
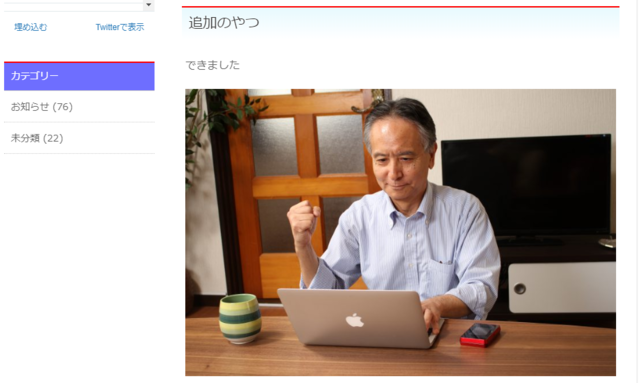
国内でも最も利用者の多いワードプレステーマの1つ、Bizbector。
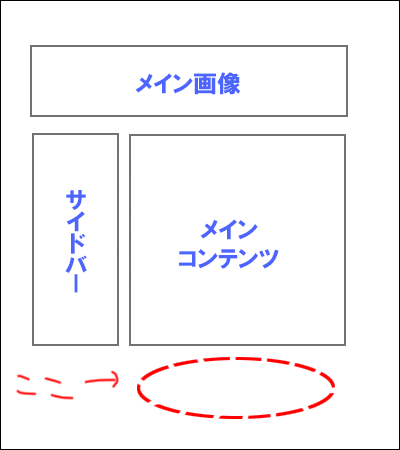
ウィジェットのコンテンツエリア(トップページ)が1つしかないので
もう1つ増やす方法です。

↓↓

いじるのは2つ。
最初にfunction.php(ウィジェットの機能を追加)
次にfront-page/php(ウィジェットを表画面に表示できるようにする)
これだけです。
以下の内容をコピーでもだいたいイケると思いますが
かならずバックアップを取ってください。
※とくにfunction.phpは余計な空白や改行など、ちょっと余計なことをしただけで真っ白になります。
【前半】
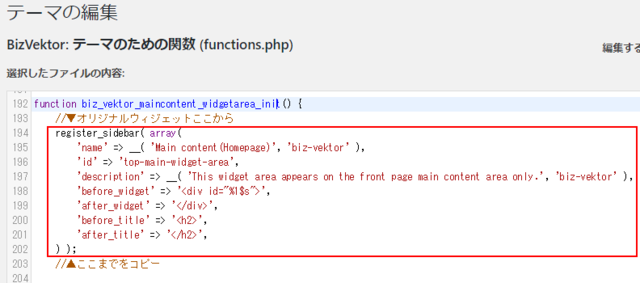
1) functions.phpで該当箇所をコピー

function biz_vektor_maincontent_widgetarea_init() {
直下にある下記コードをコピー
//▼オリジナルウィジェットここから
register_sidebar( array( 'name' => __( 'Main content(Homepage)', 'biz-vektor' ), 'id' => 'top-main-widget-area', 'description' => __( 'This widget area appears on the front page main content area only.', 'biz-vektor' ), 'before_widget' => '<div id="%1$s">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', ) );
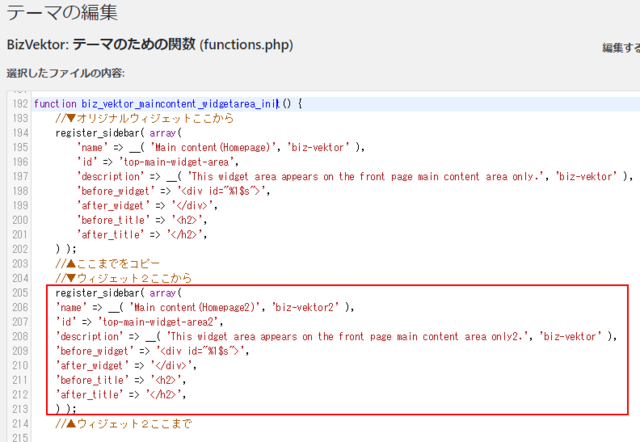
2)「1」を直下に貼り付け。ただし、「name」「id」(もしdescriptionがあればdescriptionも)被らない名前に変更。
ここでは「2」を追加しました。(無駄な改行や空白はやめましょうね。エラーの原因になります)

