
動画編集ソフトパワーディレクターを使って、簡単なアニメーションを作ってみたいと思います。
まぁ、アニメーションと言うと少々大袈裟ですが前回のイージングのおまけ動画です。
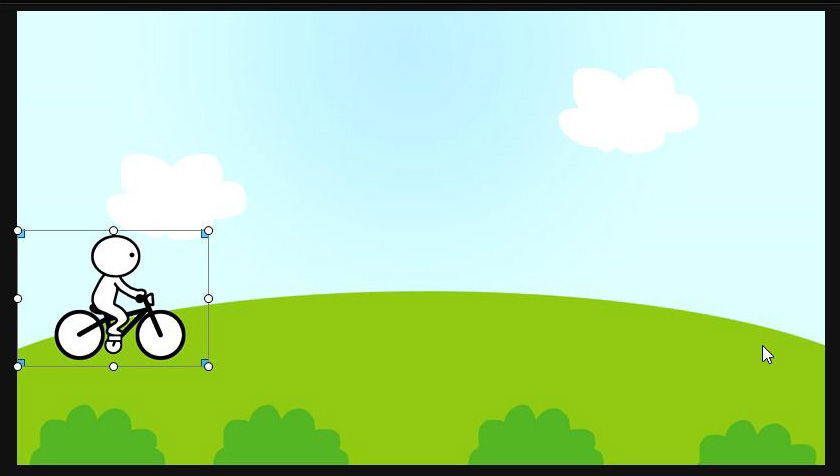
ひとまず完成見本がこちらになります。背景があって、自転車があって
すーっと横に移動していくと、いうものです。
前々回の動画の知識を使って
キーフレームで、最初の地点と、最終地点の位置を決める。
そして、前回解説のイーズイン、イーズアウトを使って
動きに緩急をつけることで、簡単なアニメーションを作ってみましょう。
動画
動画内で使った画像(ご自由にお使いください)
▼ZIPで一括
▼個別画像
 |
 |
目次
| タイトル | 再生時間 |
| [01]動画の準備 | 01:05~ |
| [02]キーフレームの設定 | 04:45~ |
| [03]イーズイン・イーズアウト | 08:15~ |
| [04]おまけ(静止画として保存) | 12:00~ |
テキスト
動画編集ソフトパワーディレクターを使って
簡単なアニメーションを作ってみたいと思います。
まぁ、アニメーションと言うと少々大袈裟ですが
前回のイージングのおまけ動画です。
ひとまず完成見本がこちらになります。
背景があって、自転車があって
