
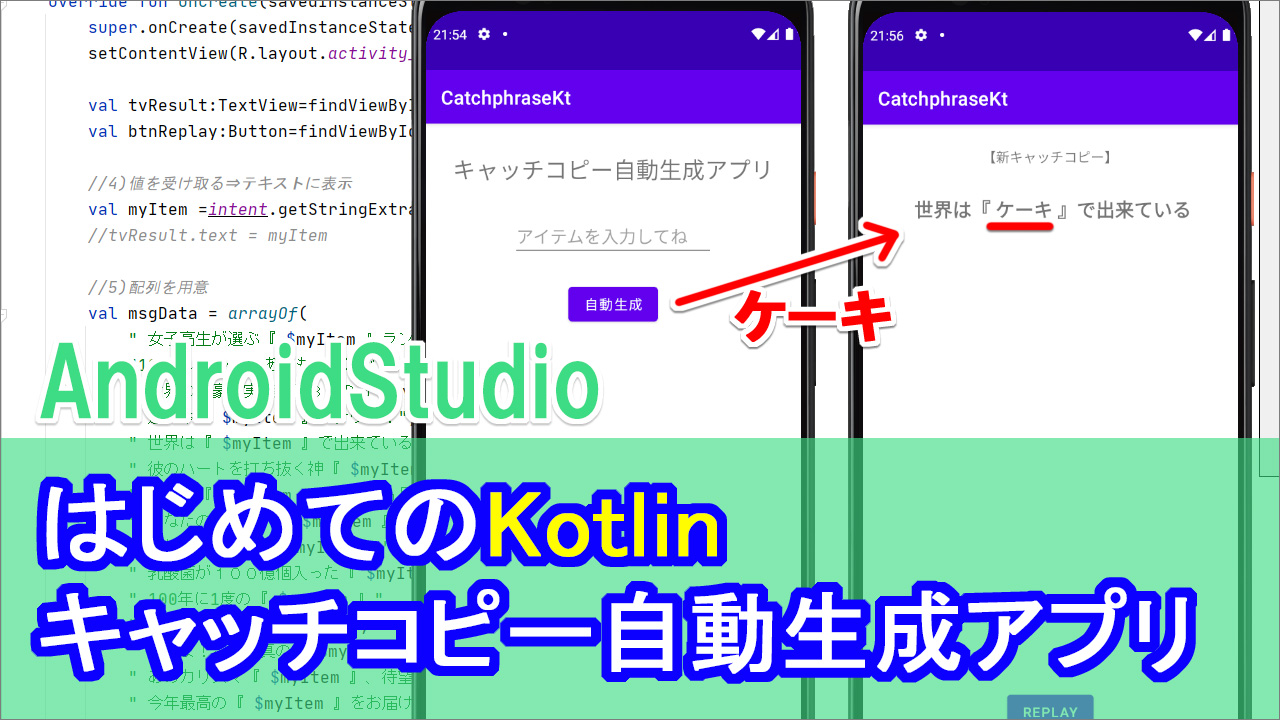
kotlinで、適当なワードを入れると
キャッチコピーを自動で生成してくれるアプリを作ってみたいと思います。
※ちなみに、エミュレータの日本語入力の仕方はこちらをご参考ください
【5分でわかる】AndroidStudioのエミュレータを日本語入力にする方法
今まで作ってきたアプリは、前回の四択クイズみたいに
予め何もかもが用意された範囲で動作するものでした。
ただし今回は、
「ユーザから入力された値に対して、何かしらの結果を表示させる」、
というものです。
だから今回はアイテムを入力してくださいとなってますけど
あなたの名前とか
好きな食べ物、とか
自社の商品名、とかまあ何でもいいんですが
何かしら入力してもらって、それをうけて出力結果を表示する、
という風に色んな使い方ができると思います。
今回の主な学習のテーマは
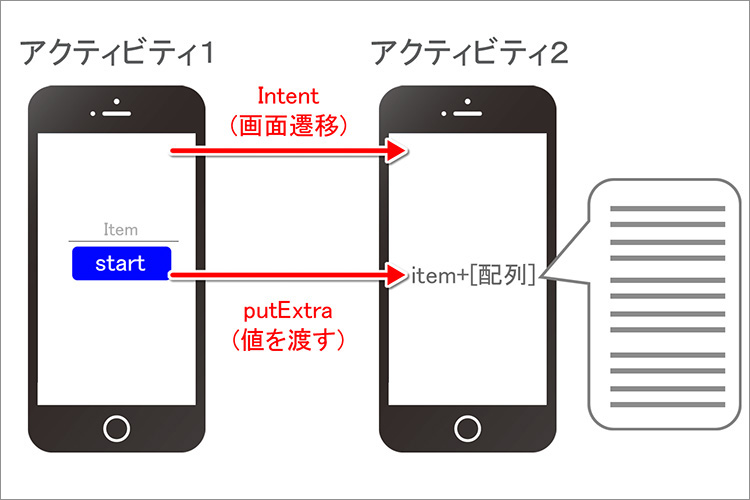
intentとputExtra、そして配列
組み合わせです。

intentは画面を渡すもの、
putExtraは、値を渡すもの
で、値を受け取ったら、
ここのItemですね、
Itemを受け取ったら、それと配列で用意された文言をランダムで表示させて
毎回適当なキャッチコピーが表示される、という仕組みになっています。
動画
コード
▼avtivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="キャッチコピー自動生成アプリ"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:ems="10"
android:inputType="textPersonName"
android:hint="アイテムを入力してね"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/btnStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="自動生成"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.catchphrasekt
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//1)viewの取得
val et:EditText = findViewById(R.id.et)
val btnStart:Button=findViewById(R.id.btnStart)
//2)画面を渡す(intent)
btnStart.setOnClickListener {
val intent = Intent(this,ResultActivity::class.java)
//3)値を渡す
intent.putExtra("MY_ITEM",et.text.toString())
startActivity(intent)
}
}
}
▼activity_result.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ResultActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="【新キャッチコピー】"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="●●です"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<Button
