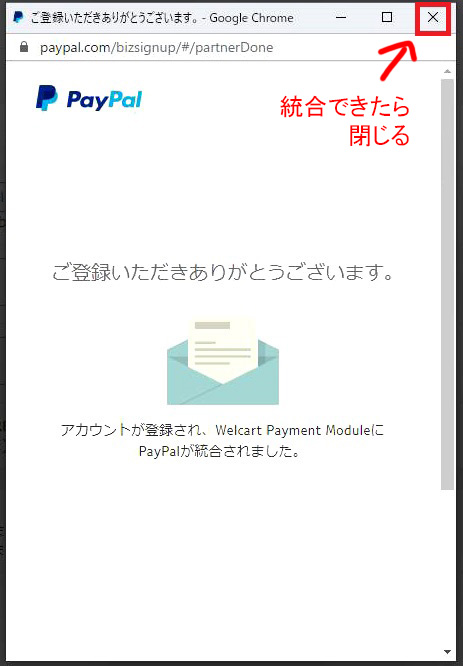
▼welcartと統合完了できたら、この画面は閉じる

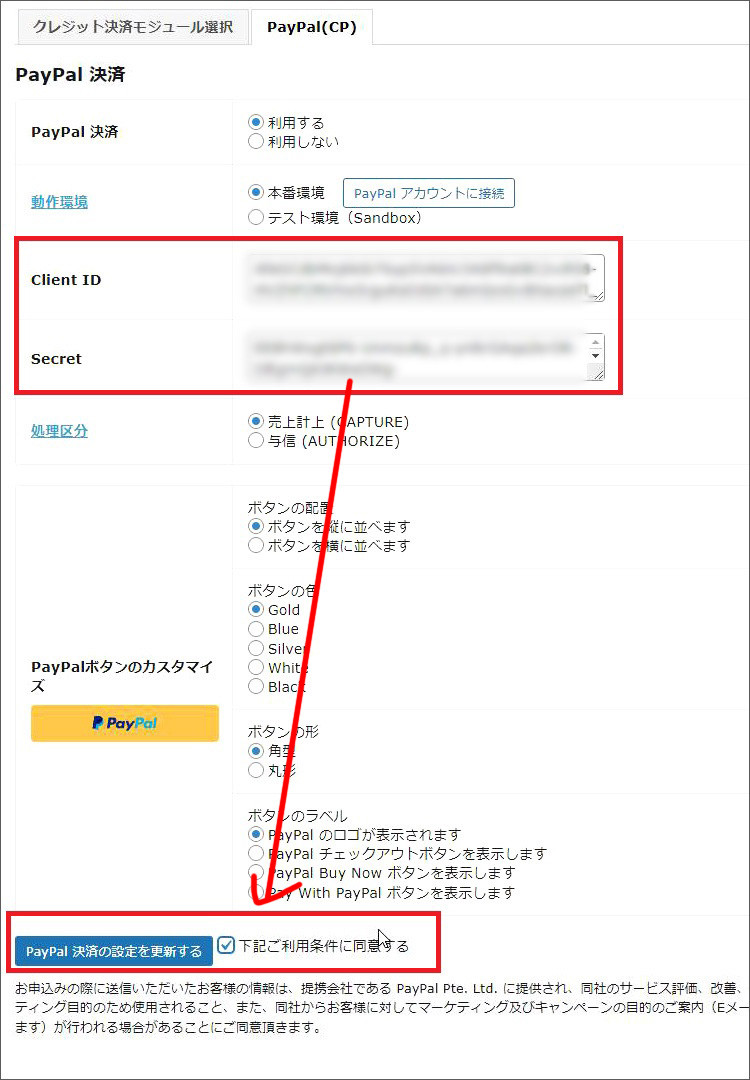
▼ClientIDと、Secretに、コードが入っているのを確認⇒ [条件に同意] ⇒ [設定を更新]

↓↓改めて、基本設定に戻る↓↓

▼基本設定⇒支払い方法
・支払い方法名 paypal
・説明はわかりやすく クレジット決済(←ここはサイトにも表示されるやつなので、わかりやすくしてください)
・決済種別をpaypalにして
新しい支払い方法を追加。 これでOKです。

順番を並べ替えたければ、ドラッグで並べ替えられます。
一番右の決済モジュールっていうのは、先ほどのクレジット決済設定の中にない項目を利用したい場合に使用するので
普通の人は空欄でOKです。
****************
それからここからは補足ですが。
これらの名前は、基本的には変更はしないようにしてください。
これ、購入時、表画面に直接反映されるためだけじゃなくって、受注管理でもこの名前で紐づけられるので、最初のうちはいいんですけど、注文が入ってから途中で名前を変えると、履歴が正常に反映されないとかそういうこともあるようです。(詳細はこちらの公式サイト)
それから、支払い方法を削除する場合も同様で、
最初のうちはいいんですけど、すでに注文が入っている場合は、削除ではなくて「停止」を使うようにしてください。
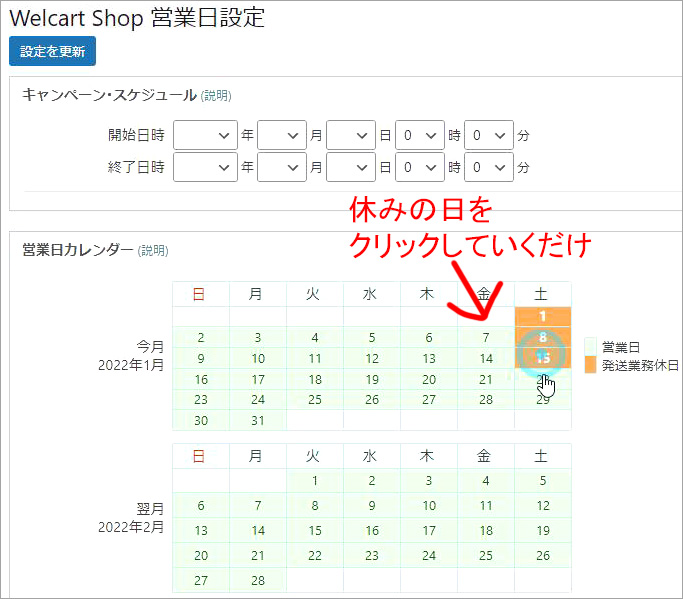
解説03 営業日
▼休みの日をクリックするだけ

▼曜日をクリックすると全列イケる

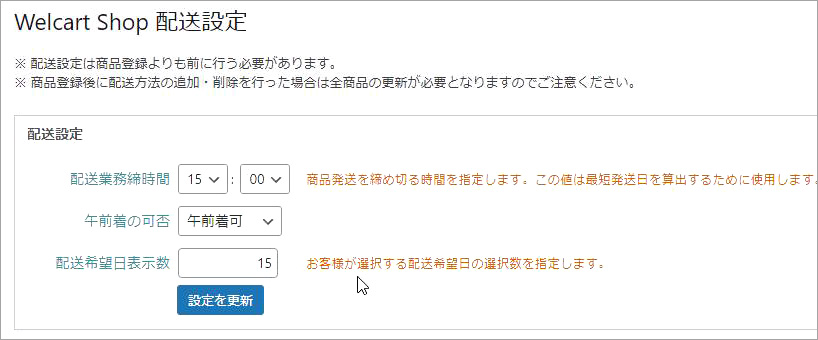
解説04 配送設定
それでは次に、配送設定をしていきましょう。Welcart Shop の中の、配送設定を開いてください。
で、ここも細かく言えばキリがないんですが
ひとまず、最低限これさえやっておけば、なんとかなります、みたいな感じでサラリと紹介していきます。
で、結論から言うとですね、配送名でヤマトとか佐川とか設定して、下のほうの料金。ここを一律200円とか500円とか、っていうふうにしておけば、基本的にはなんとかなります。
<配送業務締め時間>
まあ1つずつやっていきますが、まずは一番上。配送業務締め時間。
要するにこの時間までに受け付けたものは、最低限当日中に発送しますよ、みたいな感じですかね。
あと、ここで設定された時間から、最短お届け日数を算出するので、こだわる方は出来るだけ正確に入力ください。
▽入力例