すーっと横に移動していくと、いうものです。
前々回の動画の知識を使って
キーフレームで、最初の地点と、最終地点の位置を決める。
そして、前回解説のイーズイン、イーズアウトを使って
動きに緩急をつけることで、
簡単なアニメーションを作ってみましょう。
1)動画の準備
それでは始めていきましょう。
PowerDirectorを立ち上げてください。
で、今回このような画像を用意しましたので
同じようにしたい方は
概要欄のリンクから各自保存してご利用いただいて結構です。
で、このイラストを使って
トラック1には背景を、トランク2には自転車を入れていきます。
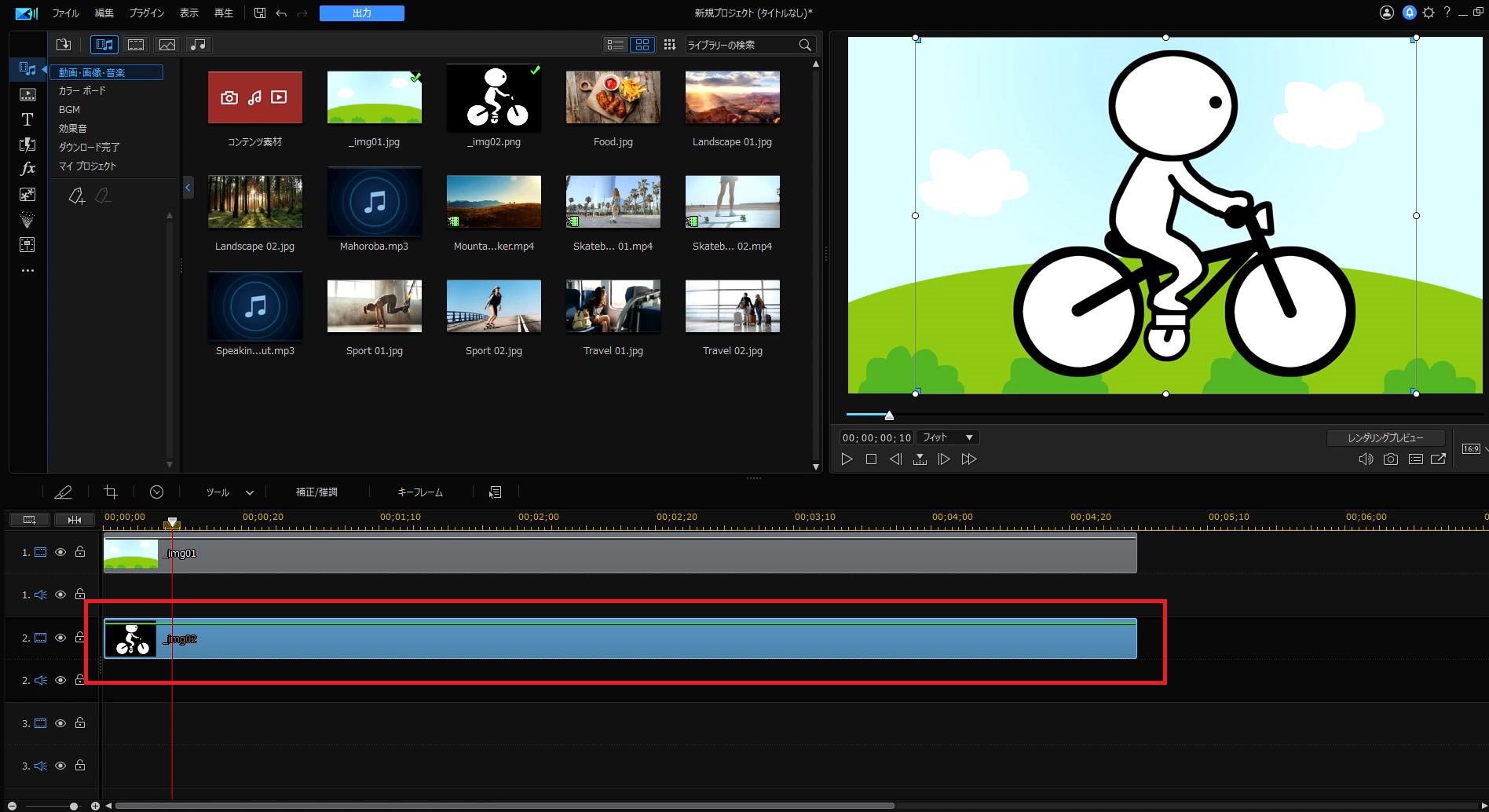
で、こっち今、背景が真っ黒になっていますが、これは背景を透過しているので
透明な部分が黒くなっているだけなので、今は気にしなくてOKです。
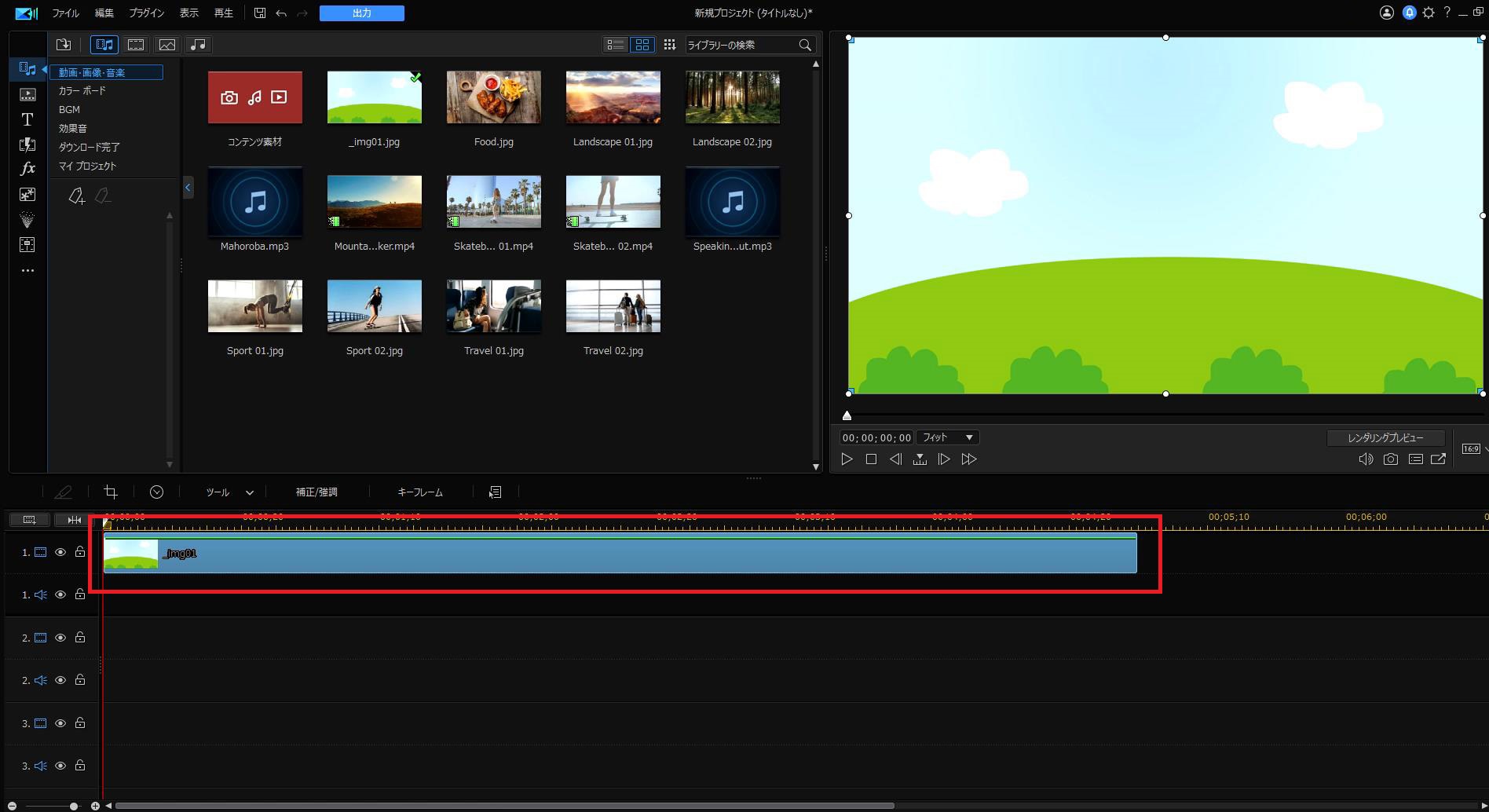
▼てことで、トラック1には背景を入れましょう。ドラッグ&ドロップ。

画面幅を調整して、これを先頭に持って行きます。
時間は適当でいいんですが、今回はこのままでいきます。4秒くらいなのかな
これで背景は完成。
▼次に、この背景に自転車を合わせましょうってことでトラック2に自転車を入れてください。はい。