android:id="@+id/btnReplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:text="Replay"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼ResultActivity.kt
package com.example.catchphrasekt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import java.util.*
class ResultActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_result)
val tvResult:TextView=findViewById(R.id.tvResult)
val btnReplay:Button=findViewById(R.id.btnReplay)
//4)値を受け取る⇒テキストに表示
val myItem =intent.getStringExtra("MY_ITEM")
//tvResult.text = myItem
//5)配列を用意
val msgData = arrayOf(
" 女子高生が選ぶ『 $myItem 』ランキング",
"100円ショップにあるものだけで『 $myItem 』を作る",
" 世界の富豪が実践する3つの『 $myItem』",
" 逆に今『 $myItem 』がナウい!",
" 世界は『 $myItem 』で出来ている",
" 彼のハートを打ち抜く神『 $myItem 』",
" 衝撃!『 $myItem 』だけで1ヵ月生活",
" あなたの知らない『 $myItem 』の世界",
" 今からはじめる『 $myItem 』",
" 乳酸菌が100億個入った『 $myItem 』",
" 100年に1度の『 $myItem 』",
" 愛と『 $myItem 』の物語",
" 世界よ!これが真の『 $myItem 』だ!!",
" あのカリスマ『 $myItem 』、待望の映画化!",
" 今年最高の『 $myItem 』をお届け",
" あの素晴らしい『 $myItem 』をもう一度",
)
//7)乱数を作る
//val num = Random().nextInt(16)
val num = Random().nextInt(msgData.count())
//6)配列の0番目を表示
//8)num番目を表示
tvResult.text=msgData[num]
//9)リプレイボタン
btnReplay.setOnClickListener {
finish()
}
}
}
テキスト
解説01-02)Viewの取得、intent
それではプログラミングをしていきます。
ボタンを押したら、ボタンていうのはbtnStartですね
これを押したらintentで、ResultActivityに渡してあげましょう。
メインktを開いてください。
まずはviewを取得します。
//1)viewの取得
