動画編集ソフト「PowerDirector」を使って、
動画をズームイン(拡大)したり、ズームアウト(縮小)したりっていう方法について
解説します
動画
目次
| タイトル | 再生時間 |
| [01]キーフレームとは | 01:50~ |
| [02]動画の準備 | 04:45~ |
| [03]キーフレームの設定について | 07:20~ |
| [04]キーフレームを入れていこう | 10:10~ |
| [05]倍率と位置の指定 | 12:55~ |
| [06]キーフレームの値をコピー | 18:10~ |
| [おまけ] 一気におさらい | 21:50~ |
テキスト
動画編集ソフトPowerDirectorを使って
動画の中で、特定の場所を拡大(ズームイン)したり、あるいは縮小(ズームアウト)、というやり方について
解説したいと思います。
で、今回の動画で覚えていただく用語が1つあります。
それは「キーフレーム」というものです。
これは何のことかというと、一言でいうと作業の
「スタート地点」と「終了地点」の位置の指定です。
キーフレームとは
それではキーフレームについて軽く説明しておきます。
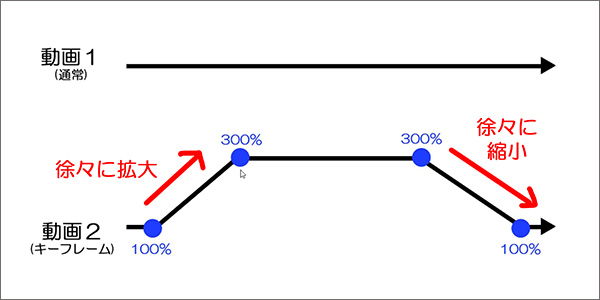
ここに2つの動画のタイムラインをイメージで用意しました。

上の方は、キーフレームを設定していないので、動画は何も変化なくそのまま動きます。
下の方は、キーフレームを設定しています。
この●ポチがキーフレームといわれるもので、
前の方が「ここから開始しますよ」というスタートの位置。
後ろの方が「ここで終わりますよ」という終了の位置になります。
今回はキーフレームを4か所設置して、拡大、縮小の位置を決めていく作業になります。
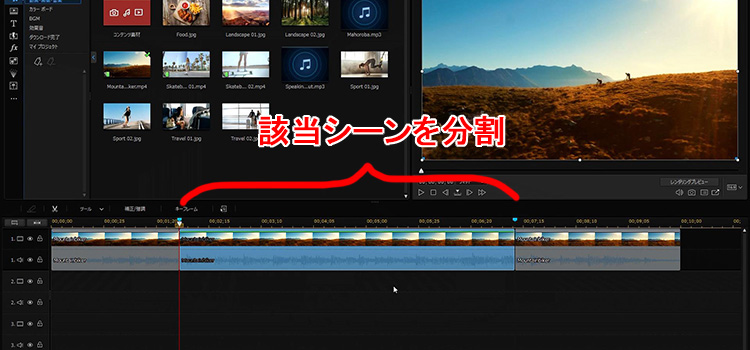
1)動画の準備(該当のシーンを分割)
まずは、動画の該当のシーン(拡大・縮小させたいシーン)を分割しておきましょう。
(分割は「右クリック⇒分割」、もしくは「Ctrl + T」)

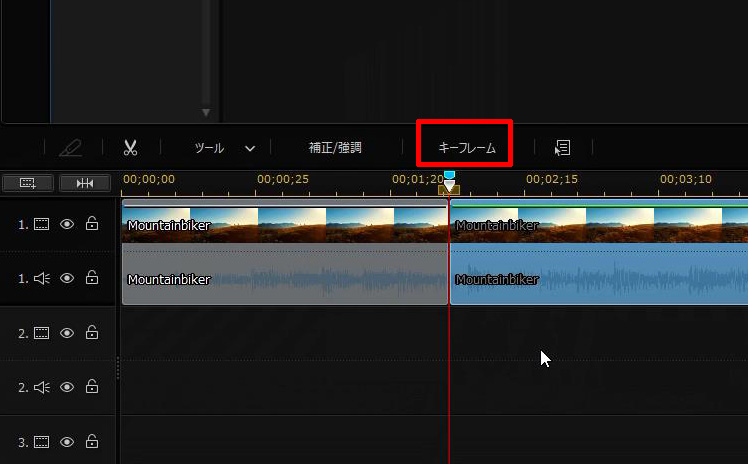
▼動画クリップを選択すると「キーフレーム」というメニューが出てきますのでクリック

