
前回作ったアプリで
何も入力されなかった場合、
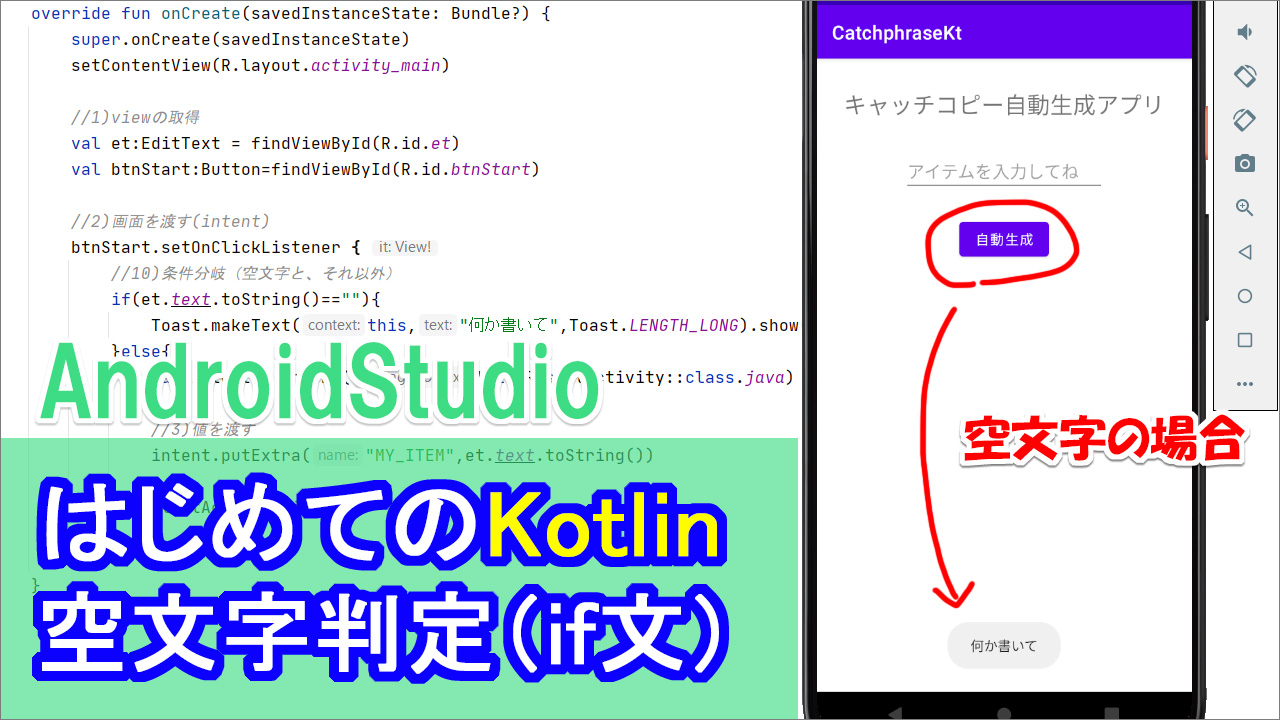
このように、空文字のまま次の画面へ行ってしまいます。
なので、空文字の場合は、エラー処理というか、
下に何かしらメッセージを表示させてあげる、
という処理を追加してあげましょう。
if文を使って
もし空っぽだったら、エラーメッセージ
それ以外はintentで次の画面へ振り分けてあげます。
ちなみに、Toastのひな型的には下記のようになります↓↓
Toast.makeText(this,"メッセージ",Toast.LENGTH_LONG).show()
動画
コード
▼avtivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="キャッチコピー自動生成アプリ"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:ems="10"
android:inputType="textPersonName"
android:hint="アイテムを入力してね"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/btnStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="自動生成"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.catchphrasekt
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//1)viewの取得
val et:EditText = findViewById(R.id.et)
val btnStart:Button=findViewById(R.id.btnStart)
//2)画面を渡す(intent)
btnStart.setOnClickListener {
//10)条件分岐(空文字と、それ以外)
if(et.text.toString()==""){
Toast.makeText(this,"何か書いて",Toast.LENGTH_LONG).show()
}else{
val intent = Intent(this,ResultActivity::class.java)
//3)値を渡す
intent.putExtra("MY_ITEM",et.text.toString())
startActivity(intent)
}
}
}
}
▼activity_result.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ResultActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="【新キャッチコピー】"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="●●です"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<Button
android:id="@+id/btnReplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:text="Replay"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼ResultActivity.kt
package com.example.catchphrasekt
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import java.util.*
class ResultActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_result)
val tvResult:TextView=findViewById(R.id.tvResult)
val btnReplay:Button=findViewById(R.id.btnReplay)
