
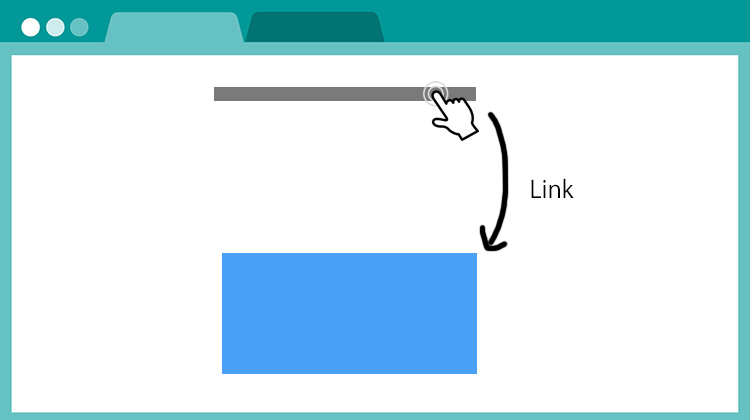
webページに目次などを作って、「ページ内の特定の場所に」飛ばしたい場合の作り方解説です。
例えばここをクリックすると、
↑これをクリックしたら、↓下の方にリンク移動しましたか?こういうやつのことです。
それでは解説です。
1)飛ばしたい位置の「ちょっと上」にポイントを作る(アンカーの挿入)
まずは、リンク先の目印「アンカー」を作りましょう。
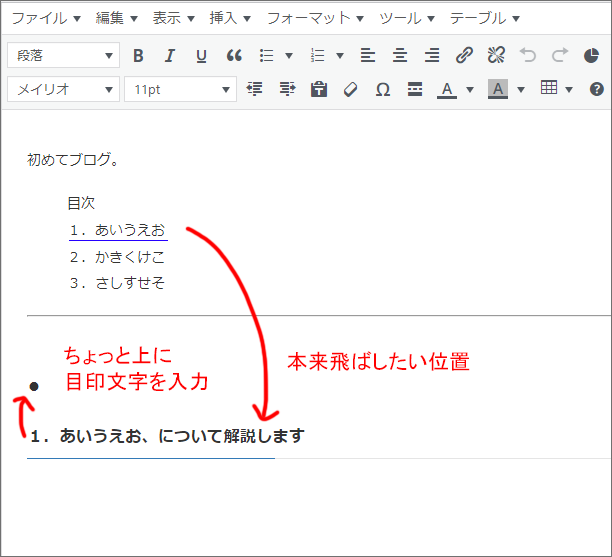
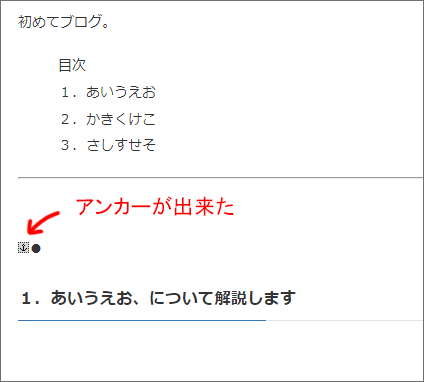
とりあえずここでは、わかりやすく、目標位置のちょっと上に「●」というテキストを入力して、そこに飛ばしたいとします。
(目立たせたくないという人は「.」とかでもいいですし、直前に文字があれば、その文字を使ってもOK)
↓↓↓

↑↑ここでのポイントは「目的地よりちょっと上」にするのがポイントです。↑↑
目的地ピッタリだと、ページ内リンクで「行き過ぎて(肝心のタイトル位置が画面からはみ出てしまう)」しまう場合があるためです。少し余裕を見る意味でも「ちょっと上」がポイントです。
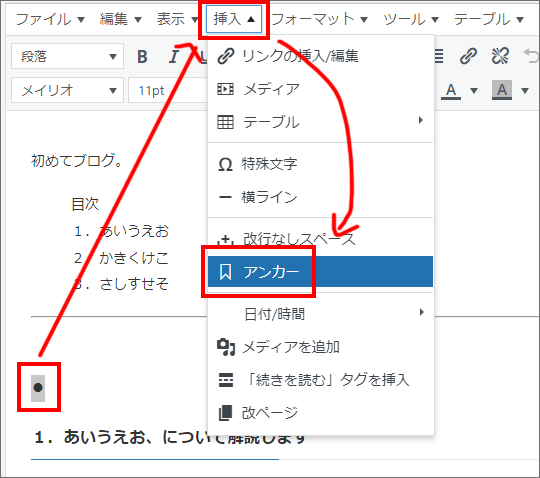
▼そしたらそれを選択して、ツールバーの[挿入]⇒[アンカー]

