
ワードプレスなんかでは、CSSをいじるときに
「追加CSS」など、上書き専用のファイルに記述することが推奨されています。
が、初心者の方に、いきなり「はいご自由に書いてください」って言われても
何をどう書いていいかわからないですよね。
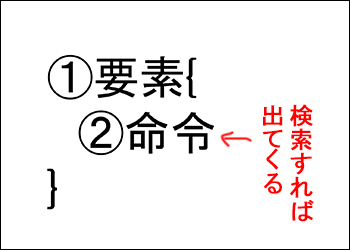
①要素を取得して
②命令を(検索して)書く
これだけでなんとかなりますよ、っていうのを実況解説しました。
動画
テキスト解説
▼動画中のサンプルコード(CSS)
/* パンくず非表示 */
div.section.breadSection{
display:none;
}
/* コピーライト非表示 */
div.codoc-copyright{
display:none;
}
/* 文字色を変えたり、サイズを変えたり */
h2.mainSection-title{
color: #ffff00;
font-size: 60px;
padding-top: 50px;
margin:50px;
}
↓↓CSSの書き方ですが、このようになります

①要素を取得して
②命令をかく
こうしてみると、意外とシンプルです。
もっと言えば、「②命令」っていうのは、ネットで検索すれば出てきます。
例えば「CSS 非表示」とか「CSS 文字サイズ変更」とか。
なので、②は覚える必要はないです。
てことは、①の「要素」さえ取得できれば、もう誰にでもCSSは書けるってことになりますね。では、具体例を挙げながら紹介していきます。
1)まず、要素を非表示にしてみよう(display:none)
これ結構使います。
色々余計なものが表示されている場合に、非表示にしたい場合ですね。
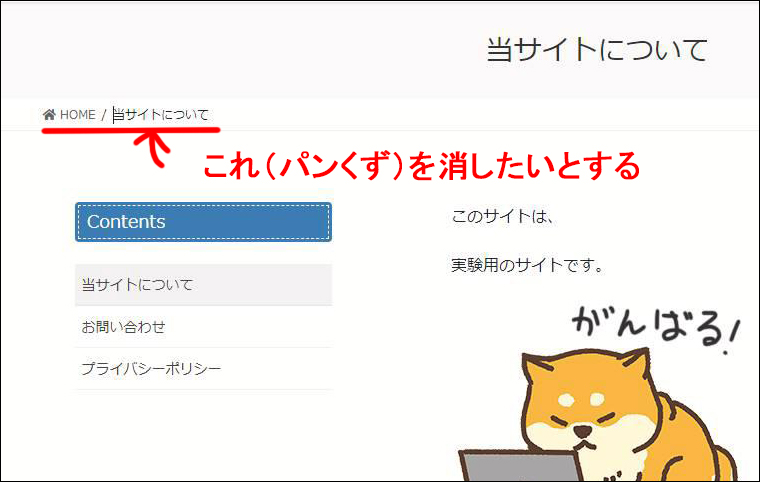
例えば、このパンくずリストを消したい、と思ったとします。

管理画面の設定を見ても、消すところが見当たらないと。
ということでCSSで(要素を特定して)消しましょう。
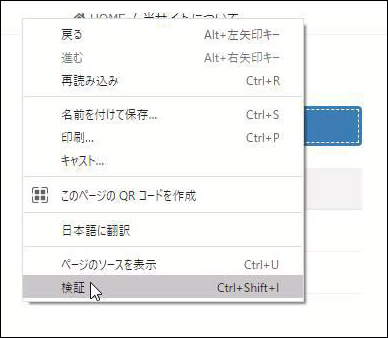
▼消したい要素の上あたりで右クリック⇒検証(google chromeの場合)

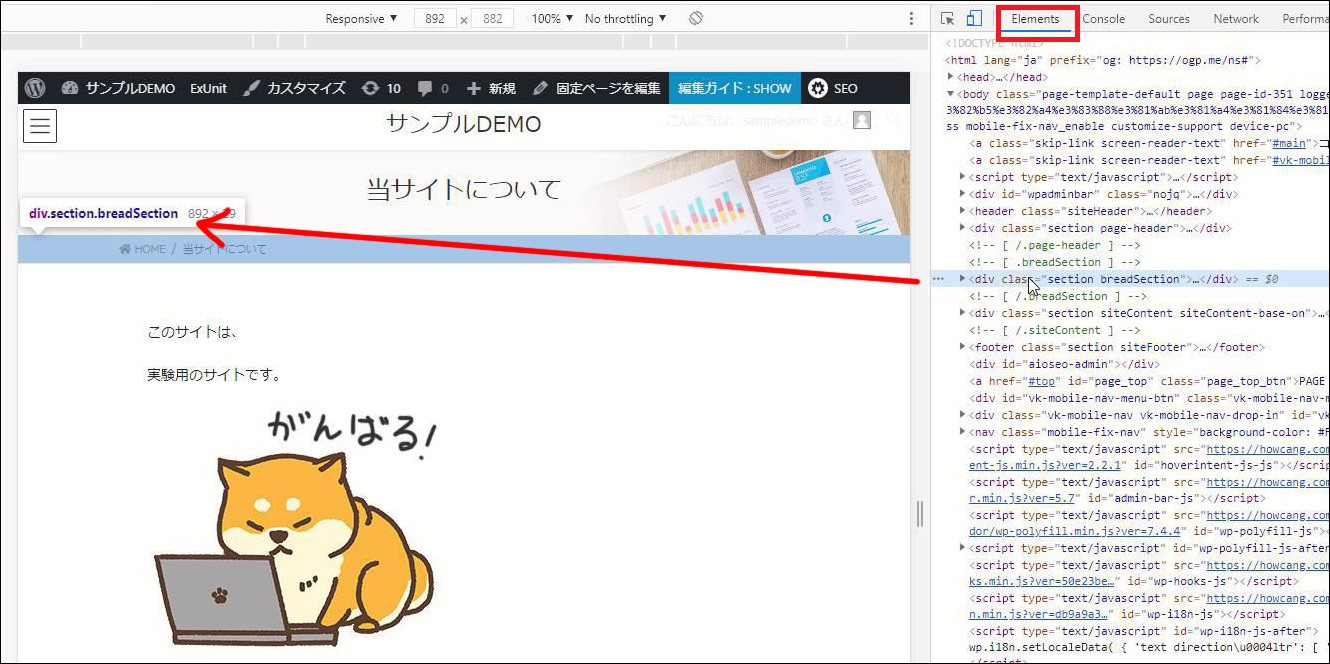
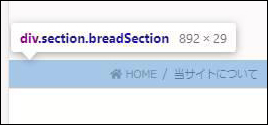
▼右側の「Elements」タブの、色が変わったところにマウスをもっていくと、左側に「要素(の文字列)」が表示されます

