
旧Lightning、あるいはLightning pro(いずれもG2)までは
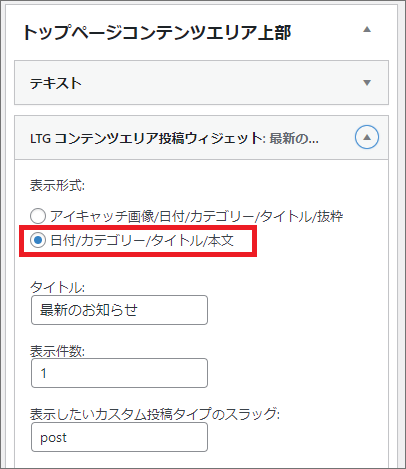
トップページは「ウィジェット>トップページコンテンツエリア上部」というのがあって、
そこに「LTGコンテンツエリア投稿ウィジェット」を追加することで、トップページに最新の投稿を全文表示する設定がありました。

「クリックすれば見れる」ではなく
「クリックしなくても見れる」というのが何より素晴らしいので気に入っていたのですが。
Lightning(G3)からはトップページコンテンツエリアが廃止され、トップページデザインも、固定ページで「ブロックを追加する」パターンへ大きく舵を切りました。
※厳密にはfunctions.phpをいじればエリア自体の追加はできるが、「LTGコンテンツエリア投稿ウィジェット」が廃止されていたり、デザイン設定とかG3の恩恵が受けにくいので個人的には非推奨)
Lightningからリリースされているブロックでは、今のところ投稿記事の「全文表示」は無くなりましたが、標準の「最新の投稿」ブロックを使えば、まあまあそれっぽくは出来ることがわかったのでやり方を解説。
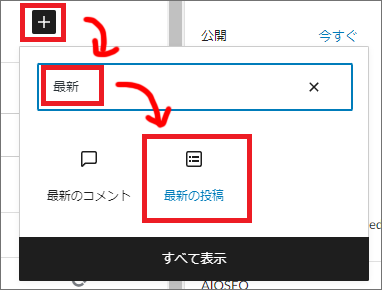
1)ブロック追加⇒検索で「最新」⇒最新の投稿

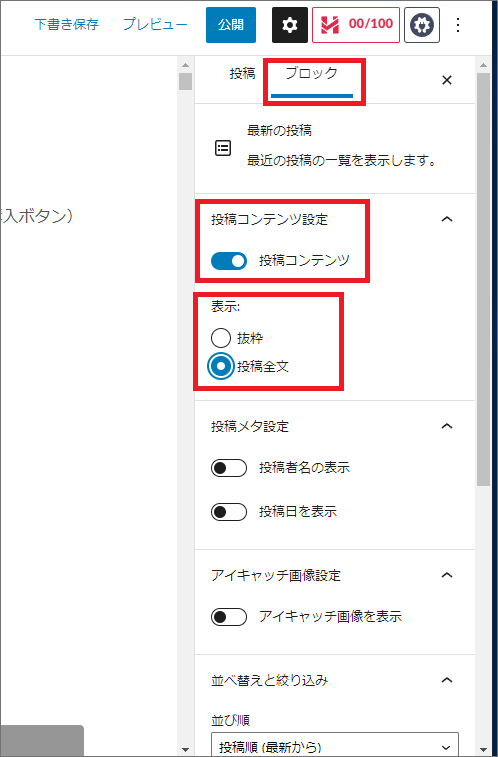
2)ブロックタブで「投稿コンテンツ設定」「投稿全文」これでひとまず全文表示はできる

3)あとは微調整

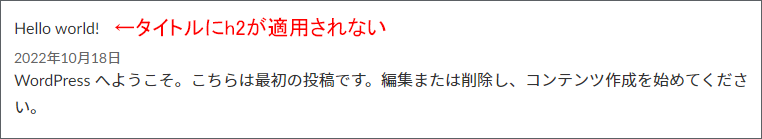
↑↑ここまでで「全文表示」はできました。
が、タイトルがデザインされてない(h2が適用されてない)と思います。
ここは追加CSSで記述するしかありません。
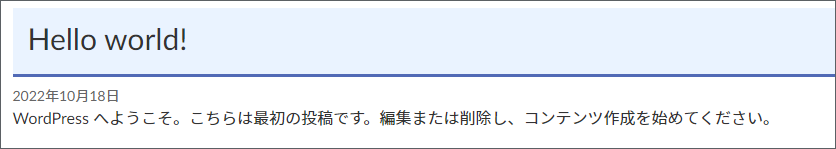
例えばこのようにしたい場合は

▼追加CSSにこのように書いてください
a.wp-block-latest-posts__post-title{
font-size: 30px; /*文字サイズ*/
padding: 0.5em;/*文字周りの余白*/
color: #010101;/*文字色*/
background: #eaf3ff;/*背景色*/
border-bottom: solid 3px #516ab6;/*下線*/
}
そうすると、ひとまずタイトルに装飾ができたと思います。
▽あるいはこのように角丸の四角であれば次のようになります(お好みで文字色なんかも変化してみてください。)

a.wp-block-latest-posts__post-title{
font-size: 30px; /*文字サイズ*/
color: #ffffff!important;/*文字色*/
background: #7882ff;
border-radius: 10px;
padding: 0.75rem 2rem;
}
それ以外のデザインを希望の場合は「CSS 見出しデザイン」で検索すると、色々デザインコードが出てくると思います
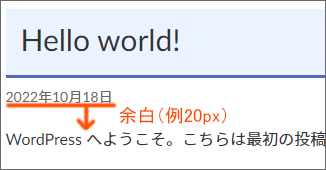
▼日付と本文に少し余白(マージン)が欲しい場合には、追加CSSに、さらに例えばこのように書き足してください

time.wp-block-latest-posts__post-date{
margin-bottom: 20px;
}
ちなみに右寄せにもしたい場合には下記のようになります(text-align: rightが追加される)
time.wp-block-latest-posts__post-date{
margin-bottom: 20px;
text-align: right;/*右寄せ*/
}
▼改行を反映させる
デフォルトのままでは、改行が反映されてません。なので、改行を反映させる場合には、さらに追加CSSに下記追記
/* 改行を反映 */
div.wp-block-latest-posts__post-full-content{
white-space: pre-wrap;
}


