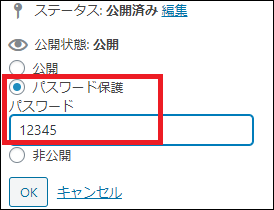
wordpressには、もともと、各ページにパスワードを設定する機能がついています。

これはこれで便利ですが、
これをすると「ページ全体にパスワードがかかってしまう」のが玉に瑕。
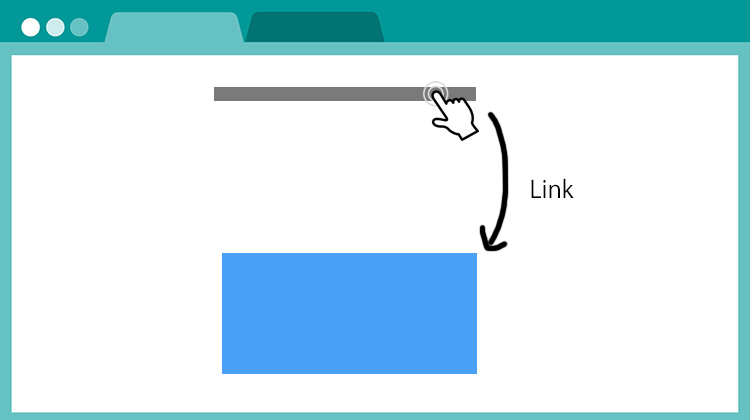
例えば
●前半は普通に誰でも見れる
●後半はパスワードで制限をかける
みたいな、ページの一部(任意の場所)に、部分的に制限をかけたい場合もあるわけです。
こんな感じです。
↓↓↓
ここは絶対見るな!
↑ちなみに上記ページは「1234」で閲覧できます
【5分でわかる】動画で解説
テキスト解説
1)プラグイン⇒設定
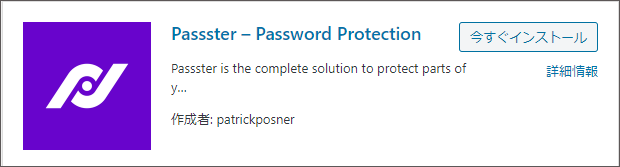
▼「Passsterプラグイン」インストール&有効化

