
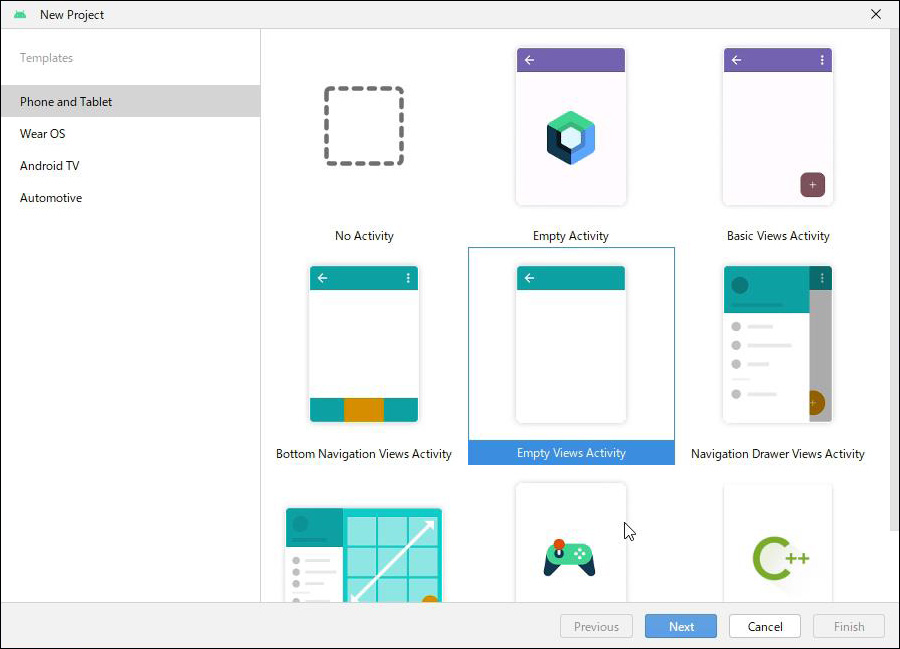
※注意)2023年6月以降のバージョンでは「Empty Views Activity」という名称に変わったようです
動画内では「EmptyActivity」と紹介していますが、新バージョンでは「Empty Views Activity」に名称が変わったようです

プログラミング言語kotlinで、簡単なタッチアプリを作ってみたいと思います。
同じタイトルで、以前作った解説動画がありますが
以前の動画がだいぶ古くなったので、そのリライト版です。
今回作るアプリの完成見本がこちらです。
今、AndroidStudioを起動して、エミュレータという、仮装実機を起動しています。
文字を表示させるTextViewっていうのがあって、
ボタンを3つ用意しています。
1つめが「いぬ」っていうボタン」
2つめが「ねこ」っていうボタン。
3つめが「クリア」っていうボタン。
で、このボタンを押すと、該当の文字がこのTextViewっていうところに表示されるという簡単なボタンタッチアプリです。
今回の主な学習のテーマは
●変数と代入 そして
●クリック処理 です
今回作るアプリは非常にシンプルなプログラムですが
どんどん高度になっても、複雑になってもですね、この代入とか、クリック処理っていうのは、難易度にかかわらず
ずっと使っていくものなので、是非頑張って覚えてください。
動画
※動画は解説しながらなので30分くらいありますが、作業だけだと15分で作れます
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="TextView"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnDog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="いぬ"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv" />
<Button
android:id="@+id/btnCat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ねこ"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnDog" />
<Button
android:id="@+id/btnClear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="クリア"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnCat" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.touchapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//1)idを取得(Viewを取得しますよ、idで)
val tx :TextView = findViewById(R.id.tv)
val btn1 :Button = findViewById(R.id.btnDog)
val btn2 :Button = findViewById(R.id.btnCat)
val btn3 :Button = findViewById(R.id.btnClear)
//2)クリック処理
btn1.setOnClickListener {
tx.text = "いぬ"
}
btn2.setOnClickListener {
tx.text = "ねこ"
}
btn3.setOnClickListener {
tx.text ="・・・"
}
}
}
テキスト
以下準備中