//▼ウィジェット2ここから
register_sidebar( array( 'name' => __( 'Main content(Homepage2)', 'biz-vektor2' ), 'id' => 'top-main-widget-area2', 'description' => __( 'This widget area appears on the front page main content area only2.', 'biz-vektor' ), 'before_widget' => '<div id="%1$s">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', ) );
//▲ウィジェット2ここまで
それぞれの意味はこちら
name:(ウィジェットの名前)
id :(ウィジェットの id)
description:(説明)
before_widget:(ウィジェットの前のテキスト)
after_widget :(ウィジェットの後のテキスト)
before_title :( タイトルの前のテキスト)
after_title :(タイトルの後のテキスト)
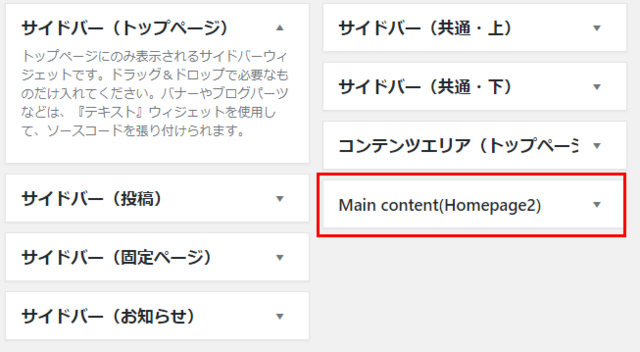
はい、これで既にウィジェットエリアに、今のが追加されていると思います。

これで半分終わりです。あとはfront-page.phpに追加してあげましょう
【後半】
あとは「1」をサイトで表示する箇所を指示してあげればOK。
例えば、今回はトップページなので「front-page.php」
掲載位置は、わかりやすく、コンテンツメインの、さらに下(要するに一番下)に表示させる方法です。

コピーする箇所は
<div id="content-main">
<?php
if ( biz_vektor_is_plugin_enable('widgets') && is_active_sidebar( 'top-main-widget-area2' ) ) :
dynamic_sidebar( 'top-main-widget-area2' );
else :
/*-------------------------------------------*/
/* No use main content widget
/*-------------------------------------------*/
// Widget guide message
if ( is_user_logged_in() == TRUE && biz_vektor_is_plugin_enable('widgets')) {
if ( current_user_can('activate_plugins') ) { ?>
<div class="adminEdit sectionFrame">
<p>トップページに表示する項目は<a href="<?php echo admin_url().'customize.php';?>">テーマカスタマイザー画面</a>あるいは<a href="<?php echo admin_url().'widgets.php';?>" target="_blank">ウィジェット編集画面</a>より、表示する項目や順番を自由に変更出来ます。<br />
『メインコンテンツエリア(トップページ)』ウィジェットにウィジェットアイテムをセットしてください。</p>
</div>
<?php }
}
// page content
if ( have_posts()) : the_post();
if (get_post_type() === 'page') :
$topFreeContent = NULL;
$topFreeContent = get_the_content();
if ($topFreeContent) : ?>
<div id="topFreeArea">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . 'Pages:', 'after' => '</div>' ) ); ?>
</div>
<?php endif; // $topFreeContent ?>
<?php endif; // get_post_type() === 'page' ?>
<?php if ( is_user_logged_in() == TRUE ) {
?>
<div class="adminEdit">
<?php if ( current_user_can('activate_plugins') ) : ?>
<p class="caption">
<?php esc_html_e( '* In admin [Settings] » [Display Settings], if the front page is not set to a [page], nothing is displayed in this area.', 'biz-vektor' ); ?><br />
<?php esc_html_e( '* If empty, the body of a page that you set as the front page does not display anything.', 'biz-vektor' ); ?><br />
<?php // esc_html_e( '* If you have set a specific page as the front page, pagination does not appear at the bottom.', 'biz-vektor' ); ?>
</p>
<?php endif; ?>
<span class="linkBtn linkBtnS linkBtnAdmin" style="float:left;margin-right:10px;"><?php edit_post_link( __( 'Edit', 'biz-vektor' ) ); ?></span>
<?php if ( current_user_can('activate_plugins') ) : ?>
<span style="float:left;margin-right:10px;"><a href="<?php echo site_url(); ?>/wp-admin/themes.php?page=theme_options#topPage" class="btn btnS btnAdmin">
<?php esc_html_e('Title display settings', 'biz-vektor'); ?>
</a></span>
<span><a href="<?php echo site_url(); ?>/wp-admin/options-reading.php" class="btn btnS btnAdmin">
<?php esc_html_e('Change the page to be displayed', 'biz-vektor'); ?>
</a></span>
<?php endif; ?>
</div>
<?php } // login ?>
<?php endif; // have_posts() ?>
<?php get_template_part('module_topPR'); ?>
<?php if ( function_exists( 'biz_vektor_topSpecial' ) ): biz_vektor_topSpecial(); endif; ?>
<?php get_template_part('module_top_list_info'); ?>
<?php get_template_part('module_top_list_post'); ?>
<?php endif; ?>
<?php do_action('biz_vektor_fbLikeBoxDisplay'); ?>
<?php do_action('biz_vektor_snsBtns'); ?>
<?php do_action('biz_vektor_fbComments'); ?>
</div>
<!-- #content-main -->
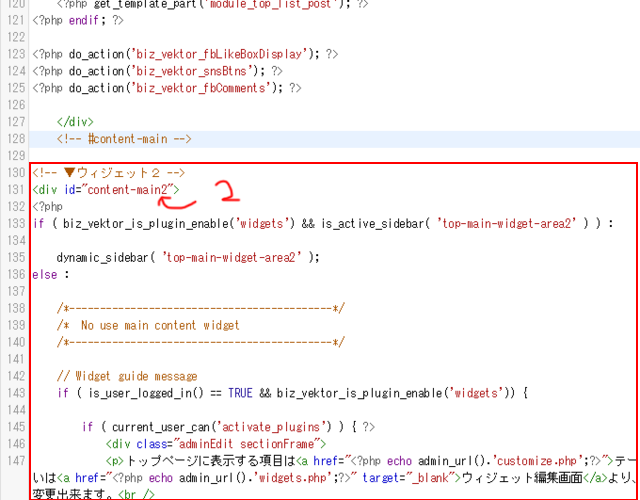
でその直下、つまり
<!-- #content-main -->
の下に、今のやつをそのまま貼り付けます。
idはcontent-main2にでも変更しておきましょう。