とか言いながら、自分で運用している別のサイトでは、ここは完全に手をつけてないんですけどね。めんどくさい方はこのままでもOKです。
まあ、例えば15時締め、とかにして
午前着の可否。可、不可を選んでいただく、みたいな感じです。
配送希望日表示数っていうのは、クリックすると説明がでてきますが、お客様が選択する配送希望日の選択数を指定します。ということで、要するに選択肢の数を決めてくださいってことですね。15もありゃじゅうぶんだと思います。
とりあえず今回はシンプルに初期設定の状態のまますすめていきます。
<配送方法>
次に配送方法。
ヤマト運輸一択なのか、ヤマトと佐川が選択できるのか、とかってことですね。ちょっとやってみますか。

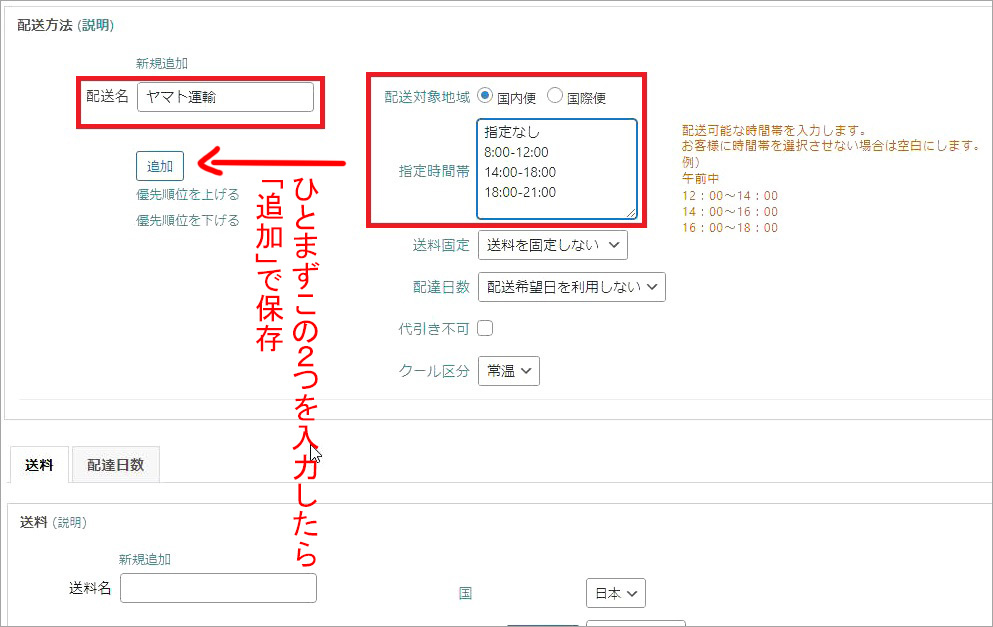
配送名を ヤマト運輸
国内便で
指定時間は、ヤマトのHPを参考にして
指定なし
8:00-12:00
14:00-18:00
18:00-21:00
みたいな感じでいかがでしょうか。まあちょっとザックリですけど、だいたいこんな感じになります。
で、送料固定とか配達日数は、下と連動していますのでいったんこのまま「追加」ボタンを押して、この状態のものを1つ作っておきましょう。
********************************
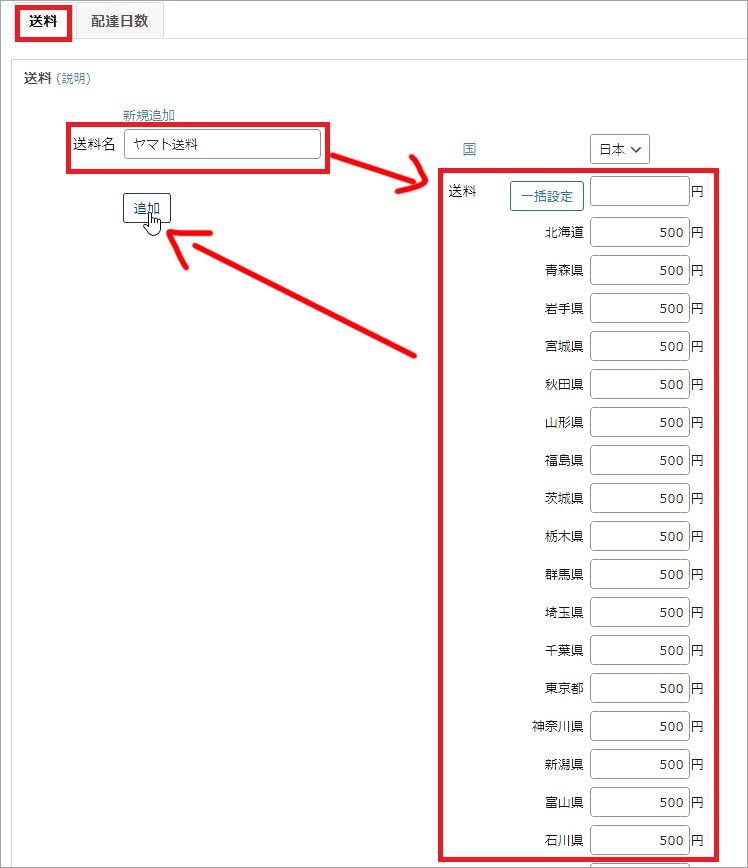
それでは料金を設定していきます。
ちなみにここでは一律設定したい場合なので、商品個別に設定したい場合は不要です。

ひとまず送料名は、上とある程度そろえた方がいいので わかりやすく
「ヤマト送料」 とかにしてあげて、
各エリアごとに、金額を設定してもいいんですが
今回はシンプルに、全国一律500ということで
500 と入れて 一律設定。
これで全国一律500円になりました。
これで「追加」ボタンを押してください。
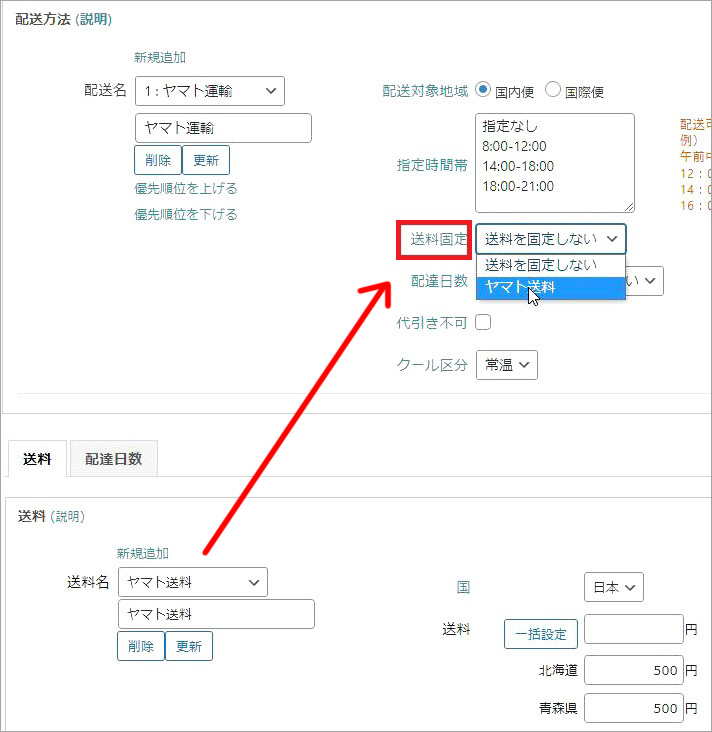
そうすると、上の「送料固定」のところで、「ヤマト運輸」というのが指定できるようになりましたので
この配送方法と、この料金を紐づけすることができました。

