ワードプレスの予約システム、国産プラグイン「MTS Simple Booking」。
有料の「ビジネス版」では、予約するときのフォーム(項目)を追加する機能があるので、使ってみた。
▼オプション設定の公式サイトの説明はこちら
今回の想定シーン
動物病院のクライアントで、予約システムを設置したい、とのことだったので、動物病院という想定シーンで説明します。他にも、整骨院とか、学習塾の面談とか、用語を変えればそのまま使えると思うのでご参考ください。

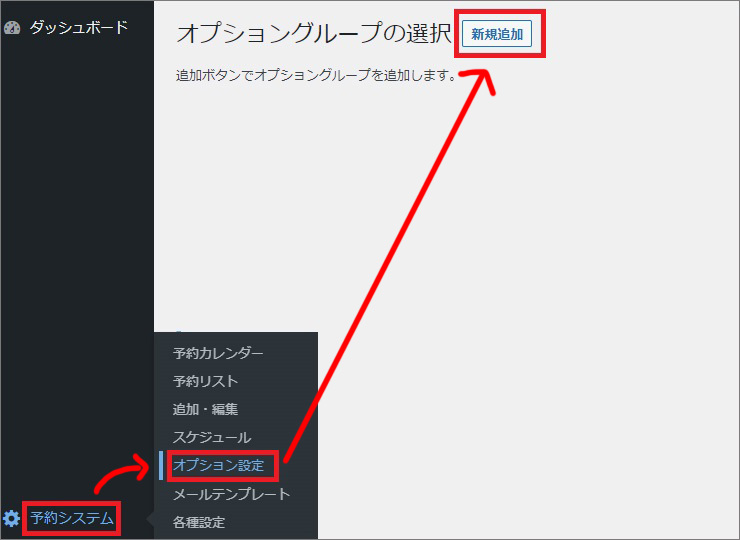
1)ダッシュボード⇒予約システム⇒オプション機能⇒新規追加

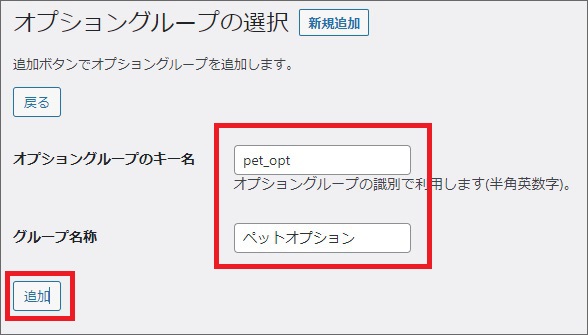
▼そうすると、グループを追加する画面が出るので、適当にキーと、名称を決めておく。(数はいくらでも生成できるようだ。)

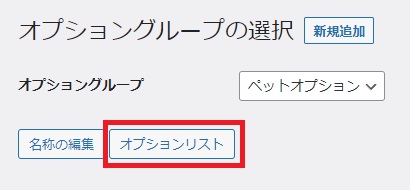
▼そうすると1つオプショングループが出来るので、これに紐づける形で「オプションリスト」を作っていくようだ。