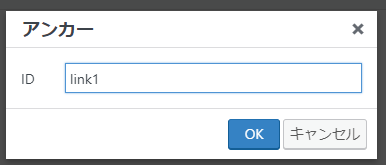
▼ここでアンカーの名前(ID)をつけましょう。例えばlink1


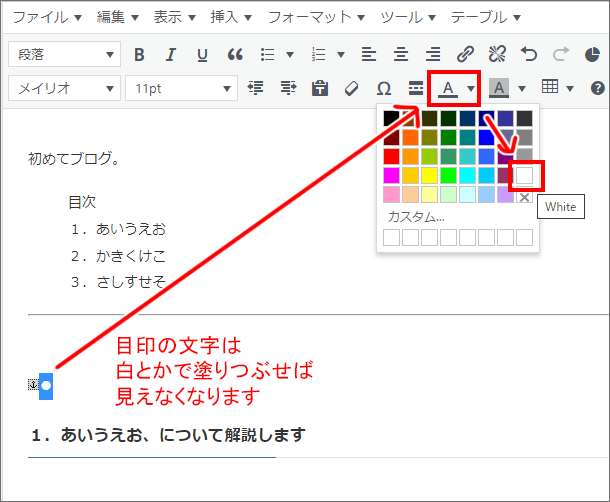
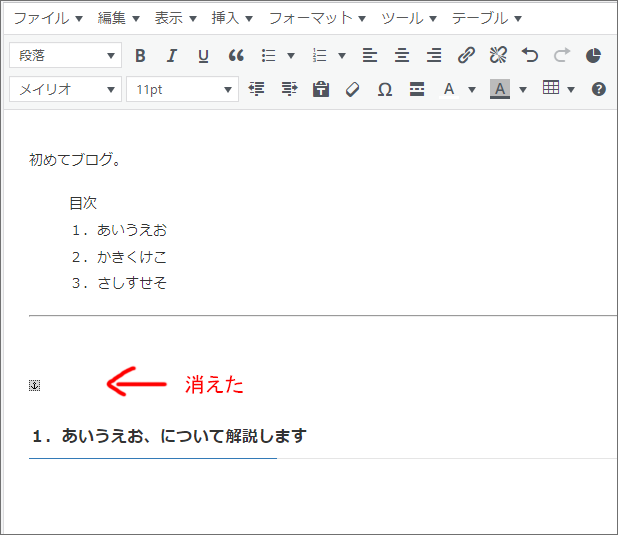
※【補足】これでアンカーの設定は完了です。目印が目立つようであれば、白文字にするなどして、背景と同化させれば見えなくなります。
↓↓↓


2)「1」に飛ぶようにリンクを設定する(ページURL/#link1)
あとは、通常のリンクを設定するように「1」へ飛ばせば完了です。
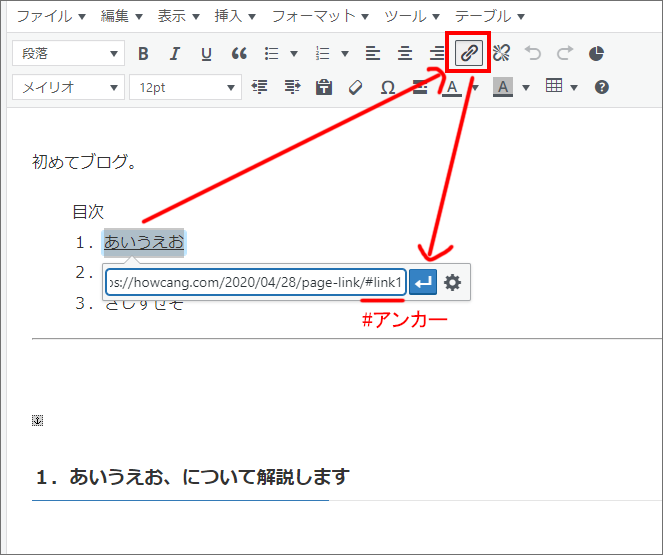
この時にポイントになるのが「リンク先のURL」です。
「ページアドレス/#アンカーID」という風にして、ページアドレスに続けて「1」で設定したアンカーを付与します。具体的には、例えばこのページで言えば
https://howcang.com/2020/04/28/page-link/#link1
が、リンク先のURLになります。
↓↓↓

以上です!クリックしてページ内移動が出来ていれば完成です!
[おまけ]スムーズスクロール
ページ内リンクを設置して、スムーズにスクロール移動せずに「ぱっ」とワープするようになってる人は、追加CSSに下記コードを記述してください(既にスムーズスクロールが出来ているサイトは不要)
▼管理画面⇒外観⇒カスタマイズ⇒追加CSS
html {
scroll-behavior: smooth;
}
ここまで飛んできます。