変更したら「更新」ボタン。
********************************
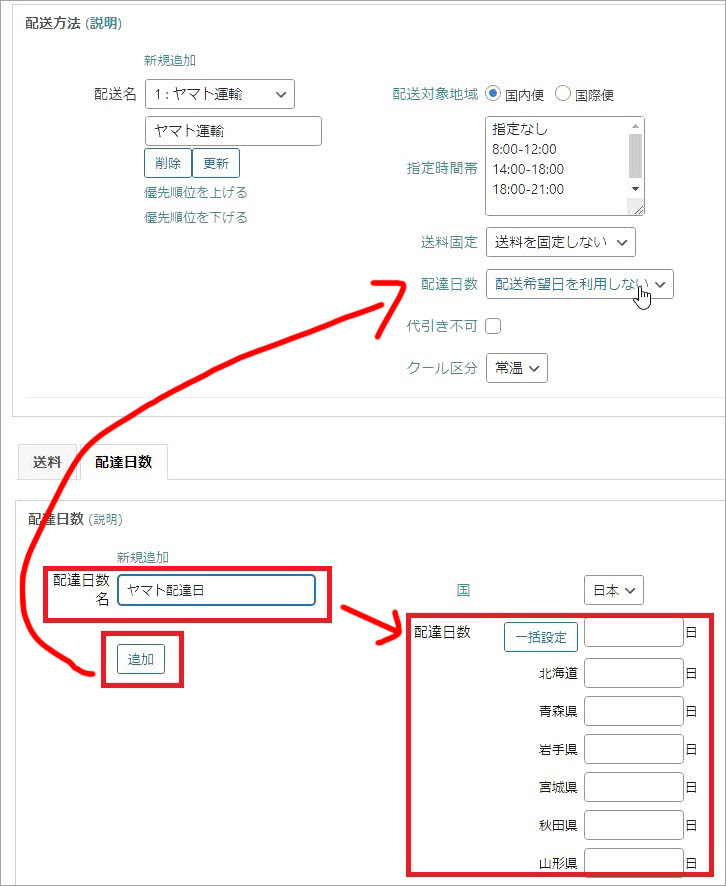
あとは配達日数も同じようにしていけばいいんですが・・・。購入者に選択させたくない、あるいは、細かく設定しすぎるとクレームがかえって心配っていう方なんかは、ここは空欄のままでもOKです。
例えば 名前を「ヤマト配達日」とかにして、日数は先ほどと同じですね。
追加を押して、作ってあげるとこっちで選択できるようになる、というわけです。

今回は送料は設定しますが、日数はあえてやらない、というシンプルバージョンで作っていきたいと思います。
これで1つの配送方法、ヤマトならヤマトの配送方法ができました。あとは同じ手順で、佐川っていうのを作って。時間を決めて、料金を設定して、日数を決めてあげれば配送方法で、ヤマトにしますか、佐川にしますか、っていう選択肢をつくることができるようになります。
解説05 メール設定
それでは次にメール設定をしていきましょう。ここでは注文があった場合のお客さんへ送る自動返信、あるいは自分、まあ厳密には管理者へ送る受注メールなどを設定していきます。
では、Welcart Shop メール設定を開いてください。
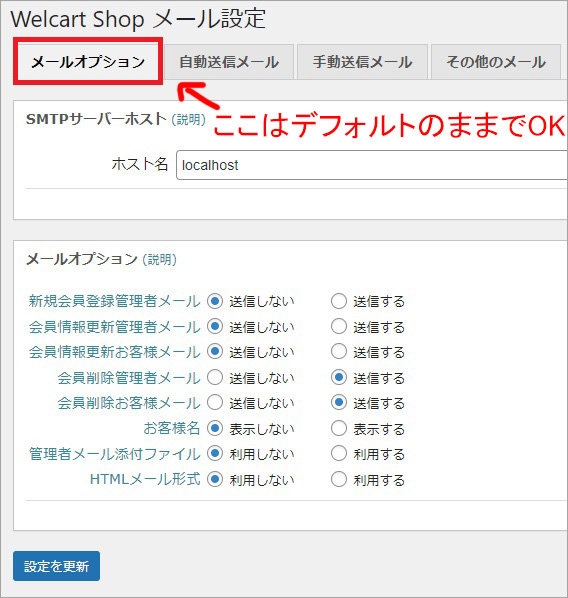
で、最初のこの画面は基本的に触らなくてOKです。

******************************
1)SMTPサーバーホスト
SMTPサーバーホスト、なんか難しいこと言うてますけど、ここは普通は localhost と入れておけばOK。
2)メールオプション
メールオプションの方は、何らかの動きがあった場合に
メールを送信しますか、どうしますかっていう設定ですね。
新規会員登録があった場合、管理者にもメールしますかどうしますか。
会員情報が変更されたとき、管理者に報告メールしますかどうしますか。
といった具合になります。
特にこだわらないと言うかたは、デフォルト設定のままで問題ないと思います。
******************************
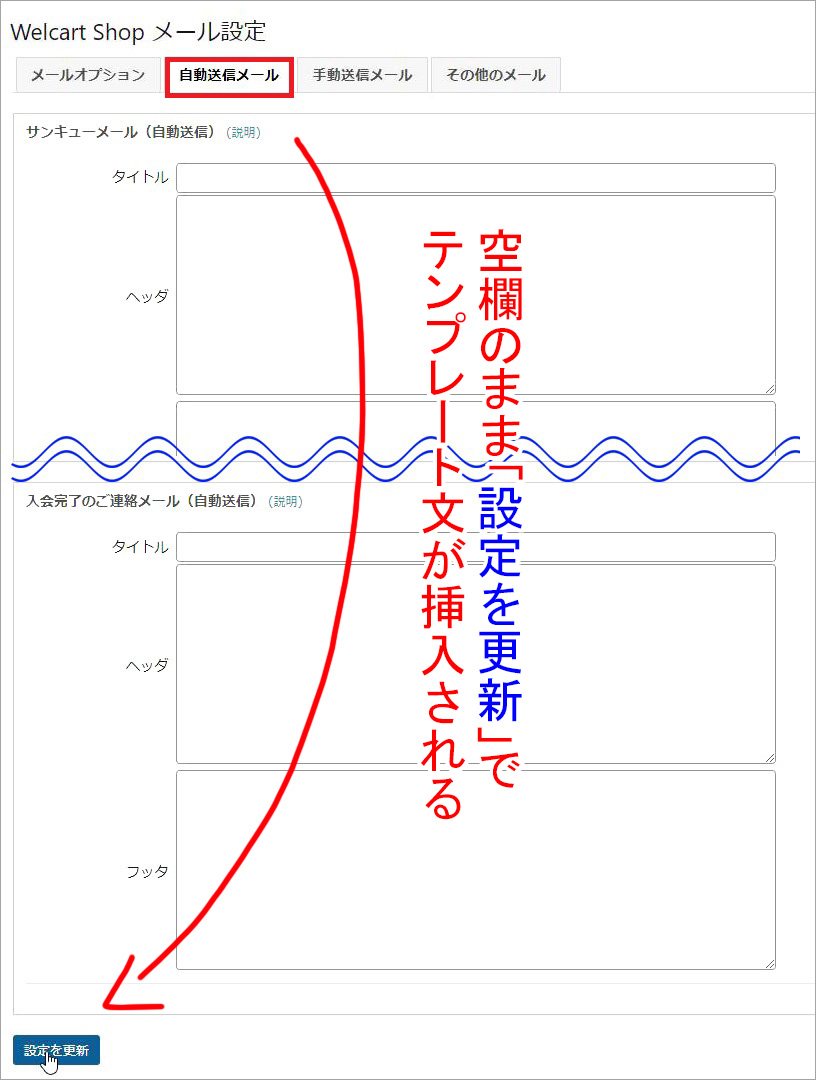
3)そして最後にメールのテンプレート文を決めてあげれば完成です。
で、それぞれ個別に入力いただいても結構なんですが、
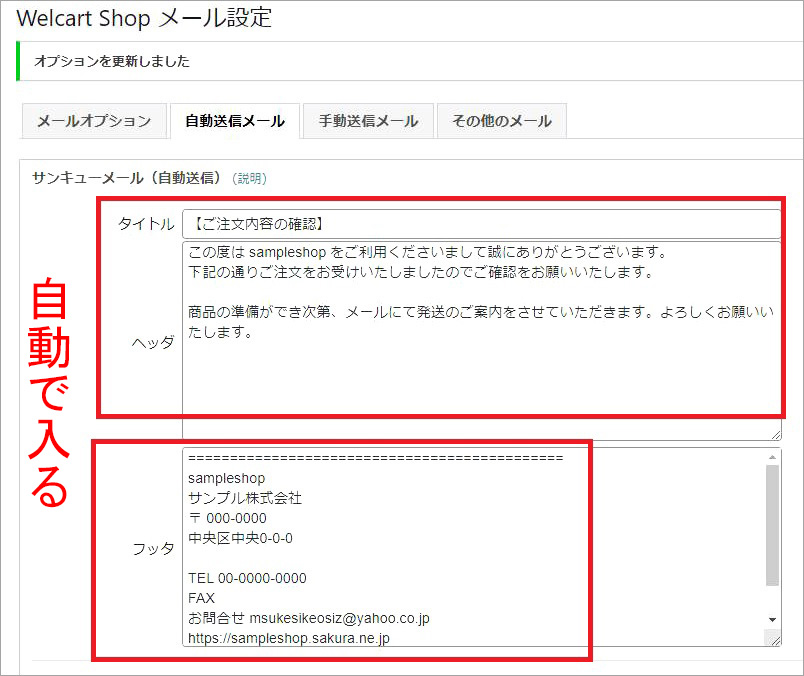
何も書かずに真っ白のまま、一番したの「設定を更新」を押すと、このようにテンプレートが入るので便利です。