2)オプションリストを1つ作ってみる
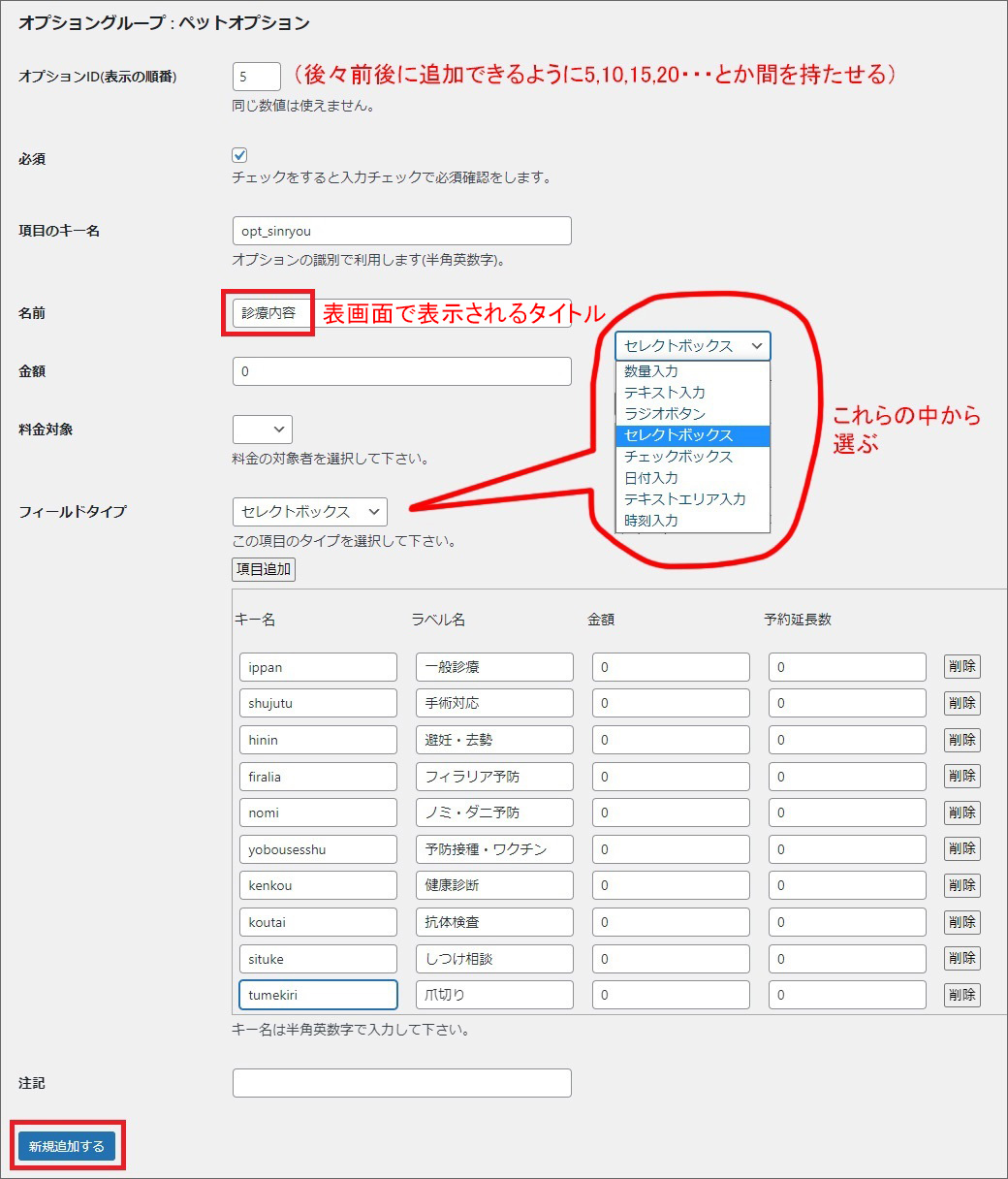
「新規追加」ボタンで、さっそく1つ作ってみる

▼今回は「診療内容」を選択できる項目を作ってみる

3)表示(予約品目⇒オプション有無)
さて、それでは1つ追加できたので、これらを表示してみましょう。その設定はどこかというと
▼予約品目⇒該当の項目の編集画面、と進んでください。

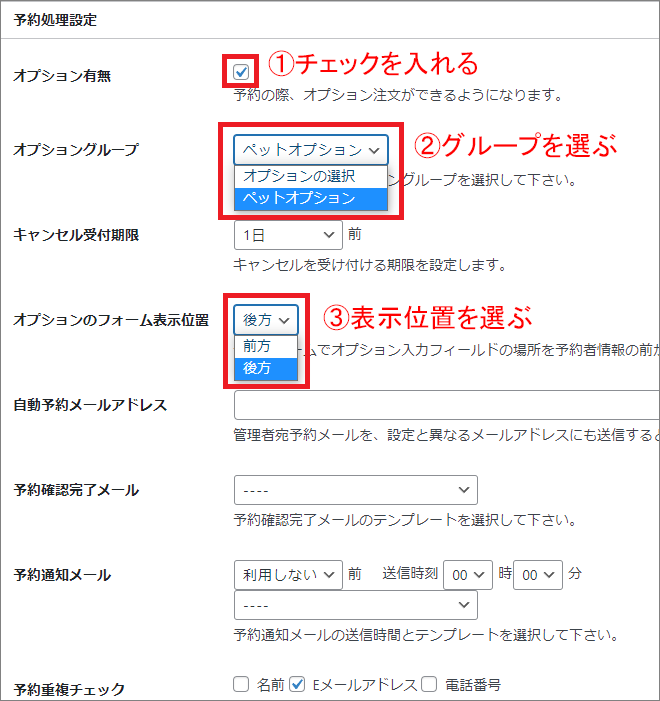
▼編集画面の下の方に「予約処理設定」というのがあり、そこでオプション表示の有無を設定できます。