で、位置やサイズはあとで調整するとして、ひとまず背景と時間をあわせてください。
一番最初に持って行きます。こうですね。
これで準備は完了です。あとは動きをつけていくわけですが、
今までは、動画だったので、該当のシーンを分割していました。
が、今回は静止画なので、該当のシーンもくそもないんで
ずーっとどこまでいっても同じシーンなんで、分割する必要はありません。
このまま使います。
てことで、まずは自転車のサイズが大きいので調整しましょう。
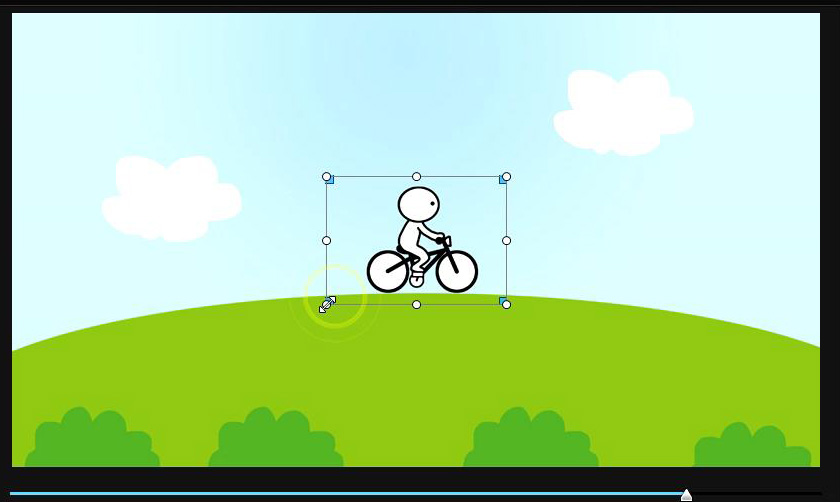
自転車のクリップが選択された状態で、プレビュー画面にこのように自転車が選択された状態になるので
四隅どこかにマウスをあわせてください。
そうすると斜めのカーソルになりますので、適当な大きさに縮小しましょう。(ちょうど丘に乗るくらい)
これくらいですかね。

あとはこれをこのまま開始位置まで、このあたりまで移動させましょう。
▼ずーーっと動かして持って行きます。

はい、これで、スタート地点が決まりました。
今は最初から最後まで、(カーソルを動かしながら)同じシーンが続いている状態です。
で、ここからあとは、今までの復習です。
このクリップに対してキーフレームの設定。
そして、最初の位置と終了位置を決める。まあ、最初の位置はもうここで決まっているので
終了位置を決めるだけですね。