↓↓↓

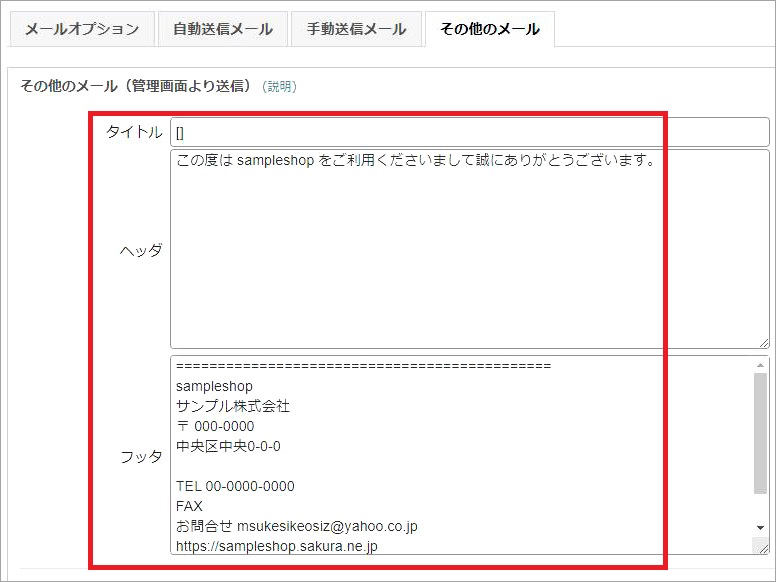
ちなみにフッターのところは基本設定で入力した情報が入っています。
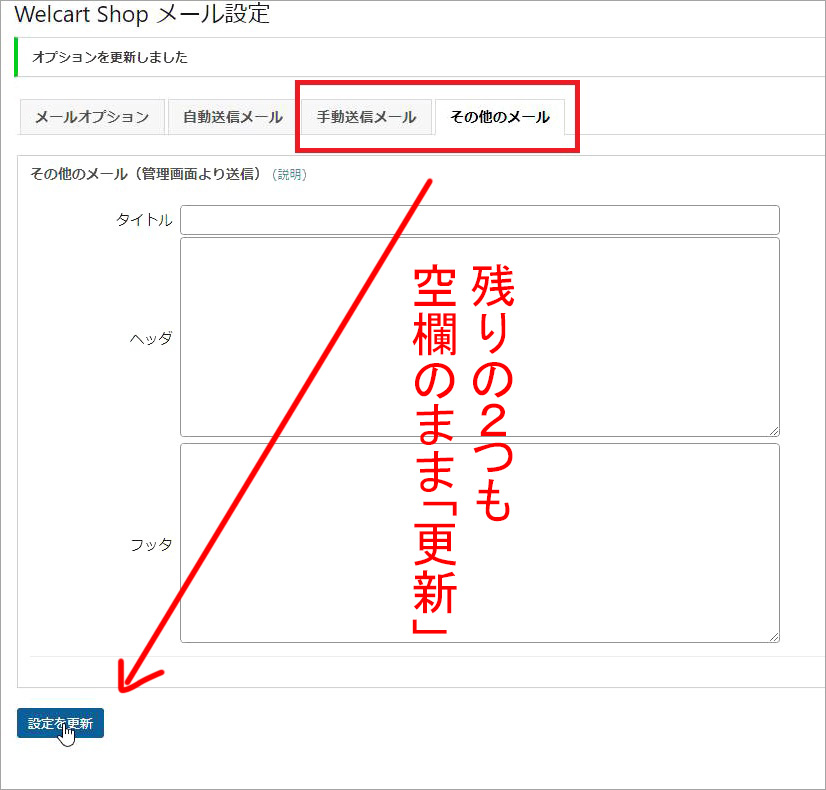
手動のところも、空欄のまま「設定を更新」でテンプレートが入りますし、
同じくその他のメールも、空欄のまま「設定を更新」でテンプレートが入ります。

↓↓↓

あとは必要に応じて変更ください。
まあ、ここも、どこまで手を加えるかっていうのが人によってまちまちなんですけど
例えばですよ、これがイイとかっていう訳ではないんですけど
例えば自分が手を加えるんだったら、
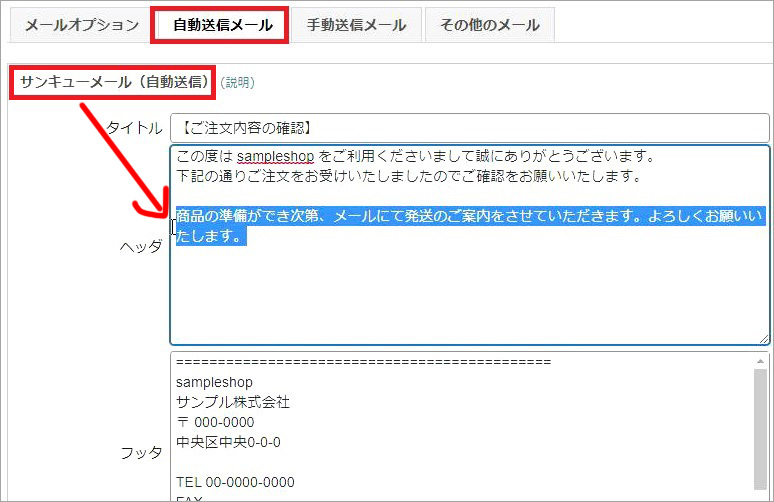
自動送信メールの、このサンキューメールのところ、は

商品の準備ができ次第~うんぬんかんぬん、っていうのをやめて
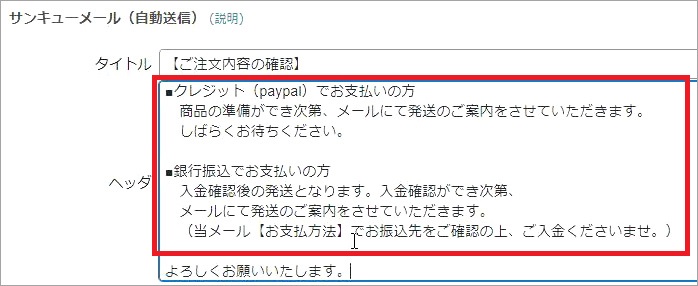
例えば、このように書きなおしたりしています。
==================================