▼Settings

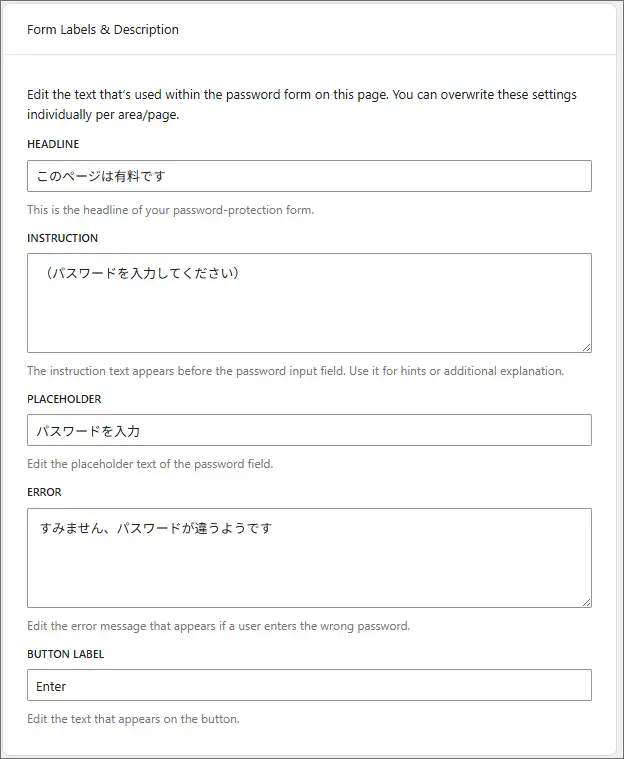
▼表示を日本語に書き換えましょう

2)パスワード付のエリアを作る
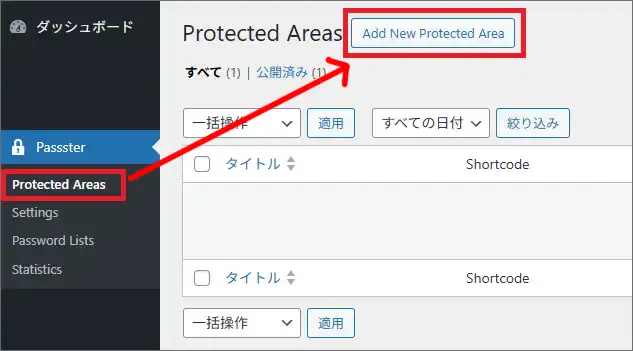
▼Protected Areas⇒新規作成

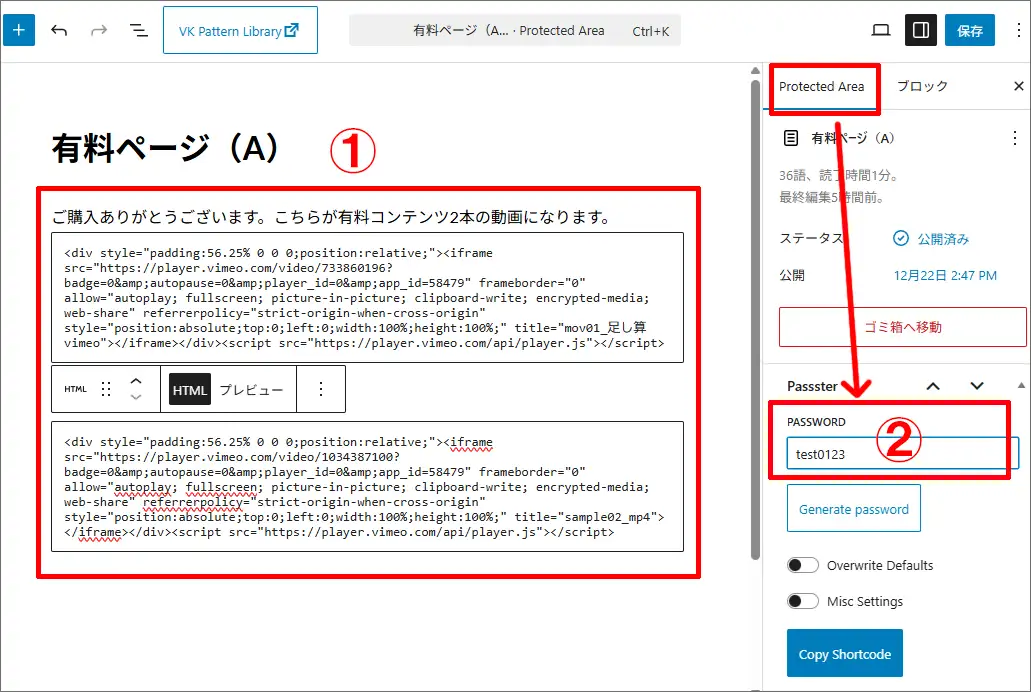
①実際のページを作ります(動画や画像、その他資料など)
②このページ(エリア)にパスワードを付ける
③保存

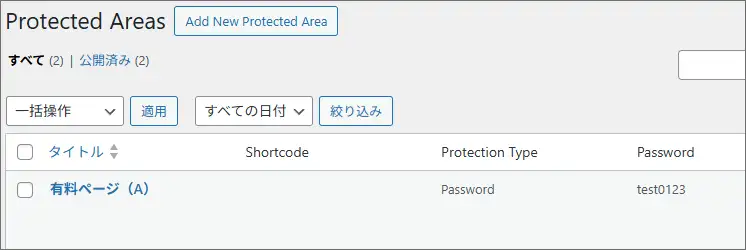
▼パスワード付のエリアが出来ました

3)表示するページに「2」を入れ込む
最後に「限定エリア」を埋め込むページ(固定ページor投稿ページ)を作りましょう
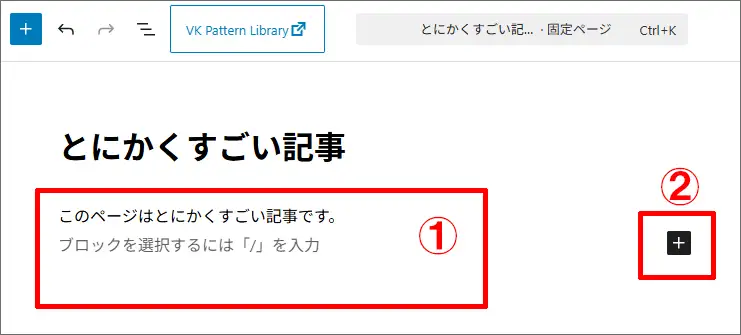
①まずは普通に記事を書いて
②埋め込みたい場所で「+」ボタン(ブロックを追加)

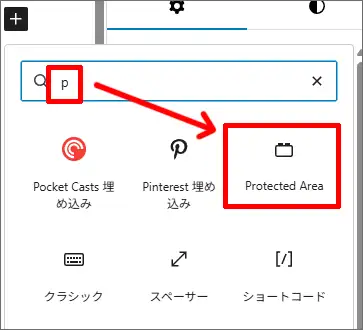
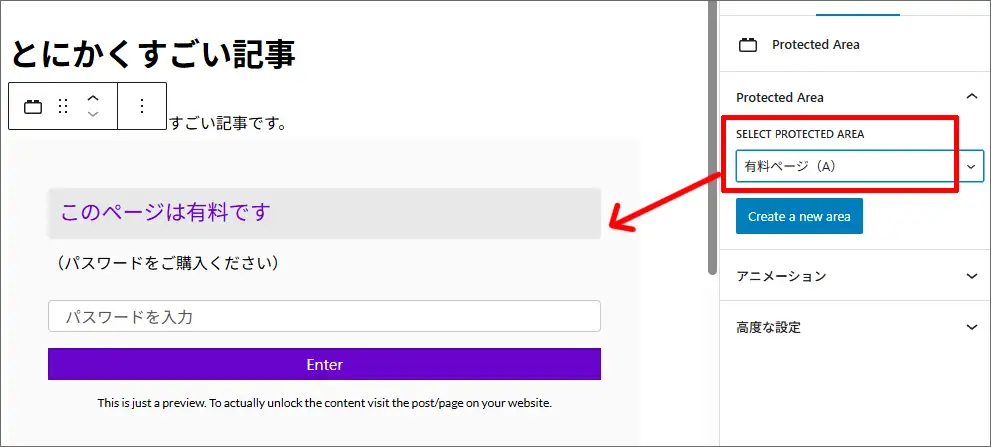
▼検索で「p」と入れると「Protected Area」が表示されるので選択


以上です。
あとは表のページで該当部分にだけパスワードがかかっていることをご確認ください
ご注意ください
Passsterプラグインは、どうやら「サイト内検索(検索ボックス)」に何かしら影響を及ぼす場合があるようです。もしPassster導入後、ご自身のワードプレスの検索ボックスでヒットしないページがある、みたいな現象が起きたら、Passsterは合ってかもしれません。
(Google検索など外部の検索エンジンには特に影響はなにので、「今すぐ使用をおやめください」とかそういうレベルではない。あくまでサイト内の話)