2)キーフレームの設定
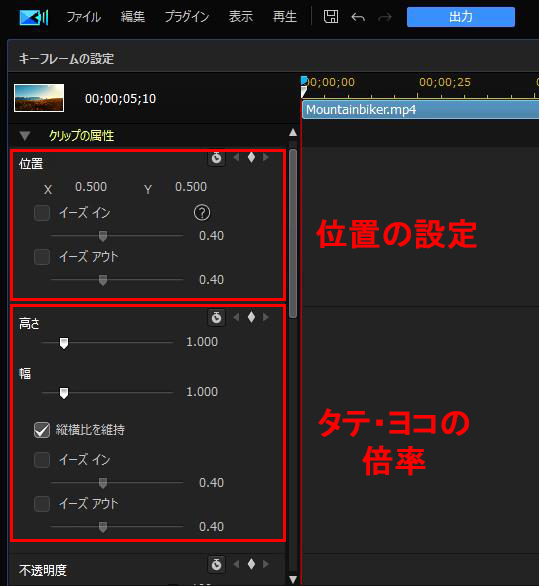
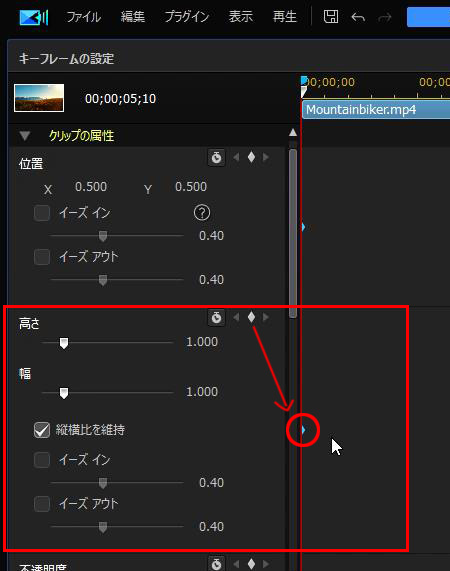
▼「1」で設定画面が出ますので、クリップの属性を展開

▼見るのは大きく2つ。「位置」と「高さ 幅」というところ

3)実際キーフレームを入れていこう
それではキーフレームを入れていきます。
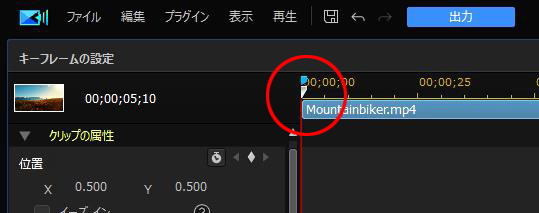
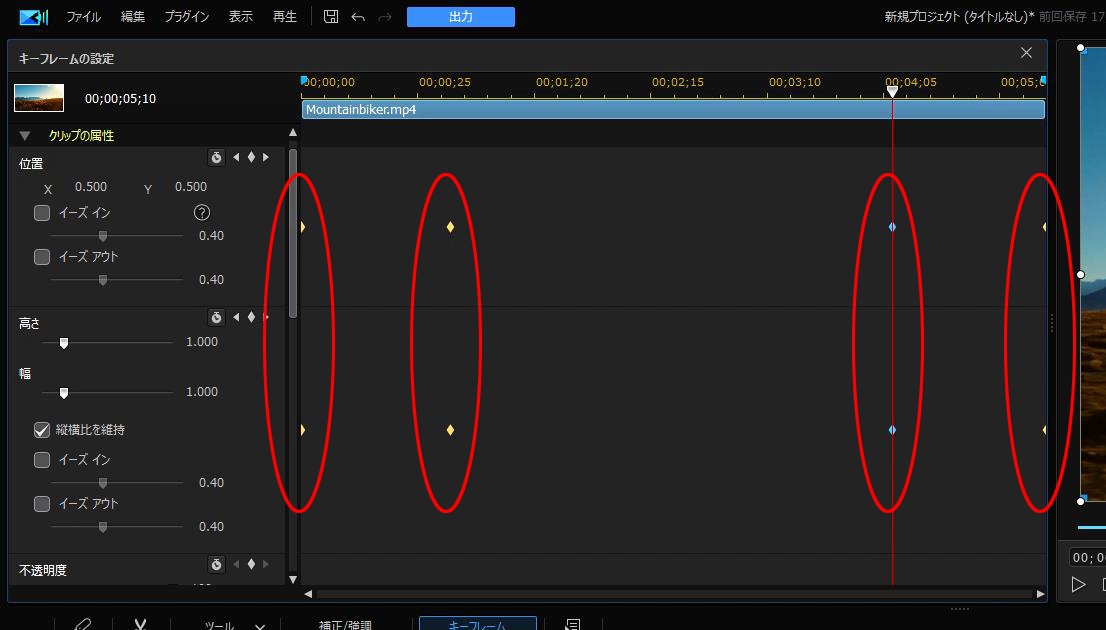
まずは最初と最後にキーフレームを設定しましょう。カーソルを最初にあわせてください。

