
|
▼コード自体はこちらをご参考ください(動画内の書き方は微妙に古いので「作業風景」として参考ください) ↓↓↓ |
ただ、値が何も入力されなかった場合の処理が出来ていませんでしたので
今回は「if文」を使って「値が入力されなかった場合」と「それ以外」の条件分岐をしていきましょう。
動画
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/et1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:ems="10"
android:hint="数字を入力(1)"
android:inputType="number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="数字を入力(2)"
android:inputType="number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et1" />
<Button
android:id="@+id/btnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="クリック"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et2" />
<TextView
android:id="@+id/tvAns"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="答え"
android:textSize="36sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnAdd" />
<Button
android:id="@+id/btnClear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:text="clear"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.addapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//1)Viewの取得(idで)
var et1:EditText = findViewById(R.id.et1)
var et2:EditText = findViewById(R.id.et2)
var btnAdd :Button = findViewById(R.id.btnAdd)
var tvAns :TextView = findViewById(R.id.tvAns)
var btnClear:Button =findViewById(R.id.btnClear)
//2)クリック処理(足し算)
btnAdd.setOnClickListener {
//4)条件分岐
if(et1.text.toString().equals("") || et2.text.toString().equals("")){
//(4-1)エラー処理:トースト
//Toast.makeText(this,"数字を入力してください",Toast.LENGTH_LONG).show()
//(4-2)エラー処理:アラートダイアログ
AlertDialog.Builder(this)
.setTitle("ERROR!")
.setMessage("数字を入力してください")
.setPositiveButton("OK",null)
.show()
} else {
//Edit(編集型) ⇒ String(文字)型 ⇒ int型
var sum =et1.text.toString().toInt() + et2.text.toString().toInt()
tvAns.text = "合計は" + sum
}
}
//3)クリア処理
btnClear.setOnClickListener {
et1.text.clear()
et2.text.clear()
tvAns.text ="答え"
}
}
}
テキスト
kotlinで、if文(条件分岐)について解説します。
前回、簡単な足し算アプリを作りました。
初めてご覧になる方は、こちらをご参照ください。
で、復習ですが、
値を入れると足し算ができるという簡単な計算アプリでした。
ただし、値を何も入れなかった場合、
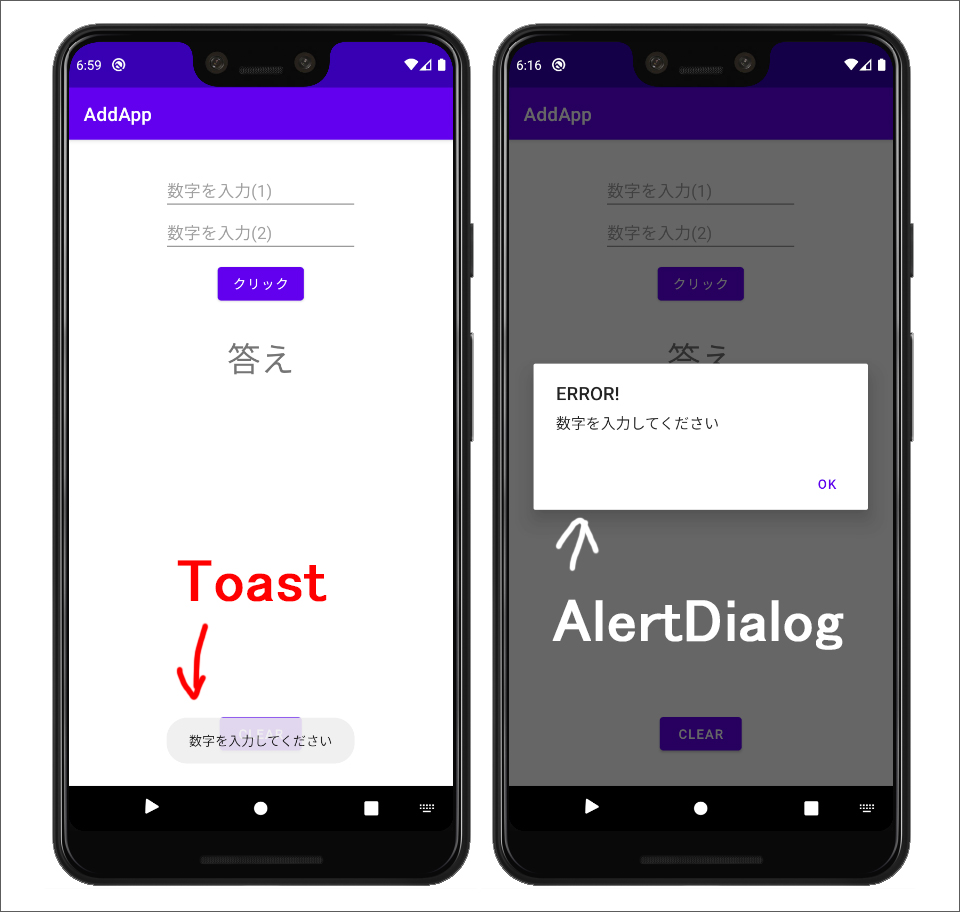
このように、エラーメッセージが出るように処理をしていきましょう。

if文で、値が入力されない、空っぽだった場合はこう、
入力された場合はこう、という
条件分岐をしてあげます。
それではいきましょう。
***********************************
まず前回のコードにif文で、条件分岐をしていきます。
場所は、クリックボタンを押した時なので
