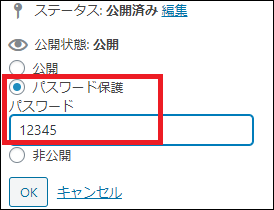
wordpressには、もともと、各ページにパスワードを設定する機能がついています。

これはこれで便利ですが、
これをすると「ページ全体にパスワードがかかってしまう」のが玉に瑕。
例えば
●前半は普通に誰でも見れる
●後半はパスワードで制限をかける
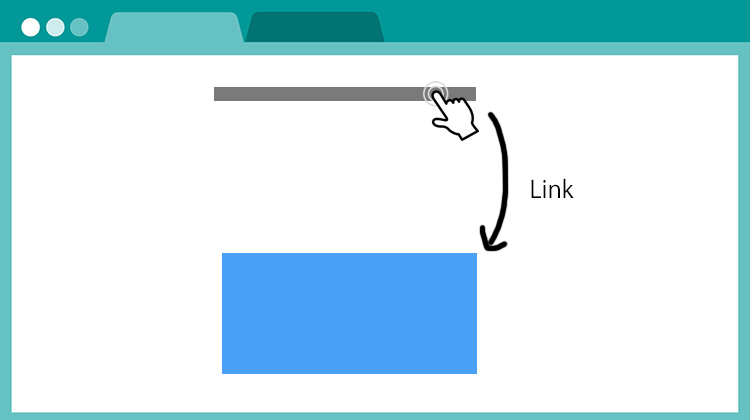
みたいな、ページの一部(任意の場所)に、部分的に制限をかけたい場合もあるわけです。
こんな感じです。
↓↓↓
ここは絶対見るな!
閲覧パスワード 1234
【5分でわかる】動画で解説
テキスト解説
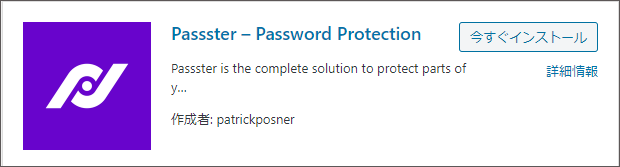
1)プラグイン
「Passster」をインストール

2)ショートコードを貼り付ける
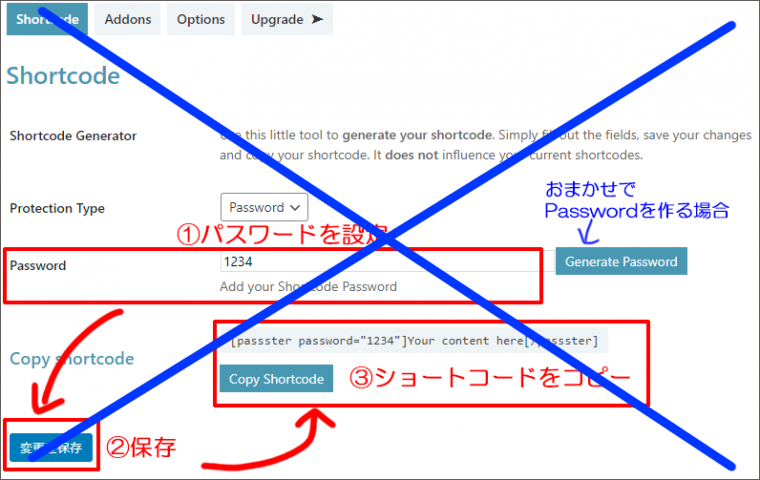
※なんかプラグイン更新したら使い方変わってたので追記(2020年10月1日追記)
①パスワードを設定
②保存
③ショートコードをコピー(←これを任意の記事ページに張り付ける)

▼ショートコードがこちら
[passster password="ここにパスワード"] ここに内容 [/passster]
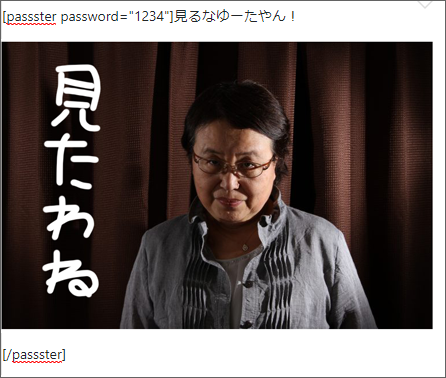
↓↓記述例

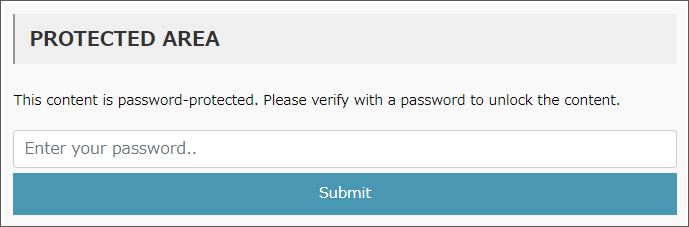
↓↓↓記事内に「②」のショートコードを張り付けると、こんな感じで表示されます↓↓↓
はい、できあがり

ショートコード内「Your Content here」のところに、お好きな文字なり画像なり表なりを入力すれば、完成です。
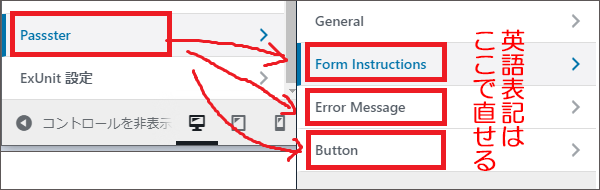
3)日本語に直そう
ボタンの表記が英語だと抵抗ある人は、わかりやすく日本語に直してあげましょう。
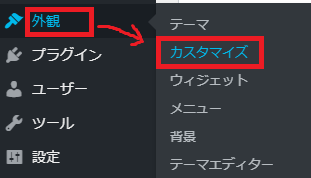
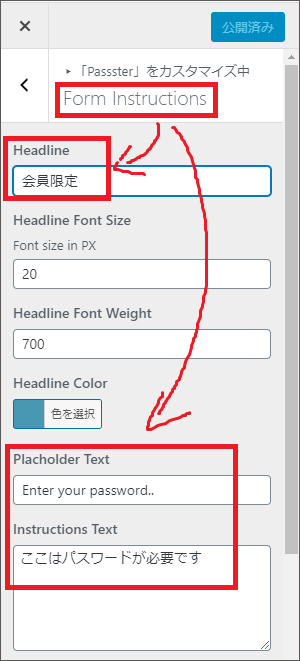
外観⇒カスタマイズ⇒Passster⇒Form Instructions...など



↑こんな感じで、該当箇所を直していきます。
以上ですよ。