そして
そこにイーズインとかイーズアウトを設定すれば、自転車がずーっと走って止まる、
というアニメーションが完成です。
2)キーフレームの設定
それではですね、キーフレームを設定しましょう。
今までの解説では、必要なシーンのところを分割してそこにキーフレームを設定していましたが
今回はこのクリップをそのまま使います。
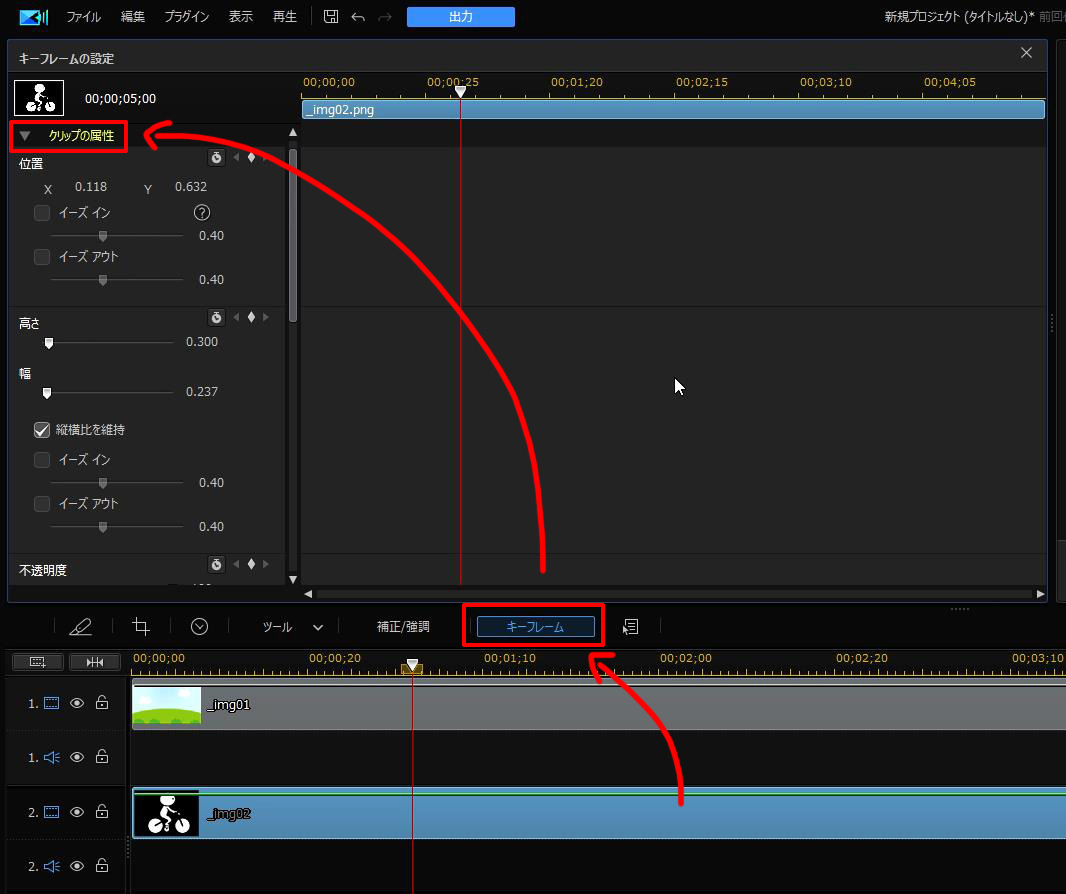
▼自転車を選択してキーフレーム。そうすると設定画面が開きます。動画の場合はここに3つ目の「音量」っていうメニューがあったんですが今回は静止画なので、音量はなくって、2つしかありません。いつものように、クリップの属性を開いてください。

はい、そうすると、見慣れた光景が出てきたかと思います。
ここで今までは4か所キーフレームを設定していたわけですが、今回は最初と最後の2か所だけでOKです。
別にここからここは、途中で止まる、とかそういう動作はないんでね。
ここからここまで移動しますってだけの話なので最初と最後でOKです。
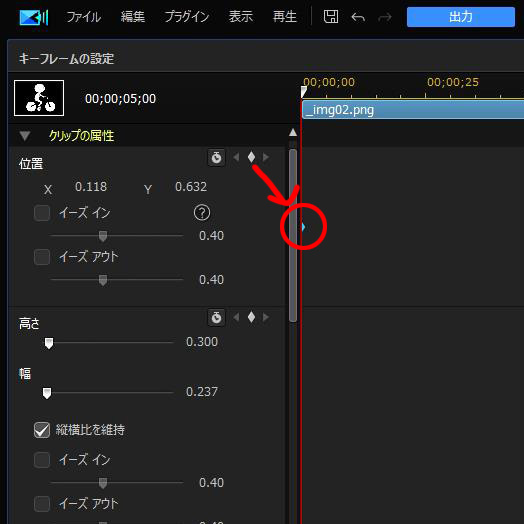
▼まずはカーソルを最初に持って行って位置のキーフレームをぽちっとな

はいこれで最初の位置が決まりました。
ちなみに今回は、位置の移動なので、位置だけを設定すればOKです。