▼これをCSSに記述します(ピクチャーか何かに貼り付けて、転記しましょう)

▼こんな感じです
div.section.breadSection{
}
あとは、波カッコの中に命令を書けばOK。
「CSS 非表示」とかで検索してみてください。
そうすると「display:none;」 みたいなコードが出てくると思います。
それをそのまま記述すれば
div.section.breadSection{
display:none;
}
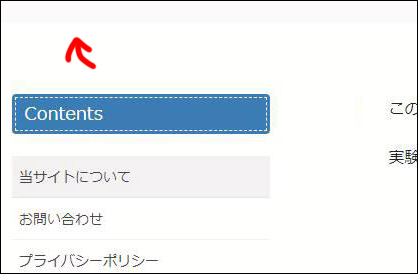
▼はい、パンくずが消えました。

2)文字サイズや色なども変更してみよう
以上のような感じで、要素を取得して、文字サイズや色なども変更してみましょう。
「CSS 文字サイズ 変更」とか
「CSS 背景色 変更」とかで検索すれば出てきます。
いちいち“覚えない”というのが上達するコツです。
ちなみに動画内のコードはこちらです。参考までに。
h2.mainSection-title{
color: #ffff00;
font-size: 60px;
}
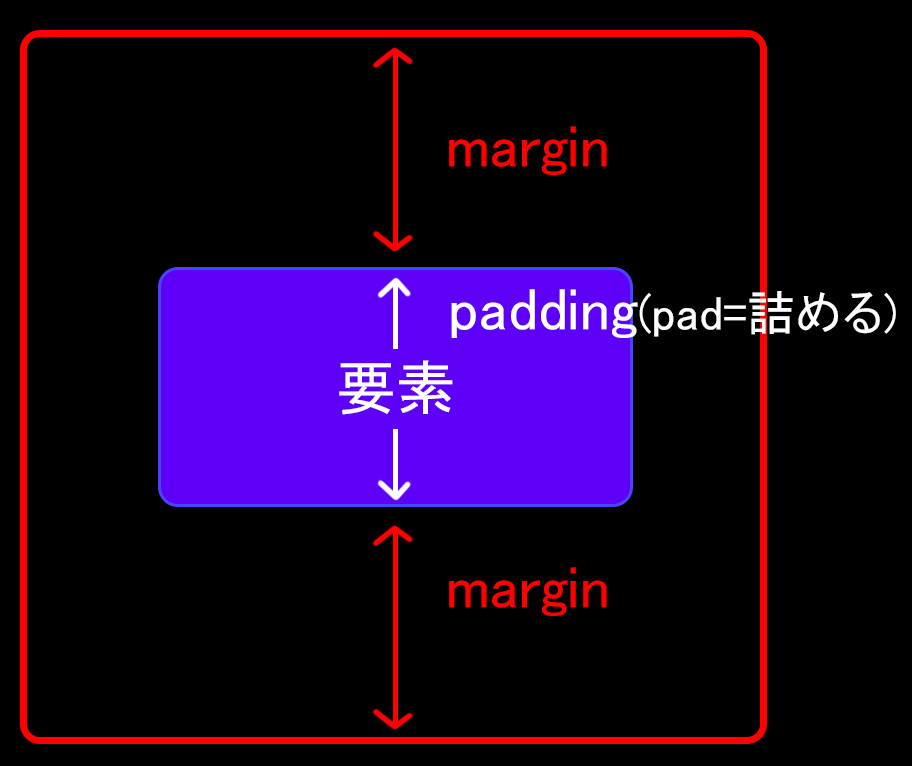
3)余白について(パディングとマージン)
最後に、余白について「パディング」と「マージン」の違いを少し解説しておきます。

パディング(padding)というのは「要素の中」のスペース。
マージン(margin)というのは「要素の外」のスペースです。
padとは「中に詰める」という意味がありまして、
スーツなどで「肩パッド」っていう、中に詰めるやつがあったりしますよね、アレです。
この違いを覚えておけば、大丈夫です。

