
ワードプレスで、サイトをスクロールしたときに
画像や要素がふわっとフェードインして出てきたり
シュっと入って来たり、っていうアニメーション効果の実装方法について解説します。
動画
テキスト
今回使うプラグインは
この「Blocks Animation: CSS Animations for Gutenberg Blocks」っていうプラグインです

やり方はいたって簡単
1)プラグインのインストール
2)ブロックでアニメーションの設定
以上です。
1)プラグインのインストール
ダッシュボード⇒プラグイン新規追加で、
プラグイン検索で「Blocks Animation」と入れてください。
Blocks Animation: CSS Animations for Gutenberg Blocks
ってのが出ますので、インストール&有効化

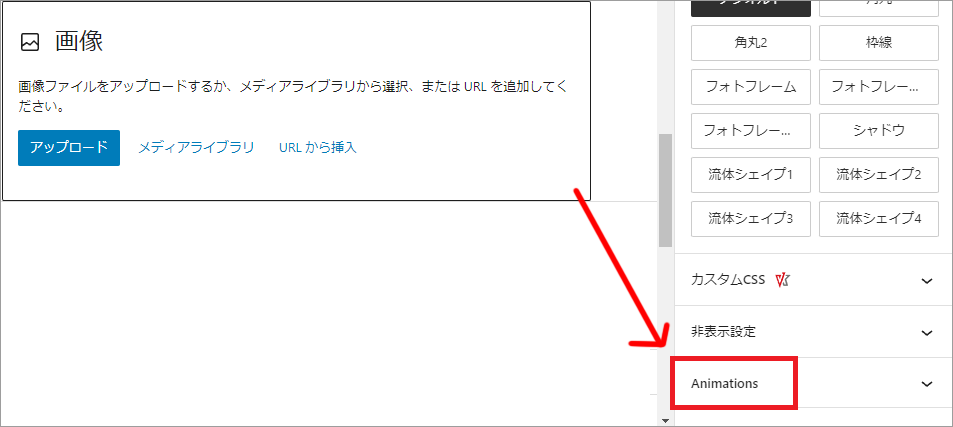
2)編集画面のブロックで、アニメーションを設定
プラグインをインストールすると、編集ページの各ブロックに「Animation」という項目が追加表示されるようになります

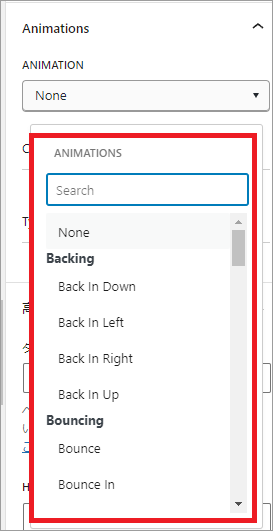
▼あとは、お好きなアニメーションを選ぶだけ

以上!
おまけ:主なアニメーション紹介
Back in Down
Back in Left
Fade in Up
Bounce in Right