2のクリック処理の下ですね。
//4)条件分岐
if文は
if(条件){
そうだった時
}else{
そうじゃなかった時
}
という構文になっています。
条件には「空文字だった時」を後で書いていきます。
空文字だった時のエラー処理をこの中に記載。
そうじゃなかった場合、つまり、ちゃんと入力されていたら、
足し算をさせるので、
前回の「2」をここに入れてあげます。
else{
//2)Edit(編集型) ⇒ String(文字)型 ⇒ int型
var sum =et1.text.toString().toInt() + et2.text.toString().toInt()
tvAns.text = "合計は" + sum
}
***********************************
それでは、条件を書いてあげましょう。
et1もしくはet2が空っぽだった場合、ということなので
1つずつやっていきましょう。
まずet1のテキストが空っぽはこのように書きます。
et1.text.toString().equals("")
ここで注意が2つあります。
1つは、前回は計算するのでこの続きで.toInt()って書きましたが、
今回は、文字が空っぽかどうかを判断するので、つまり計算しないので
文字型のStringまででOKです。
それから、数字が等しい場合は==ですけれども文字が等しい場合は、文字でイコールズと書いてあげます。⇒訂正:kotlinの場合は「==」でOK(裏で.equalsが動いているため)
""の中に、等しいかどうかの文字を入れてあげればいいんですけども
今回は空っぽ、ということなので""の中は空っぽです。
これでet1の文字が空っぽと等しい場合、というのが出来ました。
あとは、同じことをet2も書いてあげればOKです。
条件演算子で
AかつB、の場合は&&
AもしくはB、の場合は||で繋いであげます。
今回は、AもしくはBが空っぽだった場合としたいので
||で繋いであげて
et2のテキストが空っぽだった場合、とつなげてあげます。
et2.text.toString().equals("")
あとは空っぽだった場合のエラーメッセージを出してあげれば完成です。
エラーの出し方も色々あるんですが
今回、メジャーな2つ紹介しておきます。
1つは、ふわっとメッセージを出す「トースト」
//(4-1)エラー処理:トースト
もう1つは、画面にダイアログボックスを表示させる、アラートダイアログ。
//(4-2)エラー処理:アラートダイアログ
***********************************
【トースト】
それでは、まずトーストからやっていきましょう。
これはもう、完全に決まり文句なので覚える必要はないです。
検索すればひな形が山ほど出るので。
Toastって入れると、出てきますのでエンター。
このインスタンスっていうことでthis。
これももう決まり文句。
で、中にメッセージを入れれば完成です。
Toast.makeText(this, "数字を入力してください", Toast.LENGTH_SHORT).show()
これだけです。
それではエミュレータで確認してみましょう。
何もしないと、
下にふわっとメッセージが出ているのがわかります。
これをトーストといいます。
トースターからパンがふわっと出てくるのと似ているからトーストと言うそうです。
(kt画面)
この一文はもう決まり文句なので、一言一句覚えなくていいですからね。
覚えるんだったらToastだけ覚えてください。
ひな形は検索すれば出てきます。
一言一句覚えようとすると、挫折のもとです。
Toastだけ覚えていただいて
書き換えるのは、この""中だけ、だと思っておいてOKです。
それでは次に、ダイアログボックスの表示も解説します。
***********************************
【アラートダイアログ】
ここももう、決まり文句なので
一言一句覚えなくてもOKです。
AlertDialog.Builder(this)
.setTitle("ERROR!")
.setMessage("数字を入力してください")
.setPositiveButton("OK",null)
.show()
これももう定型文なので、一言一句覚えなくて大丈夫です、
覚えるんだったら「アラートダイアログ」という文言だけ覚えてください。
これ一言一句覚えようとすると挫折のもとです。
プログラミングの上手な人は、こういうの一個一個、覚えない。
検索したらひな形が出てきますし、なんならこの動画をもう1回見直してくれてもいいわけです。
覚えるんだったら「 AlertDialog」っていう用語を覚えてください。
ということで、
特に解説という解説もないんですが
ポジティブボタンがあるなら
ネガティブボタンもありますよ、ってくらいですかね。
で、yesならこう、noならこう、と使い分ける場合には、そのあとに処理を書いていくんですが
今回は何もしないので空っぽのnull
というだけです。
それでは最後、確認してみましょう。


