kotlinで、if文(条件分岐)について解説します。
前回、簡単な足し算アプリを作りました。初めてご覧になる方は、まずはこちらをご覧ください。
ただし、値を何も入れなかった場合、なにかしら、エラーメッセージが出るように処理をしていきましょう。
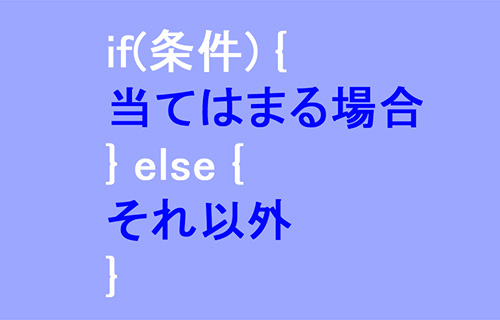
ちなみにif文の構文はこういう風になってます

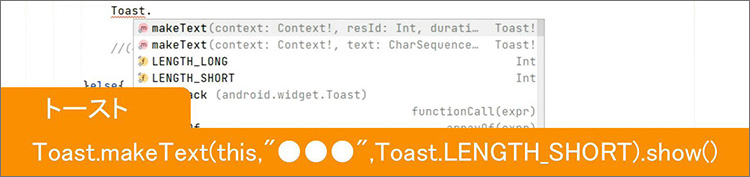
メッセージを表示
メッセージの出し方は、
1)トースト:画面の下にふわっとメッセージを表示させる
2)アラートダイアログ:ダイアログボックスを表示させる
この2種類を紹介します
動画
コード
▼activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/et1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:ems="10"
android:hint="数字を入力(1)"
android:inputType="number"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:ems="10"
android:hint="数字を入力(2)"
android:inputType="number"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et1" />
<Button
android:id="@+id/btnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="たす"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/et2" />
<TextView
android:id="@+id/tvAns"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="答え"
android:textSize="34sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnAdd" />
<Button
android:id="@+id/btnClear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:text="clear"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
▼MainActivity.kt
package com.example.addapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//1)idの取得(Viewを取得しますよ、idで)
val et1:EditText = findViewById(R.id.et1)
val et2:EditText = findViewById(R.id.et2)
val btnAdd:Button = findViewById(R.id.btnAdd)
val tvAns:TextView = findViewById(R.id.tvAns)
val btnClear:Button = findViewById(R.id.btnClear)
//2)クリック処理(足し算)
btnAdd.setOnClickListener {
//4)条件分岐
if(et1.text.toString()==""||et2.text.toString()==""){
//当てはまった場合
//(4-1)エラー処理:トースト
//Toast.makeText(this,"数字を入力してください",Toast.LENGTH_SHORT).show()
//(4-2)エラー処理:アラートダイアログ
AlertDialog.Builder(this)
.setTitle("ERROR!")
.setMessage("数字を入力してください")
.setPositiveButton("OK",null)
.show()
}else{
//そうじゃない場合
//EditText(編集)型 ⇒ String(文字)型 ⇒ int(整数)型
val sum = et1.text.toString().toInt() + et2.text.toString().toInt()
tvAns.text ="合計は$sum"
}
}
//3)クリア処理
btnClear.setOnClickListener {
et1.text.clear()
et2.text.clear()
tvAns.text = "答え"
}
}
}