入れるのは、各時間に2つずつ入れていきます。
つまり、「位置」と、「高さ幅(いわゆるタテ・ヨコ)」、ですね。
この2か所ずつになります。
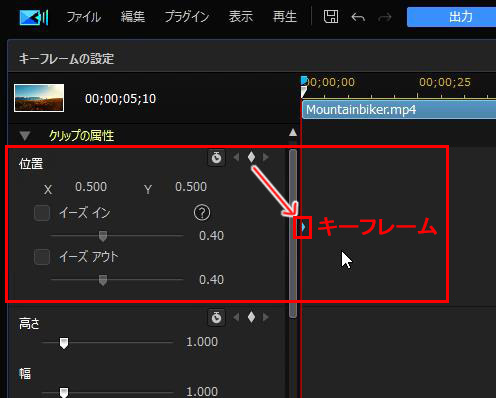
で、「位置」と書いてあるならびの右端に、ひし形のマークがありますよね。
これがキーフレームの設定になります。押してみましょう。ポチっとな。
↓↓↓

はい、ちょっと端っこにあるので半分切れて見えにくいかもしれませんが
今、キーフレームが1つできました。これは位置を担当するキーフレームになります。
あとは、同じくその下、高さ幅っていうところにも、同じようにひし形のボタンがあるのがわかります。
▼なのでこれをポチっと押してください。

はい、これで、今、一番最初のキーフレームができました。
あとはこれと同じようにして3か所設置してください。
▼完成見本

4)倍率と位置の指定
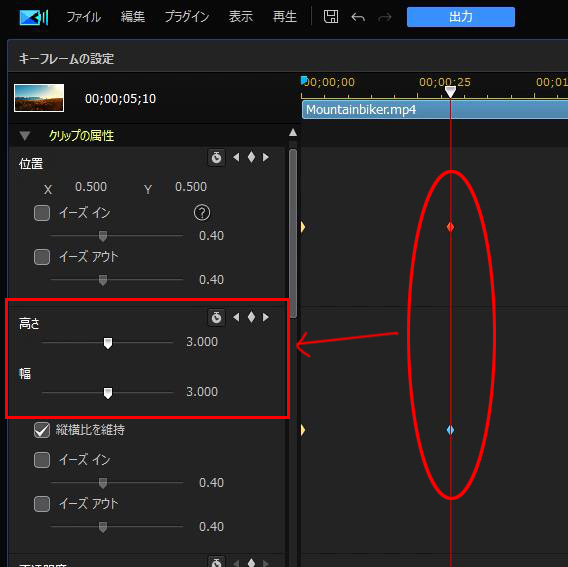
それでは中のキーフレームに値を入れていきましょう。
今回は3倍ズームインしたいという想定なので、図の位置のキーフレームの「高さ・幅」を3.0にしましょう