■クレジット(paypal)でお支払いの方
商品の準備ができ次第、メールにて発送のご案内をさせていただきます。
しばらくお待ちください。
■銀行振込でお支払いの方
入金確認後の発送となります。入金確認ができ次第、
メールにて発送のご案内をさせていただきます。
(当メール【お支払方法】でお振込先をご確認の上、ご入金くださいませ。)
よろしくお願いいたします。
==================================
みたいな。
サンキューメールは、注文した人に送信されるやつなので、
クレジットで購入された方は、このように対応さしていただきます。
銀行振込の方は、入金確認ができ次第、発送させていただきます、
みたいに書いておくと、親切かなあと思います。
で、銀行振込の場合は、このメールに加えて、
基本設定の、この振込先も自動でメールに記載されるので
この一文があれば「あ、入金するんだな」っていうのが自動でわかる、ということです。
これは最後、購入のテストのところで確認したいと思います。
解説06 カート設定・会員ページ設定・システム設定
カートページ設定と、会員ページ設定、システム設定なんですが、
これらは、ぶっちゃけ何もしなくてOKなので、説明は割愛。
解説07 (1)商品の登録(画像以外)
それでは、ショップサイトのメイン。商品を登録していきましょう。welcartshop の中の新規商品追加っていうのをクリックしてください。
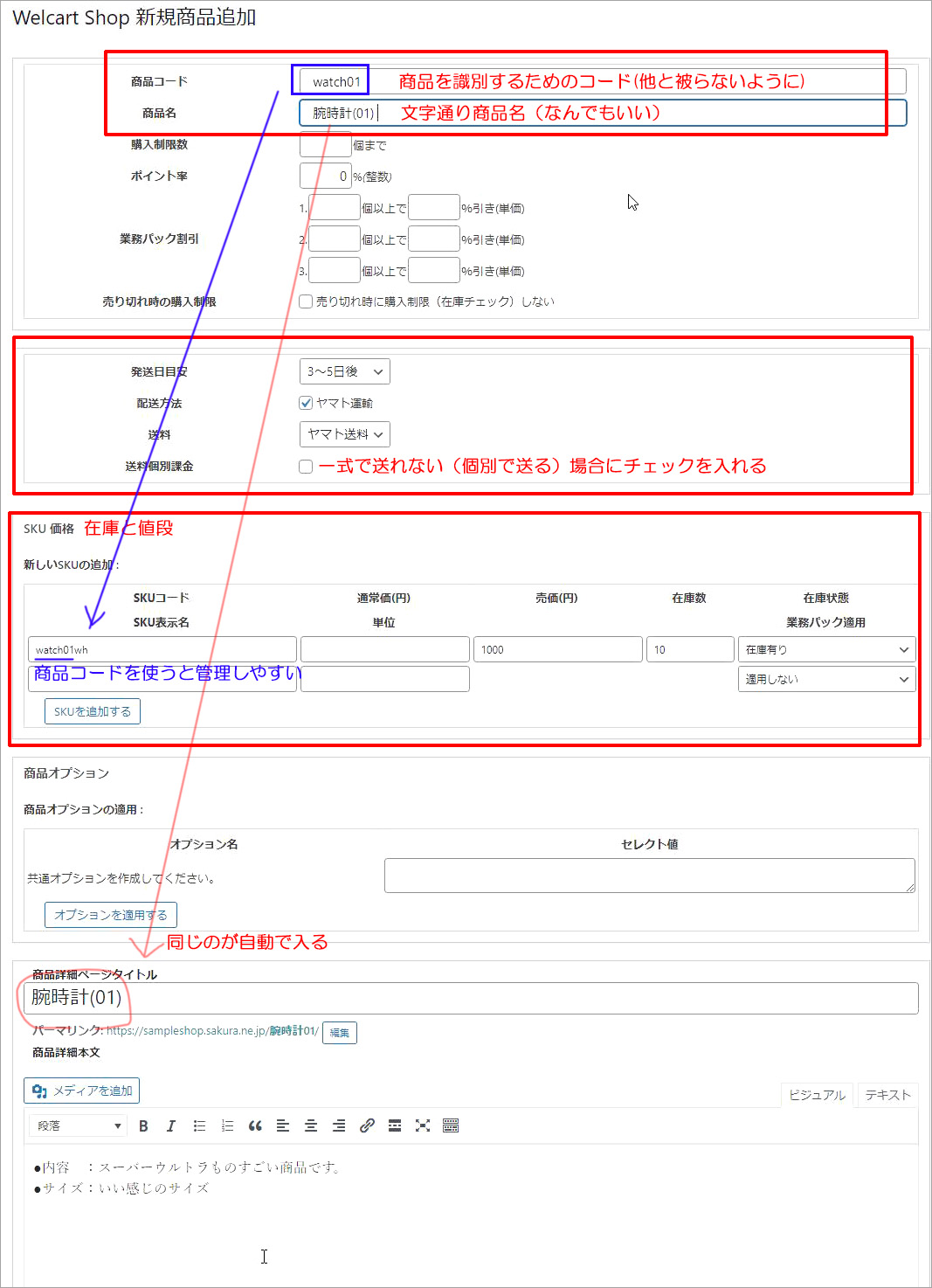
で、新規追加を開いていただくとこのような画面が出てきます。
で、色々項目が沢山ありますが、ポイントというか、難しいのは2つですね。
1つは商品コードと、それからもう1つは、その下にあるSKUコード。
これ以外は商品名はそのままですし、発送とかも見たらわかるかなと思います。
下の方は商品説明とかですね。