今回、拡大・縮小は関係ないので、高さ・幅は触りません。。
この人が途中で大きくなるとか、小さくなるとか、みたいに、大小の大きさを変更したい方はこちらにもポチっとしてください。
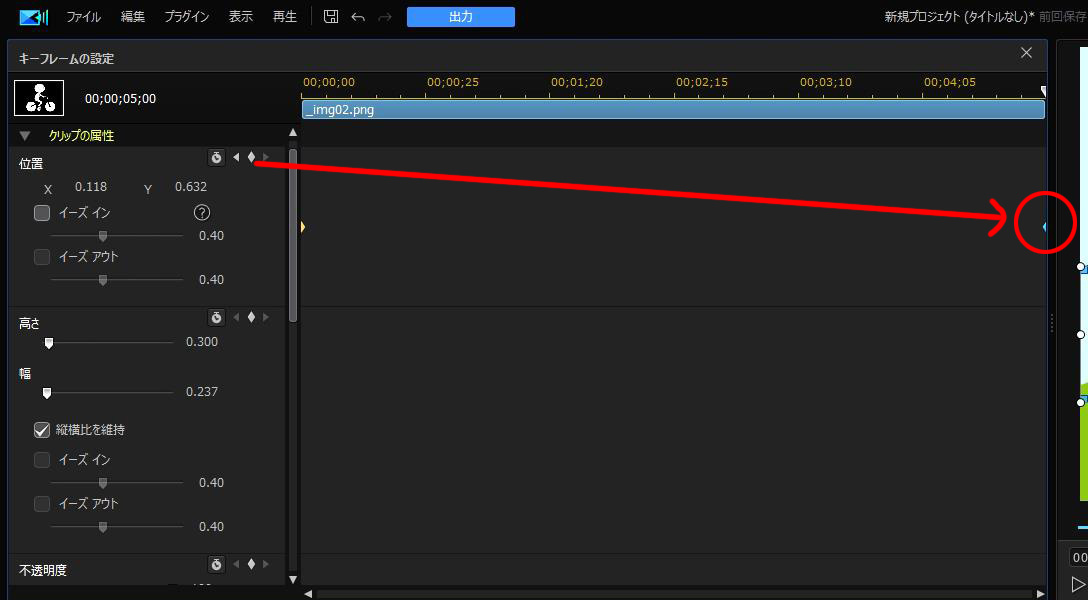
▼次に、一番最後を決めましょう。カーソルを一番最後に持って行ってここで、位置のキーフレームをポチっとな。

高さ・幅は、今回、大きさは関係ないので触りません。これだけでOK。
で、一番最後のキーフレームは、このあたりに動いていくようにしたいので
▼このままブイーと動かして、最終地点を決めてあげましょう。今回はこの辺まで動かします。

そうするとX軸、Y軸も決まったかと思います。
これで、今の段階で、ココから始まって(カーソルを移動する)、
時間が進むにつれて、ココまで移動しますよ、という終了地点が決まりました。
まあ、確認するほどでもないかもしれませんが、一旦これを閉じてプレビュー画面で確認してみましょう。
カーソルを先頭に持って行って、プレビュー画面で再生。
ずーっと、自転車が一定の速度で動いているのがわかります。
はい。こうですね。
今、一定のスピードで最初から最後まで動かす動作が出来ましたので
次に、今回の本丸、イーズイン・イーズアウトを使って、動きに緩急をつけてあげましょう。
3)イーズイン・イーズアウト