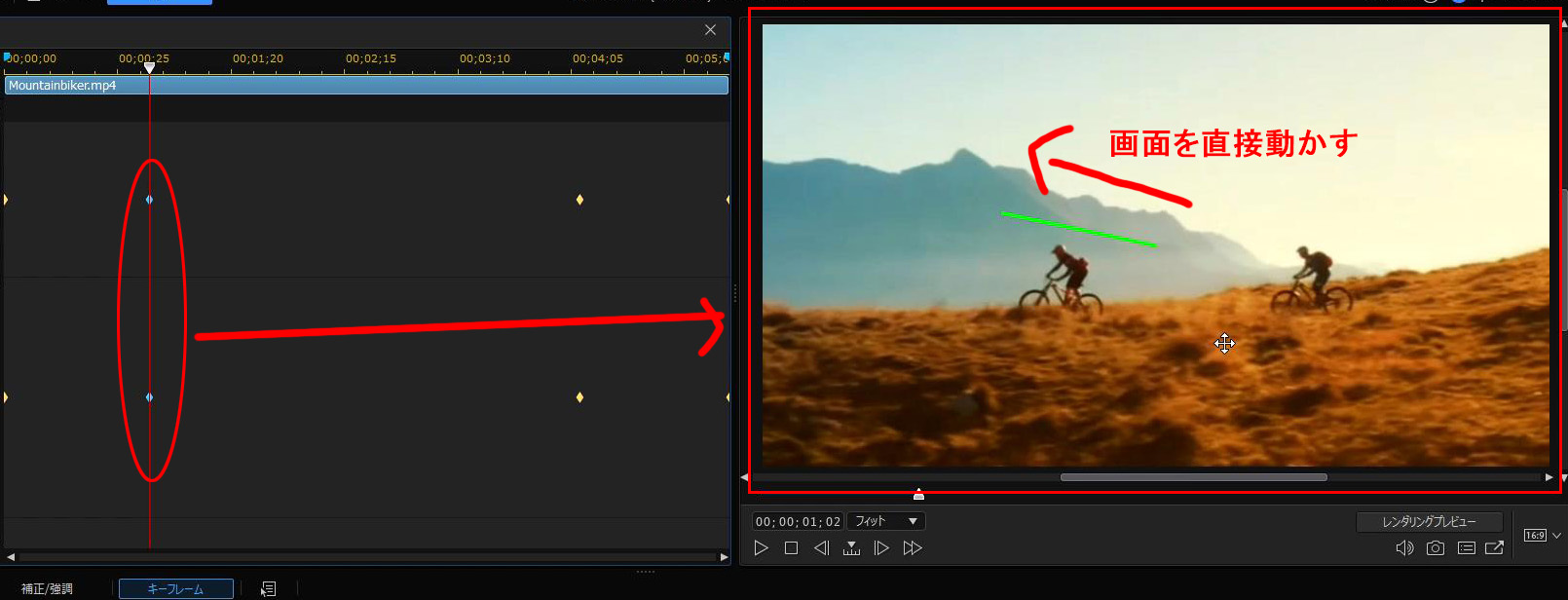
これで拡大値が決まりました。あとは位置を調整すればいいですね。
▼位置を調整するにはプレビュー画面をドラッグすると、調整できます

5)キーフレームの値をコピー
さて、それでは、ここまでで前半の拡大して表示することができました。
が、この後ろは、設定していないので初期値に戻ってしまいます。
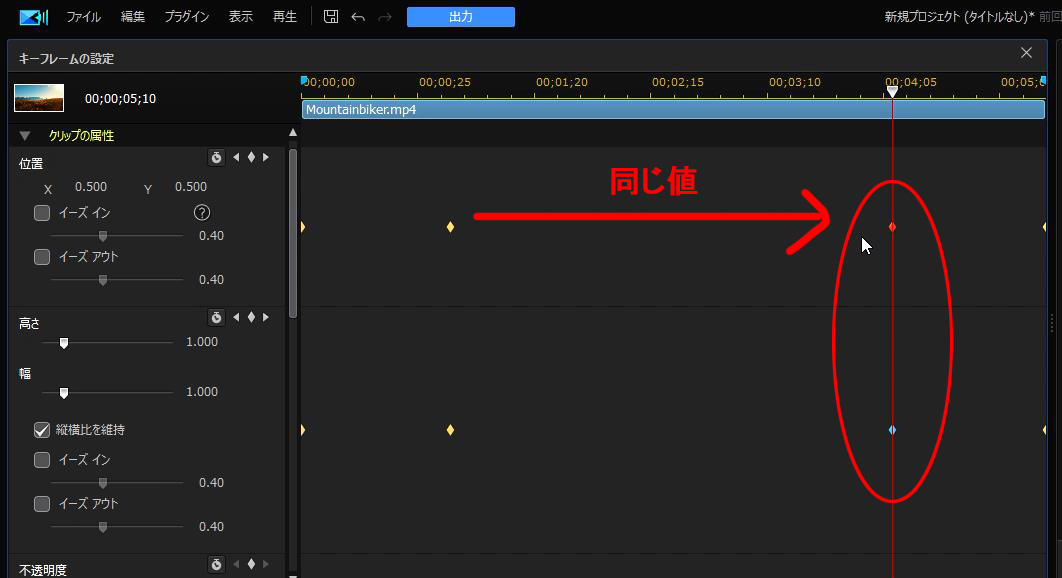
でここからここまでの間は、同じ値がずーっと続けばいいわけです。