それでは順をおって説明しますが。まず商品コード。
これは文字とおり商品を識別するためのコードで、何でもいいんですけど
他と被らないようにしてください。
なので、同じ系統の商品であれば通し番号とかで区別すればいいのかなと思います。
例えばということで実際やっていきましょう。
今回は、このような時計を販売する、という想定で進めます。
ちなみにこれは普通にヒャッキンで買ったやつなので、本当に販売はしません。
なので商品コードは腕時計の通し番号1ということで
watch01
とかにしておきます。
シリーズもので、2つ目3つめは、この数字だけ増やしていけば重複する心配もないのでオススメです。
ちなみに、詳しくはあとで説明しますが、
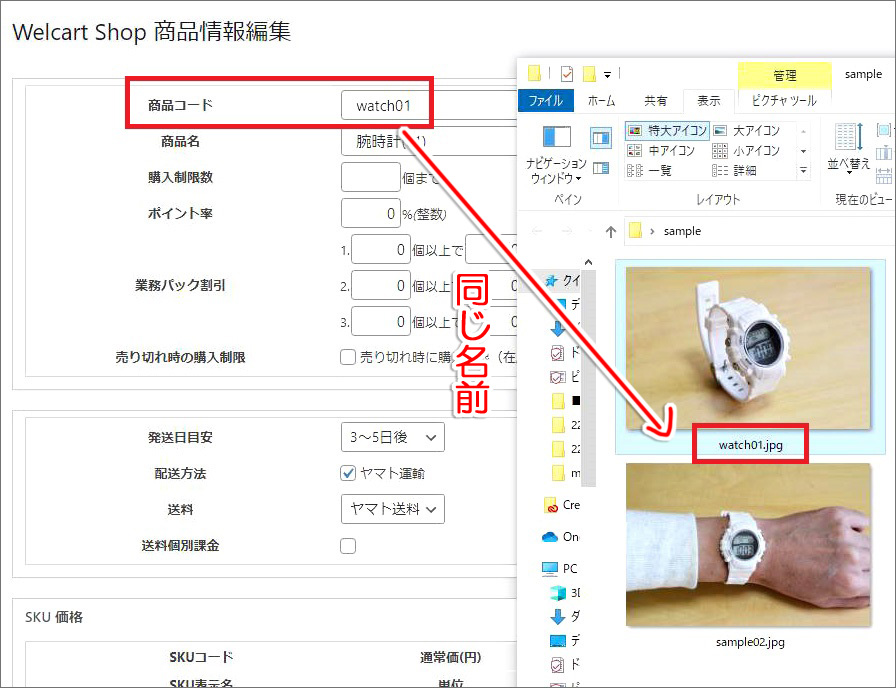
この商品コードと同じ名前の画像をメディアからアップロードすると
この商品の商品画像に紐づけられる、という仕組みになっています。例えばここでいうと
「watch01.jpg」
みたいな画像をアップすると
ここの商品画像になります。画像についてはあとで説明していきますが、軽くあたまに入れておいてください。
で、話しをもどしまして。
次の商品名は正直、わかりやすければなんでもいいです。
ここがページのタイトルになのかと思いきや
実はページのタイトルになるのはこの下の「商品詳細ページタイトル」っていうのがあります。
なのでまあ、紛らわしいっちゃ紛らわしいんですが、
まあ、ここに商品名を入れると自動でタイトルにも入るんですけどね
腕時計(01)
とか。
そうすると基本的には、このながれで商品タイトルも入ります。
---------------------------------
次に購入制限数ですね。一度に購入できる上限ですが
何もしなければ50個でも100個でも購入いただけますし
いやいやおひとり様3つまで、とかであれば 3 みたいに上限を入れてください。
ここでは空欄でいきます。
ポイント率とかもまあこのあたりは任意で設定ください。3%なら「3」とかですね。
とくになければ空欄でOK。
なので1つ目のブロックはこれで完了。この上の2つを入れただけですね。
***************************************
次に発送目安。
ここはももう、見たまんまなので、みなさんのご都合にあわせていただければと思います。
例えば発送日目安「3~5日後」
配送方法は先ほど、配送設定でやったものが選べるようになっていますが
配送方法、ヤマト運輸
送料、ヤマト運輸
送料個別課金っていうのは、商品を買った分だけ送料が加算されますよっていうものです。
例えば、こっちで送料500円にしてても、個別課金にチェックを入れておくと、
2つかったら1000円になる、とかですね。
なので、本とか、比較的小さいものだったら一式送ればいいと思うんですけど
例えば家電製品みたいに比較的大きいものとかはですね、
個別に発送して個別に送料がかかる場合なんかはこっちをご利用ください。
ひとまずここでは無しでいきます。
***************************************
次にSKUコード。
これはこの商品に対する、在庫管理のコーナーだと思ってください。
ちなみにSKUのSはストックのSなので、まあ文字とおり在庫って意味ですね。
ここで値段を決めたり、在庫の数を入力していきます。
それから、同じ商品でも色違い、サイズ違いなど、バリエーションによって
値段が違う、在庫が違う場合には
このSKU、ストックを複数作って、それぞれで値段や在庫を分けていきましょう、とこういうわけです。
Mサイズは安いけども在庫が多い。
LLとかは高いけど、在庫が少なめ、とかですね。
バリエーションが1つの場合は上の商品コードと同じでも行けますが
バリエーションが複数ある場合には、末尾をaとかbとか、区別してあげてください。
例えばホワイトならwh とか
watch01wh
ブラックならbk とか付けてあげるとわかりやすいかと思います。
価格は1000円
在庫は例えば10個。
通常の方に数値を入れると、いわゆる割引っぽい表示になります。
例えば通常1500円のものであれば、ここに1500って入れると、いわゆる値引き表示みたいな感じになります。
ここは空欄でもOKです。
でSKUを追加。
これでSKUコードの追加が完了です。
バリエーションを追加したい場合は、同じようにして新規追加してください。
ここでSKUを追加すると、同じページにそのぶんカートが追加されるようになります。
もしくはですね、これも好き好きですけどページそのものを分けたい場合は
このページを作ったあとで上の方に「複写して新規」っていうのがありますので
黒なら黒だけのページ
白なら白だけのページ、って言う風に、ページそのものを分けるというやりかたもあります。
一応補足として紹介しておきます。
ちなみに自分は、新しくページを作るっていう場合が多いです。
まあ好みの問題ですけどね。
**************************
で、最後、商品詳細ページタイトルは先ほど入れたので商品説明をこの中に入れてください。
あとは、画像を入れたいところなんですが、画像はちょっと特殊なので一旦これで保存しましょう。
はい、これで商品登録ができました。
商品マスターに1つ保存されているのがわかります。
それでは次に、商品画像を入れていきましょう
解説07 (2)商品の登録(画像)
それでは商品画像を設定していきましょう。
welcartは画像がちょっと独特なので、最初のうちは混乱するところでもありますが
商品追加のページには、ご覧のとおり、画像を追加するボタンがありません。
じゃあどうするかって話なんですが
先ほど、商品登録のところで軽く説明しましたが、
この商品画像というのは、この文字列(商品コード)と同じ画像をアップすることで
商品画像に紐づけられます。