//4)値を受け取る⇒テキストに表示
val myItem =intent.getStringExtra("MY_ITEM")
//tvResult.text = myItem
//5)配列を用意
val msgData = arrayOf(
" 女子高生が選ぶ『 $myItem 』ランキング",
"100円ショップにあるものだけで『 $myItem 』を作る",
" 世界の富豪が実践する3つの『 $myItem』",
" 逆に今『 $myItem 』がナウい!",
" 世界は『 $myItem 』で出来ている",
" 彼のハートを打ち抜く神『 $myItem 』",
" 衝撃!『 $myItem 』だけで1ヵ月生活",
" あなたの知らない『 $myItem 』の世界",
" 今からはじめる『 $myItem 』",
" 乳酸菌が100億個入った『 $myItem 』",
" 100年に1度の『 $myItem 』",
" 愛と『 $myItem 』の物語",
" 世界よ!これが真の『 $myItem 』だ!!",
" あのカリスマ『 $myItem 』、待望の映画化!",
" 今年最高の『 $myItem 』をお届け",
" あの素晴らしい『 $myItem 』をもう一度",
)
//7)乱数を作る
//val num = Random().nextInt(16)
val num = Random().nextInt(msgData.count())
//6)配列の0番目を表示
//8)num番目を表示
tvResult.text=msgData[num]
//9)リプレイボタン
btnReplay.setOnClickListener {
finish()
}
}
}
テキスト
if文を使って
もし空っぽだったら、エラーメッセージ
それ以外はintentで次の画面へ振り分けてあげます。
ということで、書く場所は、btnStartを押した時なので、
btnStart.setOnClickListener{
の下に書いてあげます。
//10)条件分岐(空文字と、それ以外)
if(et.text.toString()==""){
//メッセージ
}else{
//次の画面
}
という風に書いてあげます。
で、それ以外の場合は、intentで渡してあげればいいので
前回までのコードをそのまま貼り付け。
*******************************
で、空文字だった時のメッセージの出し方は色々ありますが
1つは、画面の下に、ふわっと文字を出すトースト、
それからもう1つは
ダイアログボックスを表示させるアラートダイアログ、とかがメジャーどころになりますが
アラートダイアログはつい最近四択クイズでもだいぶ使ったので
今回は久々にトーストをつかって、ふわっとメッセージを表示させてあげたいと思います。
*******************************
まあ、これももう完全に決まり文句なので、
一言一句覚えるというよりは「Toast」っていうキーワードだけ覚えて、
必要なときに検索して、ひな形を使うようにしてください。
一言一句覚えようとすると挫折の元です。
Toaって入れるとToastが出てくるので選択。
Toast.makeText(this,"何か書いて",Toast.LENGTH_LONG).show()
はい、これで、etの文字が空っぽだったらトースト
そうじゃない場合は、インテントで次の画面へ行っていると思いますので、
エミュレータを起動して、確認してみましょう。
**************************
まずは空っぽでボタンを押すと、はい、このように、ふわっとメッセージが出てきました。
これ、トースターからパンがふわっと出てくるのと似ているのでトーストと言うそうです。
それでは、実際、文字を入れて、ちゃんとキャッチコピーが生成されるかも確認してみましょう。
「りんご」
はい、無事、キャッチコピーが作られたようです。
リプレイボタンで、元に戻っているのでOKですね。
以上、今回はif文で、空文字とそれ以外の条件分岐をやってみました。
もし余裕のある方は、トースト以外にも、アラートダイアログを表示するコードも書いてみてください。