もちろん手入力してもいいんですが。。。
めんどくさいっしょ。
さすがに手入力だとしんどいので、[コピー]という方法を解説します。
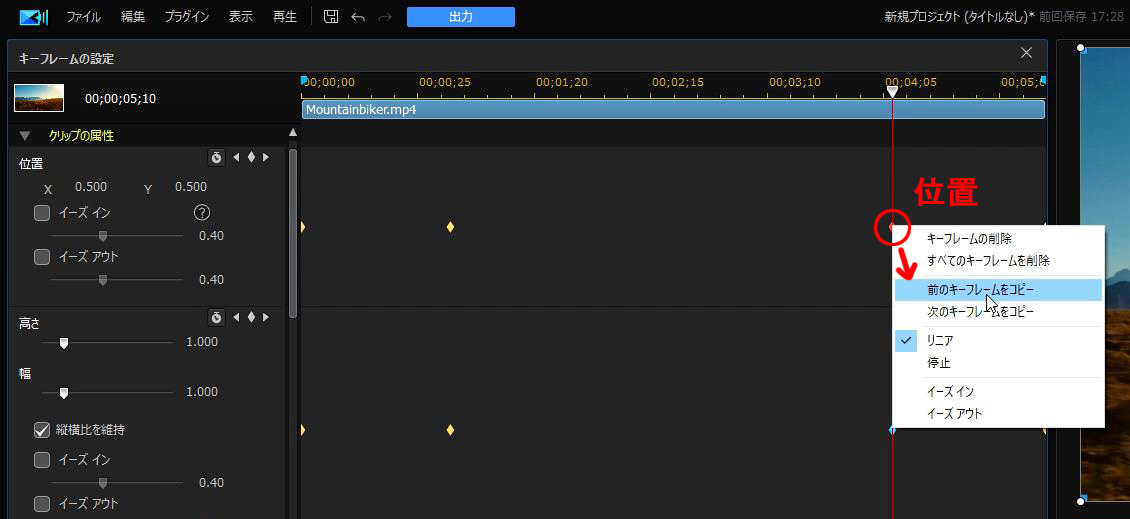
▼後ろの方にカーソルをあわせて⇒右クリック⇒「前のキーフレームをコピー」