それでは、今、開始地点と最終地点の設定ができたので
これに緩急の動きイーズイン・イーズアウトを付けていきましょう。
自転車を選択してキーフレームを開いてください。
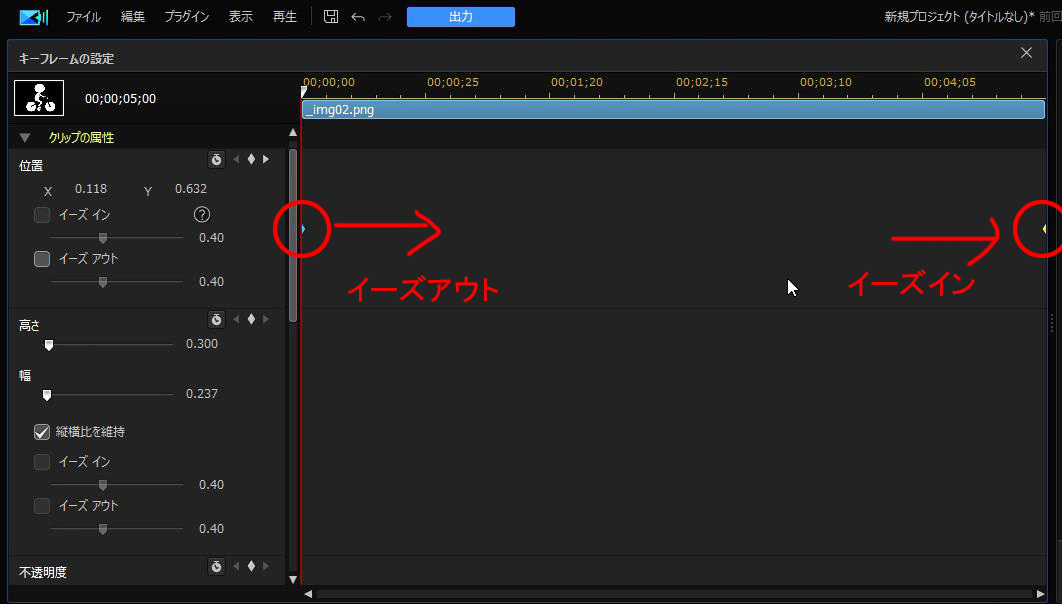
▼今、このように最初と最後だけが決まっています。
ポイントから出ていくときにはイーズアウト。
ポイントに入ってくるときにはイーズイン、でしたね。

前回までは、この間に中間地点を設定していましたが
今回は話を単純にするために、最初と最後、2つの地点だけで設定します。
つーか、前回の動画の前に、今回の動画を先に紹介すべきだったかなあと、思ってるくらいなんですが。
まあやっていきましょう。
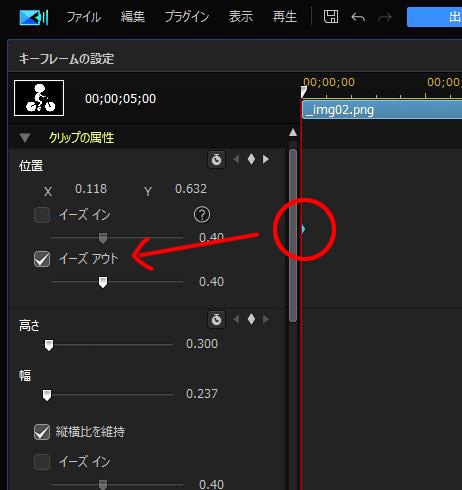
▼カーソルを最初に併せます。徐々に動き出すときには、ポイントから徐々に出ていく、ということで
位置のところでイーズアウト。

で、前回も少し解説しましたが、
ここは、そもそもこれより前にポイントがないので、入ってくる方のイーズインはそもそも押せません。
てことですね。
で、今回は大きさ、つまり高さ幅は関係ないんで下の方は何もせず。
これで、出ていく方は完成。・・・なんですが。
ここではちょっと解説上、より緩急の度合いをわかりやすくするために