なので、商品コードは他と被らないようにしてください、っていうのはそういう意味でもあります。
他と名前がかぶると画像が紐づけられないんですよね。
ここ、最初ちょっと戸惑うかもしれないんですがね、まあ慣れてしまえばどってことないんですが
とにもかくにも実際やってみましょう。
今、ここにこのような画像を用意しました。
名前がsampleになっていますので
これを商品コードと同じ名前にしてあげて
watch01
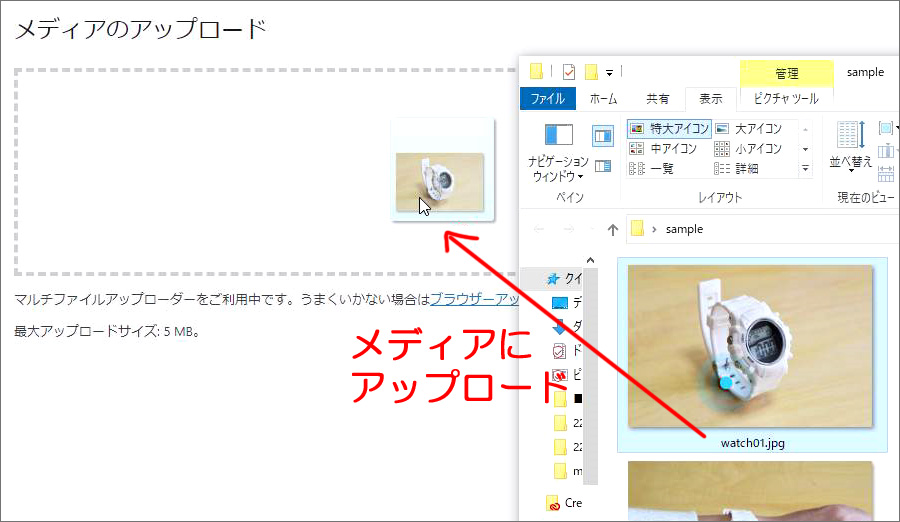
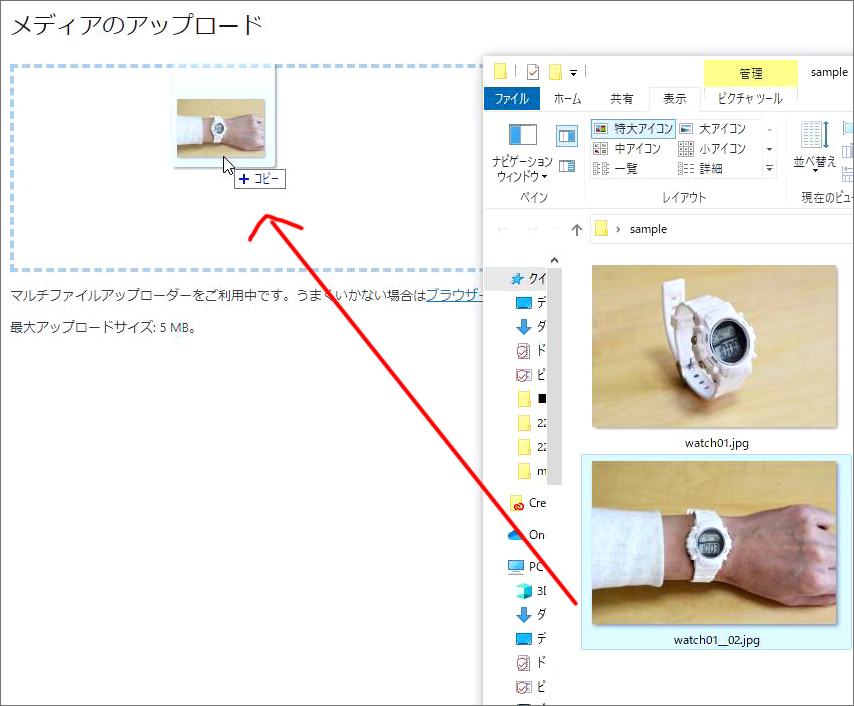
これをメディアからアップロードします。新規追加で、この中に入れてあげましょうと。
はい、実はこれで完了です。ちょっと商品マスターを見てみましょう。(一覧)
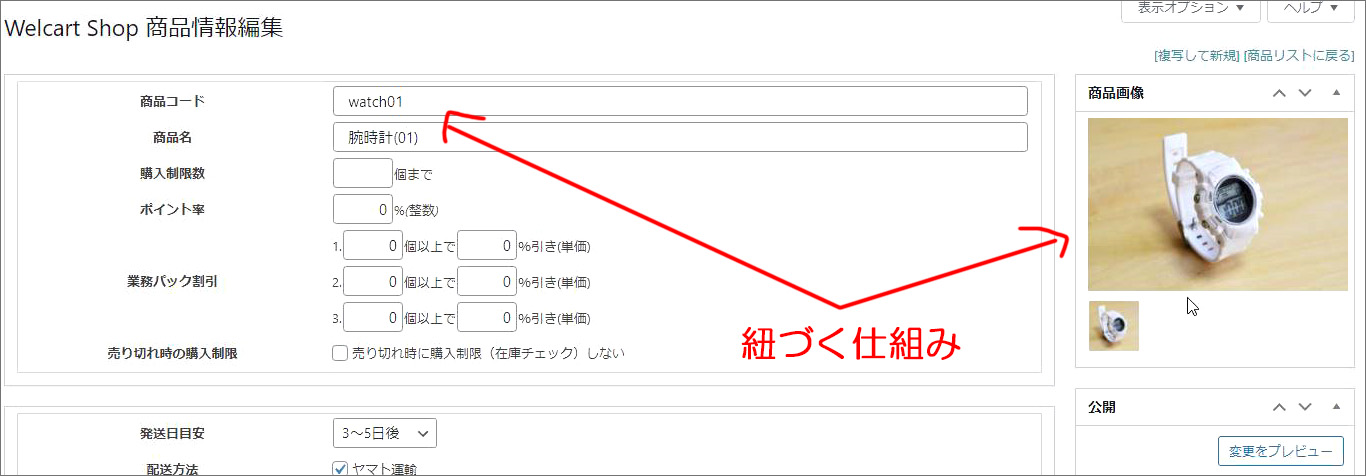
こうですね。ちゃんと画像が紐づけられているのがわかります。一応編集を押して、中身を見てみると、はい、このようにビシっと表示されているのがわかります。
表画面も見てみると・・・
こうですね。
ちゃんと表示されているのがわかります。
クリックすると拡大されたりなんかして。
いい感じですね。
このように、商品コードと画像の名前を一致させることで(←)
商品画像が紐づけられます。
*********************************
【サブ画像】
ちなみに複数入れたい場合は、こちらの公式サイトの説明にあるように
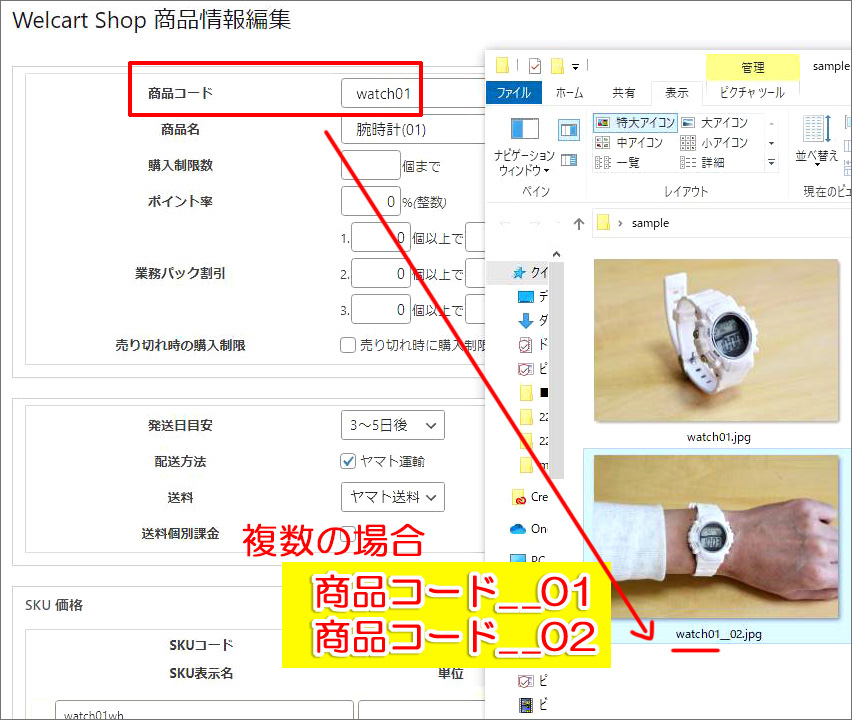
商品コードにアンダーバーを2つ入れて、01とか02とかを付ければいいそうなので・・・


もう1つ、これに
watch01
アンダーバーを2つつけて、02とかにしましょうか。
watch01__02
で、メディアからアップロード。そうすると、商品マスターを見てみると・・・
こうですね、このように2つ目が紐づけられたのがわかります。表画面も見てみると・・・
こうですね。ちゃんと紐づけされているのがわかります。数に制限はないので、同じ名前に番号を付けたものを上げれば一気に登録することも可能です。
********************************************
で、ここからは補足ですが。
このやり方に慣れてしまえばですね、もう名前を付けるだけだったり番号を変えるだけだったりで
簡単っちゃ簡単なんですが、普段のブログとは勝手が違うので、ちょっとやりにくいなあという方はですね
プラグインでwelcartと入れていただくとですね