val et:EditText = findViewById(R.id.et)
val btnStart:Button=findViewById(R.id.btnStart)
それではbtnStartを押したら
intent、というのを書いていきましょう
btnStart.setOnClickListener {}
これで、ボタンを押したら、ていうのができたので
intentの決まり文句を書いていけばOKです。
//2)画面を渡す(intent)
btnStart.setOnClickListener {
val intent = Intent(this,ResultActivity::class.java)
startActivity(intent)
これだけですね。
それではエミュレータを起動して、画面が渡っているか確認してみましょう。
はい、上手くいっているようです。
それでは、次に、今回の本丸ですが、
前の画面で入力した文字が、ここに表示される、という
putExtraを書いていきましょう。
解説03)putExtra
それでは、intentで画面を渡すことが出来たので
続いてputExtraで、値を渡す、受け取る、というコードを書いていきましょう。
一応復習がてら、紹介しておきますと
テンプレート的にはこのように書きます。
----------------------------------
受け渡す方は
putExtraと書いてあげて、
KEYと変数をセットで渡します。
で受け取る側はgetExtraで、KEYを受け取ってあげると
それに紐づいている変数というか値を所得できる、という仕組みになっています。
データを受け取るときには、
型に合わせてgetString~などを使います。
今回でいうとgetStringExtraですね。
----------------------------------
ということで、フォーマットがわかったところで実際書いていきましょう。
書く場所は、startで渡す前なので、startの上に
//3)値を渡す
書いていきます。
intent.putExtra()
この中に、キーと渡す値を書いてあげます。
キーの名前は大文字で書くことが推奨されているので⇒正しくは「大文字小文字関係ないです」
MY_ITEMという名前を付けたい場合は
このようにしてあげます。
//3)値を渡す
intent.putExtra("MY_ITEM",et.text.toString())
実際に渡す値は、
EditTextで入ってきたものなので
etとしてあげて、
これは今、編集型なので、文字なんだか数字なんだかはっきりしません。
ちゃんと別工程でも扱ってもらえるように、文字型に変更してあげましょう。
で、これも何度もやっていますが、このtextを.toString()ですね。
これで編集型から、String、つまり文字になったので
別の工程でも扱えるようになりました。
あとは、遷移先で、この「MY_ITEM」を受け取ってあげると
それに紐づいている値、今回でいうとetが表示される、ということになります。
それではこれでstartの処理で、画面と値が渡っていくので
Result ktの方で、このキーを受け取ってあげましょう。
解説04)getExtra
それではResult画面で受け取っていきましょう。
ResultActivity.ktを開いてください。
とりあえず、viewだけ取得しておきます。
ここはもう通し番号なくてもいいですよね?
