インスタグラムをワードプレスに埋め込み表示させるプラグイン
Smash Balloon Instagram Feed
ですが。
実はデフォルトのままだと、スマホサイトの場合
一列に画像が表示されて、やたらタテに長くなる。
これを3列くらいにして、画像を小さくすれば、だいぶスッキリするのに、
と思って少しイジってみたので使い方解説。
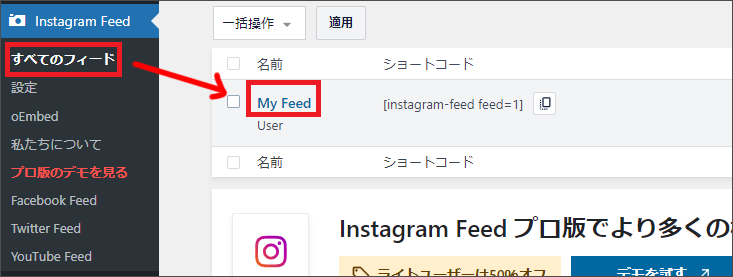
1)すべてのフィード⇒該当フィード名をクリック

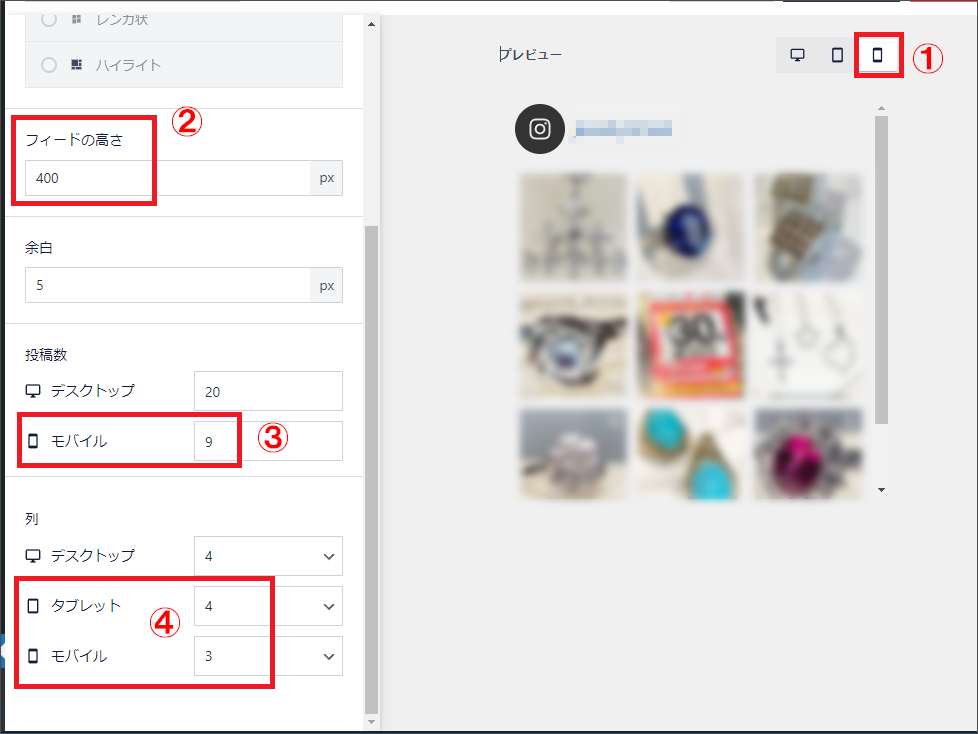
2)設定画面で調整する
①モバイルのプレビューにして
②高さを設定(400~500くらいでいいんじゃないでしょうか)
③モバイルの表示投稿数(ここでは9個)
④モバイルの列(ここでは3列)
これで3列が3つで9個表示されるようになります。