最近のワードプレスのテーマは、
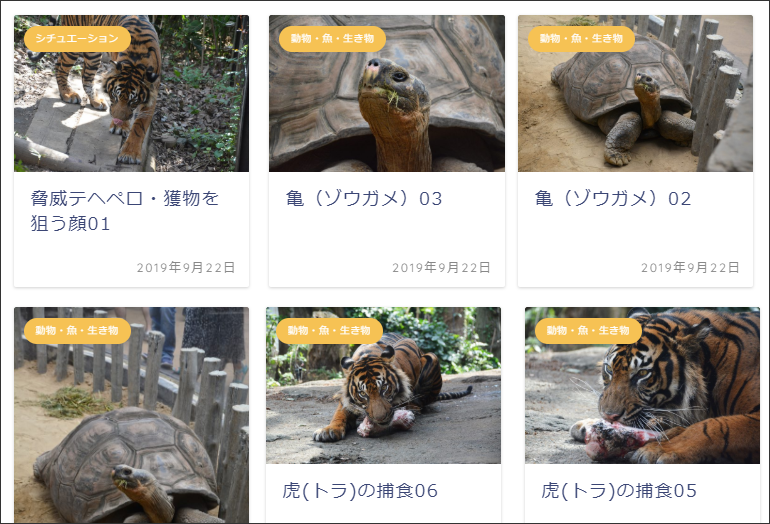
ご丁寧に、アイキャッチ画像に該当カテゴリーが表示されています。
▼こんな感じで

もちろんこれは、ものすごく便利で、見ている人にとってもありがたい機能なわけです。
ところが。
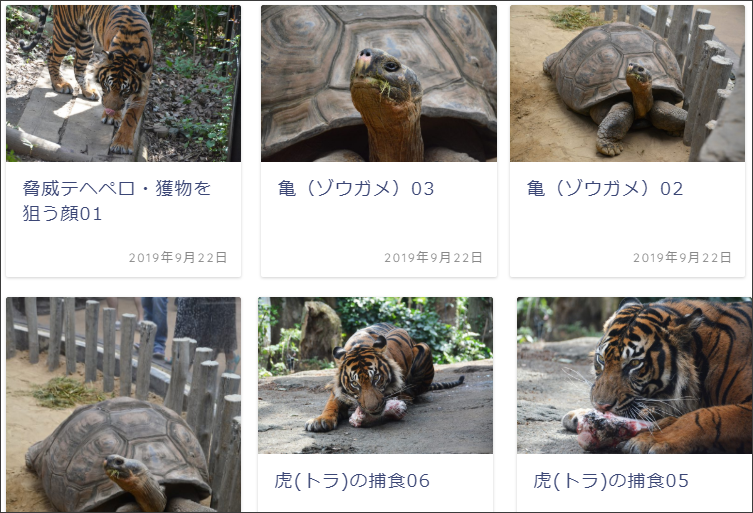
「画像をメインで見せたい」
「カテゴリー名が長くて邪魔」てな感じで、この表示が正直必要ない場合もあるわけです。
しかし、テーマ独自には非表示設定って意外とないんですよね。
なので追加CSSに「非表示」の記述をしてあげる必要があります。
こんな感じで
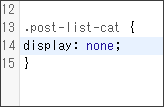
▼追加CSS 記述例
.post-list-cat {
display: none;
}
ただしこの
「post-list-cat」
の部分は、テーマによって違います。
自分のテーマは何か?を調べる方法は下記
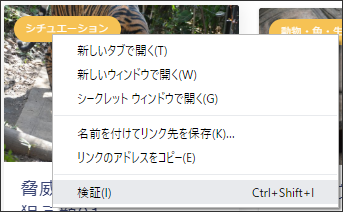
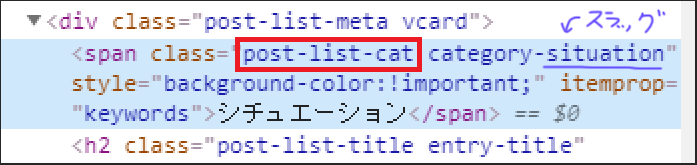
1)google chromeで開いて⇒カテゴリー部分を右クリック⇒検証

2)スラッグ前に書いてあるコードを確認

説明画面(例:シチュエーションカテゴリー)のスラッグは「situation」で設定しています。
(みなさんもカテゴリーには各自設定していると思いますが)
その前にある、つまり「親」の部分が、該当コードです。
自分の場合は「post-list-cat」と書いてありますね。これを記述します
3)外観⇒カスタマイズ⇒追加CSS
以下をコピーして、「post-list-cat」のところだけ、ご自分のテーマに合わせて変えて追加CSSに追記しましょう。
.post-list-cat {
display: none;
}

4)完成
はい、消えました