この2つです。
val tvResult:TextView=findViewById(R.id.tvResult)
val btnReplay:Button =findViewById(R.id.btnReplay)
それではgetExtraで、値を受け取っていきます。
//4)値を受け取る⇒テキストに表示
ひとまず変数を用意してあげてmyItemとかにしておきます
val myItem
getStringExtraとかいて、先ほどのキーを受けとります。
val myItem = intent.getStringExtra("MY_ITEM")
それでは、ちゃんと受け取れているか、
tvResultに表示させてみましょう。
tvResult.text = myItem
それではエミュレータを起動して、本当に入力された値が取得できているか確認してみます。
「テスト中」
はい、こうですね。
うまく値が受け取れるようになりました。
あとは、この前後に何か適当な文言が毎回ランダムで表示されれば完成です。
文言は配列で用意していきます。
解説05-06)配列
それでは、受け取った値の前後に色んな文言を用意して
キャッチコピーとして表示させてあげましょう。
とりあえず配列自体はこういうのを用意しました。
そのまま使いたい方は概要欄のリンクからコピーしてご利用ください。
書く場所なんですが、配列の中にmyItemっていう変数を使っています。
つまり、受け取った文言を、ここに表示させる、ということですね。
てことは、このmyItemを宣言するより前はまずいので
宣言よりした、この4番目より下に掲載してあげます。
//5)配列を用意
ここに、貼り付け、と。
変数名を、メッセージデータ、略してmsgData とかにしています。
で、arrayOfの配列を用意。
で、myItemの変数の前後に、いろんな文言を用意してあげることで、
入力されたワードのキャッチコピーが表示される、という仕組みです。
で、1つお詫びというか、自分的にものすご恥ずかしいんですけど
kotlinって、文字列と変数をつなげる場合、今まで+ボタンで繋げてましたけど
ダラーマークに変数を付けてあげればOKなんですよね。
OKというか、こっちの方を推奨されているんですよね。
まあ確かに、こうやって書けば前後に+ってかくより
だいぶシンプルに見やすくなります。
というわけで、配列が用意できたので、まず練習がてら、
配列の0番目をtvResultに表示させてみましょう
4番目のところの表示はコメントで消して
//tvResult.text = myItem
//6)配列の0番目を表示
tvResult.text =msgData[0]
それではエミュレータを起動して、女子高生が選ぶ、なんちゃらランキング、
と表示されるか確認してみましょう。
***************************************
ラーメン
はい、こうですね。
無事、値を受け取って、配列の0番目が表示できているのがわかります。
あとは、これをランダムに表示させてあげれば完成です
解説07-08)ランダム
さあ、最後。ランダムに表示して、
リプレイボタンを記述すれば完成です。
まずはランダムの方ですが、
いったん頭を整理しましょう。
配列をランダムに表示させるにはどうすればいいか。
ここの数字が今0ですけども、毎回、3とか8とか、変わればいいわけです。
てことで、乱数を用意しましょう。
//7)乱数を作る
乱数の作り方は、
val num = Random().nextInt()
ランダムはインポート。
として、この()のなかに5、っていれると、0から5未満、つまり01234、の5つの数字が
ランダムで作られます。
今回この配列が16なので、16、といれてあげます。
そうすると、0から15までの16個の数字がランダムで生成されます。
でもいいんですが。
これ、毎回数えるのも大変だし、
ここが増えたり減ったりするたびに、この数字を変更するのもミスにつながります。
この中のカウント数を調べるには実はcountという便利なものが用意されていまして
配列の名前に.count()としてあげるだけで、
この中の個数を抽出してくれます。
あとは、
msgData[0]ではなくて
//8)num番目を表示
msgData[num]
としてあげればOKです。
解説09)リプレイボタン
最後に、戻るボタンを押したときの処理を書いて完成です。
//9)リプレイボタン
btnReplay.setOnClickListener {
}
これで、btnReplayボタンを押した時には、てとこまでが出来ました。
この中に処理を書いていくわけですが、
もう簡単に、このアクティビティを終了させてあげればいいんじゃないでしょうか。
何度もやりましたけども
finish()
と。
これで、リプレイボタンを押すと、結果画面が終了するので
前の画面が表示されるようになったと思います。
それではエミュレータを起動して、ランダムに表示されて、
戻るボタンで、最初の画面に戻っているか確認しましょう。
例えば、まんじゅう とかにしてみて、このようなキャッチコピーが生成されますし
プロレス、とかで生成してみると、また別のキャッチコピーが表示されます。
こういうのは下品な方がおもしろかったりするので
うんこ げひんなワードを入れてみたりすると
あの素晴らしいうんこをもう一度
サイッテーなキャッチコピーができました。
まあこんな感じで、入力させる内容、出力結果を使い分けて
おもしろいアプリを作ってみてください