
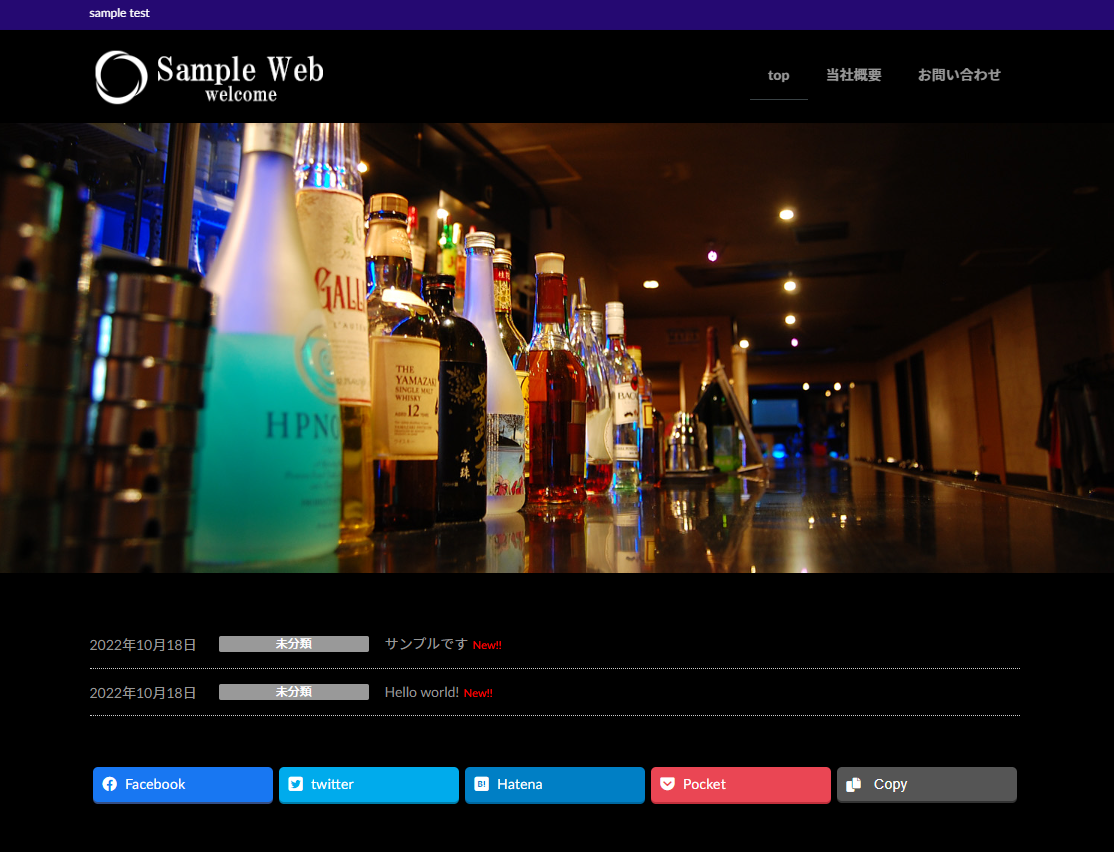
Lightningを使って、いわゆるダークテーマ、と言いますか。
こういう感じの黒を基調色としたサイトの作り方です。
↓↓↓

だいたい4ステップでイケるので1つずつ解説していきます。
1)背景色を黒にする
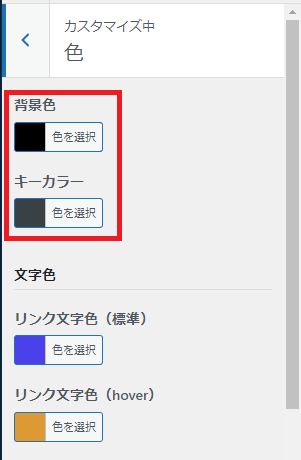
色設定を黒にします。これでひとまず、主な部分は黒になります。
外観⇒カスタマイズ⇒色


背景色を黒、キーカラーもグレーとかにしましょう。
(リンクカラーも、青とか赤とかにしておくといいかもしれません。)

