
病院・クリニック関係のHPを作っていると、
●日曜:全休(休診)
●土曜:午後休
●木曜:午前休
など、一言に「休み」といってもパターンがまちまちです。
中には「午前・午後・夜」、さらには「予約診療のみ」、そして「全休」と3~4パターン使い分ける必要があったりします。
こういうのをサクッと解決してくれるプラグイン「XO Event Calendar」をご紹介
動画で解説
テキスト解説
1)インストール
お決まりですが、XO Event Calendarをインストール&有効化

(すると、サイドバーに「イベント」という項目ができます。)

2)休日設定をしよう
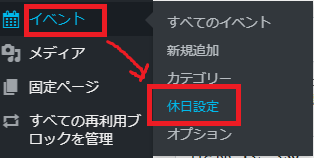
左サイド「イベント」⇒休日設定

①「all」「am」「pm」でそれぞれ休日設定ができます。
あたらしく追加したい場合は「休日を作成」で作れます
②各自設定
臨時休業日、取消日(=臨時営業日)は
2020-06-20
2020-06-27
のように、一行ずつ日付を指定します

3)最後に表示させる
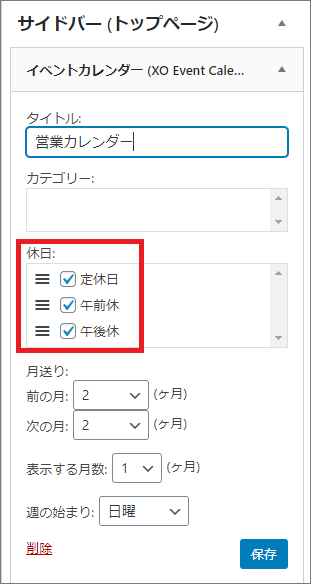
外観⇒ウィジェットで「イベントカレンダー(XO Event Calendar)」を任意の場所に表示させよう。
表示させたい休日にチェックを入れるのを忘れずに

はいできました。

休日タイトルを横ならびにしたい時のCSS
休日タイトルは、何もしないと「縦並び」になっています。
横並びにしたい場合は、追加CSSに下記記述
div.holiday-titles{ display:flex; }▼こんな感じになります