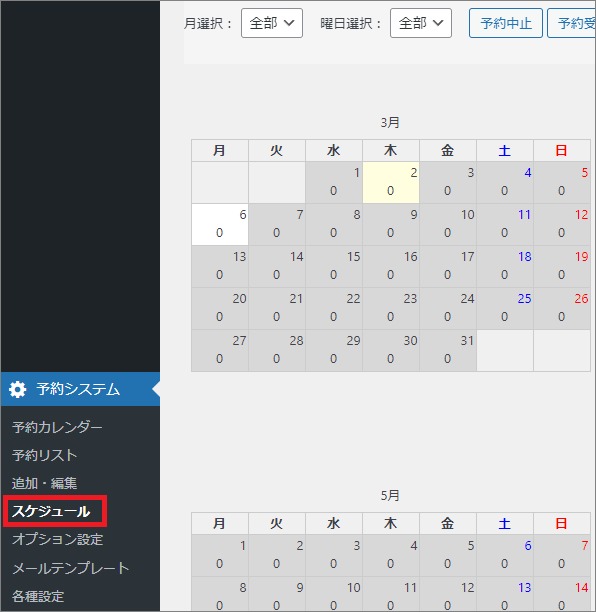
▼スケジュール管理で受付の日付設定(通常の作業につき詳細は割愛)

▼あとは表示コードを貼り付けて(通常の作業につき詳細は割愛)
カレンダー表示コードは、単発の場合は固定ページに
[monthly_calendar id="●●●●"]
ビジネス版で複数表示させたい場合は
[multiple_calendar id="●●●●,■■■■"]
これで表画面で、予約ページを見てみると・・・

表示されていました!(テッテレー♪)
4)タイトル項目を変更したい
基本的には以上で終了です。
あとは微調整ですが。デフォルト設定の
「オプションご注文」
「以下は追加でご注文いただけます。ご注文の場合は数量を入力して下さい。」
の文言を変更しましょう。今回は動物病院という想定なので
「診療内容」
「詳細をお知らせください」
とかに書き換えたいと思います。これは公式サイトにも記載がありますがfunction.phpに記載するようなので、基本的に子テーマを使うようにしてください。
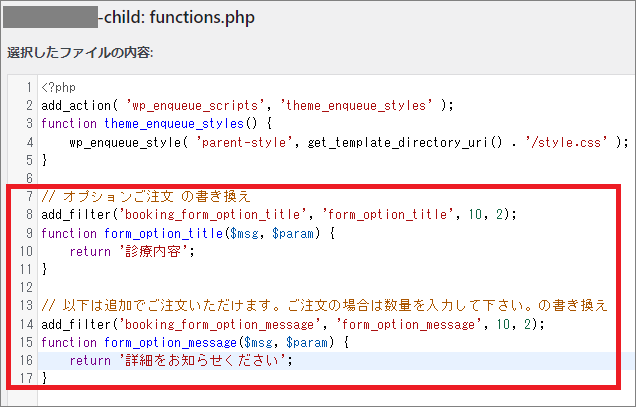
// オプションご注文 の書き換え
add_filter('booking_form_option_title', 'form_option_title', 10, 2);
function form_option_title($msg, $param) {
return '診療内容';
}
// 以下は追加でご注文いただけます。ご注文の場合は数量を入力して下さい。の書き換え
add_filter('booking_form_option_message', 'form_option_message', 10, 2);
function form_option_message($msg, $param) {
return '詳細をお知らせください';
}

▼変更できました!!

▼色々慣れてくれば、すぐにこんな感のオプション項目が追加できるようになります

補足:「ご連絡事項」「メッセージ」を非表示にする記述(CSS)
オプションで入力項目を設定すると、デフォルトで用意されている
「ご連絡事項」「メッセージ」
が不要になるケースがある。
その場合は追加CSSに下記コードを追記すればOK。予約画面と、確認画面、2つあるので注意。
/*予約の「連絡事項」欄*/
fieldset#booking-message-fieldset{
display:none;
}
/*確認画面「連絡事項」欄*/
tr#confirmation-booking-message-title{
display:none;
}
tr#confirmation-booking-message{
display:none;
}