これで、前の値と同じ値が入りました。
位置の値が変わったのがわかります。
てことはですよ。
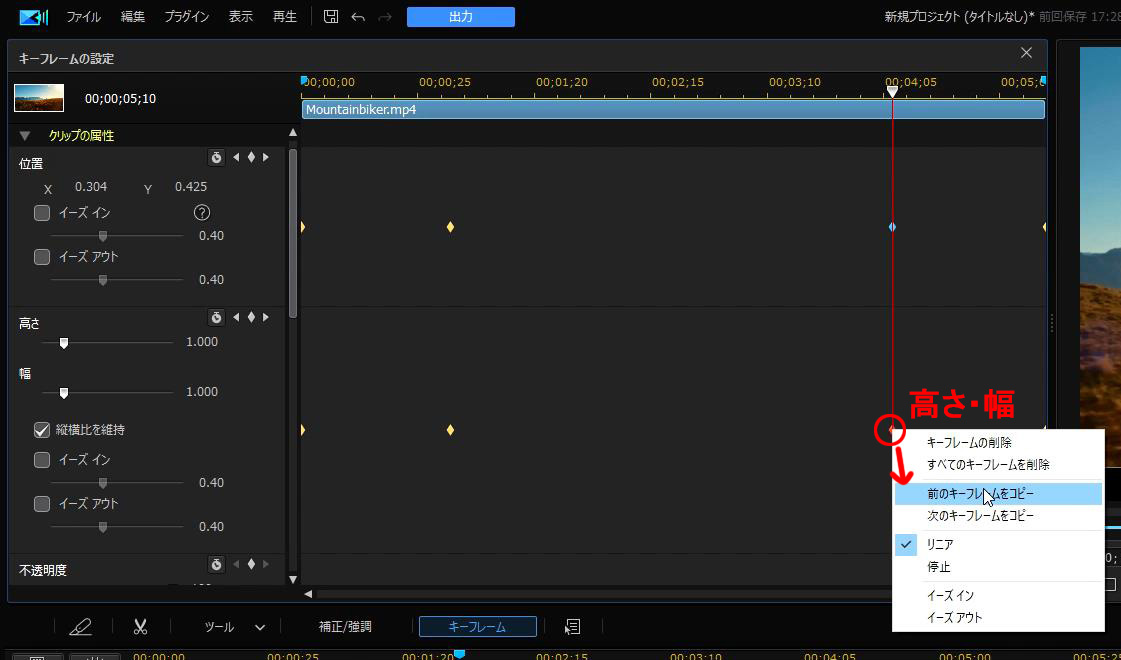
下のほうも、今1.0になっていますが、つまり100%になっていますが、
ここも右クリック。
前のキーフレームをコピー。

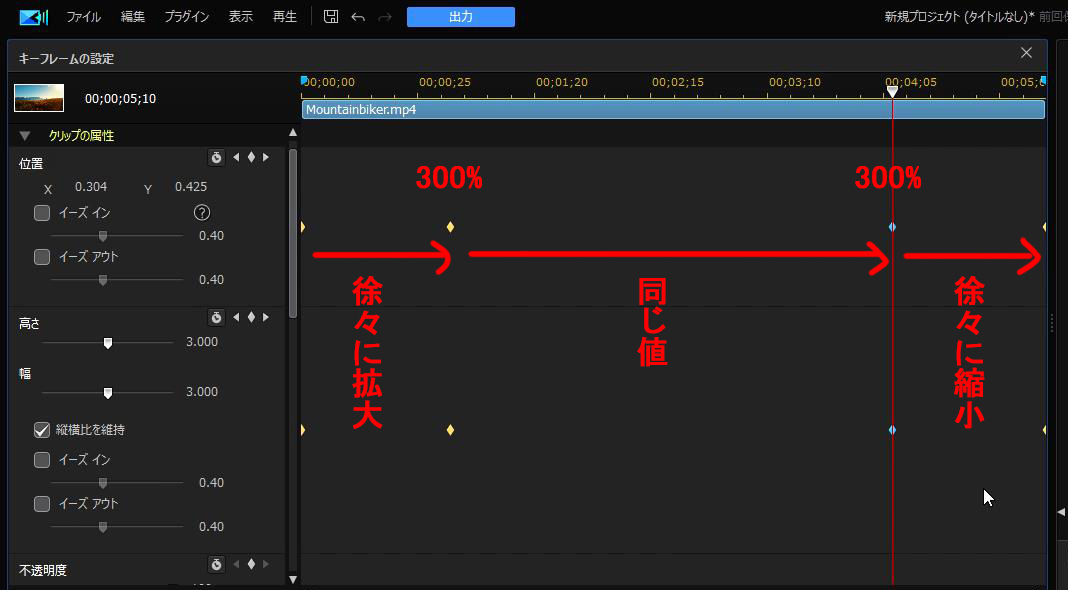
はい、以上で、完成です。
最初は100%で、だんだん大きくなって300%。
そして300%がしばらく続いて、
最後はだんだん初期値に戻っていくと。

上手くいきましたでしょうか。
キーフレームはとにかく「慣れ」なので、何度も頑張って練習してみてください