Image Uploader for Welcartっていうプラグインもあるようなので、
これを使うと、いわゆる投稿ページとかに画像を追加する感じで掲載できるそうなので、ご利用されてみてください。
ただですね、この動画収録時点では、最終更新が2年前ということで更新が止まっているので
ちょっとここでは説明は割愛します。
解説09)トップページ
それでは、最低限、ショップ運営に設定すべきことは一通り終わったので
実際の表画面を見ていきましょう。
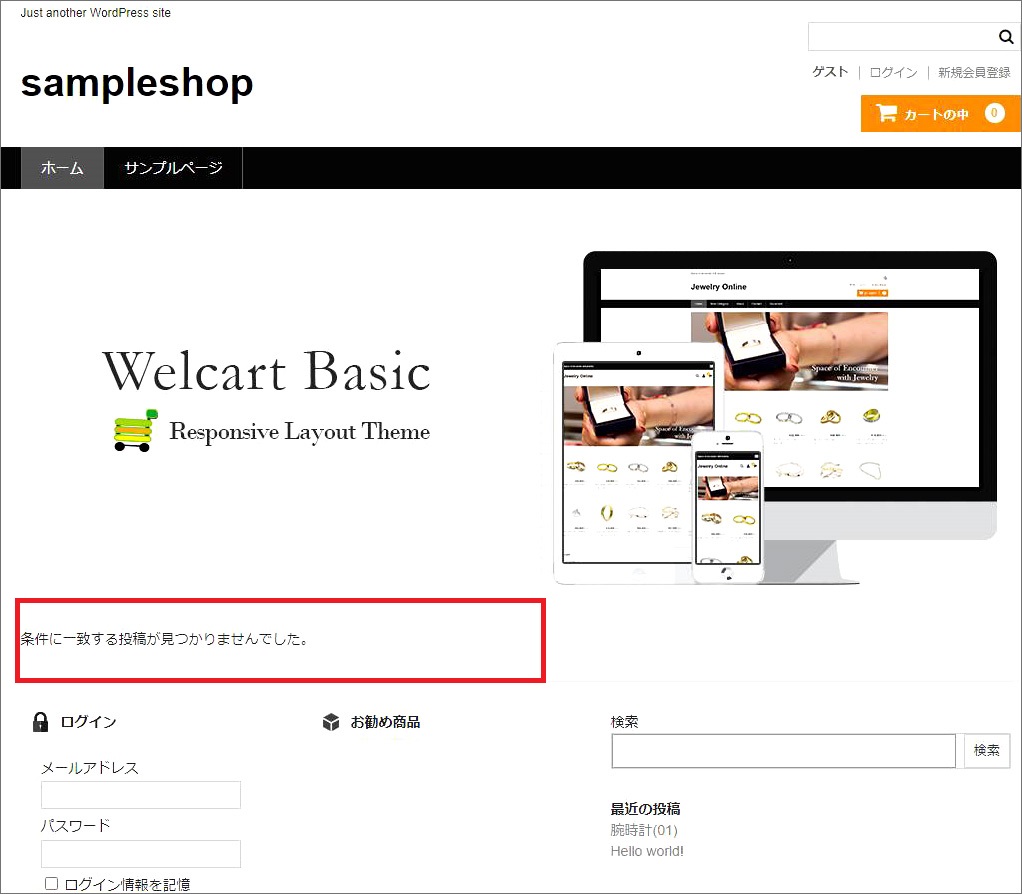
で、ひとまず今の表画面を見てください。

今は商品を追加したのに、ここに表示されてないのがさみしいですね。
結論からいうと、ここには追加した商品全部が表示されるんじゃなくって、Welcart Basicのテーマでトップページに表示するには
「オススメ商品」が表示される仕組みのようなので、表示したい商品の「オススメ商品」にチェックをいれてあげましょう。

管理画面、Welcart Shopの商品マスターで、該当商品をクリックして、右側の商品カテゴリーの「お勧め商品」にチェックを入れてください。で更新。

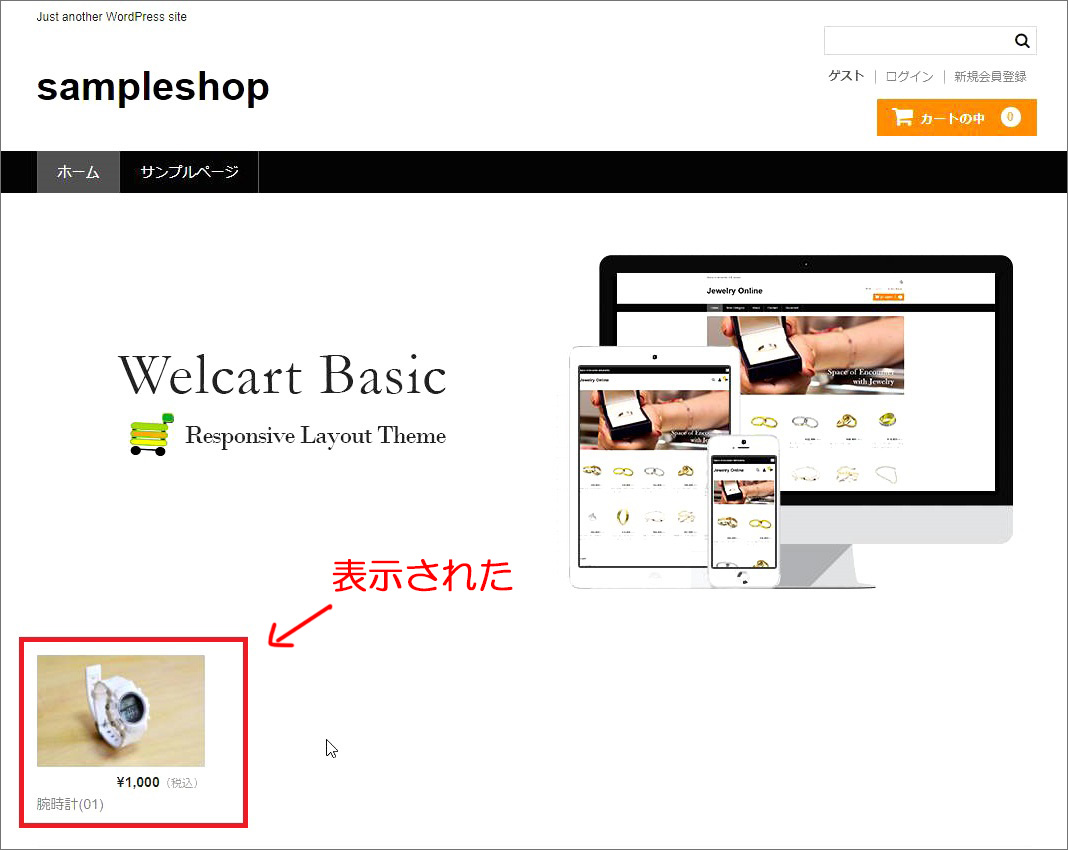
これで表画面を見てみると、このように表示されているのがわかります。
ちなみにスマホで見ると、こんな感じとか、ですかね。
------------------------------------
それから新しくカテゴリーを作りたいときは、投稿ページと同じく
投稿の中のカテゴリーからいつものように作ってください。
強いていうなら、商品のカテゴリーの場合は、投稿と区別するために、
右側の例にならって
親カテゴリーを「商品」にして、この商品を親とする、子供のカテゴリーとして配置してください。
そうしないと投稿扱いになってしまいます。
あと、デフォルトで用意されているカテゴリーは、
welcartで必要なものなのでいじらないようにしてください。
------------------------------------
で、もう一度表画面に戻っていただいて・・・
あとは下の方とかはウィジェットで追加する感じなので
このあたりはワードプレス本体の使い方になるので、そのあたりは既にご存知ということで割愛します。
一応場所だけ説明しておくと、このあたりは
外観⇒ウィジェット、ここで追加してください。
ちなみに自分は、デフォルトのブロックを追加していくスタイルがどうも苦手なので
Classic Widgets のプラグインを入れて
このように従来型の、パネルを左から右に入れていく、っていう方式を愛用しています。
例えば、右の下にカレンダーを追加したい場合は
ホームウィジェットエリアの右に
Welcartカレンダーを入れてあげると
このようにカレンダーが追加される、とかそんな感じですね。
メニューをいじっていきたい場合は、
メニューをクリックして
何か名前をつけましょう。
例えばMain Navigationとかにしてあげて
ヘッダーナビゲーションにチェックをいれてメニューを作成
これでヘッダーに表示したい項目を左から選んで追加すると。
まずはトップページは、カスタムリンクで
URLはこれなので、貼り付けて
文字はトップとかにしてあげて、メニューに追加。
これで保存をすると、このようにトップっていうのが保存されますし、
同じように、メンバーとか、カートとかを追加したければ追加して保存。
今はないですけど会社概要とか、お問い合わせの固定ページを作ると
この項目に表示されるので、同じように追加すればOKとかそういう感じになります。
まあこのへんは、welcartというより、ワードプレス本体の使い方になるので、詳細は割愛します。
ここのメイン画像を変えたい場合は、カスタマイズっていう項目から変更、とかですね。
ただまあ、今回使っているのがWelcart Basicっていう無料のテーマなんで
ある程度見た目には限界があると思いますので、
どうしても細かいデザインとか、ビジュアルにこだわりたいという方は公式サイトに有料のこういうテーマとかもありますのでご検討されてみてください。