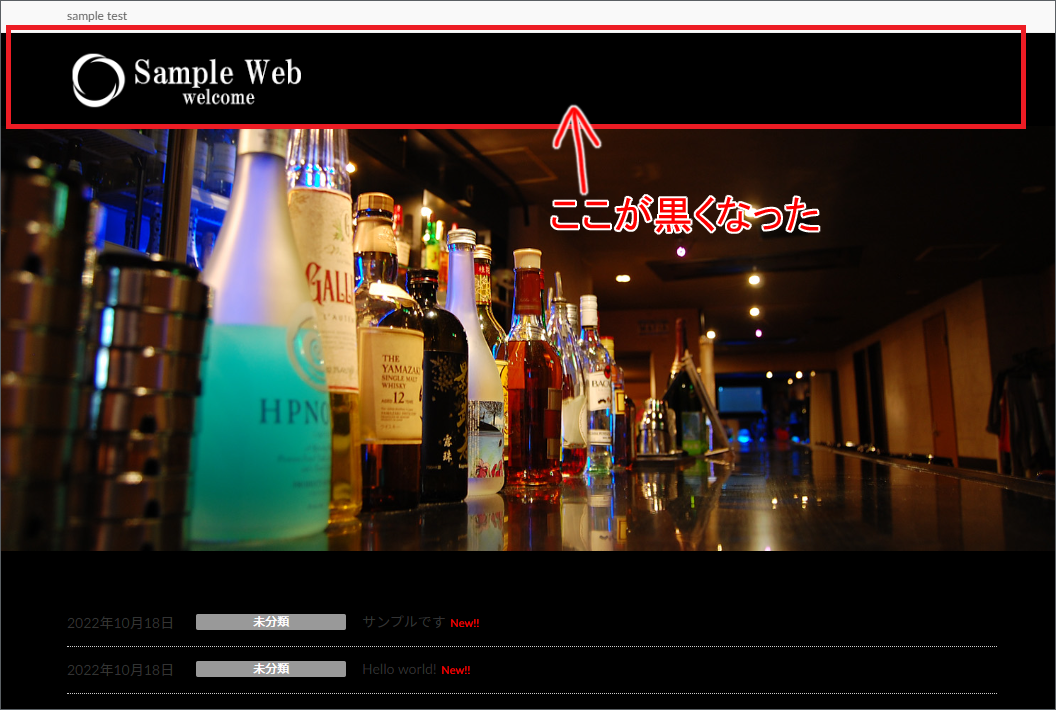
▼これで、メインボディ(スライドより下)が黒背景になったと思います

2)ヘッダー(初期・通常時)背景を黒にする
ヘッダのところがまだ白いままですね。
ここは追加CSSに下記追加してください
/* ヘッダー(通常時) */
body, html,
.site-header {
background-color: #000;
}
▼ロゴがある、ヘッダ部分が黒くなったと思います

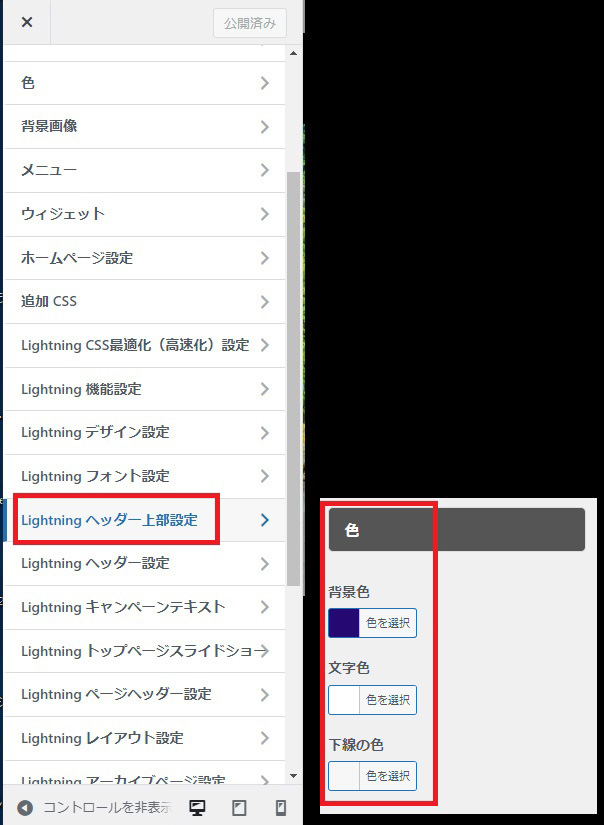
3)ヘッダ上部の色を変える(カスタマイズ⇒ヘッダ上部)
ロゴよりさらに上のヘッダ上部の色がかわってませんね。ここはカスタマイズ⇒ヘッダ上部で設定できます。