イーズアウトの数値を0.4から、倍の0.8にあげておきます。
ちなみに一般的には0.4のままで十分です。今回は解説上、ちょっと大げさ気味に設定します。
それでは、次に、徐々に入ってくる方。ですね。
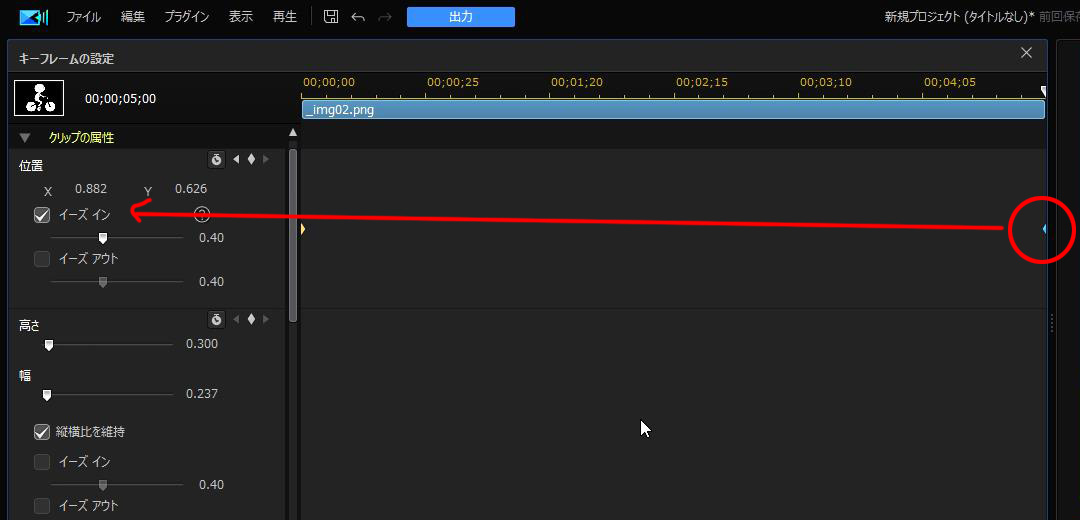
▼カーソルを最後に持って行きましょう。ここは、徐々に入ってくるのでイーズイン。にチェックを入れる。

ちなみに、こっちはこんどは、これより後ろにはポイントがないので
出ていくことがありません。
なのでイーズアウトがそもそも押せなくなっているのがわかります。
ここも一応、緩急の度合いをわかりやすくするために数値を0.4から倍の0.8くらいにしておきます。
はい、これで出来ました。
徐々に加速して、徐々に減速する、
という動作が実装できているか確認してみましょう。
キーフレームの設定画面は×印で閉じてください。
カーソルを最初に持って行って、プレビュー画面で再生。
だんだん加速していって、だんだん減速してとまる。
こうですね。上手くいきました。
もう一回。
だんだん加速して、だんだん減速と。
こんな感じで、簡単なアニメーションを作ることが出来るようになりました。
これをマスターすれば、同じやり方で、今度は飛行機を飛ばしたり、
下から上に、ロケットを打ち上げたりできますので、色々挑戦してみてください