最後に「ファイルを更新」。
-------
以上!!!
お疲れした!
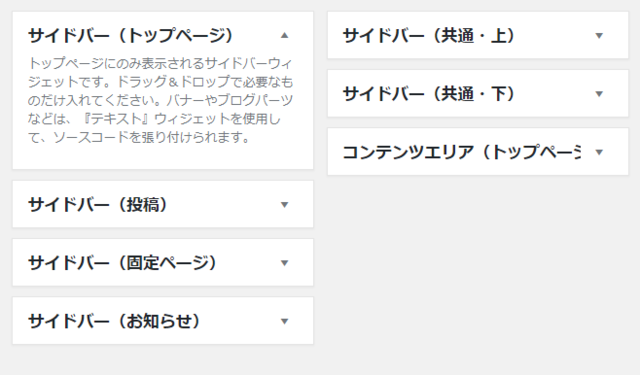
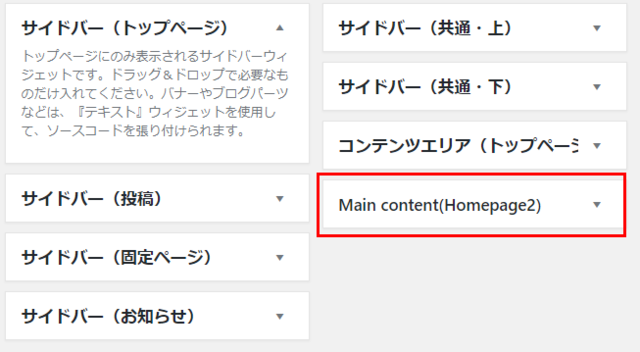
ためしにウィジェットでやってみましょう。
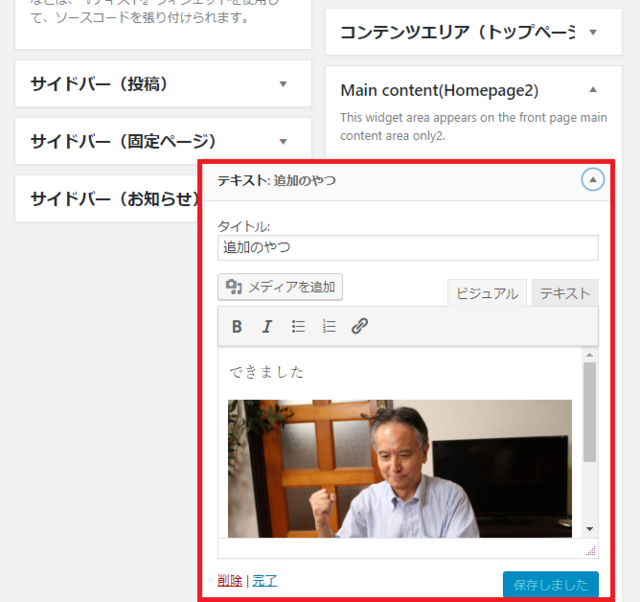
管理画面の外観⇒ウィジェットとすすむと、Main content(Homepage2)が追加されています。
とりあえず私はテキストウィジェットを追加してみました。

表画面に表示されていればご名算
↓↓↓