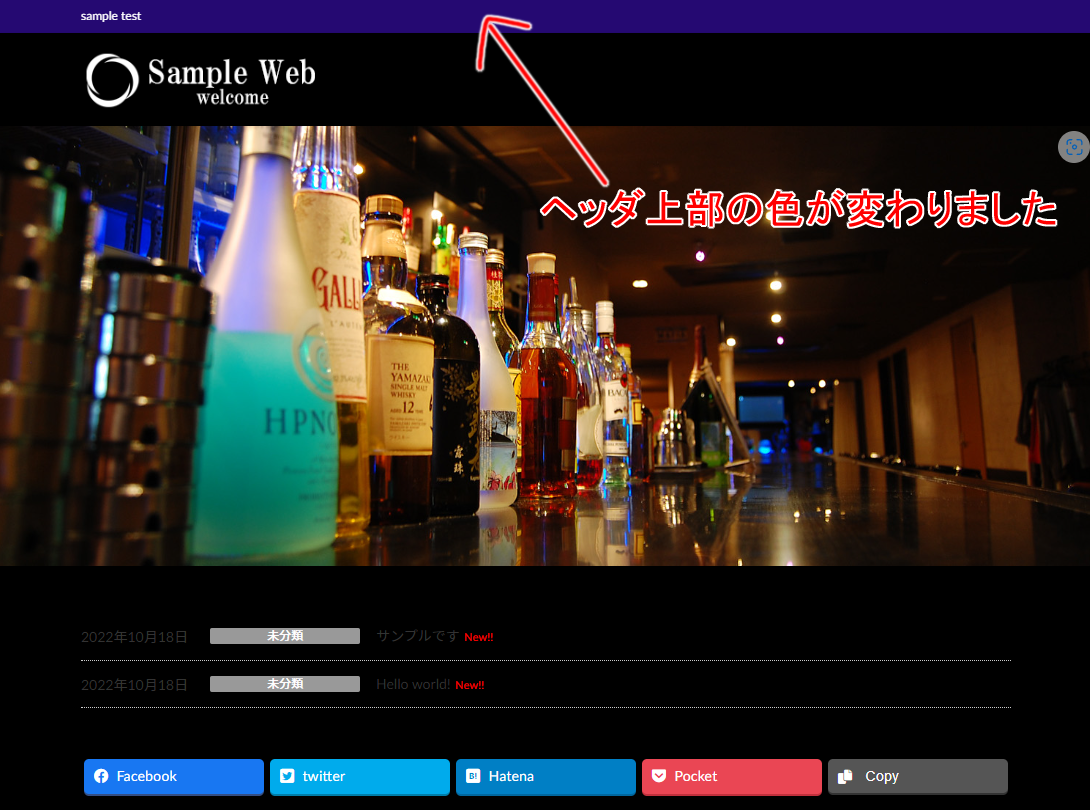
▼ヘッダ上部の色も変更できました

4)文字色を白(orグレー)と、ヘッダー(クロール時)を黒にする
あとは微調整です。
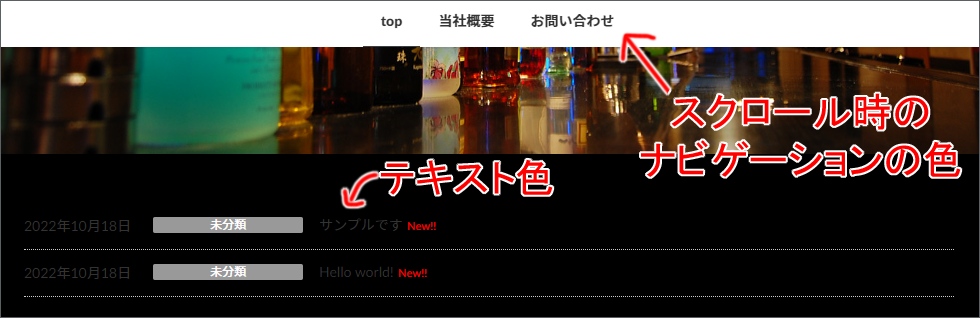
①文字が見えにくいので、白っぽい色にして。
②スクロール時のヘッダの色が白いので、ここの色も変更しましょう

ここはもう一緒にやりましょう。
追加CSSに下記追加(①一式変更する)
/* 文字色とヘッダー(サブ) */
:root{
--vk-color-text-body: #969696;
--vk-color-header-bg: #000;
}
②部分的(body)のみ変更する場合はこちら(例:白)←こちらであれば、例えば「記事リストブロック」のタイトルには適用されません。使い分けたい場合はこちらがおすすめ
/* サイト文字色(bodyのみ) */
Body {
color: #ffffff
}

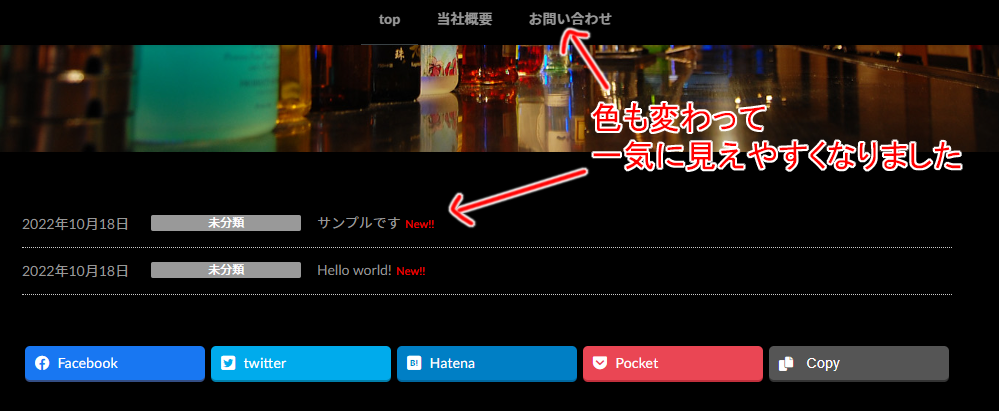
こんな感じで如何でしょうか。